
Figmaのプラグイン「Clean Document」を使ったデザインデータ整理のススメ
こんにちは。
Figma愛溢れるデザイナーのYUCCAです。
みなさんの会社では普段デザインツールは何を使っていますか?
クラウドワークスのデザインDivでは、これまでUIデザインツールはSketchをメイン,Abstractで運用、Figmaは無料の範囲で利用していたのですが、今年の春にSketch,Abstractから卒業し、FigmaPROへ本格的に移行しました!(パチパチパチ👏)
私は元々グラフィックデザイン畑で働いてきたAdobe信仰なので初めてFigmaの存在を知った時は「Figma信仰なるものが?しかもツールメニューが英語だと...」と、使いこなすのに戸惑っていたのですが、使い続けていたら段々とFigmaの魅力にハマっていき、今ではFigmaの記事を書くようにまでなりましたw(英語は本当慣れですね。笑)
Figmaの良さは色んな記事でも書かれている通り、「共同編集機能」や「プロトタイプ機能」「バージョン管理機能」様々ですが、Figmaの機能を拡張してくれる「プラグイン機能」も魅力の一つです。

今回はFigmaを実際に使ってみたプラグインの中で「そうそう!これこれ〜」と、実務するうえでかゆ〜いところに手が届く「Clean Document」プラグインを紹介していきます。
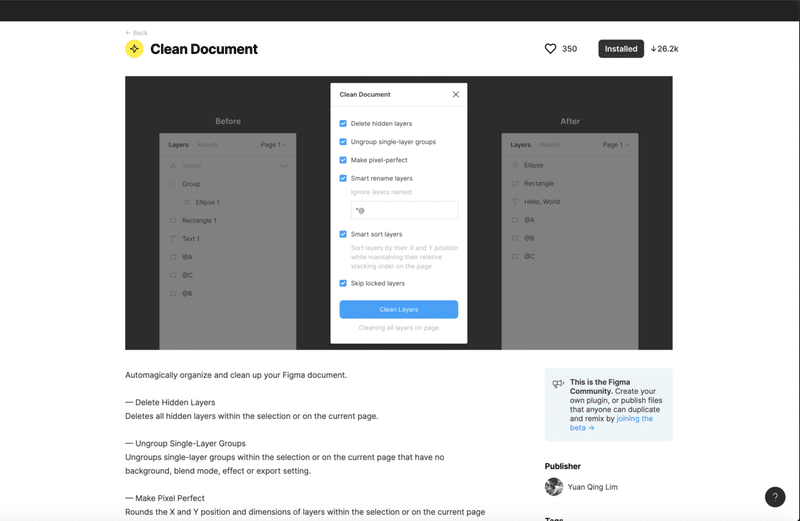
Clean Documentとは?

「Clean Document」とは簡単に言うと、Figmaドキュメントを自動的に整理してくれるプラグインです。
デザイン業務していると、デザインデータを整理する時間を確保できないまま次の施策が始まってしまった。なんて事ありませんか?本来であれば綺麗なデザインデータとして整理して次の仕事に移りたいですよね。
また、チームでデータ管理に関する際にガイドラインが定まっていない状態だと、デザインデータ整理もどこまで綺麗にすればよいのか、個人の裁量に委ねる事になってしまいます。
そこで、個人からまずは始められるデザインデータ整理の方法として「Clean Document」をお勧めします。
こんなシーンで使えます。
作ったデザインをエンジニアに実装依頼する前にデザインデータ整理をしたいとき
デザインFIX後、他のデザイナーへデザインデータを共有するとき
準備
「Clean Document」プラグインをインストール
https://www.figma.com/community/plugin/767379019764649932/Clean-Document
上記URLからプラグインをご自身のFigmaアカウントにインストールします。
機能
1.非表示レイヤーを自動削除
範囲内または現在のページのすべての非表示レイヤーを自動削除してくれます。
<手順>
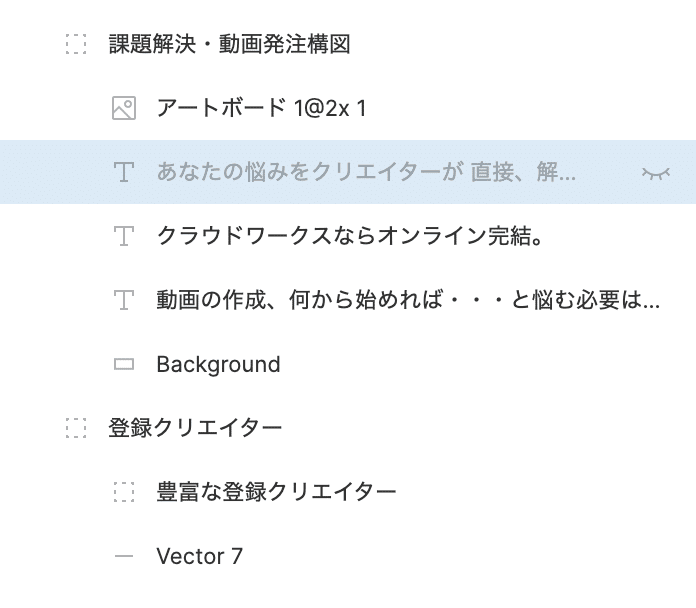
対象範囲を選択後、Plugins>CleanDocumentから、「Delete Hidden Layers」を選択。

