
UIデザインチャレンジをするにあたって使用していたツールなどをまとめる
おはようございます。最近UIデザインについての私の学習記録としてnoteを使っています。他人に見せるより、未来の自分に向けて書いているので、今Daily Cocoda!を2周目していますが、同じようなデザインを作るときにかなり参考になっています。
この時はこういう思いで制作してたんだな、意図はこういうことかと、読み返すと見えてくる視点があって面白いです。
ここに全てまとめています。
そしてこの記事では少しでも参考になれば!という気持ちと、2020年の私がどんなツールを使ってDaily UIをしているのかをまとめていきます。
UIモックアップツール
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜1. 導入と背景知識
この記事がそもそもデザインで使うツールとして解説している記事として分かりやすかったです。
今私が使用しているのはFigma。

代表的なものはSketchかAdobe XDだと思いますが、Figmaは基本的な機能はずっと無料で使えるので、導入としてFigmaを使っています。共有することが多くなったり、プロジェクトができたら有料にする予定です。
以前はPhotoshopを使っていましたが、レイヤーや画像が増えてしまうと重くなってしまったので、Figmaに切り替えました。
FigmaもSketchもXDもわりかし操作は似ているそうで、学習コストもそんなに高くありません。ワタシはショートカットの使い方を覚えたのと、プラグインを活用することで、効率化させたりしました。
ショートカットの使い方についてはこちらの記事。
・今日から使える Figma ショートカット・時短テク
・Figmaの使い方、全力でまとめました。
プラグインについてはこちら。
・【2019年】私的ベストFigma Plugins
色々プラグインはありますが、主に使っていたものを挙げると
・Iconify
FontAwesomeやMaterial Designで用いられているアイコンをダウンロードできるプラグイン。大体のアイコンはSafariやChromeを立ち上げなくても手に入るので、おすすめ。
Material Designのアイコンプラグインも入れていますが、1個ダウンロードすると画面が切り替わっちゃって、もう一度プラグインを開けないといけないので、このIconifyはそれがなくて非常に使いやすいです。
・Content Reel
メッセージアプリや架空の名前を入れないといけないアプリなど、メッセージ内容や名前、メールアドレス、電話番号、住所のダミーを作成して入れてくれるプラグイン。
日本語も作ってくれているので、検索からjapaneseとかで見つかると思います。
・Mapsicle
マップを挿入したいときに使えるプラグイン。デフォルトがサンフランシスコになっているので、場所を移動させたいときには面倒。
・Better Font Picker
Figmaの好きじゃないところがフォント検索がしにくい。フォント名で通常は表示されるので、せっかく入れたフォントがわからないなど、フォント迷子になりがちです。
このプラグインはフォントの特徴を表示してくれます。これで名前を覚えていないフォントの検索は楽になりました。
・Brandfetch
Iconifyでもブランドロゴは見つかりますが、正方形でないものやあんまり使わないような企業ロゴだとわざわざSafariやChromeを立ち上げないといけません。テック企業がメインにはなりますが、ほとんどの企業ロゴがこのBrandfetchで見つかります。
他はあんまり使いこなせていないので、今回は割愛。また使ってみて使用感をまとめていきます。
制作で使用していたApp
デザインをするときに使うAppについて。
|スケッチアプリ Concept
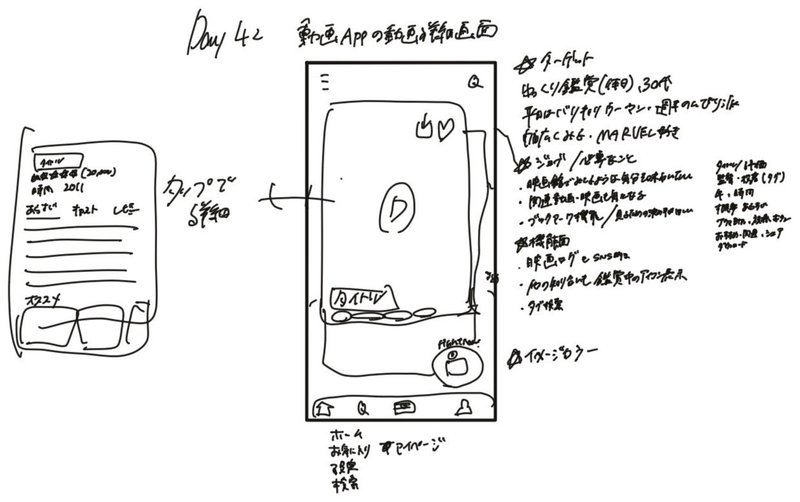
Cocoda!では課題が与えられ、それに沿ってデザイン案を考えていきます。1日ペースでやっていたので、ざっくりがワタシの基本ルール。簡単にスケッチしたものを公開するとこんな感じ。

