
段落はつらいよ
こんにちは。ウェブサービスを作ったり、UXやUIのデザインをしたりしている吉川雅彦です(Twitter: masahiko888 )。
普段なにげなく書いている文章。段落を気にして書いていますか? HTMLを書いたり、Markdownを書いたりしていると意識している人も多いでしょう。
たかが段落ですが、一癖も二癖もあります。段落を少し深堀りし、そしてどう使えばいいかについて話したいと思います。
そもそも段落とは?

このように文の集まりを表す・区切るのに1文字空けています。この「文の区切り」また「区切られた文の集まり自体」を段落といいます。段落といわれるゆえんは、縦書きであれば段が落ちているからです。
紙の小説などを見るとこのような段落の形式が多く見つかります。歴史的な段落の表現、といいたいところですが、それほど歴史は古くありません。西洋の文化を取り入れここ数十年で定着しているように思います。1934年に刊行された谷崎潤一郎の『文章讀本』でも段は落ちていません。2009年初版(2018年第3版)の『日本語スタイルガイド』も1文字空けずに書かれています。昔から今までずっと1文字空けているわけではありません。
次の文章を見てください。

これは近年よく見る段落です。これはインターネットやEメールの普及により出現しだした書き方です。1行空けることで段落を表しています。
これは表現方法(スタイル)が変わっただけで「意味」や「概念」が増えたわけではありません。
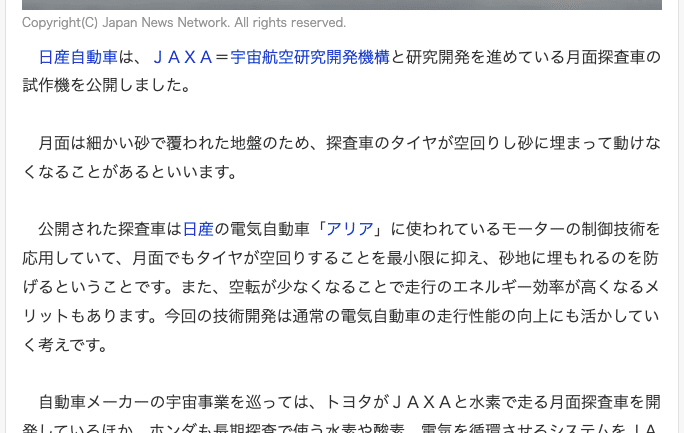
最近、ニュースサイトでは、1文字空けつつ1行空けるという表現方法(スタイル)も目にします。どういう理由で2つの表現方法をつけているのかはわかりません。

では次の文章はどうでしょう。
段落に概念が増えるとき

強制改行(または段落内改行など)と呼ばれるものが出現しました。これは1文字空けていたときには見られなかった「概念」です。
概念を増やすと、読みやすくなる場合もあります。しかし、ただなんとなく入れてしまうと「今読んでいる部分は何を意味しているのか。どこに属しているのか。何の話をしているのか」と認知に負担がかかる場合もあり少しつらいです。次の例を見てください。

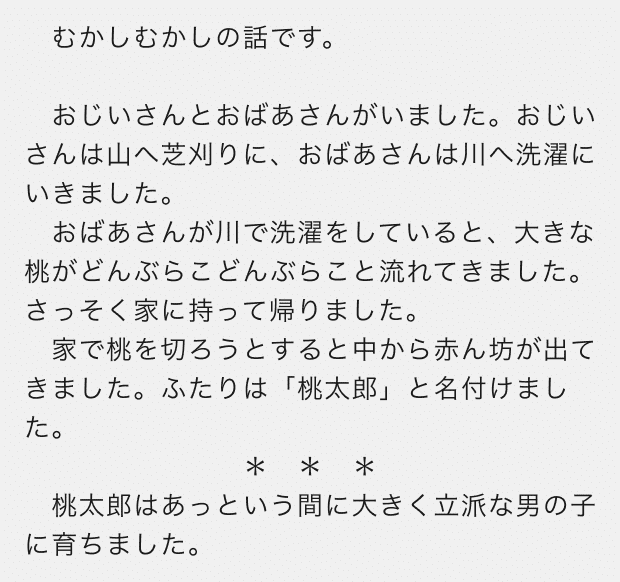
1段落目と、2〜4段落目はもはや別の段落の概念です。4段落目と5段落目の間にあるものも、たまに見かける区切りです。この文章だけでも段を分ける概念(区切り)が3つも登場しています。
それぞれに「意味」があり適切に使われていれば、効果を発揮します。つまり、「意味」とそれを表す「表現方法(スタイル)」が適切に使われていることが重要です。
長い文章であれば適切な「意味」のところで区切られるので、通常の段落と区別してしかるべきです。その表現方法として「行を空ける」「罫線や星やアスタリスクの記号を入れる」といったものがあります。もちろん、章・節・項を分ける方法もあります。この桃太郎の文章は、短いにも関わらずたくさんの段落という概念が出てきており、区切りの概念が多すぎる印象を受けます。
段落とは違いますが、見出しも適切に使わないと認知に負担をかけてしまいます。適切に使われていない例を次にあげます。
不適切な見出しと段落