非表示になっているレイヤーを削除してくれます。
デザインFIX後、非表示にしている使わないレイヤーはなるべく消しましょう。また消し忘れたレイヤーも自動検知して削除してくれるので安心ですね。
2.必要のないグループ化の解除
選択範囲内または現在のページで、背景、ブレンドモード、エフェクト、またはエクスポート設定のないシングルレイヤーグループのグループ化を解除できます。
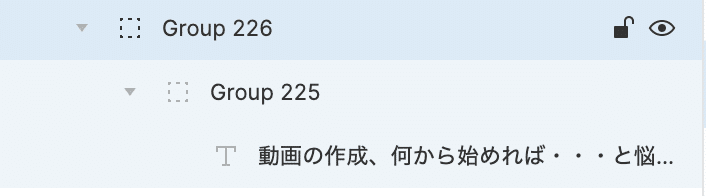
■例:意味のないグループ化をしてしまっている場合
Figmaでよくありがちな、グループの重複。レイヤーを手動でグループ解除しなくても自動でグループ解除してくれます。
[手順] Plugins>CleanDocumentから、「Ungroup Single-Layer Groups」を選択。
下記のような意味のないグルーピングが、

↓(プラグイン反映後)

自動でグループ解除されました。
3.レイヤーの位置と寸法を整数に
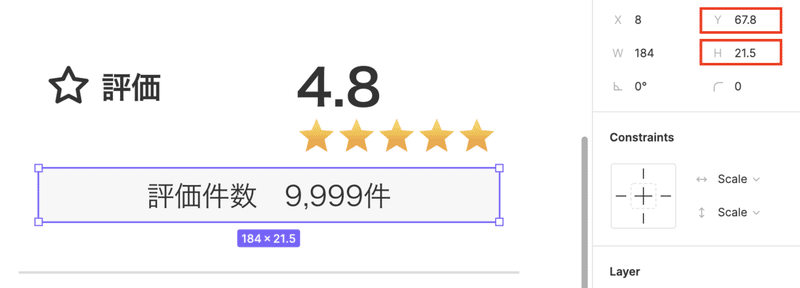
選択範囲内または現在のページ上のレイヤーのXとYの位置と寸法を最も近いピクセルに修正してくれます。
[手順] Plugins>CleanDocumentから、「Make Pixel Perfect」を選択。

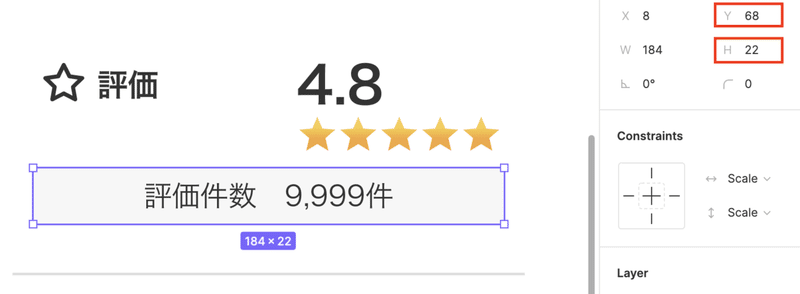
↓(プラグイン反映後)

