
3Dモデルからぬいぐるみの型紙を作る方法
この記事では、Blenderを使って3Dモデルからぬいぐるみの型紙を作る方法を紹介しています。
世の中にはBlenderの分かりやすいチュートリアルが沢山あるので、ソフトの操作説明はそちらを見ていただくとして、本記事はぬいぐるみの型紙作りのノウハウメインの内容にしています。
ぬいぐるみの型紙を作る時、昔からある手法では、粘土で原型を作って、それにラップなどを巻いて切り出し、その形を紙に写しとって型紙にします。
そのデジタル版のやり方として、粘土の代わりに3Dモデルを作って、それを切り開いて型紙を作る方法があります。
アナログな手法と比較した時の、3Dモデルからぬいぐるみの型紙を作るメリットとデメリットはこんな感じ。
メリット
・左右対称な形や、複雑な形を作りやすい
・机の上が散らからない
・型紙をうっかり失くすことがない
・修正がしやすい
デメリット
・パソコンが必要
・ソフトの操作を覚えるのが大変
・慣れないうちは結構時間がかかる(アナログな方法より時間がかかることも)
私が思う最大のメリットは、デジタルデータは作業途中のファイルを保存しておけば、何度でも修正・やり直しが可能なことです。修正を重ねてとことんクオリティを追求したい!という人に向いている方法だと思います。
逆にいうと、いつでも前の工程に戻って修正が可能だからこそ、完成まで時間がかかりがちです。特にソフトの操作に慣れないうちは、アナログなやり方より時間がかかると思います。
使用ソフトについて
以下のソフトを使って型紙を作っていきます。
Blender(3Dモデリングができるフリーソフト)
Illustrator(ベクター画像を扱えるソフトならInkscape等のフリーソフトでもOK)
Blenderはフリーソフトですができることが非常に多く、使い方を覚えたいと思っている人も多いのではないでしょうか。
ただ、Blenderは多機能なゆえに何から覚えたらいいのか分かりにくいソフトでもあります。
ぬいぐるみの型紙作りに使用するだけなら、最低限以下のことを覚えればOKです。
Blenderの使い方で覚えないといけないこと
・モデリングの基本操作
・UV展開のやり方(できればテクスチャペイントも覚えたい)
Blenderには、レンダリングやアニメーションのような、楽しい機能が沢山備わっています……が、今は一旦忘れましょう。一気に覚えようとすると大変です。
Blenderは、解説動画がYouTubeに沢山投稿されています。分かりやすいおすすめの動画を貼っておきますね。
まずは動画の通りに操作して、ソフトに慣れることから始めましょう。
↓基本操作を丁寧に解説している動画
↓キャラクターモデリングの参考になる動画
↓UV展開のやり方を解説している動画
書籍の方が頭に入ってきやすい人向けに、私がお世話になってる解説本のリンクも貼っておきます。
型紙作りの流れ
ここからは型紙作りの具体的な手順の紹介です。
各ソフトの基本的な操作方法や用語の説明は端折っています。よく分からない言葉・操作は各自で調べてください。(不親切でごめんなさい)
アドオンを使って作る方法もありますが、本記事ではBlenderの純機能のみを使った古典的な方法で作っています。
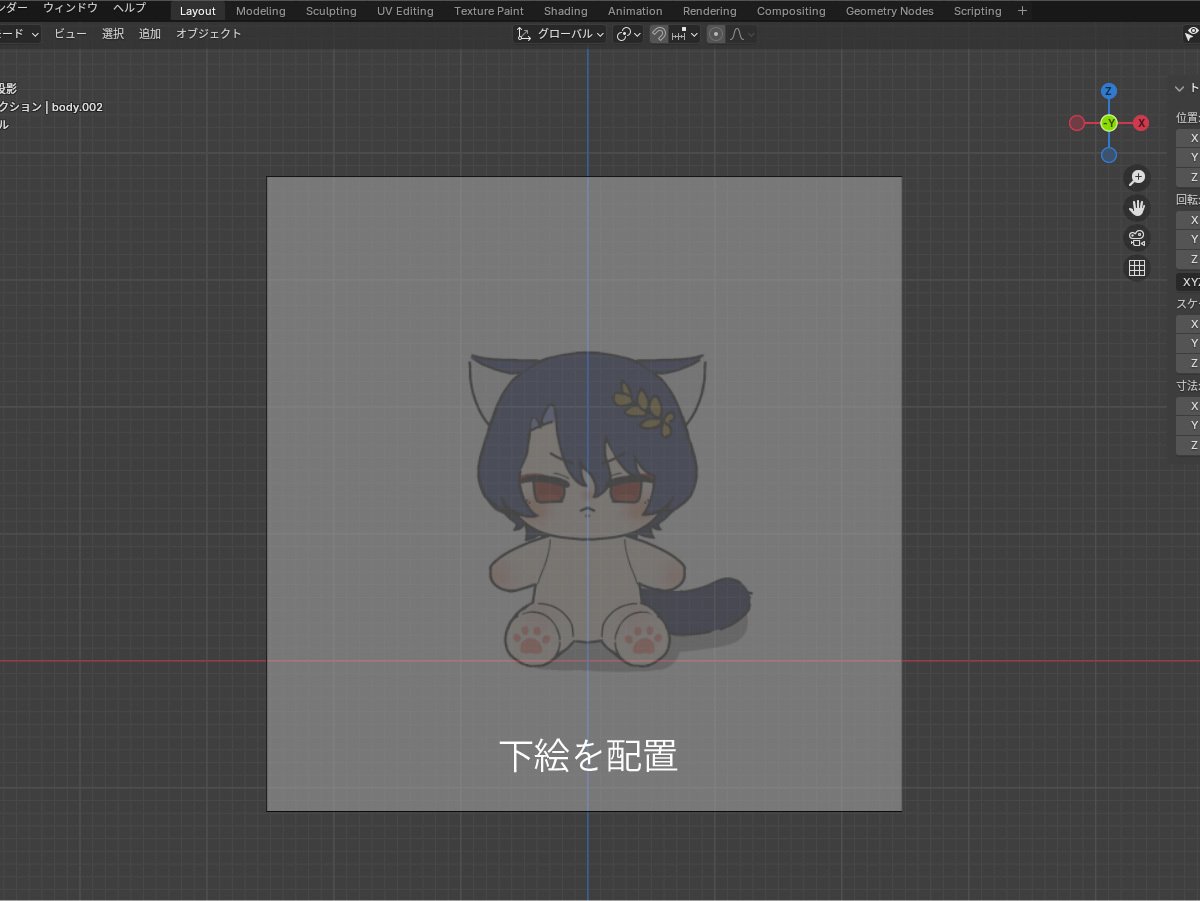
①下絵を配置して大まかな形を作る

