
【blender】UV展開して画像を貼り付け
こんにちは、grapefruitです。
この記事では、立方体を「UV展開」して
「背景を透過した文字」を貼り付ける手順を記録します。
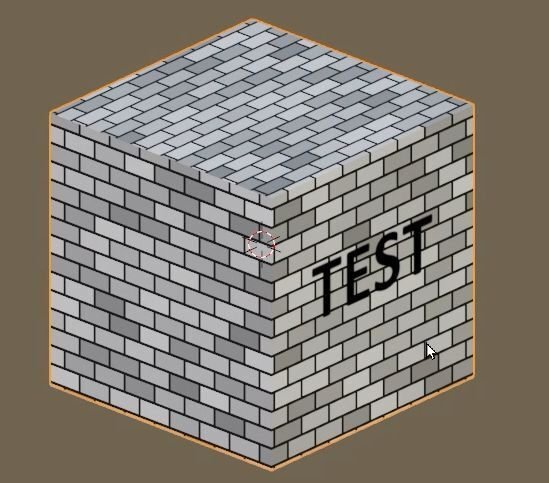
TOP画像のように「レンガテクスチャ」を貼り付けた上に
文字の「画像テクスチャ」を貼り付けていきます。
UV展開とは?
立体を平面に開くことです。
キャラメルを食べ終わったあとに
箱を平らに開いて遊んだことがあると思いますが
その状態のことです。
UVとは「ヨコ」「タテ」の二次元
という感じの解釈でいいと思います。
では、さっそくやっていきましょう!
「Shift」「A」「メッシュ」「立方体」を生成します。
この立方体にレンガ柄を貼り付け文字をのせていきます。

