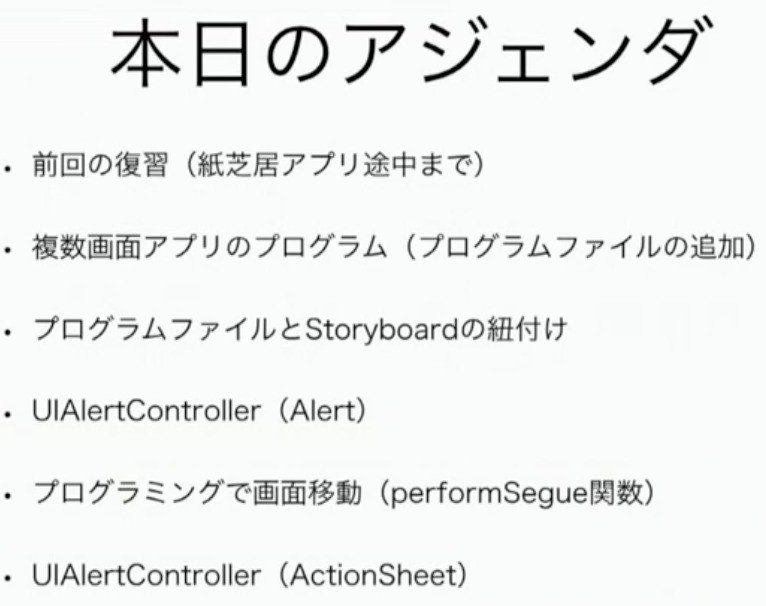
本日の学び 「紙芝居アプリの作成」第二回
学んだこと
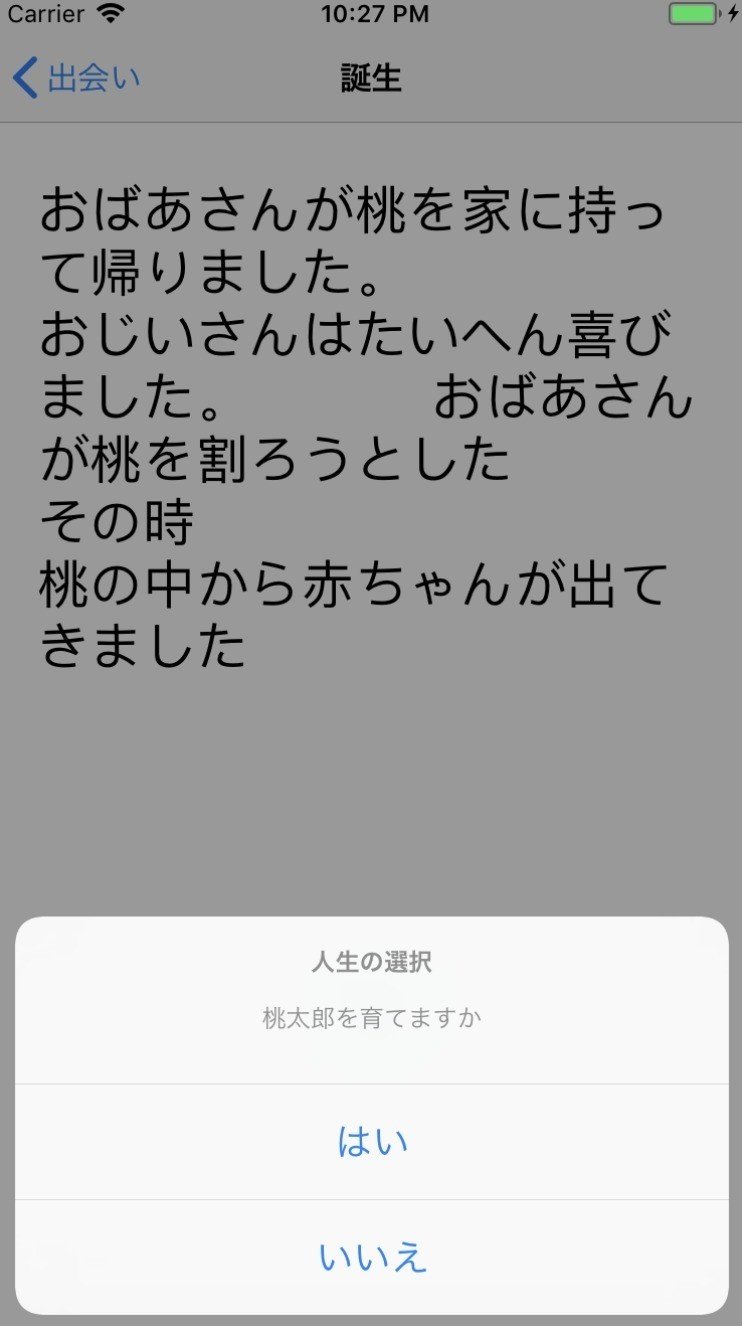
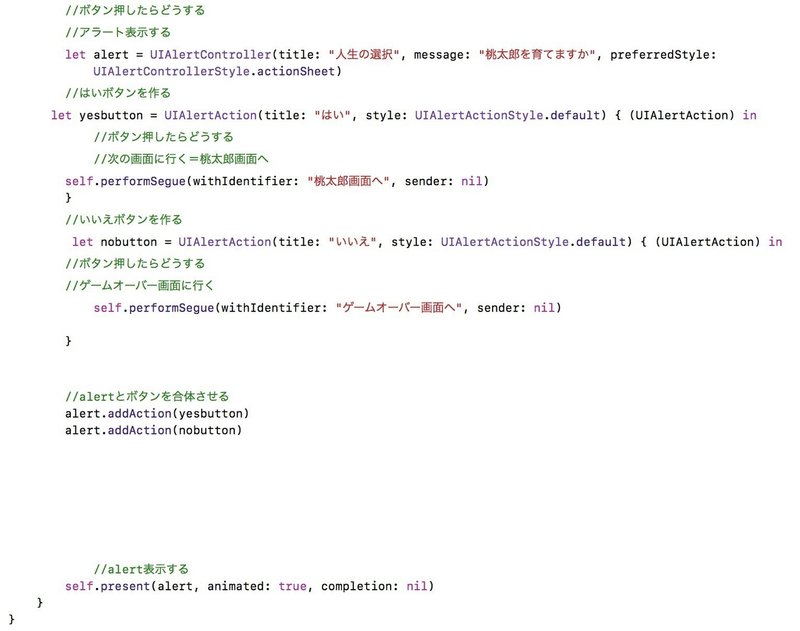
・UIAlertControllerを使ったアラートの出し方
・プログラムファイルと画面(Storyboard)の紐付け
・Segue(矢印)を使ったプログラミングで画面を移動する方法
改善点
・文字の大きさが揃えれていない
・画面と文字のバランスが取れてなかった
感想
今回は紙芝居アプリの完成ということで、前回の続きでやってきました。
アラートは僕もいろんなアプリで見てきましたが、こんな感じで作られているんだなと勉強になりました。
前に行っていた作業スピードも、捗るようになっていい感じです。
今の調子でもっと学んでいきたいです。



この記事が気に入ったらサポートをしてみませんか?
