
アニメーションスタンプ・絵文字簡単攻略法
お久しぶりでございます。
せっせせっせと制作に励んでいたらこちらに来るのが久々になってしまいました。
さて、今回のテーマは表題のとおり、アニメーションの簡単攻略法でございます。
例によって例のごとく私のやり方です。
私もネット上の親切な方が公開してくださったあらゆる小技に助けられながら制作に励んでおりますので、少しでもみなさまのお役に立てれば幸いです。
では、どうぞ☆
実はそんなに難しくない
アニメーション絵文字の制作方法を例にお話を進めていきます。
ガイドラインを読んでいるとなんだかとっても難しそうに見えてしまいますが、実はそんなことないんです。
もちろん、作り込んだ細かい動きをしようと思えばそれなりに難しくなりますが、絵文字の場合は可視範囲がスタンプよりも小さくなる分、単純な動きの法がかえって良かったりします(あくまでわたしの考えです)。
極論、画像が2枚あればできてしまうんです。
2枚の画像でアニメーション絵文字を作る

☝apngファイルの画像です(…動いて見えない)。

☝便宜上、記事中で動き方を見るために作ったGIFファイルの画像です。
以前の記事にも書きましたが、私はAPNG Assemblerのお世話になっています。
今回はこちらを使ったやり方のご紹介です。なので、必然的にPCが必要になります。
まず、背景が透過された画像を用意します。ここでは絵文字用に180×180pxで作っていますが、スタンプの場合は適宜サイズを変えてください。

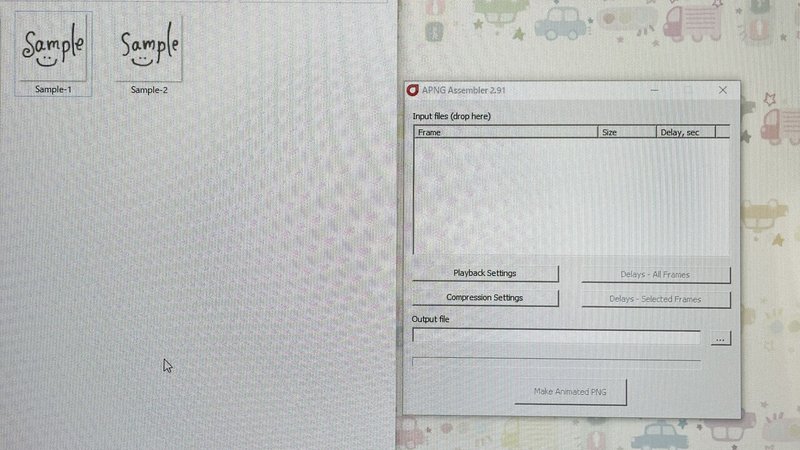
APNG Assemblerを起動しておきます。用意した画像が入ったフォルダも開いておきます。

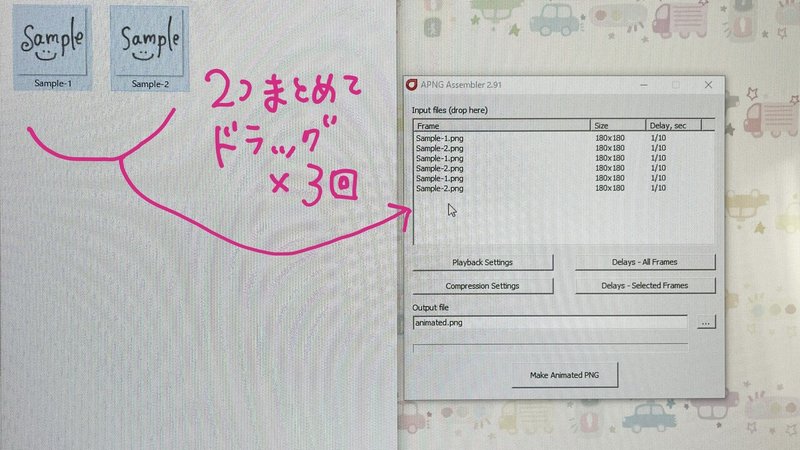
用意した画像を2つまとめてAPNG Assemblerの中へドラッグします。3回ドラッグすると6フレーム分になります。

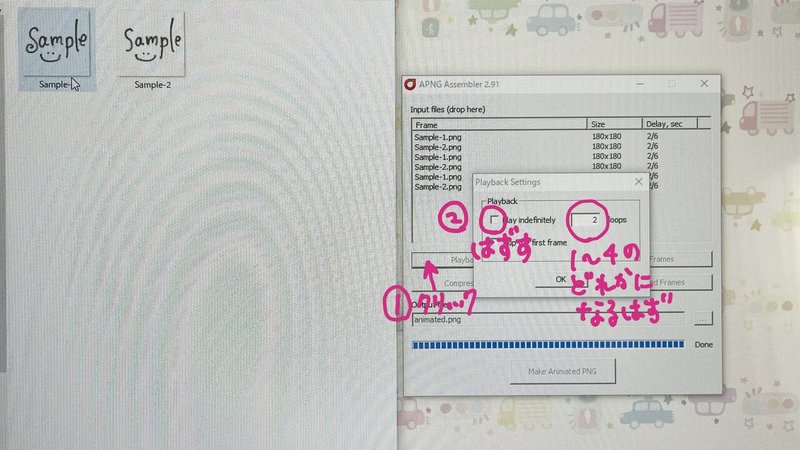
ループ回数の設定をします。
LINEのアニメーションスタンプ・絵文字では再生秒数が1,2,3,4秒のいずれかで最大4秒なので、無限ループはできません。チェックを外して、ご自身の作りたいイメージにあうループ回数に設定してください。今回は2回ループにしています。

