
文字の縁取り&オリジナルテクスチャーを合成したい
※はてなブログより移動※
こんにちは。
フェイクスイーツクリエイター ユウミンカフェです。
初心者向けフェイクスイーツPhotoshopレタッチ(画像編集)講座
使用ソフト Photoshop CS5
パソコン Windows
今回の記事では、
文字の縁取り二種類
オリジナルテクスチャーを合成するやり方
の説明をいたします。

文字の縁取り
ただ文字を入れただけですと、背景と色味が混ざってしまって
「何となく文字がボンヤリした印象……」
ということも多いはず。
ここでは簡単な文字の縁取りと、少し別のやり方を説明いたします。
①しっかりとした均一のラインでぐるっと囲む縁取り
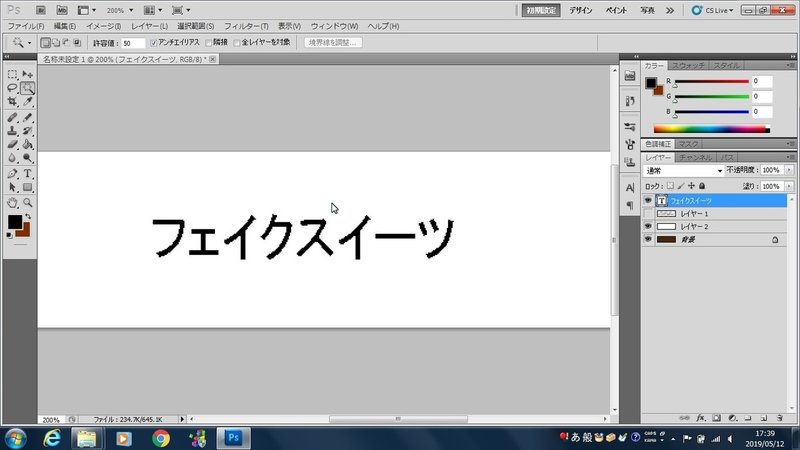
縁取りしたい文字を用意します。

自動選択ツールで文字の周りを選択→
選択範囲を反転 [SHFT]+[CTRL]+[ I ]
=「文字だけを選択している状態」にします。
新しいレイヤーを作ります。

