
Daily UIを始めた #010 キッズ向け地図App
おはようございます。
このDaily UIってある意味、ターゲットに合わせたビジネスモデルの設計もやってるから、少ない時間で考えたアイデアをプロトタイプに落とし込んでいる間に、すごくのめり込んで、気付いたら2時間超えてたってこと、よくあります。
ただ焦点はユーザーインターフェイスってことを忘れずに、1枚のキャンバスをいかにユーザーが心地いいと感じれるか、それを追求します。
はい、今日のお題はコチラ。

スマホを買ってもらう、ということは私にはなく、19歳のときにiphoneを買った時の感覚では通用しないということです。(笑)
私たちの頃の学校は携帯なんて校則違反の一個だったけど、今は授業中にスマホを見てても怒られないんだろうな。(笑)
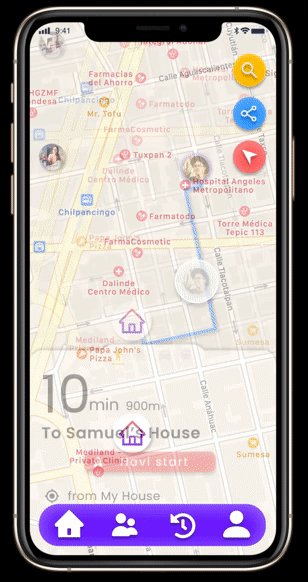
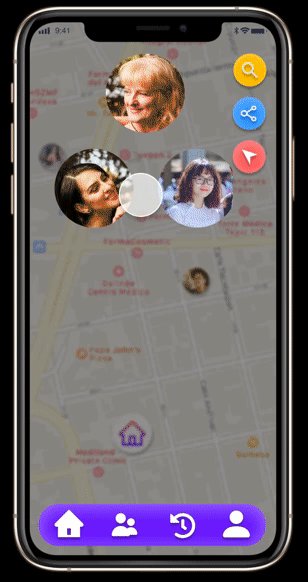
今回からは最初に完成品を。

挙動はこんな感じです。もう少しプロトタイプの動きを勉強してバリエーションを増やしたいところ。
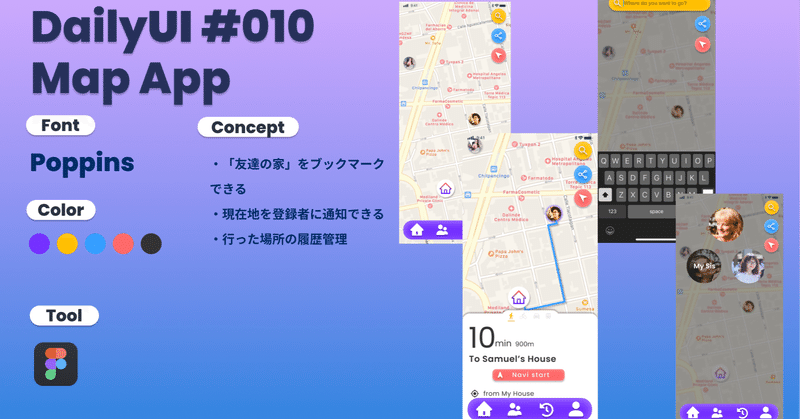
コンセプト
●ペルソナ
・15歳
・中学3年生から高校1年生
・電車で通学
・行動範囲は広くない
・よく友達の家に遊びに行く
・ ファストフードへ行く
●機能面
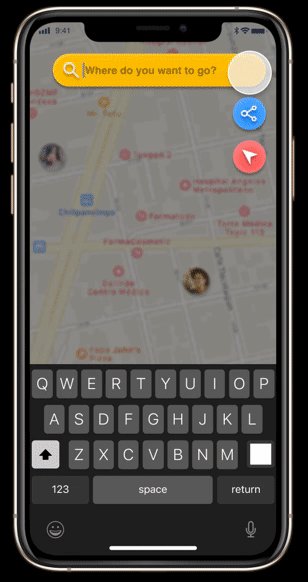
・ワンタッチ通知(現在地のシェア)
・よく行く場所の登録(学校、習い事、友達の家、カラオケ、ファストフードなど)
・行った履歴の参照
・地図上にアイコン表示(友達の家なら友達の顔)
ユーザー課題の想像
・行動範囲が限られているので、単純に友達の家にいく、習い事にいくために使う
・親など家族に自分の居場所をよく連絡する
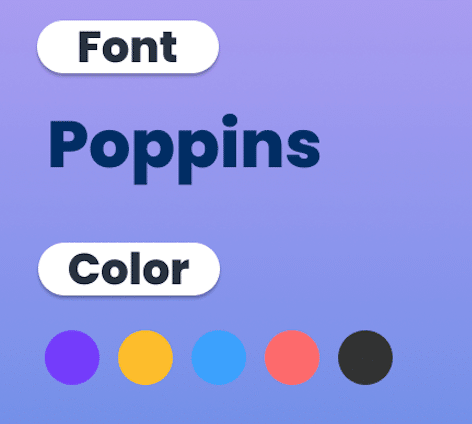
使ったフォント・色