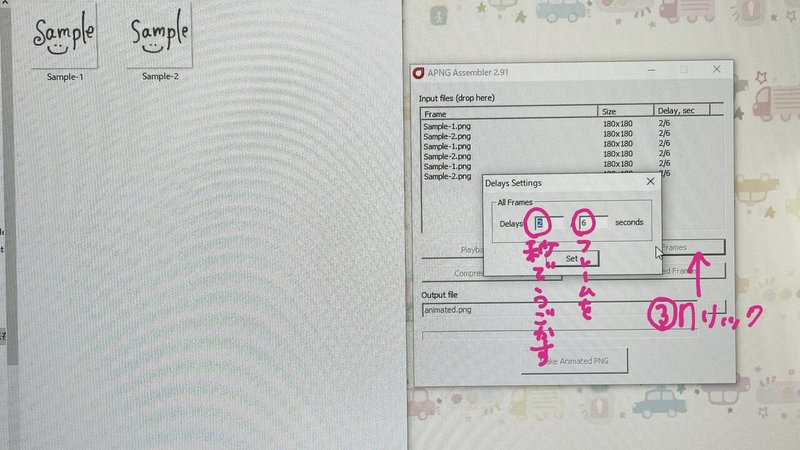
今度は速度を調整します。何枚のフレームを何秒で動かすかということが聞かれています。
今回は6フレームを2秒で動かします。そして先ほどループ回数を2回に設定しているので2秒×2回=4秒のapngができあがるのでガイドライン内に収まります。
この辺はご自身の作りたいもののイメージ等にあわせて適宜調整してくださいね。

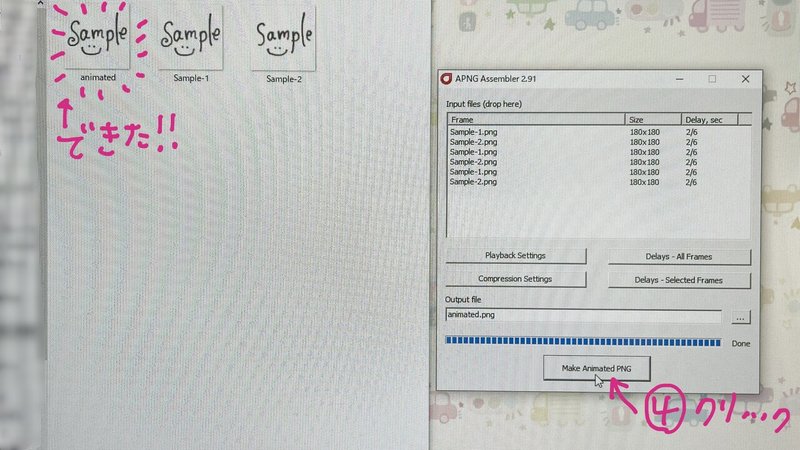
最後に、一番下のボタンをクリックすると元画像が入っていたフォルダの中にアニメーションができあがります。
拡張子の前の部分は作成前に変更可能ですので、スタンプ・絵文字制作時はあらかじめ並び順を決めて名前を番号にしておくとアップするときに便利です。
※LINEにアップできる容量を超えていないか確認しておくことをおすすめします。私はこれで泣きました…。
ちょっとしたコツとか
・2枚の画像で作るときは、特に意図が無い場合偶数フレームになるように回数調整することをおすすめします。この方がループがスムーズです。
・ガイドラインの範囲内なら、ご自身がしたい表現にあわせて8フレームでも12フレームでも、20フレームでも作れます(4フレームは無理です。ガイドラインを理解できる方なら、なぜだかわかりますよね^^)。
・スタンプの場合は、2枚の画像と言えども描き込み次第で簡単に容量を超えてしまうので、対策としてキャンパスのサイズを最大より小さめにしたり、色数を控えたりすると良いかと思います。
私が(ほぼ2画像で)作ったアニメーションスタンプ
最後に、少し宣伝めいてしまいますが私が作ったアニメーションスタンプへのリンクをおいておきますので、参考までにご覧ください(絵文字はまだ解禁されていないので、リリースできるようになり次第追記予定です)。
基本的に2画像、書き足してもプラス1、2画像の超単純な構造のものです。
☝容量オーバーで泣いたのはこのスタンプです。
☝動画加工向けに作ったスタンプです。もちろんトークでも使えます。
☝最後の二つ以外は2画像で作っています。描き足しも最小限です。
☝「ゆるく動く」シリーズは、ほぼほぼ2画像の集合体です。
【追記】この抽出の仕方に着いての記事はこちらです。
【追記】ほぼ2画像で作った絵文字
アニメーション絵文字が解禁になったので追記します。
☝最初から2画像で作るつもりで絵を描き、なおかつ1コマ目になる部分を静止画スタイルの絵文字としても販売しています。
☝元画像が残っていたので、それにあわせて2画像目のイラストを描いてリメイクしました。
☝こちらもリメイク版です。
いかがでしょうか?意外と2画像だけでもそれなりに見えませんか?
もちろん、フレーム数を細かく作って作り込んだアニメーションスタンプもありますが、手間を掛けたもの=売れるものではないというのがこの世界の悲しところですので、まずは簡単なところから苦手意識を取っ払うことに目を向けてもらうきっかけに慣れれば幸いです。
今回はAPNG Assemblerを使った制作の流れを紹介しました。あくまで私流のやり方ですが、お役に立てれば幸いです。気に入っていただけましたら、スキボタンをポチッとしていただけると飛んで喜びます♡ いっしょにLINE界隈盛り上げて行きましょう♪
この記事が気に入ったらサポートをしてみませんか?
