
2021年版 Twitterのヘッダとプロフと投稿画像がすぐ作れちゃう雛形もありマス
今回もわかりやすいように作って見たよ、ページの最後にダウンロードして使えるサンプルも置いておいたので良かったら使って見てね。
こんな感じ

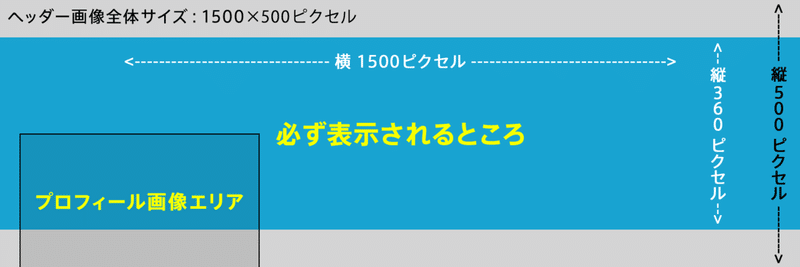
ヘッダー画像
画像サイズ自体は1500×500ピクセル。ピクセルっていう単位がわからない人は前回の記事を読んで見てね。
パソコンやスマートフォン、タブレット表示でサイズが変動した場合に表示されなくなっちゃう部分があるの。青い部分はどれでも表示されるエリアなので大事な要素はここの中に入れたいね。
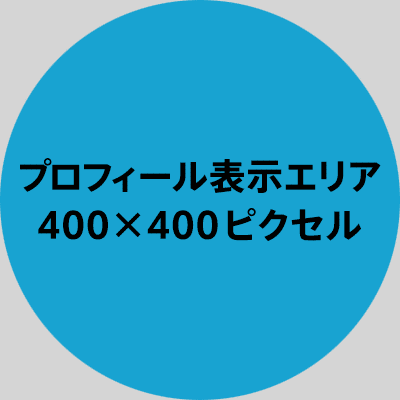
プロフィール画像
左下に表示されるプロフィール画像は400x400ピクセルが基本なんだけど、これも表示サイズが変動したときに左右に少しずれるみたい。
なのでプロフィール画像エリアって書いてある、その範囲で動くからここに大事な要素をおいちゃうと被って見えなくなっちゃうので注意だね。

プロフィール画像は四角い画像で良いんだけど、表示されるときは丸く切り取られるの。こんな感じになるってことを考えて画像を作ればいいね。
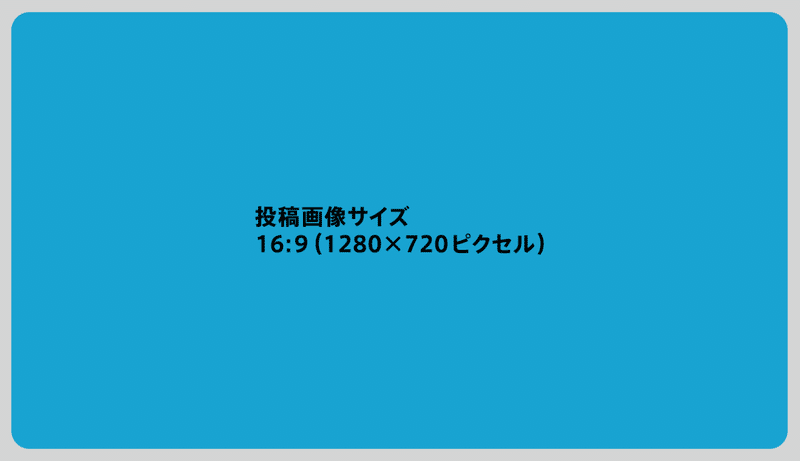
投稿画像

投稿画像のサイズはネットで調べると色々と異なったサイズが出てくるんだけど、結局全部 16:9 という比率のサイズ違いなんだ。
マニアックなサイズも書かれてるけど、動画でおなじみのわかりやすいサイズ「1280×720ピクセル」でサンプル画像を作っておいたよ。
ツイッターに画像を投稿すると角が丸くなるのも確認用に加えておいたので見てみてね。
※上記画像は説明用に周りにグレーをつけてるから本当のサイズとはちょっと違うよ。
実際に作って見たよ
こんな感じになるよー。

ヘッダーサイズとしてはプロフィール画像のはみ出していない部分までだね、そして上下の黒い部分が見るサイズによっては表示されない場所。
左下の丸いプロフィール画像の周りに四角い暗いエリアがあるの見えるかな?その範囲でプロフィール画像が少し動くことになるみたいね。
みんなの完成画像には、黒いエリアは表示させないように 笑。
ではではみなさん、素敵なヘッダー画像を作ってみてくださいね。
(・_・)ノ
Twitterヘッダー画像雛形 ダウンロード→
雛形はAdobe Photoshopで制作しています。
無料ソフトやサービスで制作するなら以下のようなのがあるよ。
1. GIMP
2. Paint.NET
3. Photopea
4. FireAlpaca
最後にわかりやすくって楽しいデザイン書籍をご紹介、デザインを学んだことのない方にも楽しい一冊です。
このように日々試行錯誤できるのもみなさまのおかげでございます、サポートいただけましたら日々の制作に充てさせて頂きます。 みなさまから暖かいコールアンドレスポンスいただけるよう、楽しみ頑張り続けていきたいと思っています。