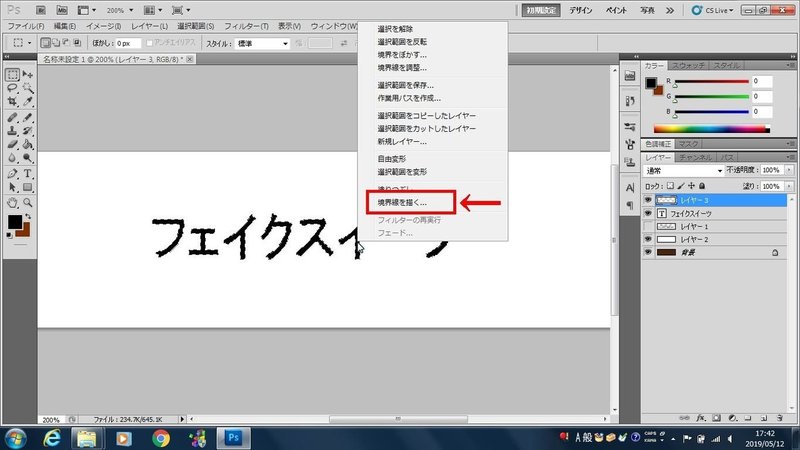
長方形選択ツールを選択した状態で
右クリック。

そうするとこのような画面がでるので、
「境界線を描く」をクリック。

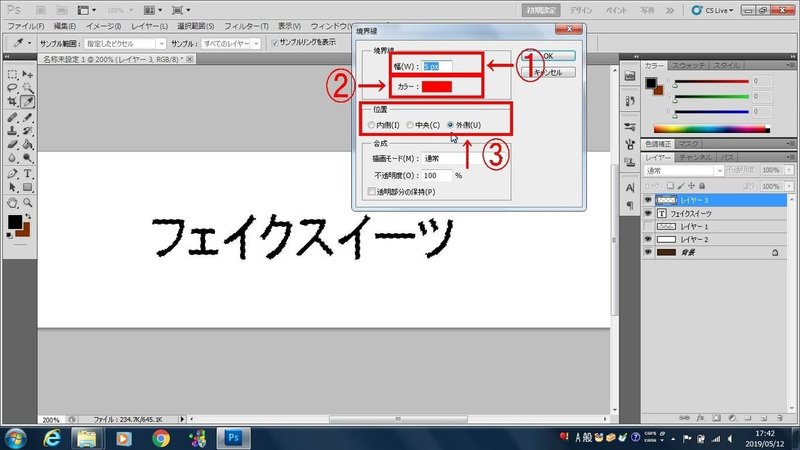
このような画面が出てきます。
変更可能な場所は
①幅
…文字の縁取りの太さ
②カラー
…今回は分かりやすくするため赤にしました。
③位置
…選択している部分に対して、どこを縁取りするか?(内側or外側?)

今回は文字の周りを縁取りするので、
「外側」を選択します。すると、上で設定した状態で縁取りされます。そして、
選択を解除 [CTRL]+[D]

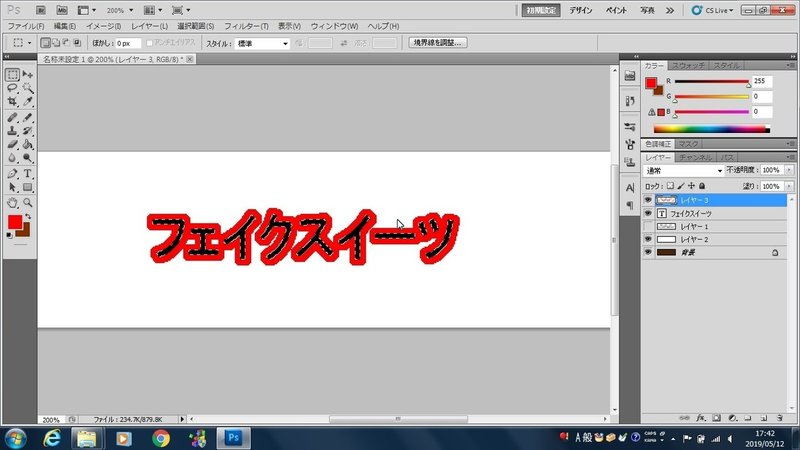
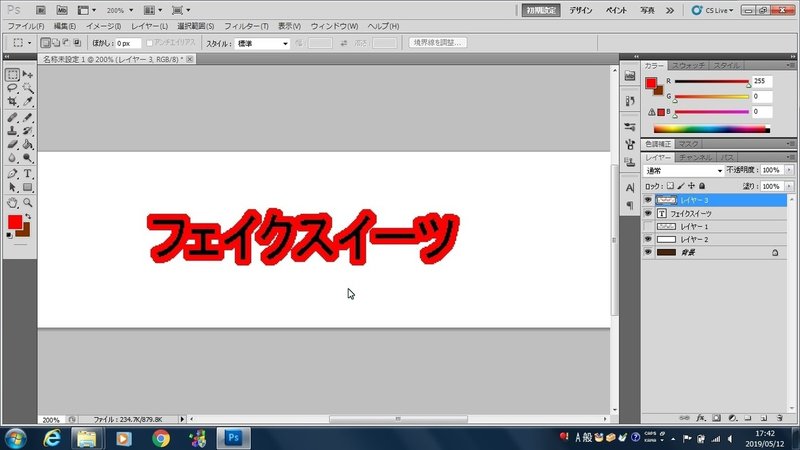
縁取りされました!

