
Daily UI 営業マン必須のビジネスチャットApp を分析からUIデザインしてみた
おはようございます。ダイゼン(@daizennnn)です。
Daily UIとは?
毎日出されるお題に従ってUIデザインを作っていくというチャレンジ企画のこと。
Cocoda!さんが出されているDaily Cocoda!と英語版サイトのDaily UIが有名。
さて、50日間の怒涛のDaily UIチャレンジを終え、今総復習を兼ねて、最初からデザインをやり直しています。
Cocoda!さんで提供されているDaily UIチャレンジ。2周目の3日目を記録していきます。
今回のお題は「営業マンのビジネスチャット」
制作までの手順
2日目とほぼ同じで、今回はじっくりと競合のトレースを行いました。
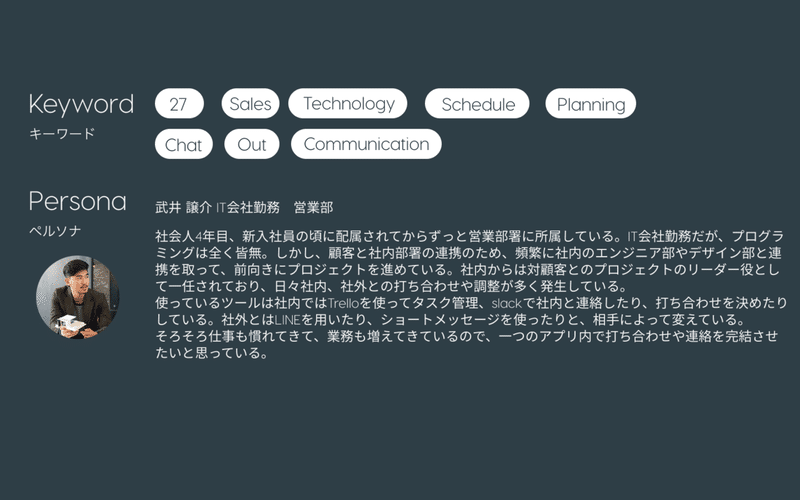
課題に対してのペルソナ 作り
↓
ターゲットのキーワードを抽出
↓
ターゲットが解決したいジョブを考察
↓
使用されているシーンを想像
↓
実際にこのターゲットが既存サービスを使うときの課題を考察し仮説を立てる
↓
立てた仮説を検証(関連記事など、実際に検索として、またはニーズを体現するサービスや製品として存在するか)
↓
既存アプリの調査を行う
↓
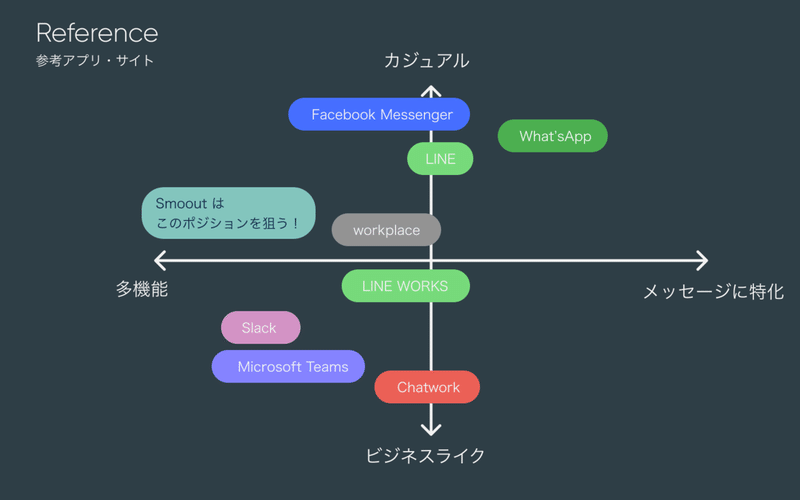
既存アプリの市場マップを作る(どこのポジションを取りたいかを考察)
↓
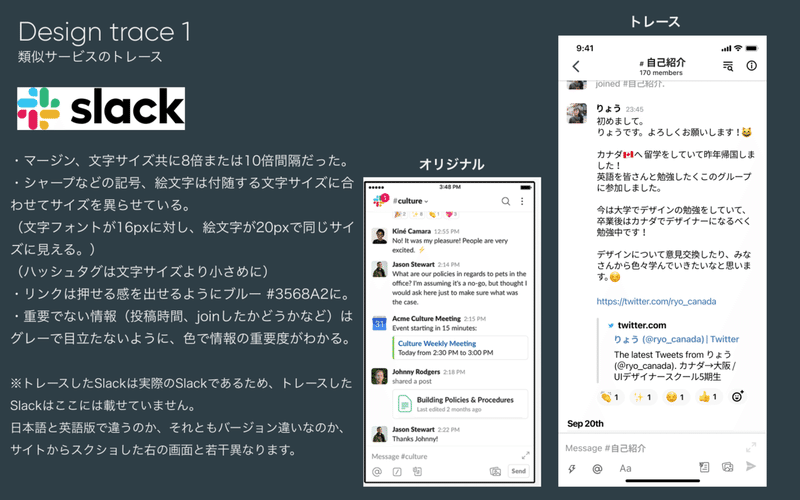
一番類似しているアプリのトレースを行う(分析含め)
↓
上記を踏まえて、解決策を考える
↓
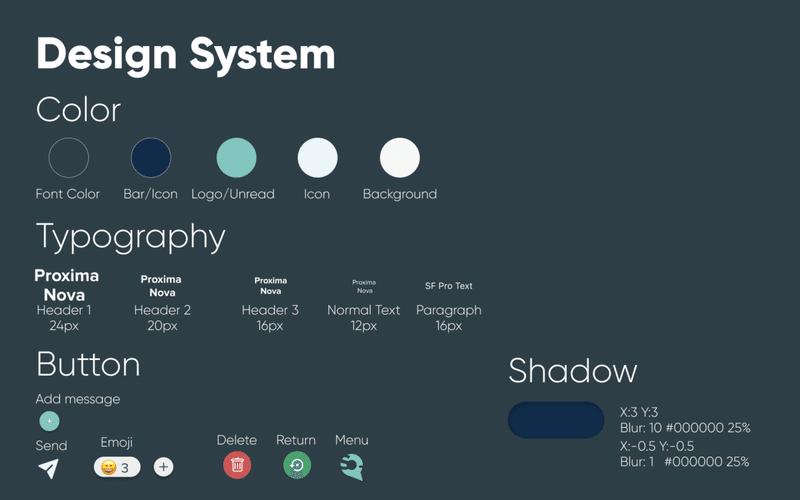
カラーパレットとデザインシステムをつくる
↓
デザインで具現化
↓
完成
↓
導線を見直し、CJMのようなものを作って、デザインに足りないところを補う
↓
デザインシステムのブラッシュアップ
要所要所は以下でまとめています。(全てFigmaで作成)