まずBlenderを開き、下絵を取り込んで配置します。
下絵は絶対に作っておいた方がいいです。デザインとモデリングを同時に行うと途方もなく時間がかかります…。

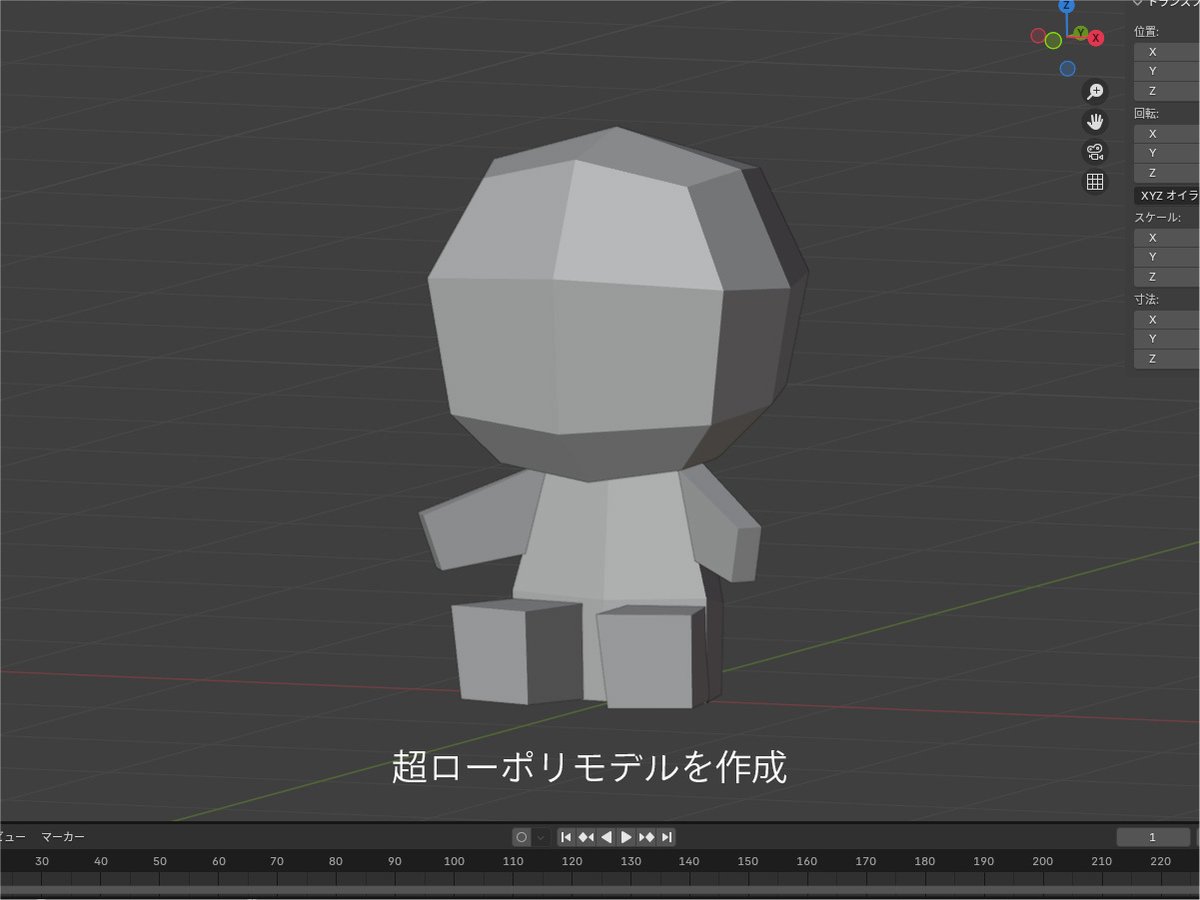
立方体のモデルからループカットで頂点を増やして、頂点の位置を地道に移動し、下絵に合わせてざっくり形を作りました。
最初はこれくらい大雑把なモデルでいいので、とにかく全パーツ揃えることを優先します。
早々にパーツを揃えて、全体のバランスを見ながら形を整えていくと、手戻りが少なくなります。
②ポリゴン数を増やして形を整える

サブディビジョンサーフェスのモディファイアをさっきの超ローポリモデルに使い、ポリゴン数を増やしてなめらかな形にします。
ポリゴン数が多すぎると後の工程が大変になるので、これくらいの粗めのポリゴン数で留めておきます。
サブディビジョンサーフェスを使うと、モデルが一回り小さくなります。スケールの機能でモデルを拡大したり、頂点を編集したりして、再度下絵に合わせて形を整えます。
形を整え終わったらサブディビジョンサーフェスを適用しておきます。
今回は頭、胴体、腕、足を別々のオブジェクトで作りました。この後の工程のために、ブーリアンモディファイアでひとつのオブジェクトに統合しておきます。

ブーリアンを実行すると結合面がガタガタになることがあります。
ブーリアンモディファイアを適用後に、手動で頂点を移動したり、いらない頂点をマージしたりして整えておきます。
結合面を整える手間をなくしたいのであれば、ブーリアンを使わなくていいように、最初から1つのオブジェクトでモデリングした方がいいです。
別オブジェクトにした方が形の編集がしやすいため、今回は別オブジェクトでモデリングしました。
どちらのやり方も長所短所があるので、お好みで選びましょう。
③モデルを切り開いて平面にする
ここからはUV展開と呼ばれる、モデルを切り開いて展開図を作る作業です。
今回はぬいぐるみの型紙作りにこの機能を使いますが、本来は3Dモデルに着色するための下準備のような工程です。