シェーダーエディター
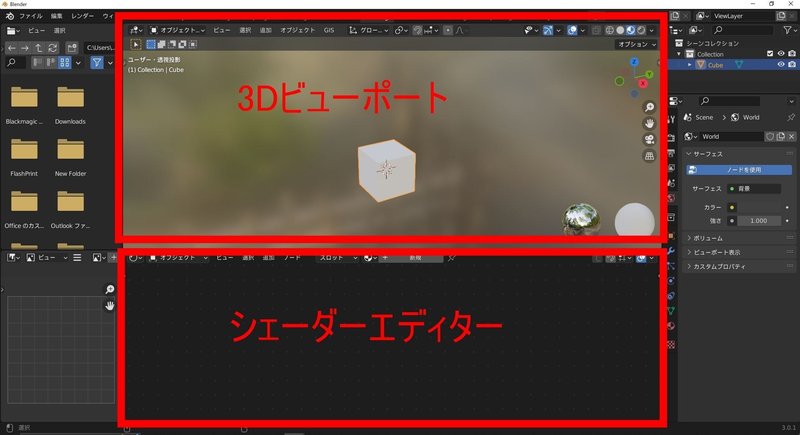
「Shading」タブをクリックします。

すると
上に「3Dビューポート」
下に「シェーダーエディター」
が表示されました。

ノードという小さな四角を繋げて設定していきます
マテリアルの設定
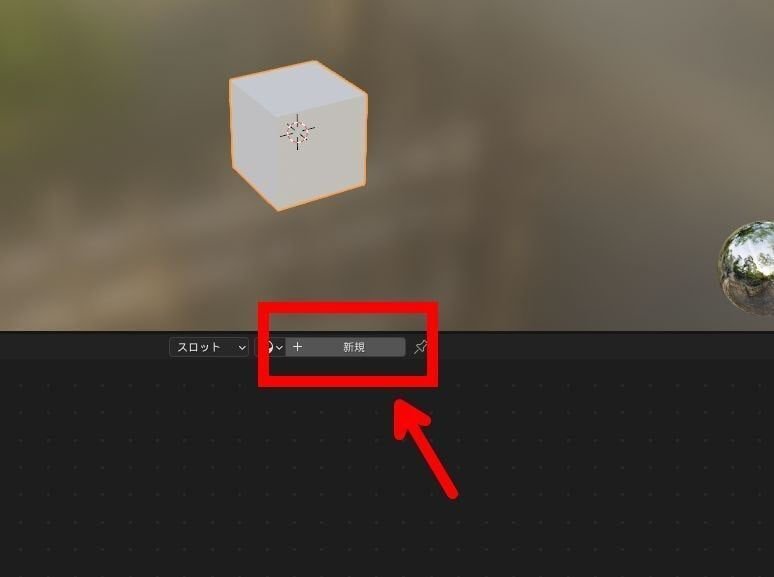
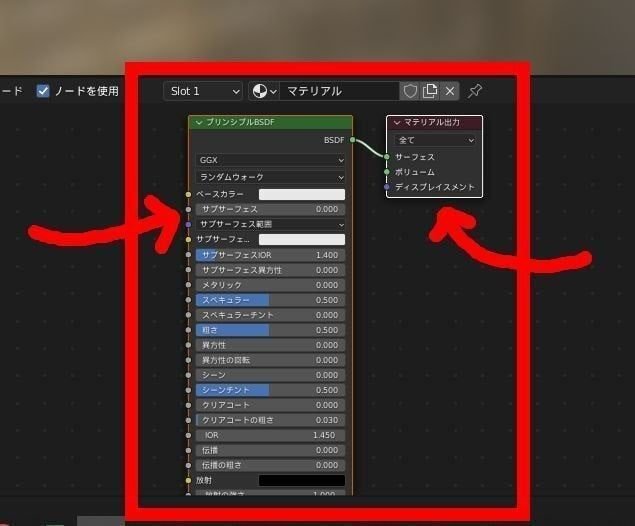
画面中央の「新規」ボタンをクリックします。

すると自動的に2つの小さな四角が表示されます。
この小さな四角のことを「ノード」といいます。
ノードを繋いでいるひものことを「リンク」といいます。

ノードとは?
数値を調整したり、別のノードとリンクでつないだりして
希望する結果を導き出していく機能を持つ小さい四角のこと。
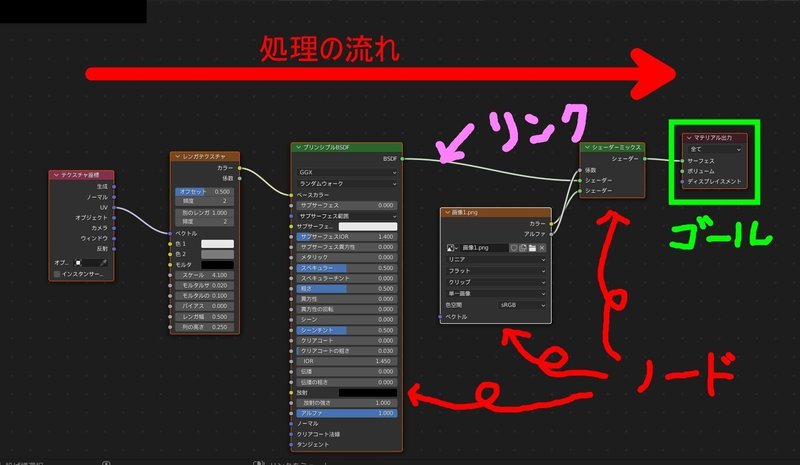
繋がったノードは「左」から「右」へと処理が進み
「マテリアル出力」が「ゴール」になります。

「プリンシプルBSDF」とは?
「これがあればだいたいのことはできる」みたいな
マテリアルの基本となるノードのことです。
(主に色や光の反射などの設定)
人でも「あの人がいればなんとかなるわ」みたいな人いますね。
レンガテクスチャ
ノードを新しく追加します。
「shift」「A」「テクスチャ」「レンガテクスチャ」を生成し
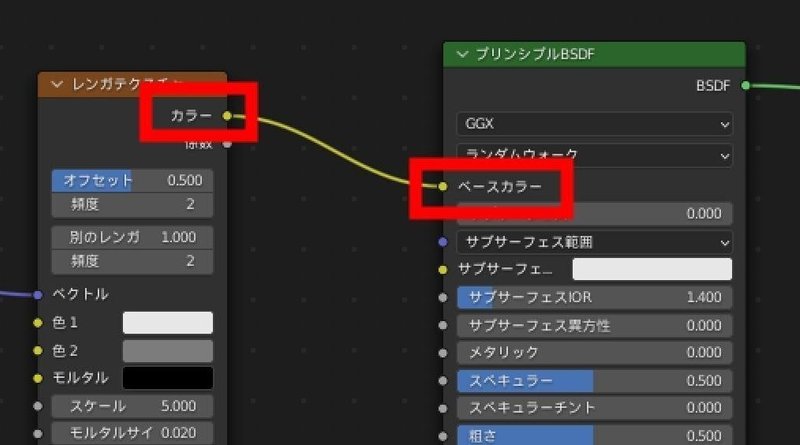
下の画像のように、リンクを繋ぎます。

