
初めて作ったサイトをリデザインしてみた
私は現在、WebデザインやUIデザイン、サービス企画などを学んでいる
専門学生です。
最初の頃はデザインについて何も知らず、ただなんとなく、手探りで色々制作していました。
そこから約1年ほど経ち、以前よりもデザイン知識や力がついたと思っています。そこで今回は、自分がどれだけ力を付けられたのかを感じるため、
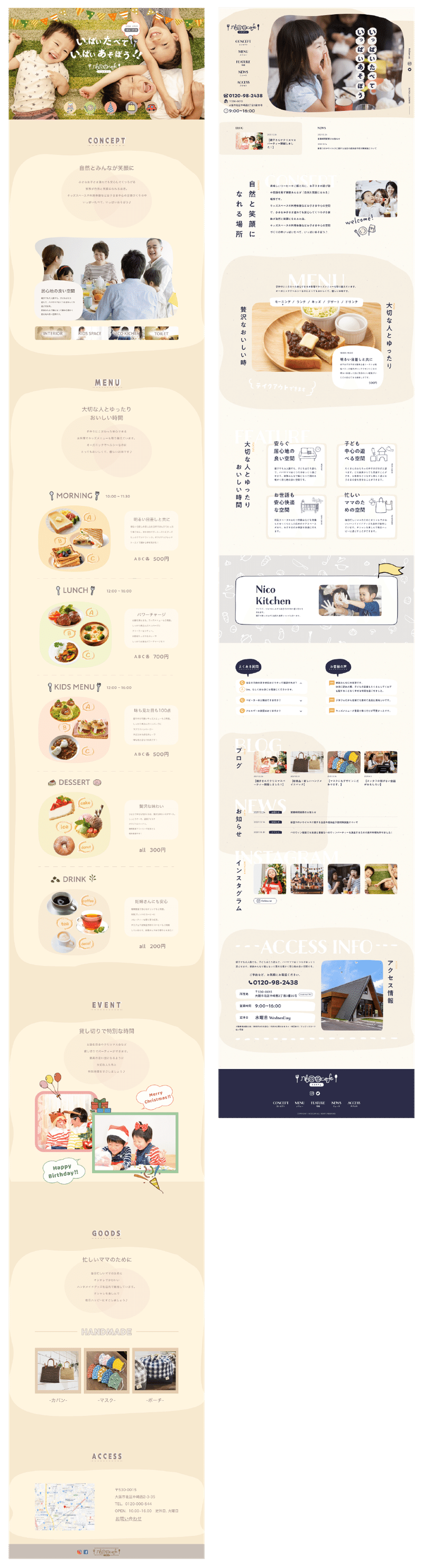
初めて制作した架空のWebサイト『nico cafe』のカンプを自分でリデザインしてみました!
以前の『nico cafe』のデザイン
こちらが以前の『nico cafe』のデザインです。

【以前制作したサイトの情報】
・制作したもの : カフェのWEBサイトトップページ
・どんなカフェ : 小さなお子様連れでも安心してくつろげる家族が自然と笑 顔で楽しめるお店
・目的 : サイトを通じて新規顧客の増加。新規、既存顧客への情報提供。
・コンセプト : 自然とみんなが笑顔に
・ターゲット : 小さいお子さんがいる親御さん、小さなお子様から年寄りの方まで、小さなお子様がいてなかなか息抜きできない方
・コンテンツ : メインビジュアル、ヘッダー、コンセプト(特徴)、メニュー、イベント、グッズ、アクセス、ヘッダー
以前のサイトの課題点
【全体の課題点】縦に長い。メインビジュアルと下のデザインのテイストが違う。四角なのか、丸なのか、並々なのか統一がなっていない。
【色】色の強弱がない
【余白】余白のルールが曖昧になっている。
【フォント】もっと吟味すべき。英語は違うフォントを使う。太字との境界線が曖昧。
【写真】写真のトーンが一定でないので、統一感が感じられない。
【ヘッダー】感覚がバラバラ。ヘッダーはその配置が本当に適切か。
コンテンツごとの課題点
【メインビジュアル】写真はいいがカフェなのかわかりにくい。ロゴが目立たない。旗のあしらいはいるのか。
【コンセプト】特徴は別の方がいい。余白が大きい。少し寂しいかも。
【メニュー】縦置きだと長くて見にくい。スライドの方がいいかも。ABC表きが何を指しているのかわからない。大幅に改善必要。写真は綺麗。
【イベント】情報が伝わりにくい。素人感がある。
【グッズ】枠が大きい。説明がないからわかりずらい。
【アクセス】強弱必要。
【ヘッダー】情報が少ない。sns右側見にくい
加える項目
・お知らせ
・ブログ
・よくある質問
・お客様の声
・ 特徴(キッズスペース、インテリア、トイレ)
・ nico kitchenのこと
・ SNS
リデザインした『nico cafe』のデザイン
上記の課題点を踏まえてリデザインした『nico cafe』のデザインがこちらです。

今回リデザインしたサイトです。
親しみやすさや雰囲気は以前同様意識しつつ、全体的にイラストや色みなどの統一感を意識しました。
また子供と一緒に行くカフェだからこそ、情報をしっかり載せ、
信頼感や安心感をもっていただけるようイメージして作りました。
以前のデザインと比べるととても良いデザインになったのではないかと思います!
BeforeとAfterデザインを比較

__________________________________________________________________
まとめ
今回リデザインを通して、
以前よりもかなりデザインの幅が広がったと実感しました。
また、なんとなくではなく、ルールを作ってデザインできるようになったと思いました。
ご覧いただきありがとうございました🙇♀️
この記事が気に入ったらサポートをしてみませんか?