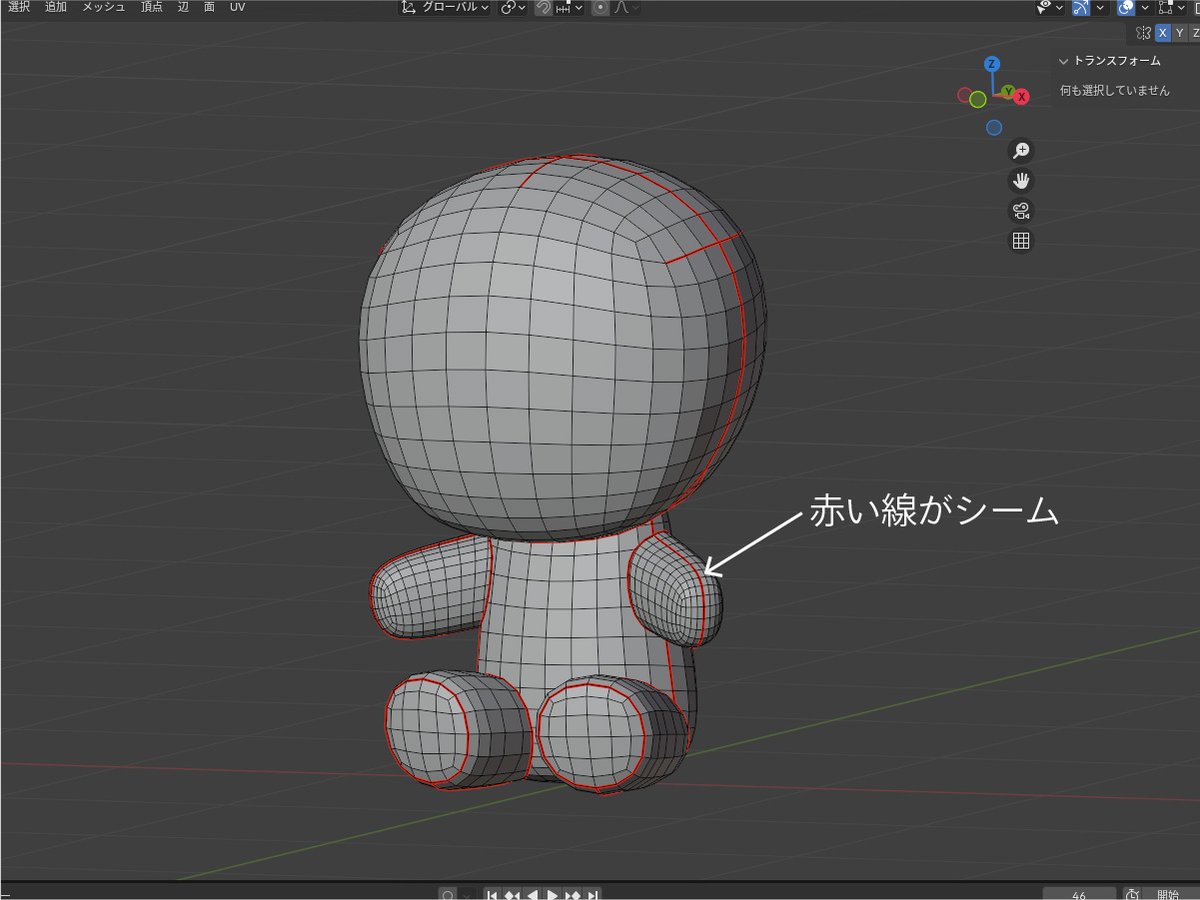
モデルを切り開いて平面にするには、切り開く位置を設定する必要があります。
切り開く位置のことをシームと言います。シームにしたい辺を選択して設定していきます。
どこにシームを設けるかが、型紙作りでもっとも重要です。シームの位置によって、完成品の見栄えはまったく違ってきます。
仕上がった時に目立たない位置で、かつ曲率が急激に変わる箇所に設けるのが基本です。

作例では、背面・底面・側面にシームを集中させて、仕上がった時に正面から見える縫い目が少なくなるように工夫しています。
シームの位置に迷ったら、市販のぬいぐるみの縫い目の位置を参考にするといいですよ。プロの仕事から学ぶのが一番の近道です。