選択したレイヤーのY位置とボックスの縦幅が整数になりました。(小数点四捨五入のようです)
4.自動でスマートなレイヤー名に
以下のルールに従って、選択範囲内または現在のページ上のレイヤーの名前をスマートな名前に変更できます。
1. タイプがテキストのレイヤーは、テキストコンテンツに基づいて名前が付けられます。
2. タイプがインスタンスのレイヤーには、マスターコンポーネントと同じ名前が付けられます。(たとえば、長方形タイプのレイヤーは「長方形」、グループタイプのレイヤーには「グループ」などの名前が付けられます。)
3. エクスポート設定のあるレイヤーの名前は変更されません。

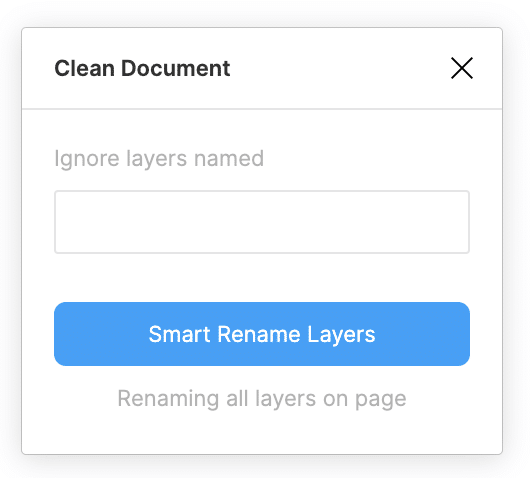
オプションで、特定のレイヤーの名前(例えばインスタンスされていない指定のグループ名など)の変更を無視することも可能です。
※正規表現で入れないと反映されないので注意。
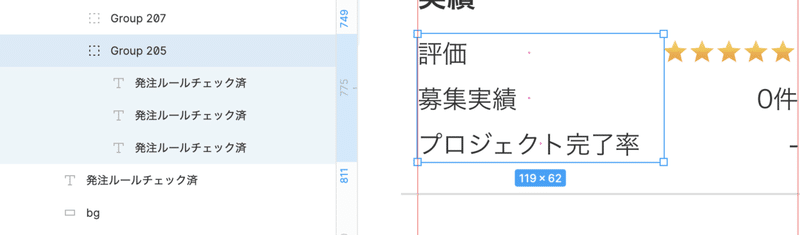
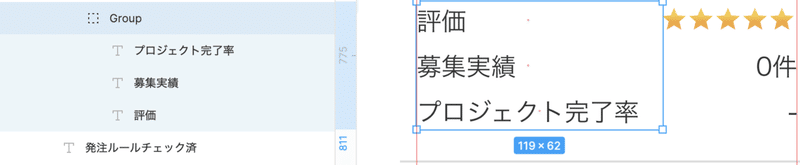
■例:レイヤー名と実際のテキストが異なっている場合
テキストとレイヤー名が一致していない時に、自動でレイヤー名をテキストに合わせてくれます。
[手順] Plugins>CleanDocumentから、「Smart Rename Layers」を選択。

↓(プラグイン反映後)

選択したグループ内のレイヤーがテキスト内容と同じ名前になりました。
5.ページ名のソーティング
現在のドキュメント内にあるページをアルファベット順/数字順に並び替えてくれます。
[手順] Plugins>CleanDocumentから、「Sort Pages」を選択。

↓(プラグイン反映後)

バラバラだったページが数字順に並びました。
まとめ
生産性や手戻りなく確実に仕事を進めるうえで必要なデザインデータ整理。
なかなか手作業でやるのは億劫ですし、レイヤー名を気にしながらデザイン作業するのも非効率。
「Clean Document」プラグインを使えば自動でデザインデータを整理してくれるので、業務内で無理なくデザインデータを整理できますね。綺麗な部屋で仕事をするような、気持ちも晴れやかになる効率化プラグインです。
まだ使っていない方はこの機会にぜひお試しあれ。
サポートありがとうございます!いただいたサポートはnoteでのナレッジ活動としての参考書籍代や疲れた時のコーヒ代として使わせていただきます。