これで立方体に「レンガテクスチャ」が設定されました。

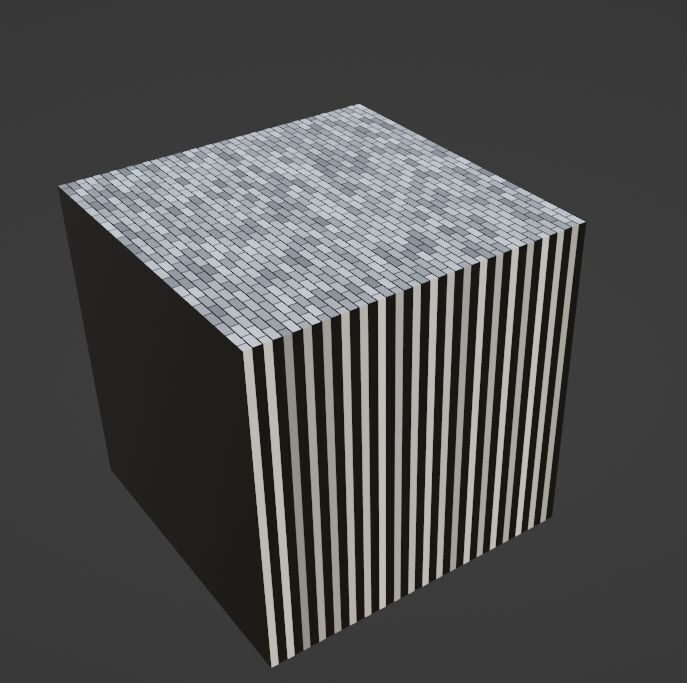
テクスチャは二次元データなので立方体に貼り付けたとき
「てっぺん」と「底」だけにしか正常に表示されません。
次に側面にも正常にレンガ模様が表示されるように設定します。
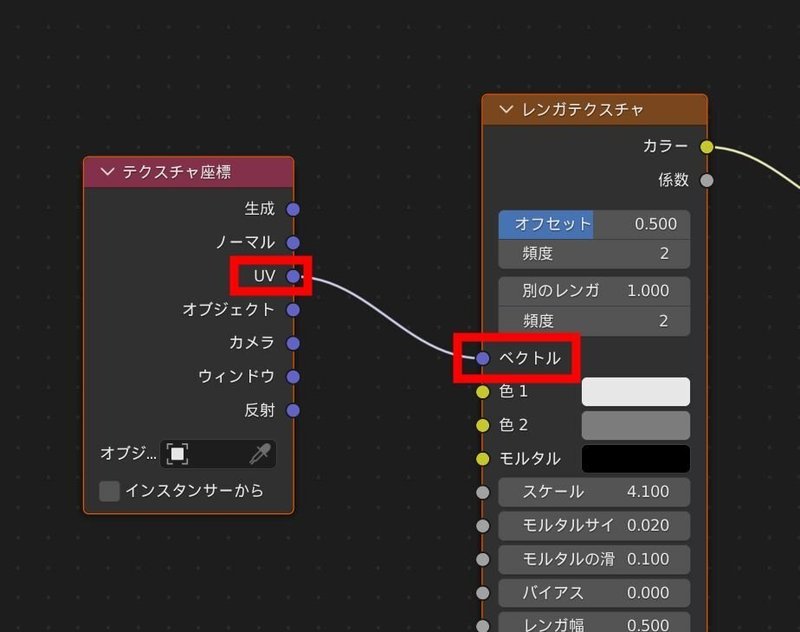
「shift」「A」「入力」「テクスチャ座標」ノードを生成し
下の画像のように、リンクを繋ぎます。