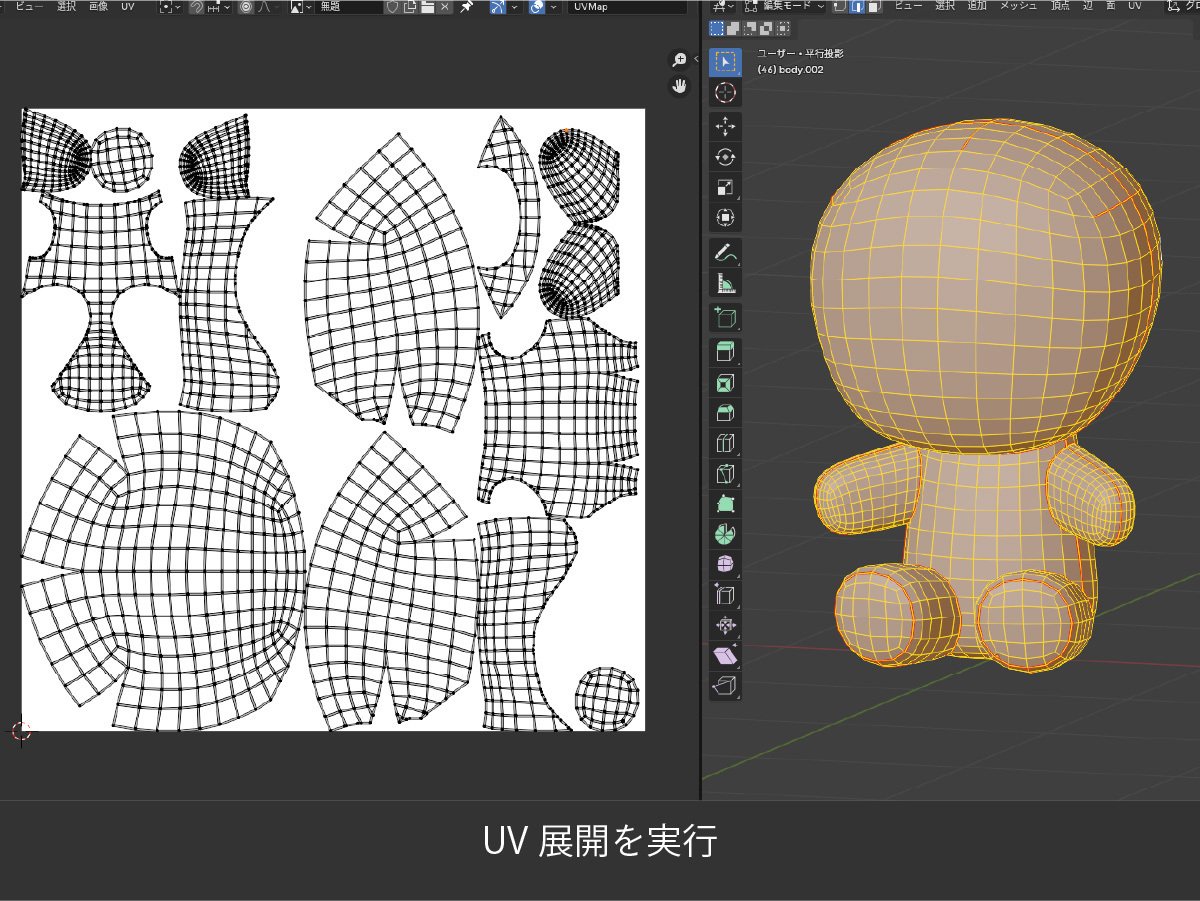
シームの設定が終わったオブジェクトを選択してUV展開を実行すると、3Dモデルの展開図(BlenderではUVマップと呼ぶ)が自動的に作成されます。
この展開図を型紙として使うわけですね。
シームの位置が悪いと展開図が大きく歪んでいることがあります。
歪んだ展開図を型紙にすると、最終的なぬいぐるみの形も歪んでしまいます。

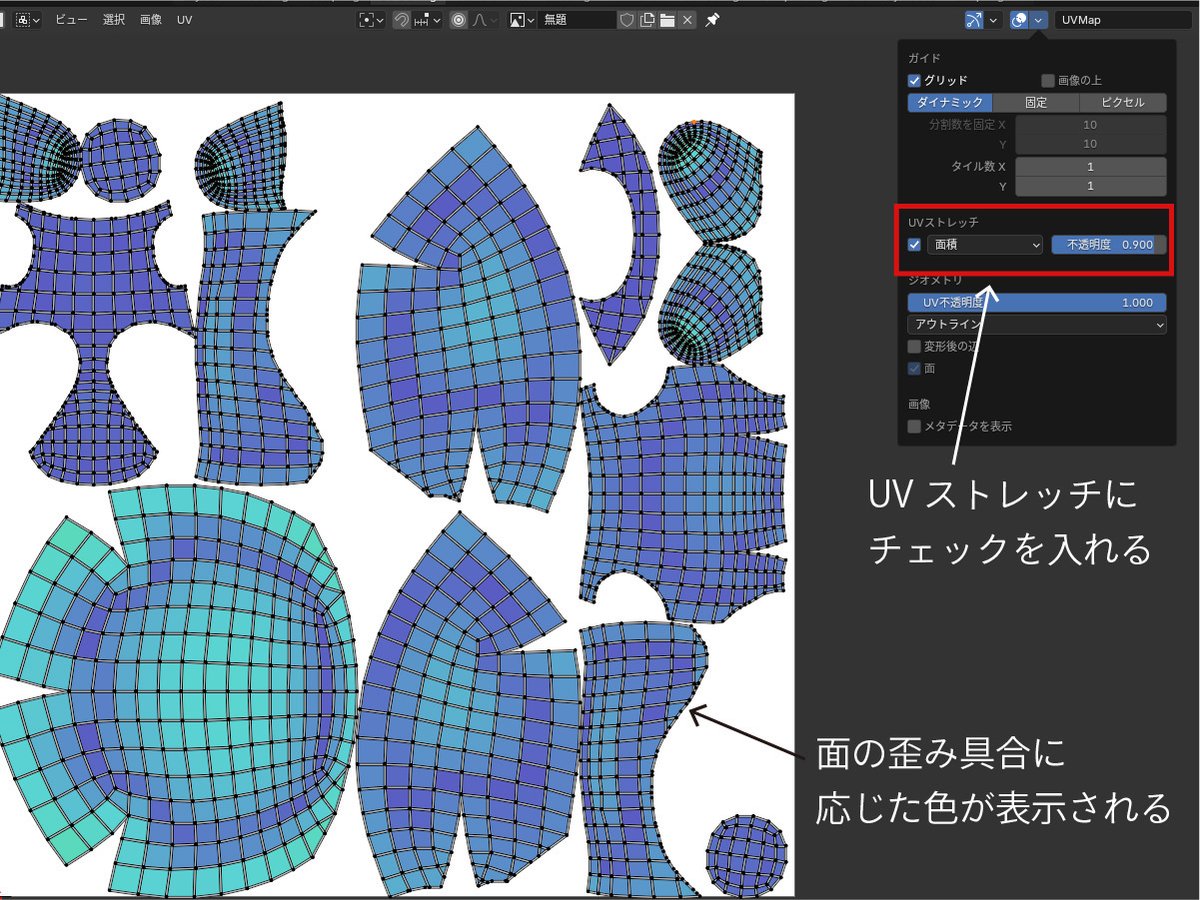
展開図の歪みを確認する方法ですが、画像で示している項目にチェックを入れると、歪みの度合いに対応した色が展開図に表示されます。
青色が歪みが少ない箇所、暖色が歪みが大きい箇所を表しています。
今回はおおむね全体が青くなっているのでよしとします。顔回りが若干歪みが大きくなっているので、型紙清書時に確認が必要そうです。
歪みが大きい範囲(赤や黄色の範囲)がある場合は、その近辺にシームを増やしたり、シームの位置を変えたりして歪みを減らします。