●フォント
アルファベット:Poppins
読みやすく、手軽なイメージのフォント
●色
色で機能を判別できるようにパキッとした色を選定。
参考アプリ・参考サイト
Google Map、Apple純正マップ、Zenly
特にZenlyは素晴らしく、ここから「ワンタッチ通知」機能を取り入れました。
制作にあたっての工夫点
・行動範囲が限られている=操作も限られている、と想定し、操作を極力シンプルにできた
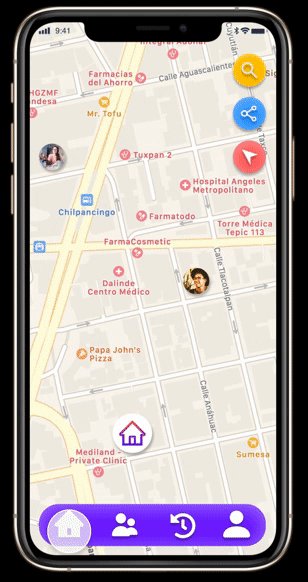
・ホーム画面のアイコンの色をカラフルにして、用途を色でわかるようにした
・Zenlyを参考にし、現在地を家族などにワンクリックで通知する機能をつけた(これは個人的にこの機能をGoogle Mapなどでもつけて欲しいと思いました。待ち合わせ場所などの共有などにも使えるかも)
・ぼかしを取り入れてみた
振り返ってみての改善点
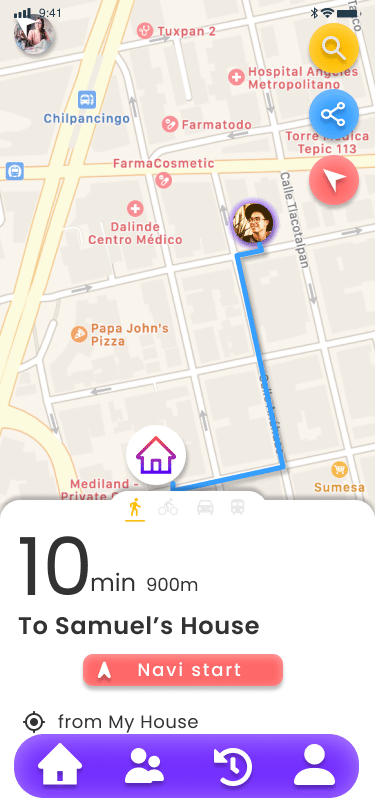
・家から友達の家までの線の方向がわかりにくい。矢印で進む方向を明確にすべき。
・下書きをした後でも、かなりデザインを変更していて、結局作りながら固めていくスタイルになっているため、下書き時点で大まかなレイアウトなどはかっちり決めて、デザインに落とし込んで次はトライをしてみる。
制作時間 2時間(30分アイデア構想、1時間30分制作)

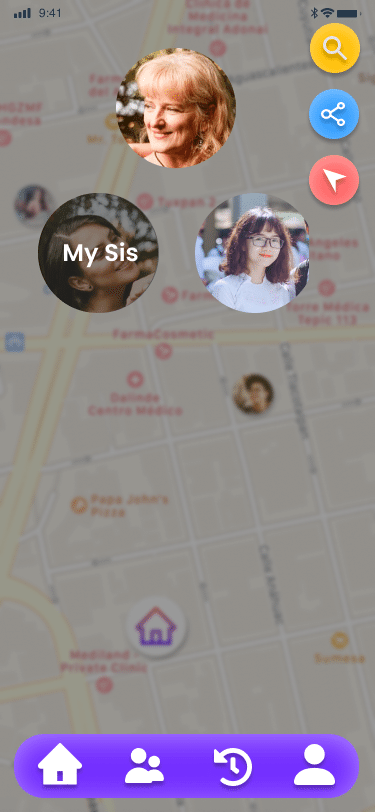
これがワンタッチ通知機能。
青のシェアボタンを押したら、登録された人にボタン一つで現在地を通知できる。

ちなみに地図はメキシコシティ。今住んでるメキシコで、15歳くらいのユーザーを想定して作りました。治安が良くないので、親としてもすぐに子供の居場所を知りたい、子供も危険があったときにすぐに通知できるので、日常的に使えるかなと。
この記事が気に入ったらサポートをしてみませんか?