この縁取りの仕方は、
ほぼクリックをしていくだけで出来てしまうので、簡単です◎
②効果による加工の縁取り
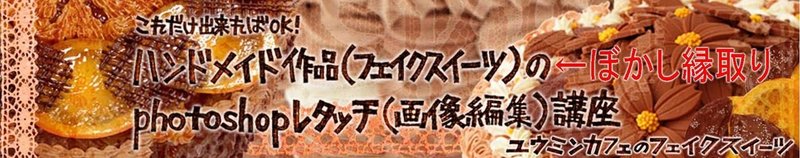
今回の記事では以下の画像に用いているような、ぼかしの縁取りです。
ユウミンカフェのブランドイメージのひとつ「優しい」感じを出したくて、ぼかしを用いて入れることにしました。

手順をざっくりと説明(以下で詳しく)
①レイヤーを複製する
②下のレイヤーに「ぼかし(ガウス)」をかける
③色調補正([CTRL]+[U])でぼかした方の色を変える(今回は白)
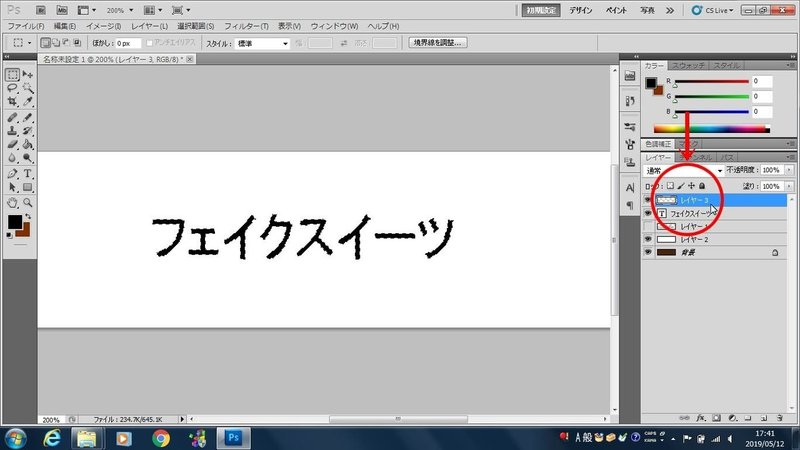
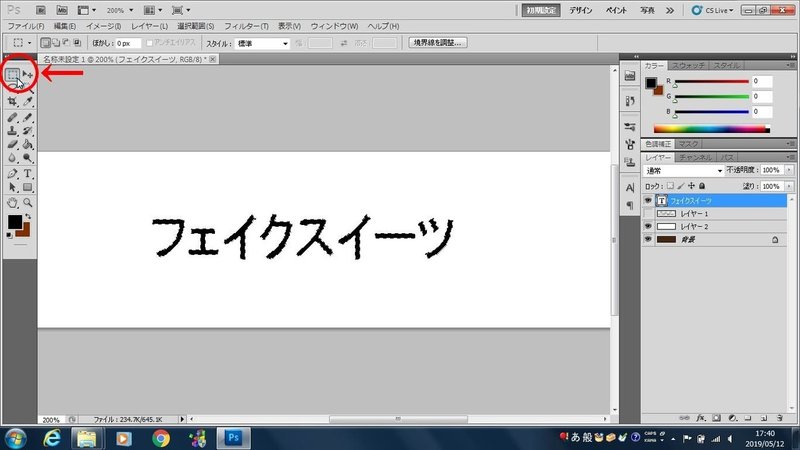
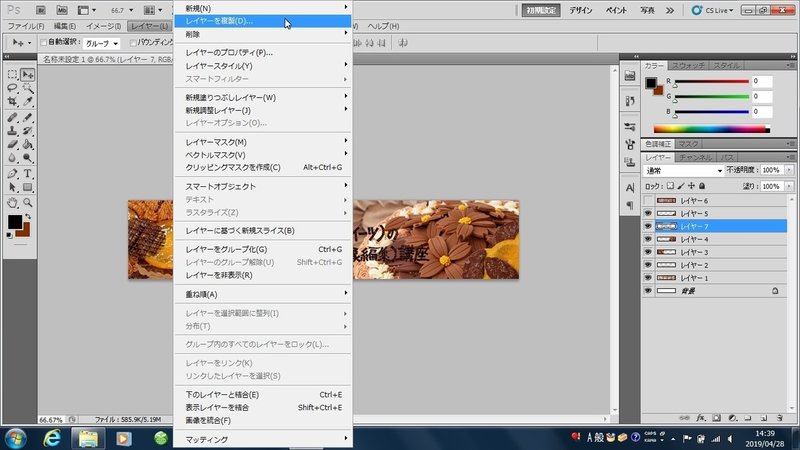
文字を複製します。
[メニューバー]→[レイヤー]→[レイヤーを複製] ←※文字のレイヤーを複製します