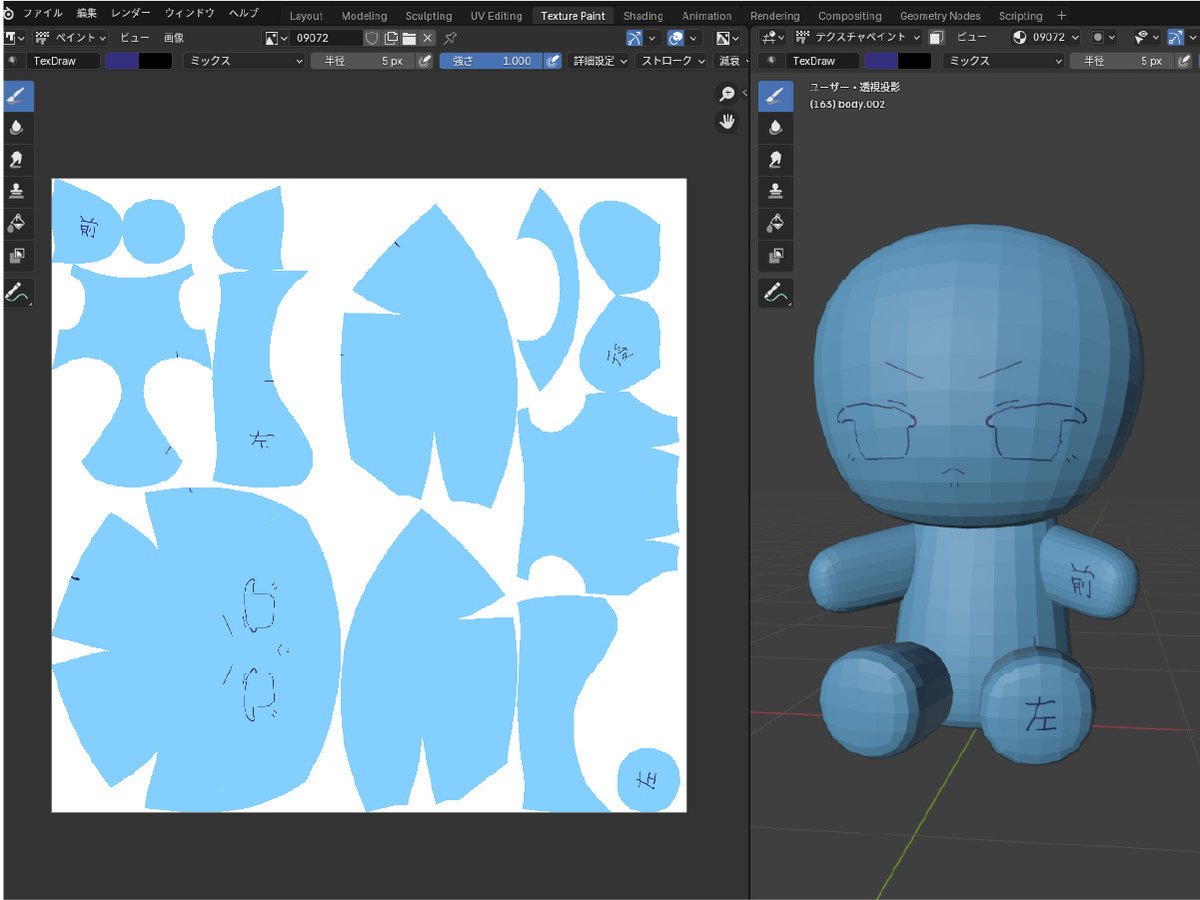
どの展開図がどの部位かわかりやすいように、テクスチャペイントでモデル上にメモを書きました。3Dモデルに描画した色や線が、左側の展開図にも反映されています。
パーツを縫い合わせる時の目印や、耳をつける位置等も書き込んでおきます。
展開図をSVG形式で書き出したらBlenderでの作業はおしまいです。
④Illustratorで型紙を調整
Blenderから書き出したSVGファイルをIllustratorで開いて編集します。
使うソフトはIllustratorでなくても大丈夫です。SVGファイルを読み込んで編集できるソフトなら何でもいいです。フリーソフトならInkscapeが有名ですね。

