
はじめてのUIトレース
こんにちは、WEB制作会社に入社しデザイン勉強中のyukiです。
この度、デザイン学習の第2弾として、LINEのトレースに挑戦しましたので、やってみた感想などをまとめたいと思います。
今回のUIトレースの目的として、
・ツール(Figma)の操作に慣れる事
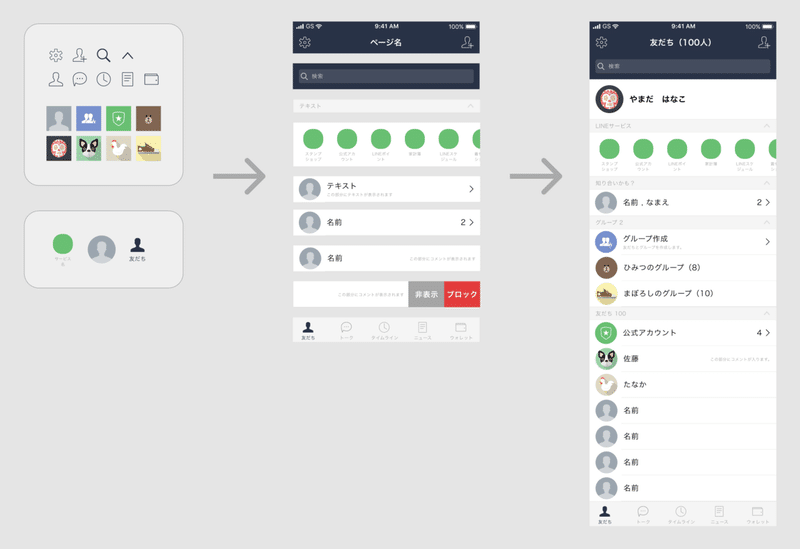
・コンポーネントを意識したデザインデータを作る事
の2つを掲げて作業を行いました。
繰り返し使う要素はコンポーネント化し、atomic designを取り入れたデザインデータ作成をしました。

atomic designとは
やってみた感想
LINEはデザインにアイコンが多用されているので、アイコン制作にかなり時間がかかってしまいました…
(しかしこれも慣れで、10個20個と作り続けていくと、一つにかかる時間が短く済むようになっていきました。)
今回は「UIをちゃんと再現する」という部分に重点を置いており、Figmaの操作や要素のコンポーネント化について、実際に手を動かしてみた事で、かなり慣れる事はできたと思います。
しかしそれはツールの学習であり、デザインそのものの学習としては不十分であると感じました。
今後の課題
今後、デザインの学習としてUIトレースを行うのではれば、実際のUIを「ただなぞるだけ」では無く、「なぜこのようなデザインになったのか」を深く掘り下げて研究していく事が重要な工程であると感じました。
この記事が気に入ったらサポートをしてみませんか?