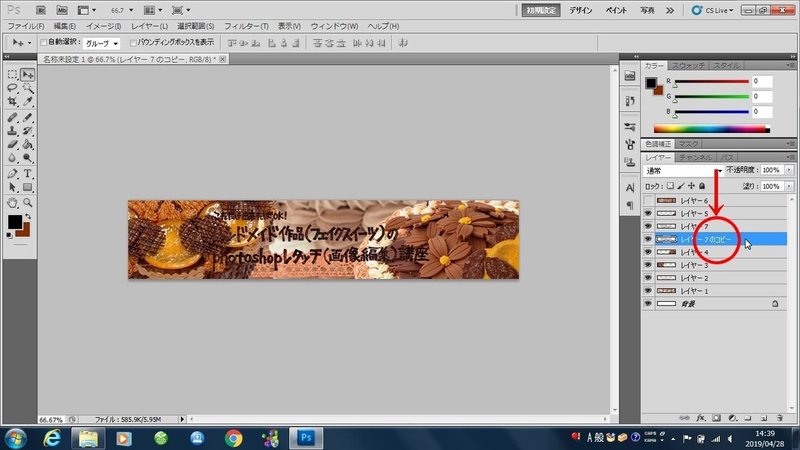
複製した方をレタッチしていきます。
今回の例では、レイヤー名が「○○のコピー」となっている方です。

こちらを、
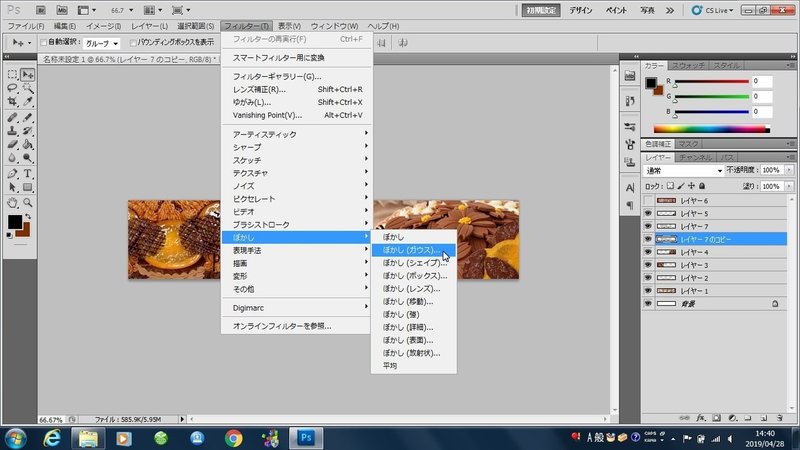
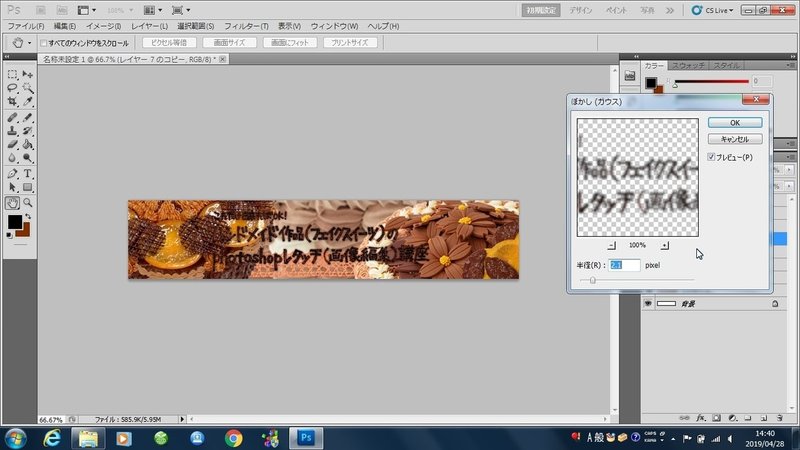
[メニューバー]→[フィルター]→[ぼかし]→[ぼかし(ガウス)]