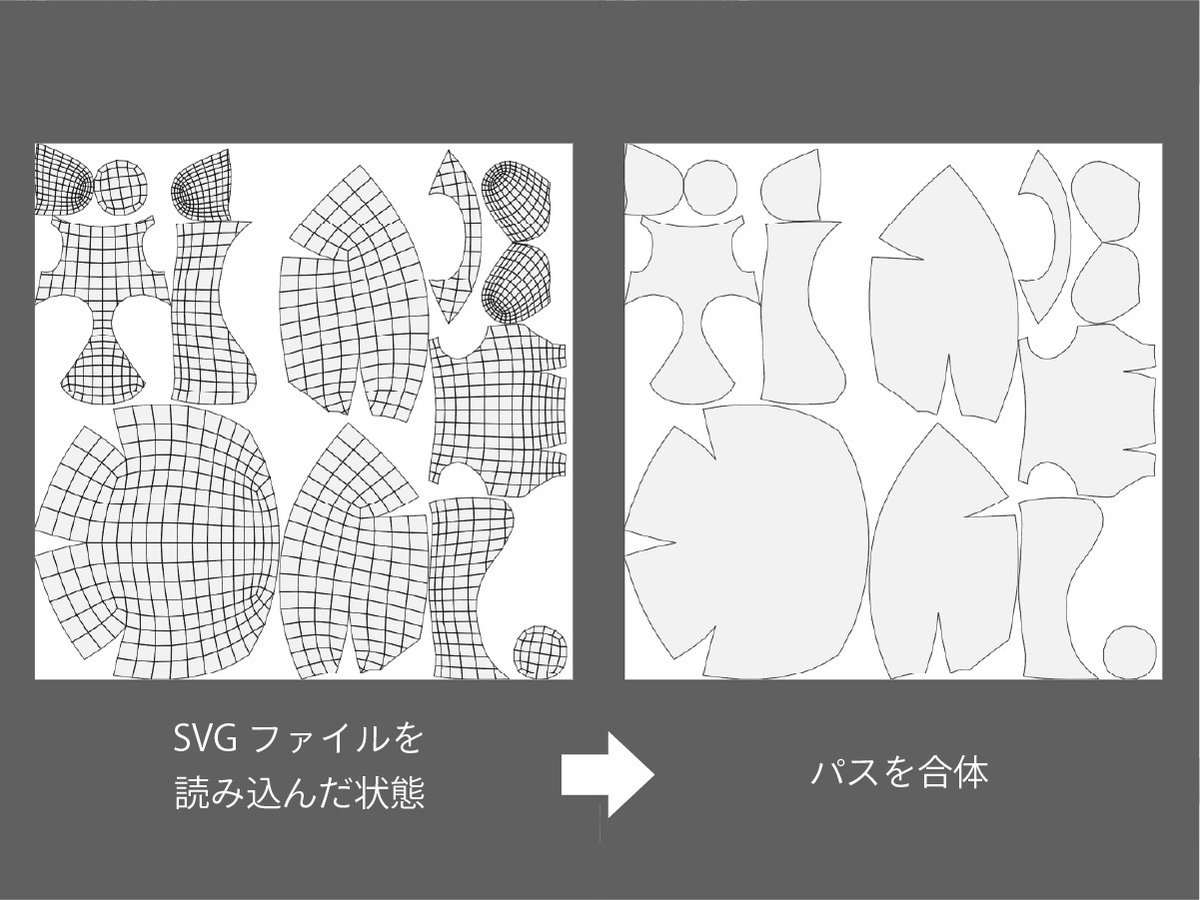
SVGファイルを読み込むと、メッシュごとにオブジェクトが分かれているので、最初に合体しておきます。

