2019年9月の記事一覧
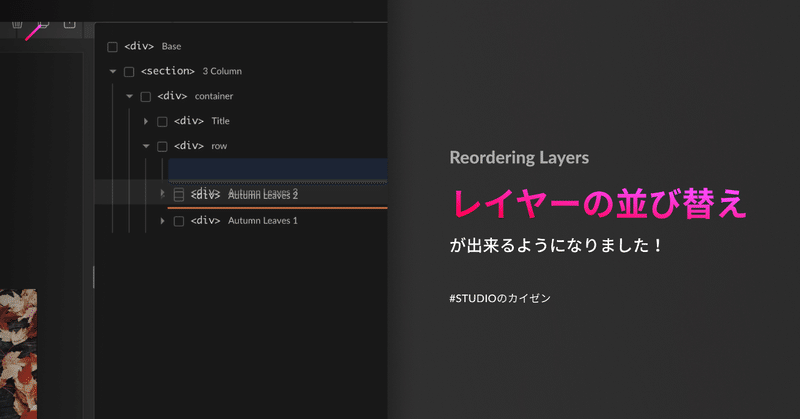
【STUDIOのカイゼン】レイヤー並び替えが出来るようになりました
みなさまお待たせいたしました!
遂にSTUDIOのレイヤーパネルにて、レイヤーの並び替えが出来るようになりました!
このアップデートのおかげで、よりスムーズに、より簡単にレイアウトの変更が可能になります。
レイヤーを並び替えると、キャンバスの構造も自動で並び替えがされるようになっております。
ぜひお試しくださいませ!!
💡
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要
AWE Nite Tokyo イベントWebサイトのデザイン担当しました🎊 #AR #AWENiteTokyo丨WORK
こんにちは、YUICHIです!
新たにデザインからSTUDIO実装まで担当させて頂いた、
ARクリエーター・エンジニア向けのイベントを世界的に開催している
AWE Niteの東京支部「AWE Nite Tokyo」の
イベントWebサイトがリリースしました🎉
そして今回は、STUDIOで「日本語/英語」両言語対応のWebサイトを作りました✨
制作期間は、企画-デザイン-STUDIO実装の工程
【STUDIO Tips】画像をhoverで切り替える方法
STUDIOではhoverの状態をデザインすることが可能ですが、hoverで画像を入れ替えるような挙動を再現できるの知ってましたか?
実装方法1. hoverで表示したい画像を配置する
2. その上に通常時に表示したい画像を重ねて配置。重ねて配置した画像のwidthとheightは100%にしましょう。(重ねて配置する場合は、まずは親画像のサイズを大きくして、入れやすくしましょう)
3. 2
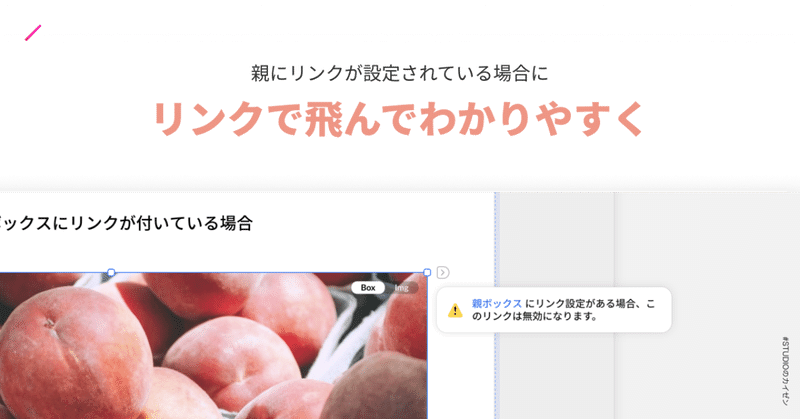
【STUDIOのカイゼン】親にリンク設定されているときに当該リンクに飛べるように
ルールとして、親ボックスにリンクが設定されている場合は、その中の要素にリンクを付けることは出来ません。
今回、その状態をよりわかりやすくするために改善しました。
どの親ボックスにリンクが付いているのかを把握しやすいように、エラーメッセージ内にリンクを設置し、当該の親ボックスに特定出来るようになりました。
💡
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要望をお受けしています
【STUDIOのカイゼン】imgのalt設定が遂に可能に!
みなさまお待たせいたしました。
遂にSTUDIO内でimgタグのalt設定が可能になりました。
altはimgタグのみに設定可能になっており、設定したい場合は画像を選択してください。
画像を選択した際に右上に表示されるボタンで
- Box : 画像を背景として使う場合
- Img : img要素として使う場合
を切り替えられる
画像を選択して表示される左上のボタンをクリックし、画像パネルを