ぼかし(ガウス)でお好みのぼかし加減でOKをクリック。

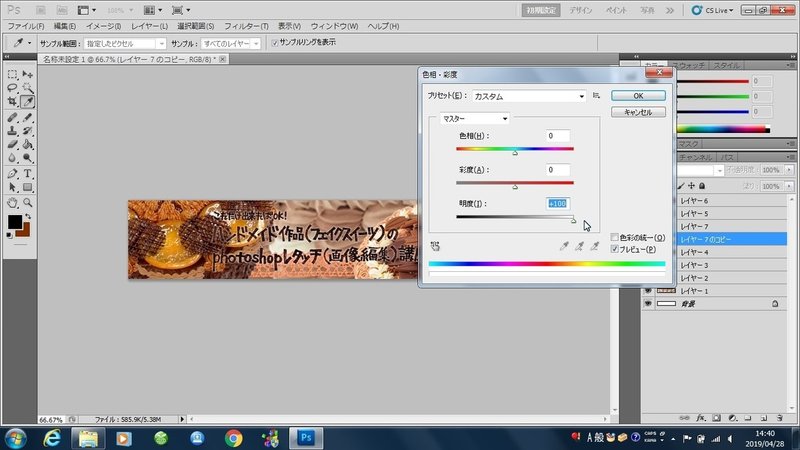
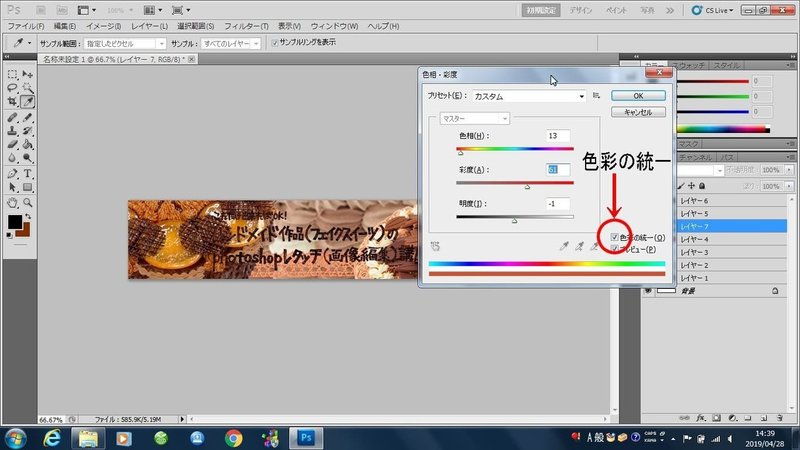
色調・彩度 [CTRL]+[U]
を押し、明度をマックスまで上げます。