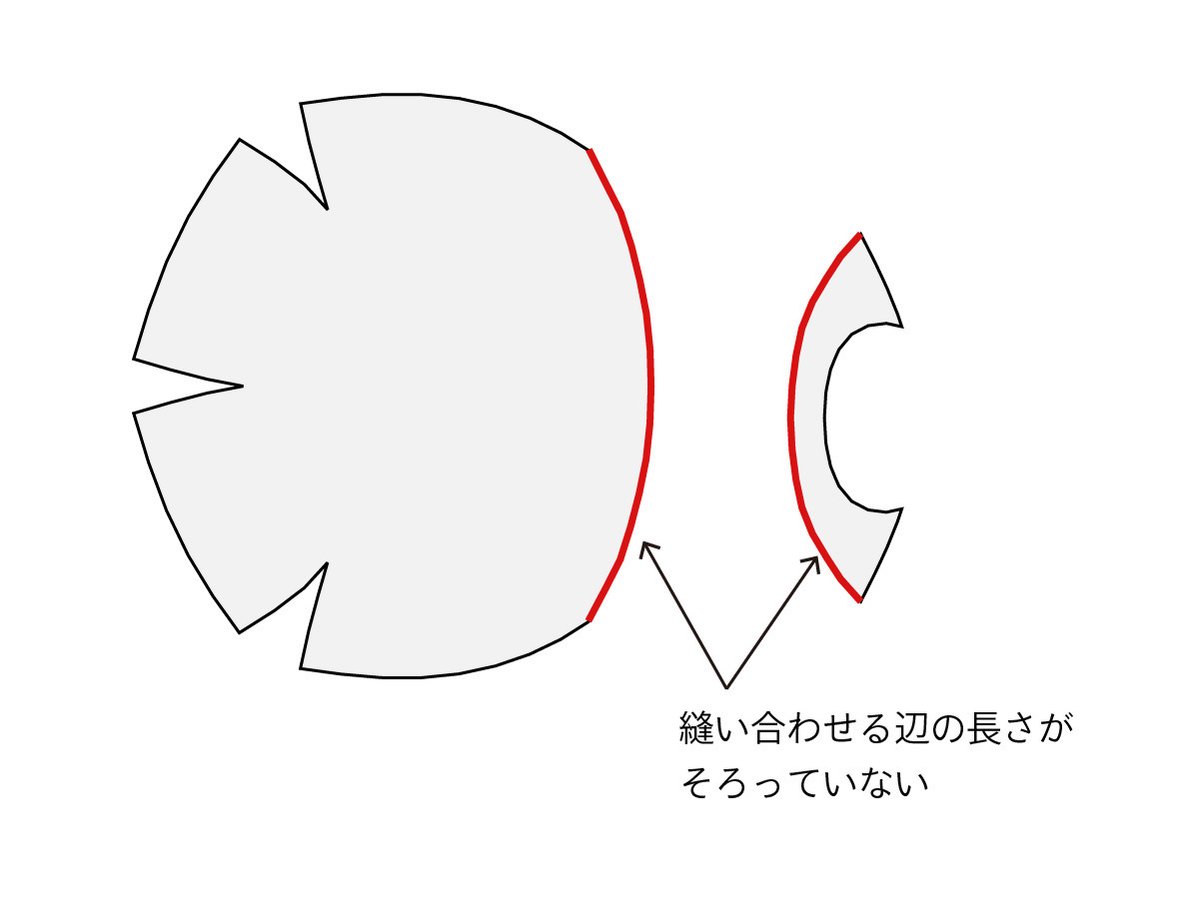
Blenderで作成した展開図は、縫い合わせる辺同士の長さがあっていない場合があります。
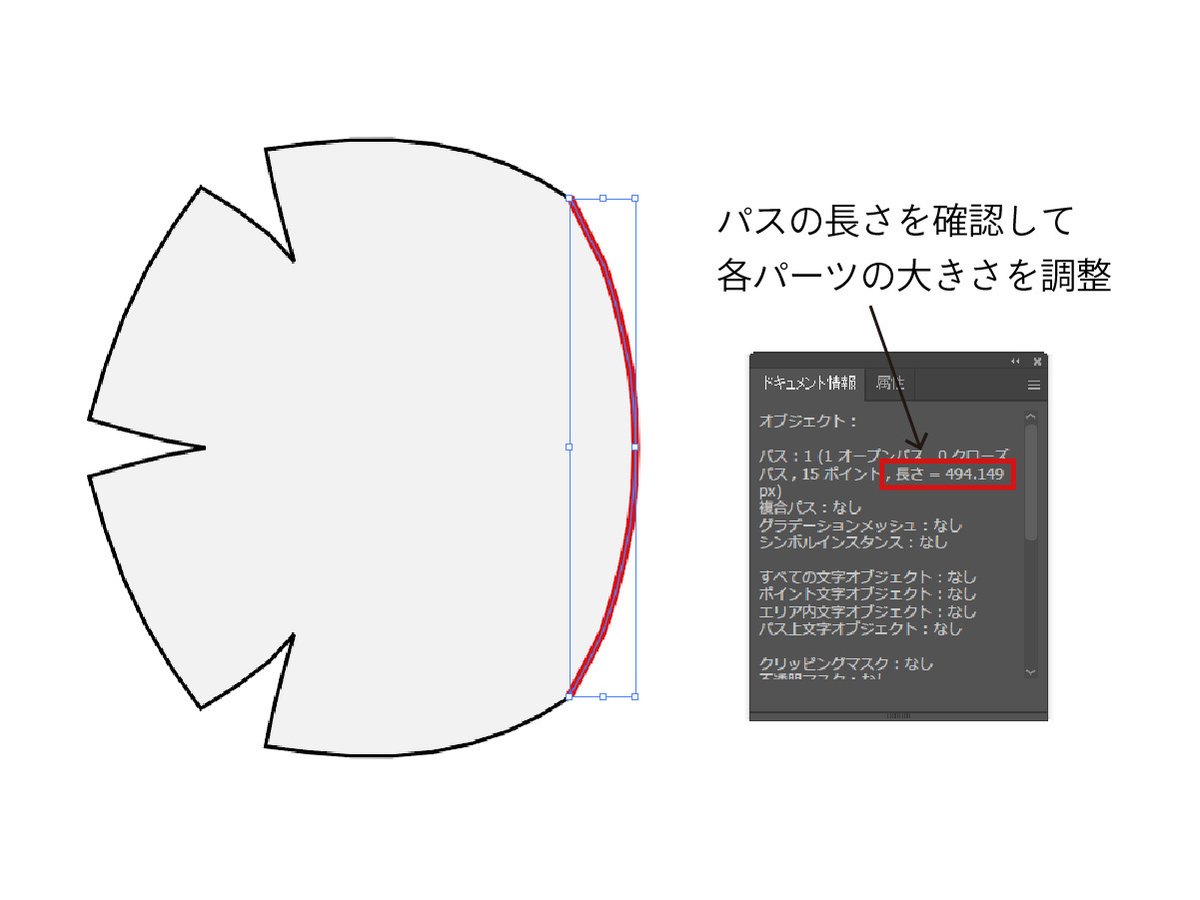
辺の長さを測って、縫い合わせる辺同士の長さが合うようにパーツを拡大・縮小して大きさを調整します。
どれか1つのパーツを基準にして、接続するパーツの大きさを調整していくと良いです。

辺の長さの測り方は、使っているソフトによって異なるので調べてみてくださいね。
Illustratorの場合は、選択しているオブジェクトのパスの長さを表示する機能がありまして、私はそれを使ってます。
パーツ数が多いと、この作業にかなりの時間がかかります。
これをやらなくても、縫い代を多めにとっておき、縫い合わせる時に強引に調整することもできます。
ただ、縫い合わせる辺の長さをしっかり揃えて最小限の縫い代にした方がきれいに仕上がるので、クオリティを上げたいならやるべしです。

最後に、パスのオフセット機能で縫い代をつけます。
縫い代をつける作業が一瞬で終わり、この時が一番デジタルの恩恵を感じます。デジタル最高〜!!
今回は縫い代の幅を3mmにしました。小さめのぬいぐるみを精度よく仕上げたいなら、縫い代の幅は3〜5mm程度がおすすめです。
ボア生地のようなほつれにくい布を使うのであれば、縫い代の幅は自分が縫える範囲で極力狭くした方が、精度よく、曲面がきれいに仕上がります。
ほつれやすい布を使う場合は、縫い代が狭すぎるとほつれて解ける原因になるので、最低5mm幅くらいはあった方がいいと思います。
⑤試作と修正
型紙の形に布を切り出し、縫い合わせて試作品を作ります。

布はグッズプロさんで買ったクリスタルボア(ソフトボア)とフラッフィーソフトボアを使いました。
クリスタルボアは毛足が短くて伸縮性もほどよく、扱いやすくておすすめの生地です。
ミシンで縫えるところはミシンで縫い、腕や足の付け根などの細かい箇所は手縫いで縫いました。