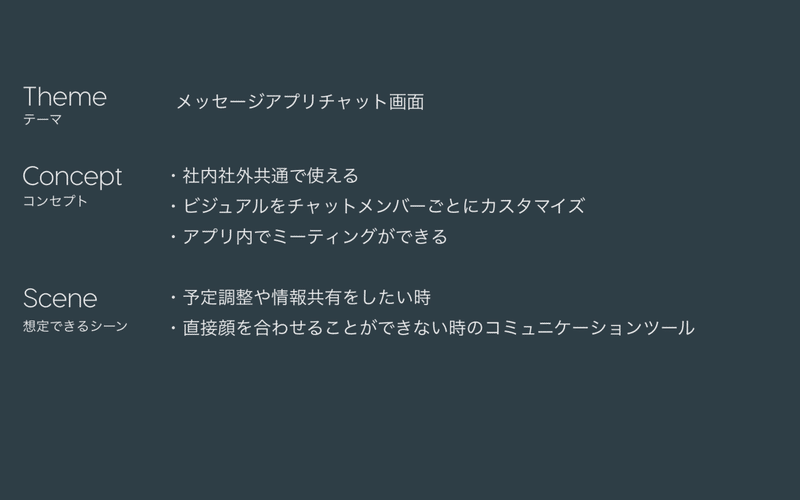
コンセプトはサービスの特徴を捉えて、それを言語化したものです。

普段社内外で使うチャットアプリを考えてみました。
私の例だと、What's App、LINE、Messenger、Slackかなと。ただSlackを除いて連絡手段でしかなく、資料共有や会議調整をアプリ自体で行うものではないので、分類としてカジュアルでメッセージに特化寄りにしました。

