
YouTubeバナー画像がすぐ作れちゃう雛形もありマス
昔はチャンネルアートと呼ばれていたYouTubeのヘッダー画像、今はバナー画像って呼ぶんだって。
注意点は同じ画像でテレビ・パソコン・タブレット・スマートフォンの画面に表示するため、見切れてしまう部分があるということだね。
これを見れば一目瞭然っていうほどではないけど、わかりやすいように作って見たよ。

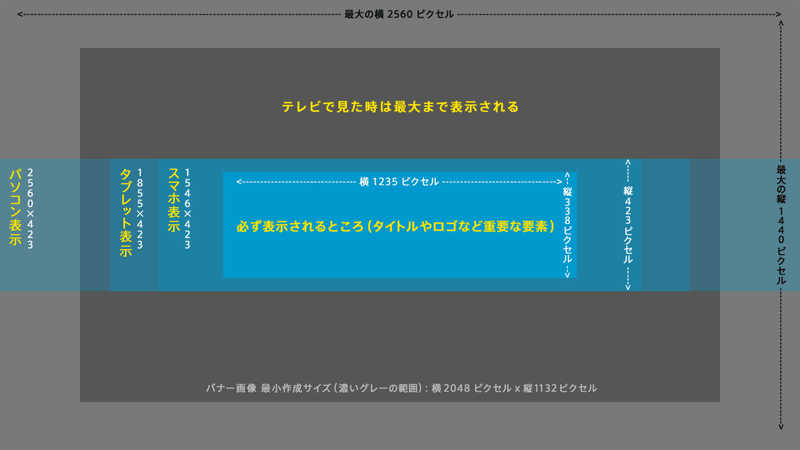
上の画像の説明
中央の1番濃い青の部分が最重要エリア、ここにチャンネル名やロゴ等の大切な情報を載せるんだ、そうすればどの画面で見ても必ず表示される。
他の青い部分がスマートフォン、タブレット、パソコンの表示エリア、全体のグレーの部分がテレビの表示になるんだ。
濃いグレーの部分をちょっと解説(これは飛ばしてもOK)
これはYouTube公式サイトに書かれているヘッダー画像を作る時の最小サイズなんだけど、非公式に解説している様々な記事でこのサイズを取り扱っていない。
画像の縦横の比率が合っていれば、大きい分には問題なけどこれ以上小さいのは困るってことかな。
今は上記画像の薄いグレーのエリアのサイズ 2560×1440 ピクセルっていうのが制作サイズの標準として解説されているよ。
表示サイズを数字にすると
TV表示サイズ:2560×1440 ピクセル
PC表示サイズ:2560×423 ピクセル
タブレット表示サイズ:1855×423 ピクセル
スマートフォン表示サイズ:1546×423 ピクセル
ピクセル?っていう人は、
モニターとか画面で表示するときに使われるサイズって考えればいいかな。
紙なら5センチの線を引くというけど、
パソコンでは100ピクセルの線を引くっていう言い方をするんだね。
かなりざっくりだけど、そんな感じで理解しておけばいいと思う。
雛形から作ってみたよ
TV表示サイズ:2560×1440 ピクセル

PC表示サイズ:2560×423 ピクセル(明るい部分が表示エリア)

タブレット表示サイズ:1855×423 ピクセル

スマートフォン表示サイズ:1546×423 ピクセル

それではみなさん、素敵なヘッダー画像を作ってみてくださいね。
では。(・_・)ノ
YouTubeヘッダー画像雛形 ダウンロード→
雛形はAdobe Photoshopで制作しています。
無料ソフトやサービスで制作するなら以下のようなのがあります。
1. GIMP
2. Paint.NET
3. Photopea
4. FireAlpaca
最後に素敵なデザイン書籍をご紹介、デザインを学んだことのない方にもとても優しい本です。
このように日々試行錯誤できるのもみなさまのおかげでございます、サポートいただけましたら日々の制作に充てさせて頂きます。 みなさまから暖かいコールアンドレスポンスいただけるよう、楽しみ頑張り続けていきたいと思っています。
