
Daily UIデザイン #041 タイマーAPP
おはようございます。41日目突入です。(実際は50日完走しました!)
今日のお題は自分も使えるようなアプリということで。お題はこちら。

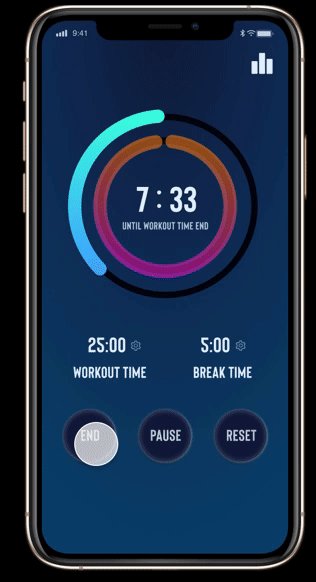
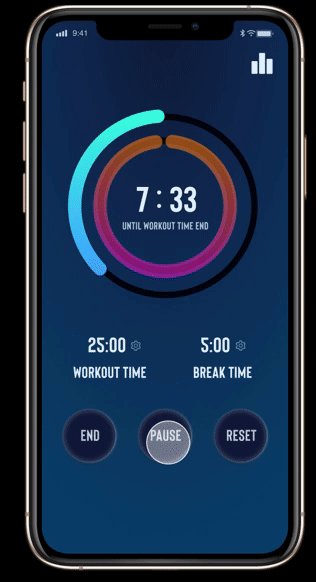
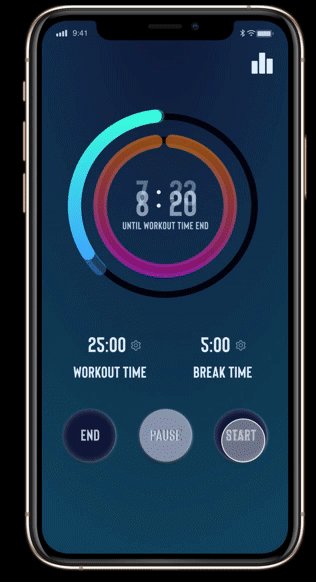
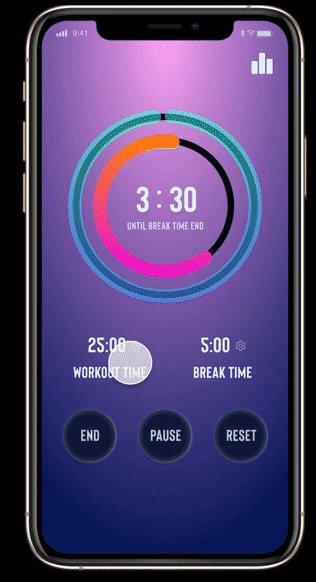
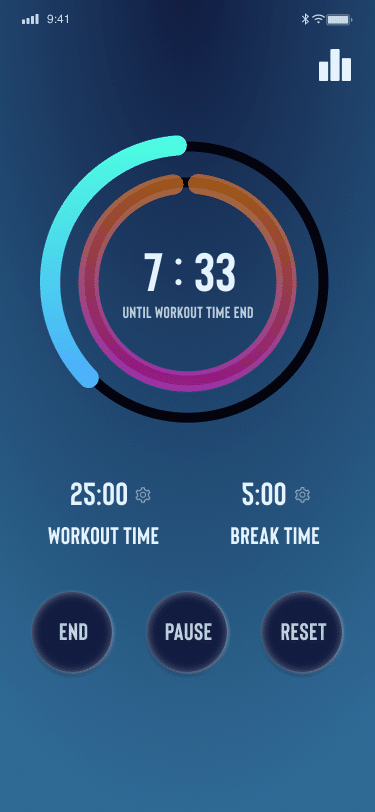
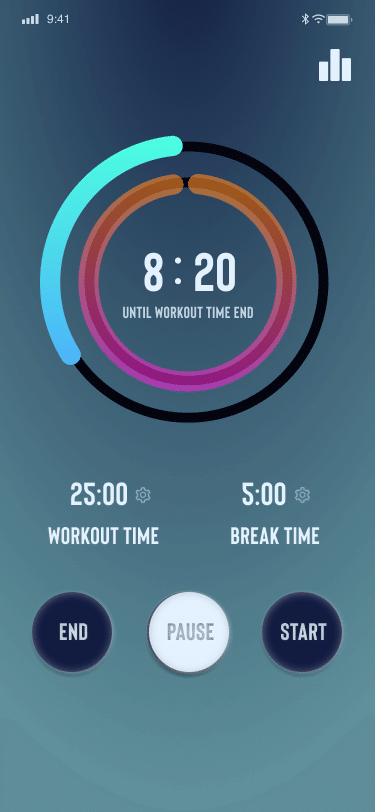
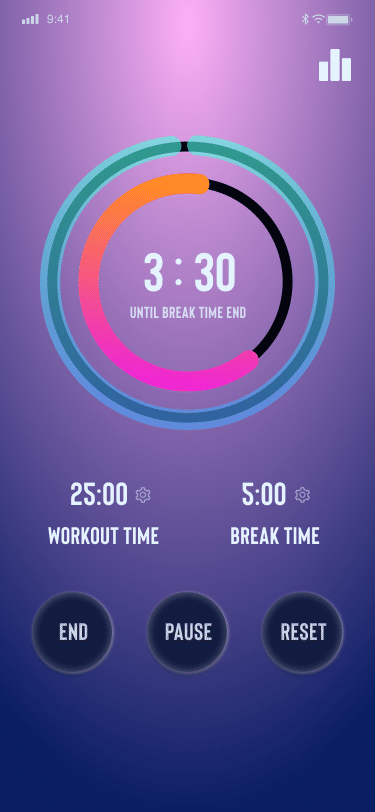
そして完成品はこちら。

コンセプト
●ペルソナ
・大学受験を控えている
・集中力がキー
・ポモドーロ
・自分に勝つ
・目指すは合格
●機能面
・自動でポモドーロが起動
・ポモドーロに特化
・自分の成果がグラフでわかる
ユーザー課題の想像
・自動的に集中したい
・どれだけ集中していたかがわからない(逆にどれだけ気が散っていたか)
・効率化重視なので、設定すら面倒
・メリハリをつけて勉強と休憩を取りたい
使ったフォント・色

●フォント
BISON
サンセリフ体のフォント。集合体でみるとすごくかっこいいです。ほとんど数字のみなので、見た目重視で。
●色
ベースはブルーですが、時間によって背景が変わる仕組みにしました。またワークアウト中と休憩中のタイマーの色は変えています。
制作にあたっての工夫点
ポロモードという概念は知っていましたが、改めて言葉を知らなかったので調べてみて、その上でポロモード機能をベースに考えました。
・直感的に休憩時間とタスク実施時間がわかるように色分けし、その時間に当たらない場合は、色を透過させて、実施中の時間を濃く表示させた
・背景色を変えて、メリハリをつけた
・(今回作り込みはできなかったが)どれだけ集中していたかを週別にグラフで表示できる機能を右上につけた
振り返ってみての改善点
・時間設定の導線が分かりにくい
制作時間 1時間10分 構想20分 制作50分



この記事が気に入ったらサポートをしてみませんか?