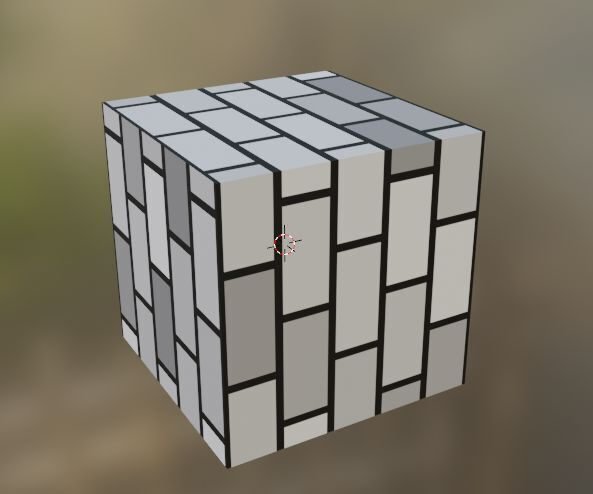
すると、このように立方体の全面にレンガテクスチャを貼り付けることができました。

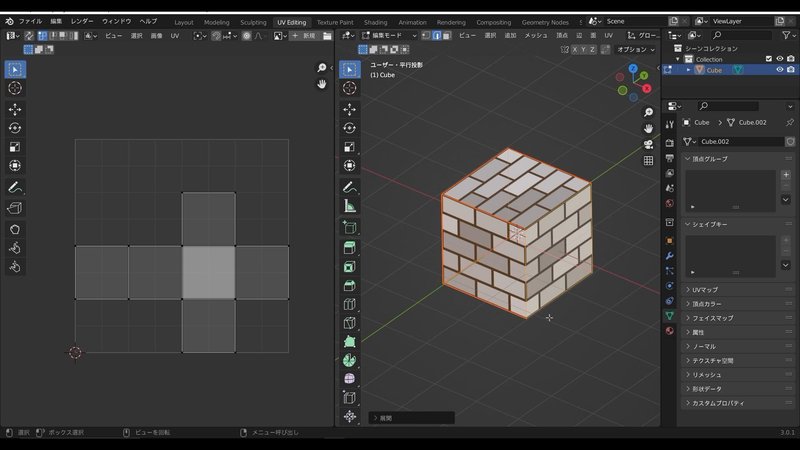
UVエディター
次に、縦向きになってしまっている側面のレンガ柄を
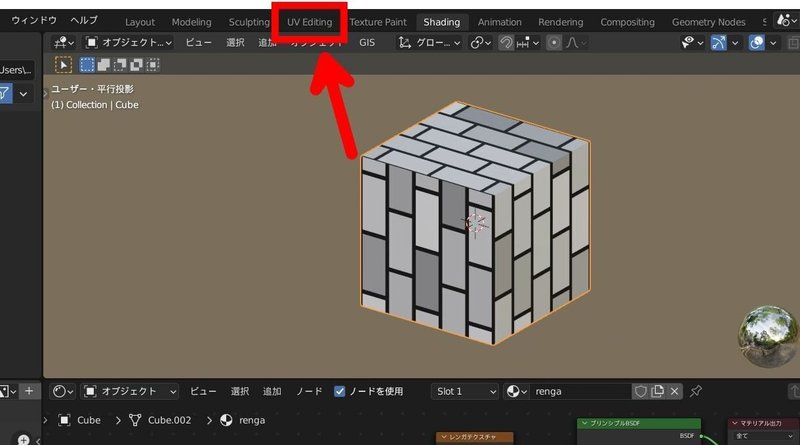
横向きに調整するために「UVEditing」タブへ移動します。

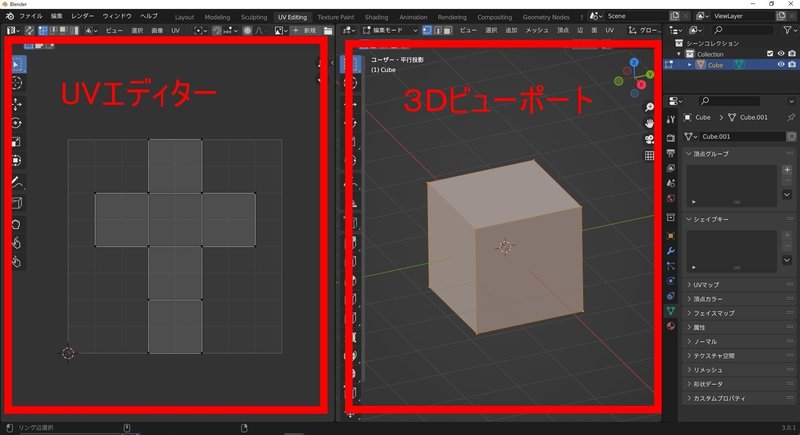
左側に「UVエディター」→展開図
右側に「3Dビューポート」→立体
という画面になりました。