このアプリのいいところは無料で大体の機能は使えて、無限にこのキャンバスに書き続けることができるという。
デメリットは無限だからこそ、メモとして探したいときには苦労。本当にスケッチとして利用するのは価値が高いかと思います。
|ノートアプリ Good Note 5
今はスケッチブックとしても使っていますが、アイデアメモを溜めるために使っています。課題をやる中で見えてきたことや感じたことなど、殴り書きで書いていきます。意外にふと思いついたアイデアなどを見返すと次のアイデアにつながるということもあったりするので。
|アイデア集め Dribbble
全部英語仕様ですが、アイデアやネタ集めにとても活躍。お天気アプリなら「Wheather App」と検索すれば、同じようにUIデザインを作っているデザイナーのクオリテイの高い作品が閲覧できます。(コメントも可)
Proアカウントだと自分の作品も載せることができます。(ワタシはテンポラリーでPro会員をお試してやっていました。)
|アイデア集め Pinterest
超ヘビーユーザーかも。ただ閲覧していただけですが、ここも「UI デザイン」と検索バーに入れると参考になるデザインが出てきます。一生閲覧できるアプリの一つです。
またPinterestも投稿できるので今後は自分が作ったUIも載せてみたいと思います。(露出することが大事なので)
|素材探し Adobe Capture
街中や雑誌の中で「このフォント好きだなー」という経験はありませんか?
このAdobe Captureでキャプチャーすれば、そのフォントが何かがわかるという優れものアプリ。
|Procreate
アイコンとか簡単なロゴを作るときに使用。操作もしやすいのでささっと仕上げたいときに重宝しています。ベクター化できないのが難点ですが。
|Affinity Photo
これはPhotoshopの代替と言っても過言じゃないくらい、機能が充実しています。サブスクでなくて買い切りなので、買ったらずっと使える優れもの。
このアプリは画像を綺麗に切り抜きたいときに使いました。まだまだあんまり使いこなせてないので、頑張って使い方覚えます。
配色やフォント
|配色について
制作する時はいつも課題に沿ったカラーをベースに選んでいきます。
例えば「ファミリー向けのレシピアプリ」だとイメージするのは暖かい暖色。オレンジや淡い黄色をベースに考えていき、そこにフォントや背景色、アクセント色を決めていく、というやり方をしています。
使っているツールはこちら。
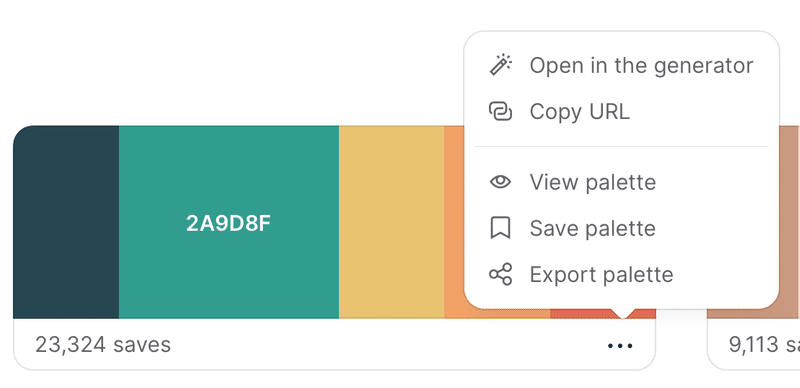
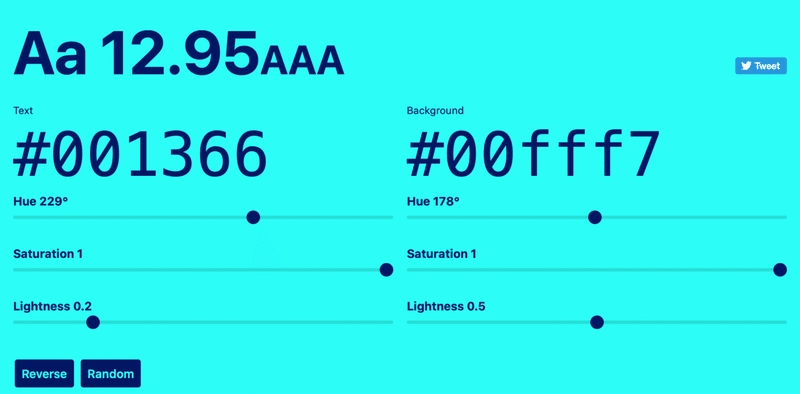
これはざっくりとした配色を決めるために使っています。

「ブルー」と入れたら、それに関連するカラーパレットを表示してくれます。保存して自分だけのカラーパレットが作れるのでおすすめです。
また2つ目のColorableはコントラスト的に大丈夫か、というのを調べるために使っています。操作しているうちに思わぬ発見もあります。