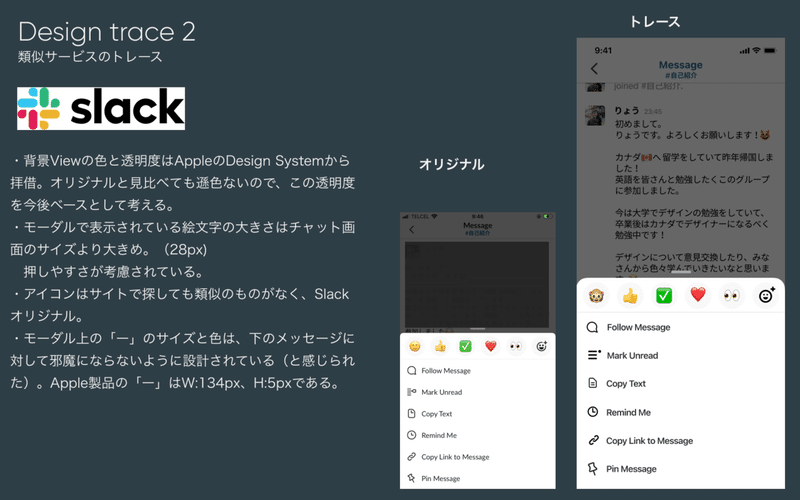
今回からしっかり目にトレースをすることにしました。


ここは要分析ですが、大きな発見としては英語版と日本語版の仕様が異なること。

これではっきり記載されているわけではないですが、日本語にただ言語切り替えされているだけじゃなく、日本語ユーザーが使いやすいUIも考慮に入れて設計されています。(参考:Slack 日本語版が遂に登場)
問題は自分がまず課題の仮説を立てました。その後実際に似ている課題を抱えている人がいるか探していきます。


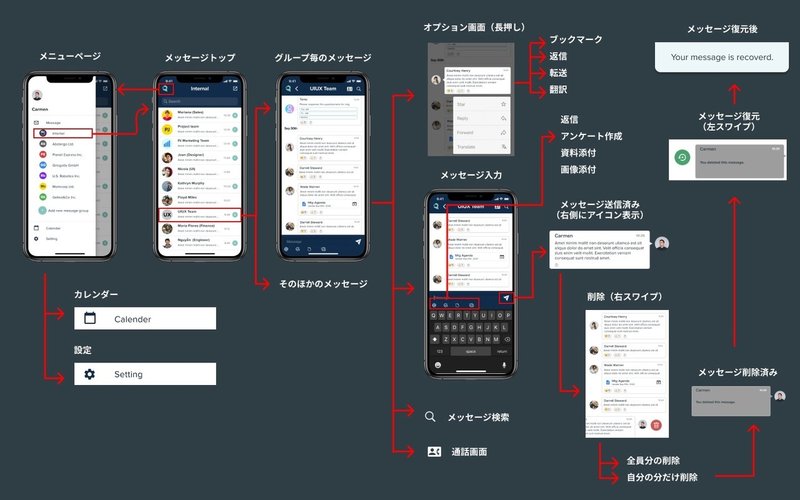
1日目のベースデザインを元に制作していきます。課題が全てメッセージ画面だけで解決できる様を見せれるように設計していきました。