白く、ぼかしの縁取りが出来ました。
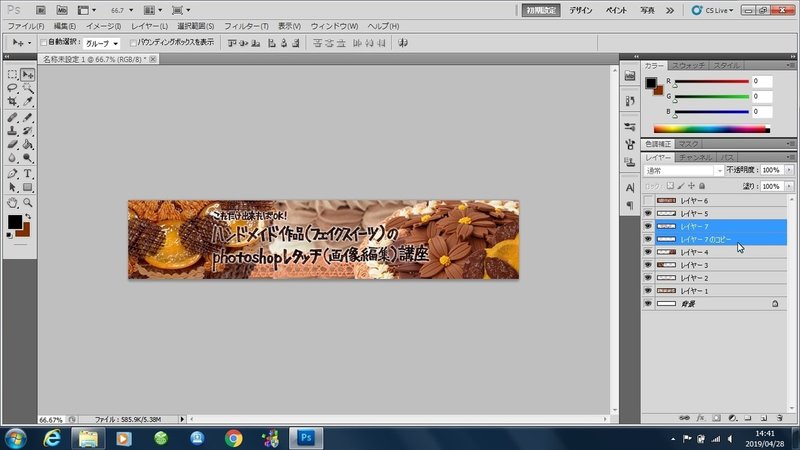
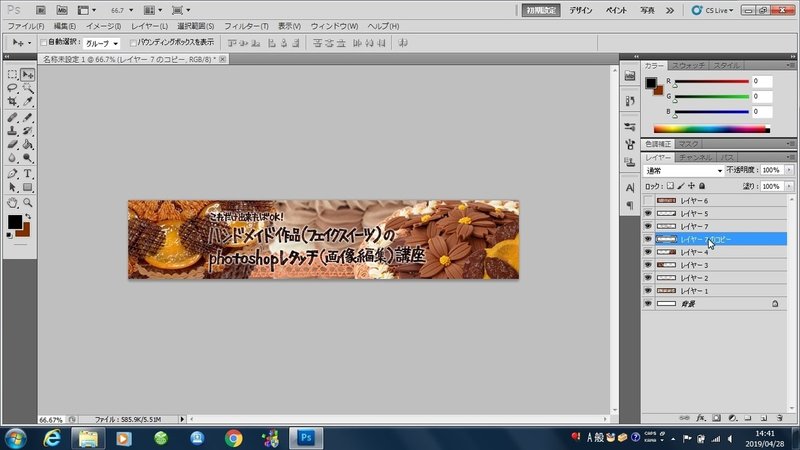
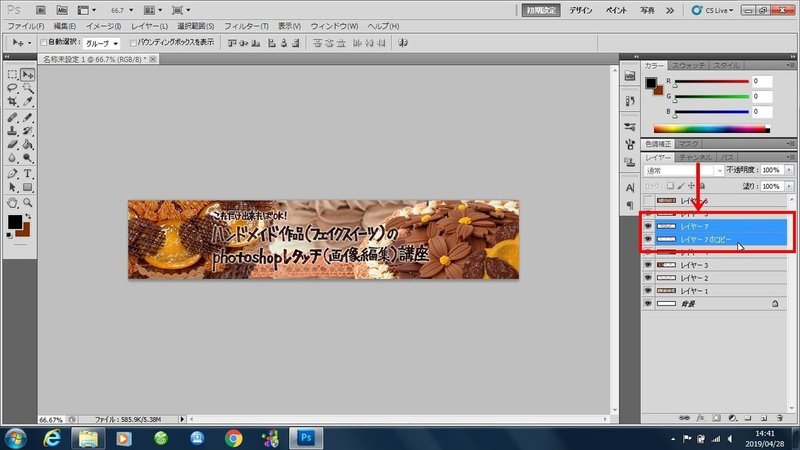
しかしこれだと弱いので、ぼかした方のレイヤーを更に複製します。気に入った明度になるまで複製を繰り返します。
ぼかし(動作)完了後、そのレイヤーをまとめたい時→
下のレイヤーと結合 [CTRL]+[E]