UV展開
次に立方体を展開していきます。
キャラメル箱を開くときも
どこかを切るかやぶるかしないと
平面に開くことはできませんよね。
どこを切るか決めて
切り込みを入れることを
「シームをマークする」と言います。
「切れ目」は「ここですよ」と印を入れるイメージです。
それではやっていきましょう。
立方体の切り込みを入れる辺を決めたら
「shift」を押しながら複数選択していきます。
切り込みを入れたい辺が選択できたら
「ctrl」「E」「シームをマーク」
(※側面の柄の継ぎ目がそろうように展開するには
てっぺんに「コの字」、底にも同じ向きに「コの字」
タテに一本切り込みを入れます)

つづけて
「A」で全選択して「U」「展開」

これで側面のレンガ柄が縦向きから横向きに変わりました。
切り込みを入れる位置を指定して展開した時に
展開図の向きが90°回転した為
柄も90°回転した、というわけです。
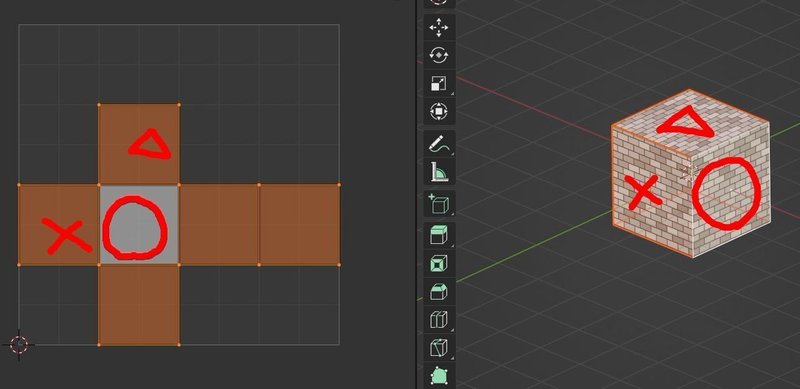
(※もし希望する向きではなかった場合は、右の画面で
向きを変えたい面を選択し、左の画面で展開図を「A」で全選択し
「R」で回転させてあげればOKです。)
テクスチャのスケール調整
次にレンガ柄の大きさを調整します。
「Shading」タブへ移動し
「レンガテクスチャノード」の「スケール」の数値を変更し
レンガ柄の大きさを調整します。

画像テクスチャの貼り付け
続いてこのレンガ模様の上に貼り付ける
「文字の画像テクスチャ」を作っていきます。
「UV Editing」タブへ移動します。
立方体の向きに合わせて
展開図を180°回転させておきます。

