
CSSのpaddingプロパティだけを使った正方形の作り方
こんにちわ。nap5です。
CSSのpaddingプロパティだけを使った正方形の作り方 の一つを紹介したいと思います。
完成するUIは以下のようなイメージになります。

CodePenに動作確認できるサンプルを置きました。
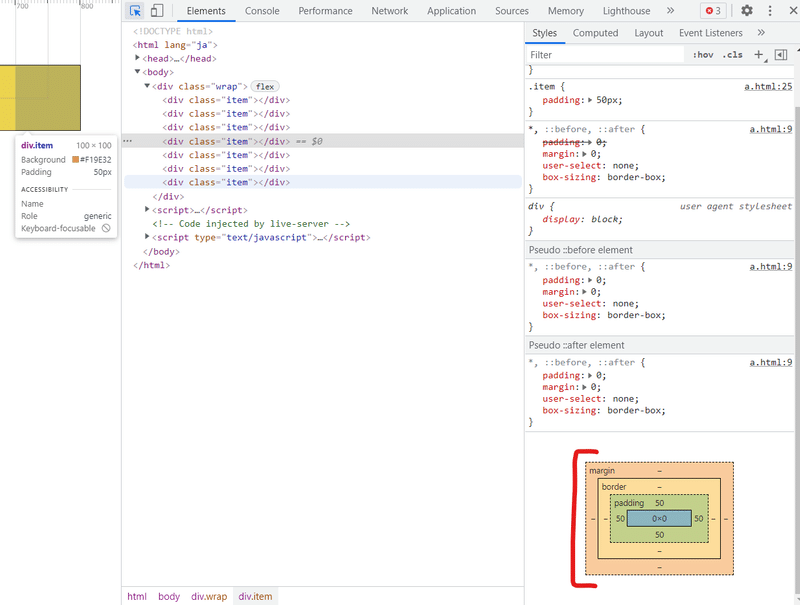
ブラウザの開発者コンソールを開いて要素選択するとよくわかるのですが、itemクラスが当たったDOMのpaddingに上下左右に50pxずつ指定し、そのラッパーDOMにフレックスを指定すると以下を確認できると思います。ただ、正方形だと合計されているかわかりにくいので、長方形のピクチャも載せます。

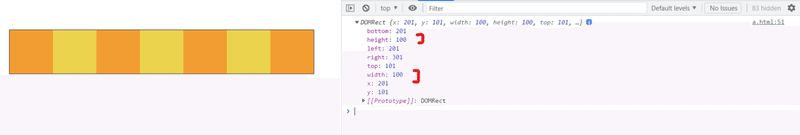
Javascriptを使ってDOMの位置情報等も確認してみます。
上下padding合計で100pxの高さが、左右合計paddingで100pxの幅が取得できていることが確認できます。

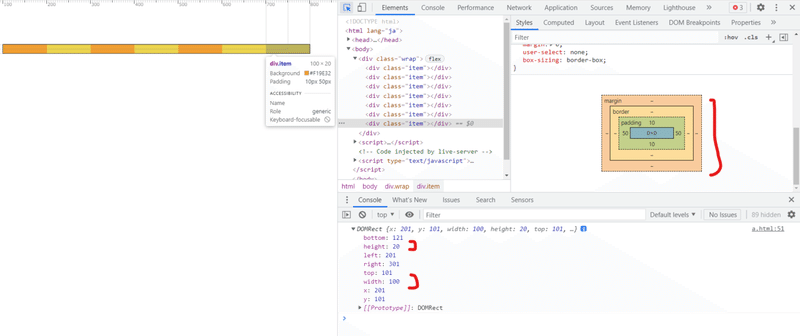
長方形の場合です。
上下padding合計で20pxの高さが、左右合計paddingで100pxの幅が取得できていることが確認できます。

GSAPのStaggersでアニメーションするときなどはこのロジックを複数個のDOMアイテムに適用して試してみるとハンディかもしれません。
https://greensock.com/docs/v3/Staggers
簡単ですが、以上になります。
この記事が気に入ったらサポートをしてみませんか?