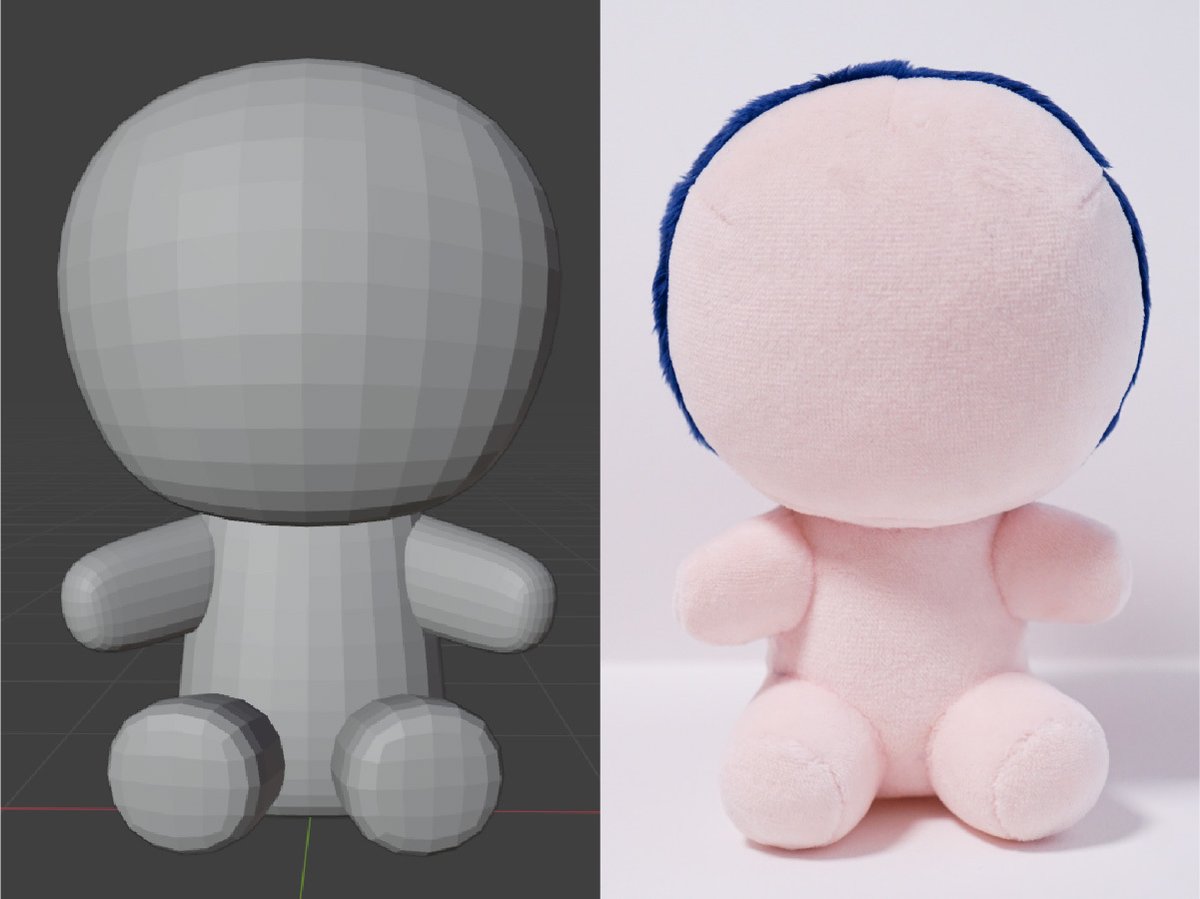
試作品と3Dモデルを並べるとこんな感じ。
おおよそ3Dモデル通りにできてますね。デジタルデータが実体化した瞬間はいつも感動します。
綿を入れると膨らんで球体に近づくので、角ばった形や凹んだ形、細長い形は、3Dモデル通りの形にならないことが多いです。
この作例でいうと、腕や足などの細長い部位は、3Dモデルではあえて少し細めの形にしています。綿を詰めたらいい感じにふっくらしましたね。
また、布には伸びやすい方向と伸びにくい方向があります。使う布によっては、特定の方向にだけ布が伸びて形が歪むことがあります。
布がどれくらい伸びるかは実際に作ってみないと分からないので、早い段階で本番用の布で試作することをおすすめします。
布の伸縮まで計算に入れて型紙を修正できれば素晴らしいですが、難しければ、布に接着芯を貼って、布が伸びるのを抑制するという方法もあります。
ここから試作と型紙修正をひたすら繰り返してブラッシュアップしたら型紙完成です。
ちょっとした修正ならIllustrator上で型紙を編集し、形を大きく変えたい場合はBlenderまで戻って修正します。
実はこの記事に載せている写真は、2回目の試作の時の物です。
1回目の試作をしてみたら形が気に入らなかったので、3Dモデルまで遡ってやり直しています。

1回目の試作で、顎まわりの形が気になったので、シームの位置を見直したところ、より真ん丸なお顔になりました。

こういうやり直しがしやすいのがデジタルデータ最大の強みですよね。
最後に
3Dモデルからぬいぐるみの型紙を作る方法の紹介は以上です。
思ったよりめんどくさそう?…大正解です!!アナログな方法の方が1000倍とっつきやすいし、それで上手くできるならデジタルに乗り換える必要はないと思います。
すでにモデリングのスキルを身につけている人や、粘土などのゴミが出るのが嫌な人、紙で型紙を作ると5秒で失くす人(自己紹介)など、そういった人は、この記事で紹介している方法を試してみてもいいかもしれません。
私は型紙を失くすプロなのでこれからもフルデジタルでやります!
Blenderは色々なことができるソフトですし、創作活動をしてる人なら使えるようになって損はないです。使いこなせたら確実に表現の幅が広がります。
Blenderを触ってみるきっかけとして、ぬいぐるみの型紙作りにチャレンジしてみるのはアリだと思います。
Blender触ってみたけど全然わからん!という方、落ち込まないで大丈夫です。最初は大体みんなそうです。
私も初めてBlenderに触ったのは3年ほど前なんですが、最近Blenderちょっとわかるかもと思い始めたところです。3年経ってやっと…。
私が3Dモデリングをできるようになるまでの経緯を別の記事にしていますので、興味がありましたらあわせてご覧ください。
最後までご覧いただきありがとうございました!参考になりましたら嬉しいです。