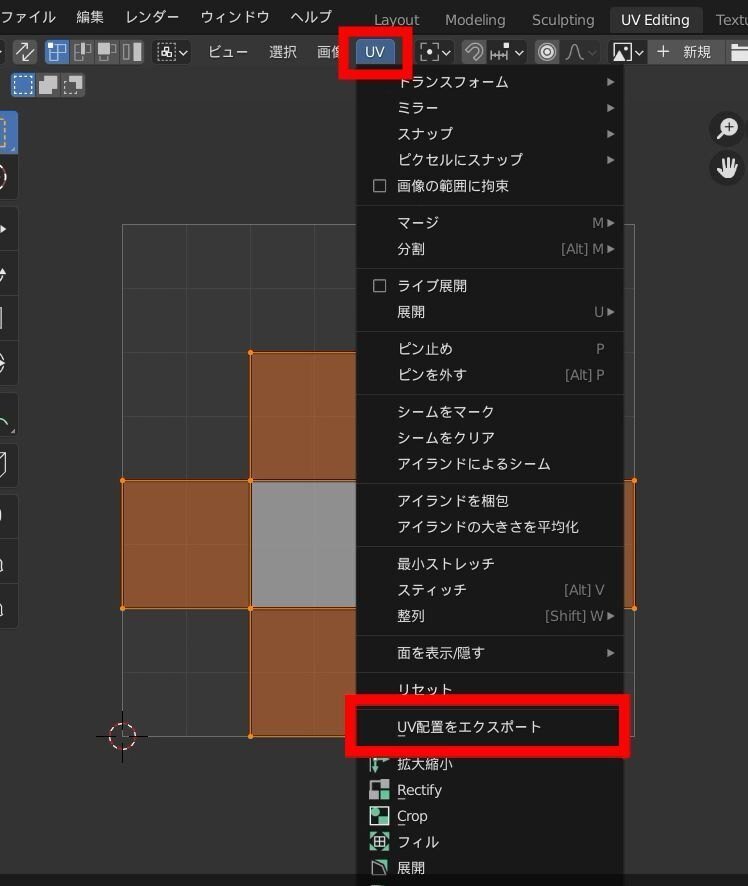
UVエディターの画面上部の
「UV」から「UV配置をエクスポート」をクリックし
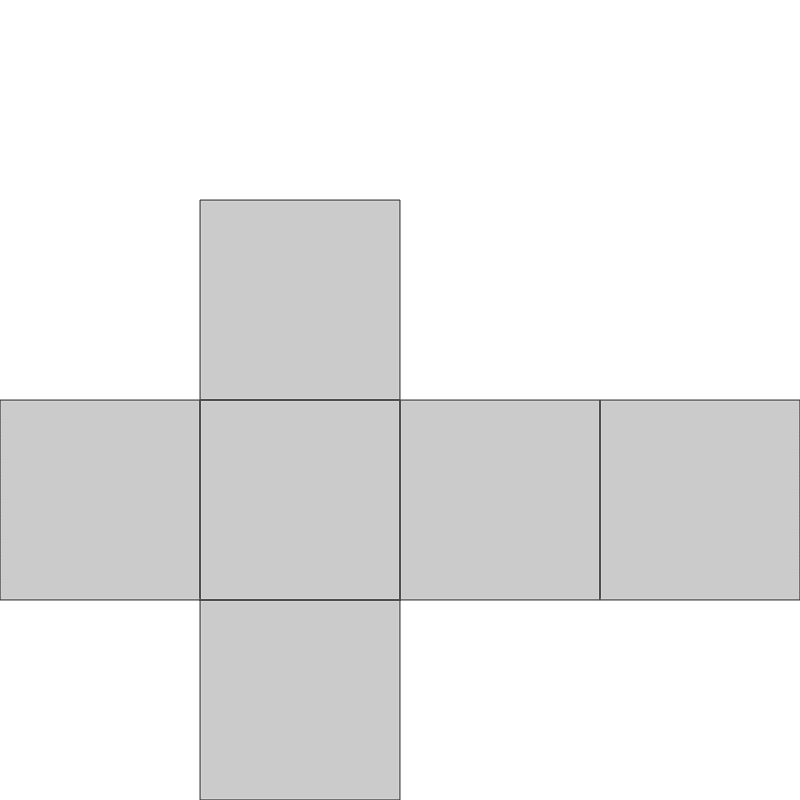
展開図のpngデータをどこか所定の場所に保存します。


この展開図に合わせて文字の画像データを作っていきます。
どなたにも馴染みのある「エクセル」で作っていきます。
エクセルに先ほどの展開図のpngデータを挿入し
文字を貼り付けたい位置に合わせて
テキストボックスで文字をのせます。
テキストボックスの
背景は「塗りつぶしなし」
枠線は「枠線なし」
としておきます。

