
社内でFigma勉強会を5ヶ月間やってみた話
マネーフォワード XでUIデザイナーをやっています楊です。去年の11月から社内向けのFigma勉強会を週1ペースで開催して、今年の4月まで5ヶ月間やってみました。
この記事はFigma勉強会をやっていてどうなったのか記録しておきたいと思います。社内でFigmaを浸透させたい、導入してみたい方が参考になるかもしれません。
勉強会を始めた経緯
全ての始まりは、上司のこの言葉でした。

背景としては、社内のデザインツールをSketchからFigmaに乗り換えしようとするところ、まだ使いこなしていない人が多い状態で、こういう勉強の場を用意することになりました。
その中に、なんとなくFigmaに詳しそうな私が率先して勉強会を推進することになりました。

ざっくり勉強会の概要をまとめて、やり出してみると反響が良かったです。デザイナーだけではなく、社内のPO職からも参加したいという声をいただきました。やはりFigmaはデザイナーだけのものではないなと再び感じました。
勉強会の進め方
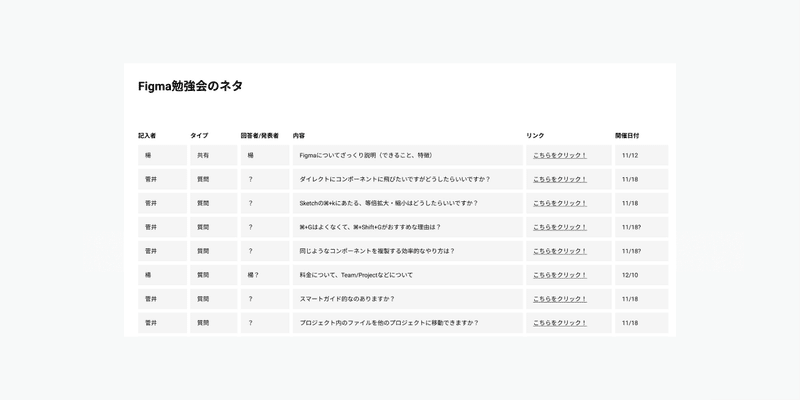
進め方について、質問記入シートをFigma上で用意しました。日頃の作業で思い付いたこと・戸惑っている操作などなんでもシートに記入していただきました。

私もわからないこともあるので、調べたりして勉強会の場で回答できるようにしています。
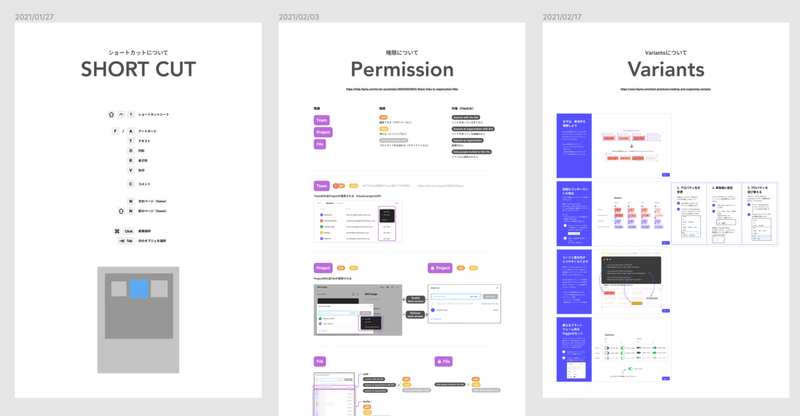
特に質問がない時は、私の方でテーマを決めてプレゼンのような形で共有します。

私の一押しのショートカットとか、権限周りのややこしい話とか、新しく出てきた機能とかです。
振り返り
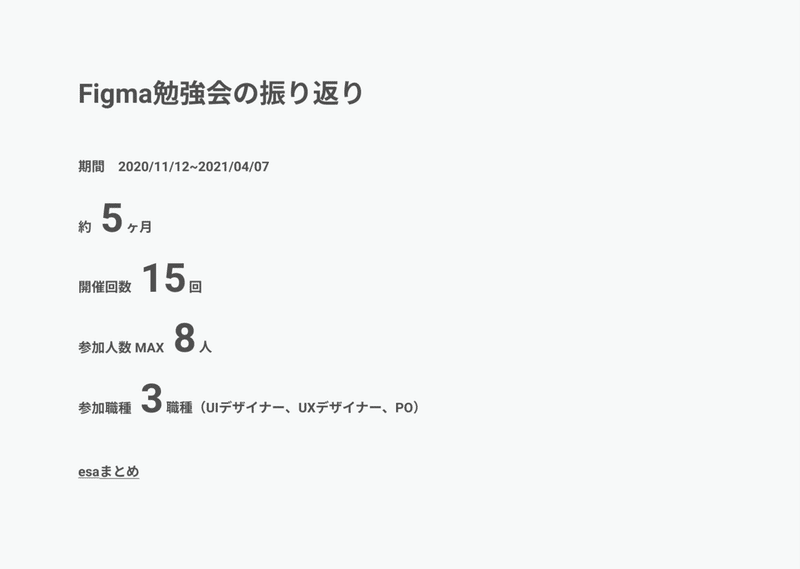
Figmaはまだ進化し続けていて、どんどん新機能を出していますが、そろそろいいタイミングになってきたので一回振り返りをしてみました。

基本全部の資料はFigma内で作成していましたが、社内のドキュメント共有ツールesaにも転記して、より知見を広げるようにしていきたいと思います。

やって良かったこと、変化したこと
デザイン部内でFigmaの利用が定着した
ちょうど一年前、組織全体はSketchの利用がメインでした。Figmaがデザイン界隈でどんどん話題が出てきて、社内でも新規プロジェクトでFigmaを導入してみることになりました。ですが、やはり皆詳しくないのでわずか一部のプロジェクトのみFigmaを利用していました。
今では部署内全体的にFigmaに対して理解が深まり、Figmaを利用するプロジェクトが増えました。既存のプロダクトも、SketchからFigmaに移行しつつあります。
ほぼ皆がSketchを利用していましたので、SketchとFigmaの違いを重点的に勉強してきました。
Figmaに対する理解と関心が強まった
私自身もまだまだわからない機能がありますが、勉強会を通して皆さんから質問をいただく際に、自分の守備範囲外のことに気付けるようになり、自ら理解して皆に説明するような姿勢になりました。
Figmaの詳しい人の印象になった
部署内でFigmaといえば私、Figmaの質問があれば私に聞くというキャラに安定になってきました。(特に権限まわりとか課金体制とか、非常に趣味領域になる話も一通り理解したので、よく相談受けたりします。)
終わりに
まだまだFigmaについて勉強不足の部分がありますが、勉強会を推進してやってみて良かったなと思いました。次のフェーズとして、どんどんFigmaの知見を社内で広げていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