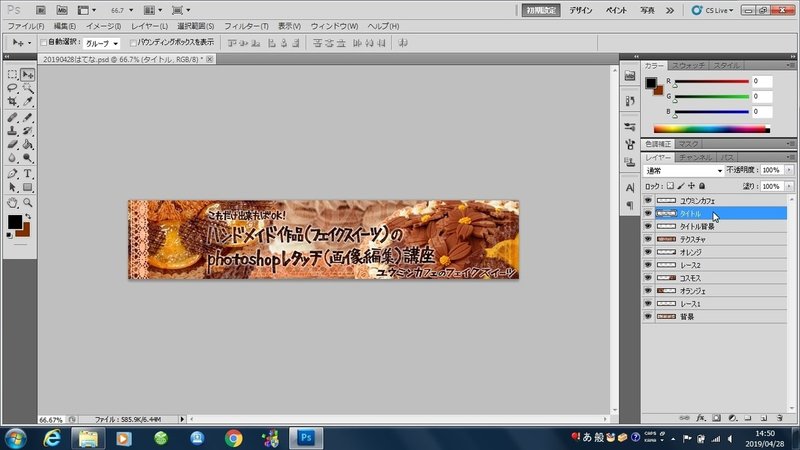
背景と調整して完成。

文字は目立たせたいものなので、
テクスチャーのレイヤーの上に配置する事が多いです。
今回は「ぼかし」で行いましたが、
[メニューバー]→[フィルター]で、ご自身のブランドに合った色々な効果を試してみてくださいね。
原宿系のデザインのレタッチですと、文字の後ろ(影)がドットになっていたり…よく見かけますよね。
今回の縁取りのレタッチは、覚えておいて損はないハズ!
今回のレタッチでよく使う動作
色調を変える
「ぼかし(ガウス)で色味を白でなくて別の色にしたいけど、どこを変更しても黒のまま…」と言う時。
真っ黒の文字ですと、色調補正で
どう変更しても黒のまま……という時は、
こちらの「色彩の統一」にチェックを入れるとカラーを変更する事が出来ます。

別の色の縁取りをしたい際などに。
レイヤーをいくつかまとめて動かしたい時
「レイヤーをまとめて、重なってる順番を変えたい!」時は…

[SHFT]を押しながらレイヤーをクリックすると、複数選択出来ます。
離れた場所のレイヤーの場合は[CTRL]を押しながらクリック。
この動作、地味~に使います。
オリジナルテクスチャーを合成する
こちらのヘッダーをよくよく見て頂くと…

うっすらレースのような模様が見えるかと思います。
このような感じで、オリジナルのテクスチャーを上からかける方法です。簡単で楽しいですよ◎
スキャナーでお好きな素材を取り込む

ユウミンカフェのこちらのテクスチャーですが、
色画用紙にレースをのりで貼って作りました!こちらをスキャン。
そして、
①必要に応じて色味を整える [CTRL]+[U]、[CTRL]+[B]、[CTRL]+[L]…
②全体を選択 [CTRL]+[A]
③編集中の新規レイヤーに貼り付け [CTRL]+[V]
④お好みでエフェクト・濃度を変更する
これだけです!
おわりに
書店に行くと、様々なテクスチャーのデータが入った書籍が売っていますが、スキャナーとPhotoshopで自分で作ることが出来ます◎
ギラギラした感じであればアルミホイルをスキャンしたり、キャンバス地(布)をスキャンしたり、今回のようにレースをスキャンしたり…
自分だけのデータ素材集を作ってみましょう◎
※ただし、布の柄によっては著作権、商標権のあるものもあるので(購入時に端っこにプリントしてあることが多い)その点は注意して下さい。
今回の記事では、
文字の縁取り二種類
オリジナルテクスチャーを合成するやり方
の説明をさせて頂きました!
ではまた。
ご覧くださいまして、ありがとうございました。
2019年5月25日 フェイクスイーツクリエイター ユウミンカフェ
【アメブロ】
【ホームページ】
【ツイッター】
この記事が気に入ったらサポートをしてみませんか?