展開図のpngデータの書式設定で
画像の透明度を100%にします。

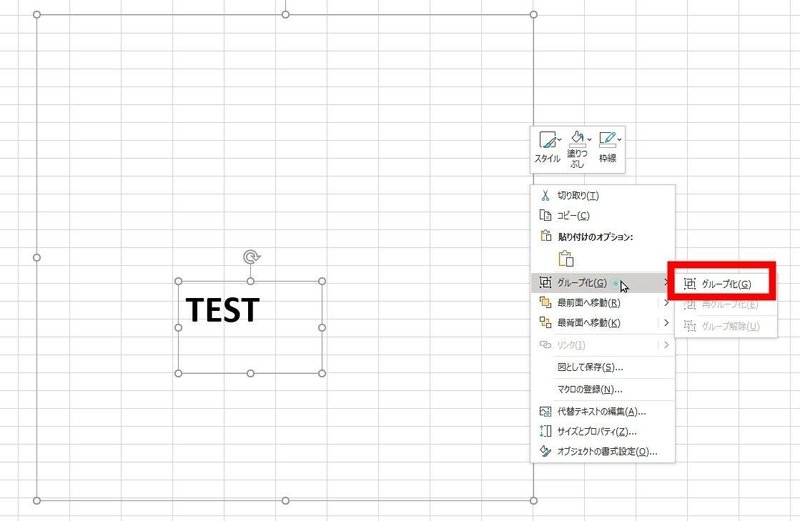
透明にした展開図のpngデータと
文字のテキストボックスを
右クリックからグループ化します。

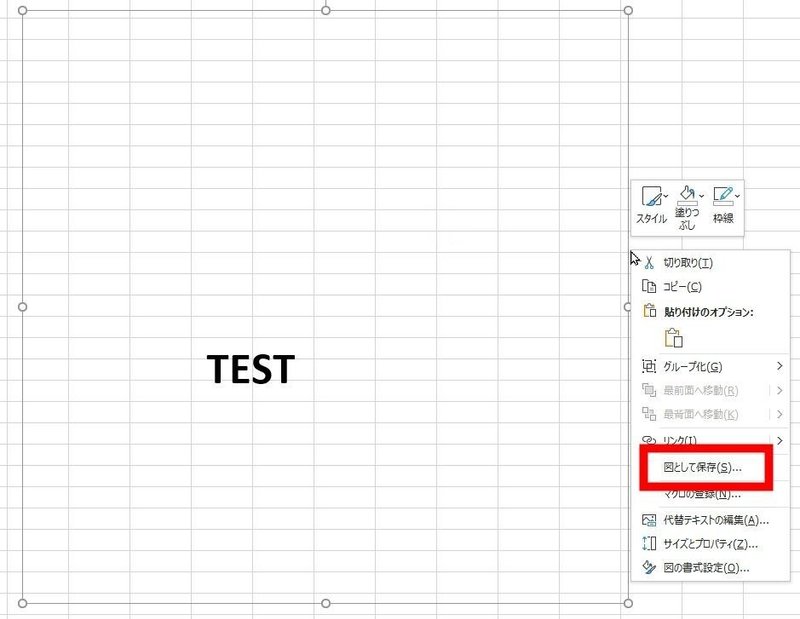
グループ化した画像データを
右クリックから「図として保存」で
所定の場所に「png」データとして保存します。
これで貼り付ける文字の画像データの準備ができました。