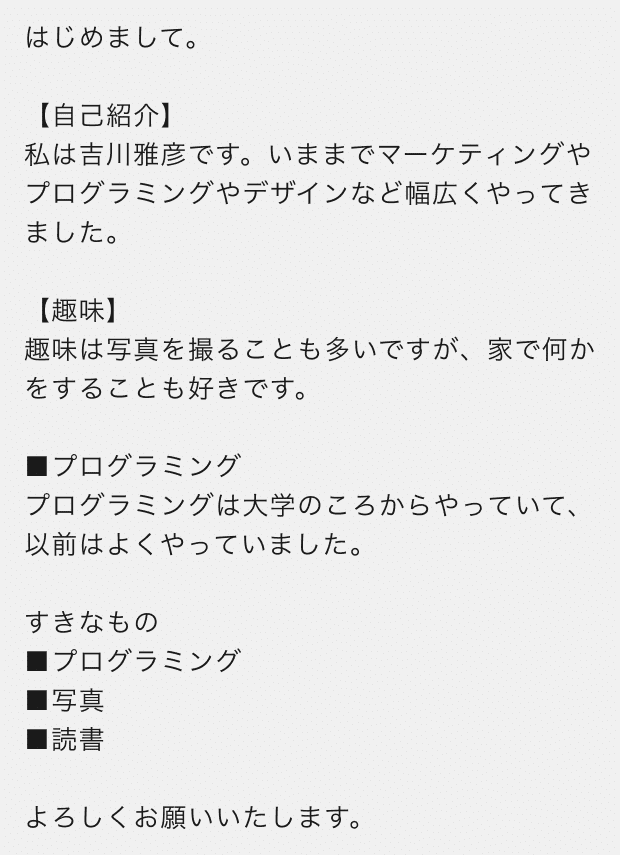
これは自己紹介の文言を表示しています。
つっこみどころが多すぎてつらみがあります。以下のような課題があります。
「趣味」と「プログラミング」が同列なのかがわからない。
「すきなもの」は見出し的なものかリストの名前なのかわからない。そもそも「プログラミング」の一部として出てきた段落にも見える
見出し的に使われている「■」をリストの行頭記号にも使っている
最後の行がどこに含まれているのかわからない(文章全体にかかっているのか、最後のすきなものにかかっているのか)
Wordの罠
MicrosoftのWordや、Googleドキュメントなどには、実は罠が潜んでいます。
文章を書くとき、メールを書くときのように文章を書いてしまいがちです。通常、エンターキー(リターンキー)を押下すると改行が行われていると思いがちですが、実はこれは改段落を表しています。Shiftキー+エンターキー(リターンキー)で、改行(強制改行または段落内改行などともいう)になります。初期状態では表示方法(スタイル)が同じです。設定で変更したときにその違いがわかります。
Wikipediaのスタイルマニュアル
Wikipediaの「スタイルマニュアル」ではこう書かれています。
新しい段落を始める際は(中略)brタグ(<br />など)を挿入するのではなく、(中略)段落を作って下さい。
つまり、改行の意味である「br」は使うなと書いています。
Paragraphと段落とp要素
英語のParagraph、日本語の段落、HTMLのp要素。それぞれ少しずつ意味合いが違います。
Paragraphは、小主題文、支持文、小結論分がひとつになっています。
段落は単純に「区切り」の意味が強いです(一応、形式段落や意味段落という分類はありますが)。
p要素は「Paragraph」本来の意味以外にも、“For instance, an address is also a paragraph, as is a part of a form, a byline, or a stanza in a poem(例えば、住所もまた段落であり、フォームの各項目、著者名、詩の一節も同様)[HTML Living Standard]”です。
つまりそれぞれまったくのイコールではありません。
改行が適切な場合もある
適切な改行が注目を集めたプロジェクト?「文章を読むスピードが最大2倍。「読書アシスト」無償公開」もあります。ですので、チャットなどでの簡単なやりとりに、「段落ガー」「強制改行ガー」とつっこむほどではないと思います。
しかし、改まった文章や、きちんと意図を伝えたい長めのチャットなどは別です。特にウェブは、画面幅が固定ではないため、読みやすく改行したつもりがそうなっていないこともあります。
結局どうすればいいか
見出しや段落や強制改行などの意味をきちんと理解して文章を書くとよいでしょう。そのほうが相手にとって読みやすい文章になるはずです。
とはいっても、特にウェブの場合「段落」は1種類の概念しか存在しません。平たくいうと形式段落しか表現できません。形式段落が集まった意味段落は作れません。紙の本を書くように自由にもっと他の概念の段落を取り入れるにはどうすればよいか。(br要素以外を使う)方法としては、
hr要素を入れる
noteのようにHTMLをいじれないブログ形式であれば、「* * *」のような区切りを(可能であれば)中央揃えしてみるのを試してみる
とよいでしょう。
ここに書かせていただいた内容ではなく、段落の種類や歴史などを深く知りたい方は以下の『段落論』をオススメします。今回の記事を書くにあたって一部を参考にしています。
この記事が気に入ったらサポートをしてみませんか?