また配色について参考にした記事はこちら。
デザインのコントラスト
|フォントについて
これも課題に沿って決めますが、大体の王道フォントは
アルファベット:Helvetica、Montserrat、Avenir、TT Commons、Poppins
日本語:Noto Sans JP、Hiragino Gothic
をメインに使っていました。
が、基本的には最初に以下を使ってフォントの冒険をします。
①Instagram のUIデザインアカウントをチェック
こんな感じのんです。投稿されたUIデザインで使用されているフォントと色がわかります。デザインとフォントの組み合わせをみて、テーマに合いそうなものをハンティングしていきます。
②Dribbbleで同テーマを検索し、参考になるフォント探し
どんなフォントを使っているかわかりにくいので、参考程度にみます。
私的にフォントって微妙な差であれ本当に数も多いので、とにかく実際のデザインとフォントの組み合わせを目で見る!ということをやってます。
余談ですが、Netflixのアート・オブ・デザインのタイポグラフィーの回は必見です。カーニングや細かいフォントに込められた要素がわかります。
素材について(写真・アイコン・イラスト)
最後に写真、アイコン、イラストについて。
|写真
写真を探すとき、有料の方がもちろんいい写真に出会えて、かつオリジナリティが出ると思いますが、私みたいにひたすら練習な人は無料でも結構いい写真に出会えます。
ですが唯一デメリットを挙げると、他の人の作品と使っている写真が被ってしまいます。
そういう時の自分的な解決方法は自分で素材の写真を撮るということですが、実際は無料の写真サイトから引っ張ってきています。
・PAKUTASO
日本の写真ダウンロードサイトです。素材として日本人を使ったり、日本的な背景を使いたい場合に使えます。人物は「パクタソっぽい!」と思ってしまいますが、食べ物の写真で使いました。
・Unsplash
海外の複数の画像サイトから画像を検索してくれるサービス。90%くらい私はこれを使っていました。シュッとした感じの画像と数の豊富さが魅力。(Dribbbleで見たことあるなーという写真も結構あり被ります、普通に)
あと気になるサービスとしてこちら、画像の切り抜きができるサービスもありました。
これは今後使って行こうかと思います。
|アイコン
アイコンはFigmaのプラグインでも全然問題ありませんが、「もうちょっと特徴的なアイコン欲しいな」というときに外部サイトで探したりします。(プラグインだと、検索ワードが的確じゃないと出てこないことも多々あるので)
おすすめサイトが一択でこちら。
是非会員登録をおすすめしたいです。会員登録すれば無制限でアイコンのダウンロードができます。いいのがSVGファイルとPNGでダウンロードできること。SVGだとFigma内でも編集可能なのでおすすめ。
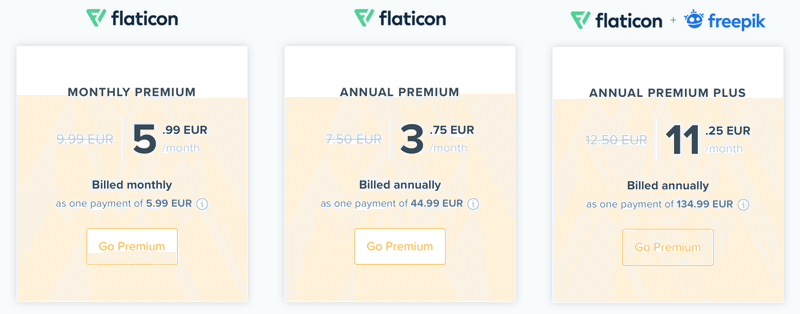
さらに補足すると、会員登録も2種類あり、無料会員(私)と有料プレミアム会員とあります。どちらも無制限にダウンロードできますが違いはこう。
・プレミアム会員だけのアイコンがダウンロードできる
・クレジットなしで商用使用できる
・優良サポート付き
・広告なし

↑料金はこんな感じ。
私も商用で利用することになれば課金はしたいです。(泣)
プラス、GoogleのMaterial Designに沿ってアイコンを配置するならば、Googleが無料提供しているアイコンを使うのもおすすめ。
|イラスト
Procreateがあるので必要であれば自分で描きますが、特にこだわりがなければ以下のイラストサイトでサクッとダウンロードするのがおすすめ。
・OUCH
Daily UIをやるなら時間も制限されているので、イラストはここからダウンロードでOKかと思います。正直私も90%これを使っていました。
いいところは
・バリエーション豊富
・同じアーティストの作品も関連して見つかる
・無料
・色の変更ができる

もちろんこれも有料会員になっておくのがベターです。特典は
・SVG 、PNGでダウンロード可
・リンクなしで商用利用可
・無料版より画素数良し
また、以下に紹介する2つのサイトはイラストセットとしてダウンロードができます。セット毎のダウンロードになるので、欲しい素材がない場合も多いかも。
・illustrations
・DrawKit
特にDrawKitは色を変えることができるので、イラストにこだわりがなければかなり重宝するサイトだと思います。
以上がDaily Cocoda!を毎日するために使用していたツールなどでした。
他にも参考サイトがあったり、Cocoda!に投稿されている方の作品を見て、ブラッシュアップさせていきました。
今は2周目をかなりのんびりペースでやっていますが、上記にあげたサービス以外にも実は使用していたりします。(今はガイドラインの部分が弱かったのでそこを強化したり、情報設計の部分を重点に行っています)
また余力があれば2周目の記録も書いていこうかと思います。
それでは、素人目線ではありますが、長々とここまでお読みいただき本当にありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