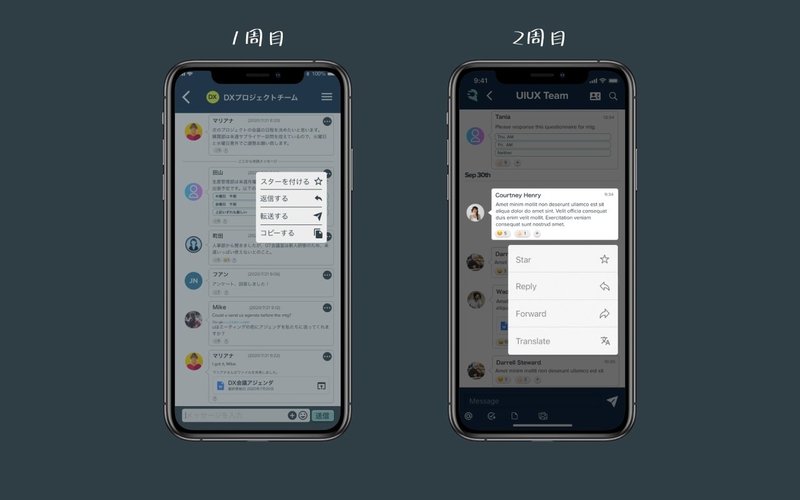
1周目と2周目の比較

実はあんまり変わっていません。
2周目を制作するにあたって考慮した点は
・ビジネス使いを意識
・ガイドライン
・操作性
|ビジネス使いを意識
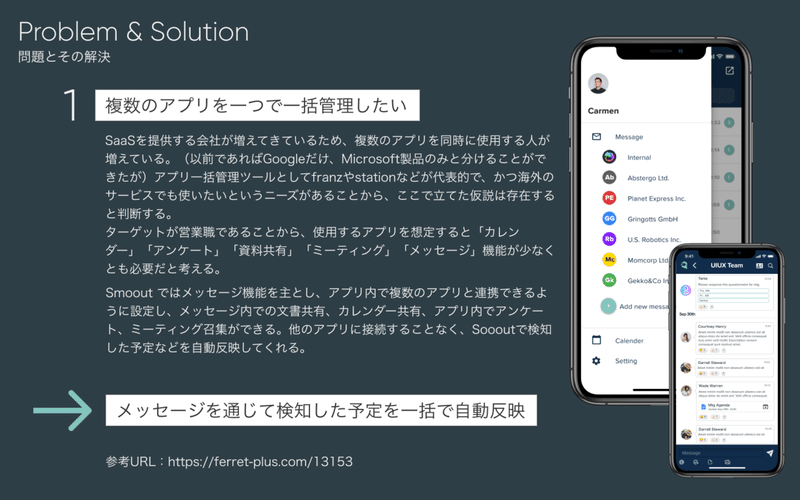
ビジネスでよく使うツールを考え、資料共有やアンケート、電話、検索などのアイコンを目で見える形で表示。(1日目は+で選択できるようにしていた)
選択する間を省いて、直感的に資料共有したり、アンケートを作ったり、とにかくスピードを重視した使用を意識しました。
また、翻訳もすぐに使えると良いな、と思ったので、オプションとして入れました。他の翻訳アプリを開けるのも億劫なので。
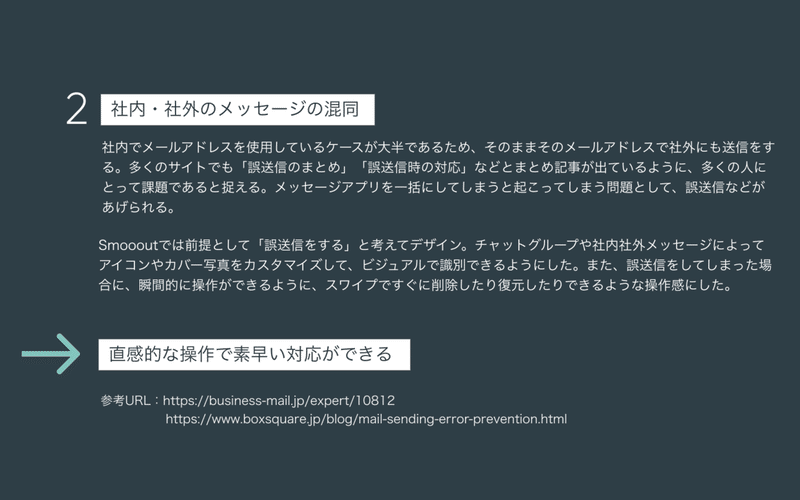
(1周目verではメッセージの下に自動翻訳ボタンを置いていましたが、不必要な場合もあったり、誤って押した時に、逆に見にくい日本語になってしまうことがあるので、あえてオプションとして残しています)
|ガイドライン
メッセージバー、ナビゲーションバー、カードなどはガイドラインをもとに制作。
やはりガイドラインは使い手が触りやすい形状、影、大きさになっていて、人間中心に設計されているな、と改めて思いました。
|操作性
Slackをトレースしたときに思ったのが、誤操作があまりない設計だなということ。アイコン同士の間隔がしっかり取れていて、
例えばメッセージ送信バー。1周目はプラスのアイコンと絵文字アイコンが狭い。誤操作の可能性が大きい。
それに対して2周目は幅を大きく開けました。

2周目の反省点
|新しさがないデザインになってしまった
挑戦したデザインでなく、既存アプリのブラッシュアップとして制作。サービス設計の面でインパクトが弱いかも。
|「コピーする」導線がない
サービスを作る際に、どんな導線がマストか、サブ的な要素かというのを構築してからデザインに落とし込むべきだった。
今後はスケッチした後にでも、ワイヤフレームを作ってモックアップの制作でもいいかも。
以上3日目でした。
過去の作品は以下からどうぞ。
UIUXデザイン勉強アカウントを作りました!723_uiuxdesignで!
この記事が気に入ったらサポートをしてみませんか?