それでは最後に
レンガテクスチャを貼り付けた立方体に
先ほど作成した画像テクスチャ(png)を貼り付けていきます。
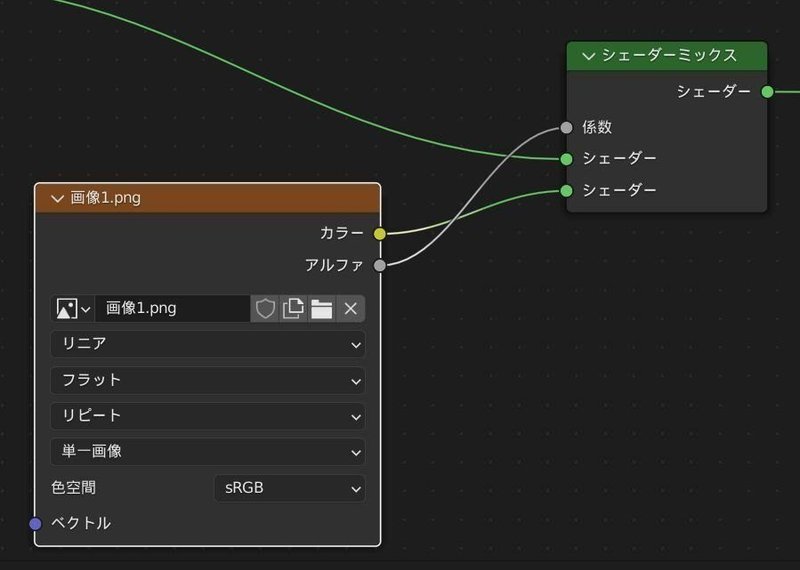
画面は「Shader」タブのシェーダーエディターです。
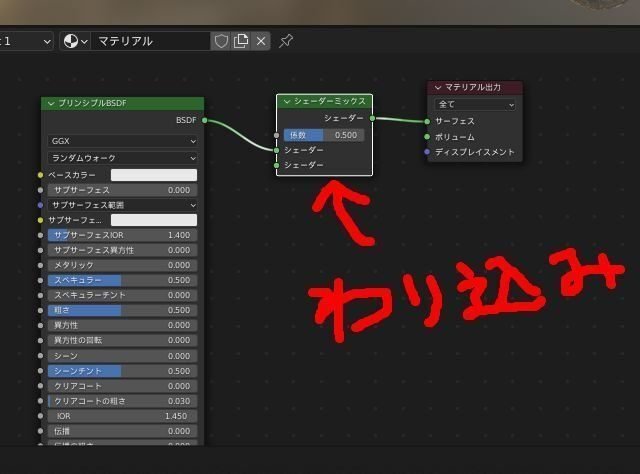
「shift」「A」「シェーダー」「シェーダーミックス」ノードを生成し
「プリンシプルBSDF」と「マテリアル出力」の間の
リンクの上に配置します。

自動で接続されます
次に
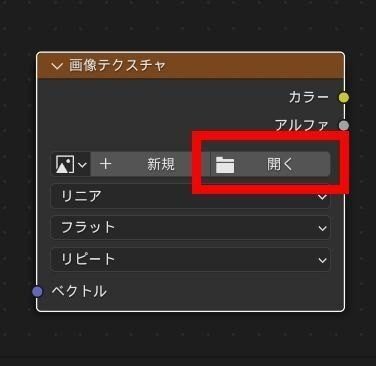
「shift」「A」「テクスチャ」「画像テクスチャ」ノードを生成し
「開く」からさきほどエクセルで作った文字のpngデータを選択します。

画像が選択できたら
このようにリンクをつなげます。👇

展開図に合わせて文字の画像を作り貼り付けることで
文字を希望する位置に一発命中させることができました。

この手順をもう少し詳しく動画にしていますので
もしよろしければそちらも合わせてご覧ください。
最後まで読んで下さりありがとうございました。
それではまた。
grapefruitでした。
YouTubeへのリンク
おまけ

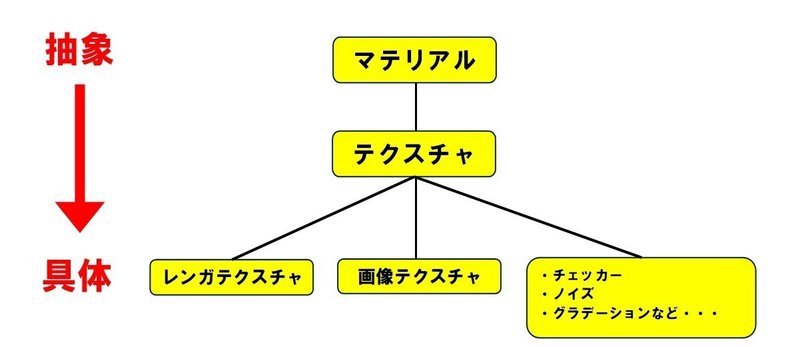
・マテリアルとは
色・光沢・透明度・反射率などの物理的な特性
直訳は「材料」
・テクスチャとは
マテリアルに適用される具体的な模様・ディテール
直訳は「模様」
・レンガテクスチャとは
blender側で設定するレンガ柄
・画像テクスチャとは
外部から読み込んだ具体的な画像ファイル
つまり「レンガテクスチャ」と「レンガ柄の画像テクスチャ」は
似てるけど違うもの。
この記事が気に入ったらサポートをしてみませんか?
