
l Webデザイン モックアップツール7選
誰でも簡単に完成イメージ像を制作できるモックアップツールを紹介します。どれもフリー素材となりますので、モックアップツールを使ってハイクオリティなデザインイメージを作りたいです。
【モックアップとは】
モックアップは、直訳で「実物大の模型」という意味です。Web制作の世界では、ウェブサイトやアプリ、その他様々なアイテムの実寸大モデルを指します。
【モックアップツールの紹介】
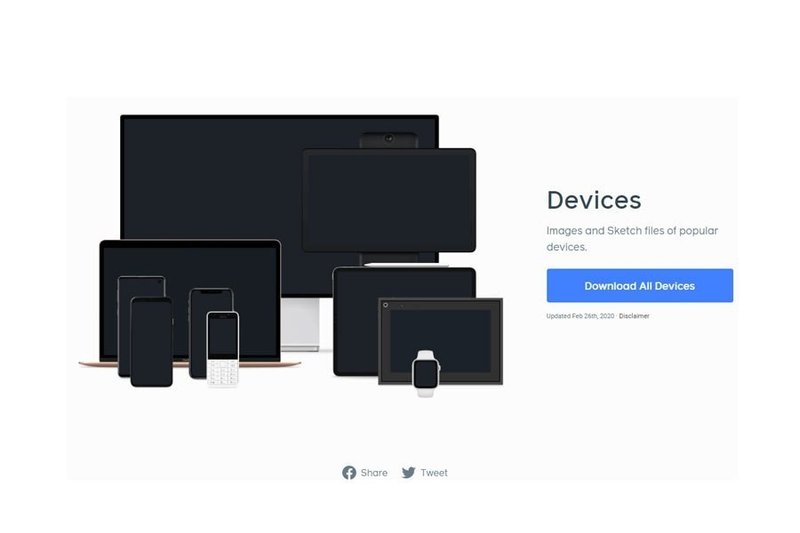
Facebook Design Devices

完全無料で配布という形で公開されています。
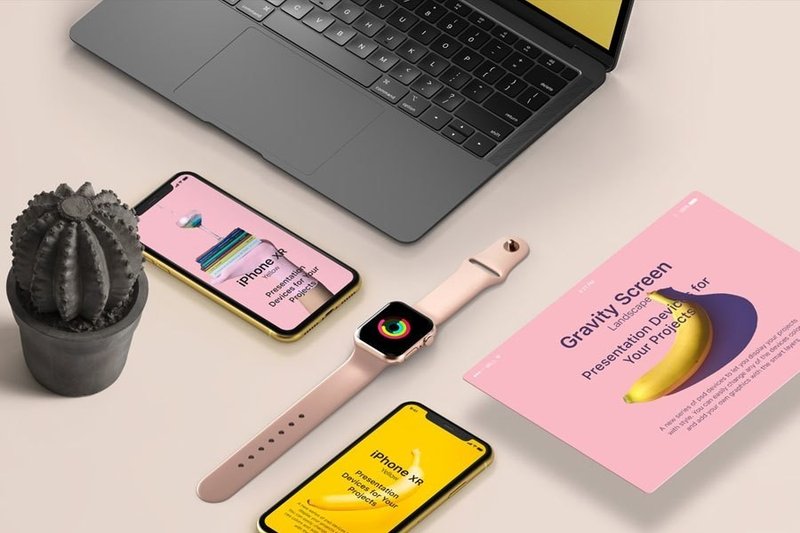
Project Devices Showcase

l ライセンス
個人プロジェクトと商用プロジェクトの両方で使用料無料です。
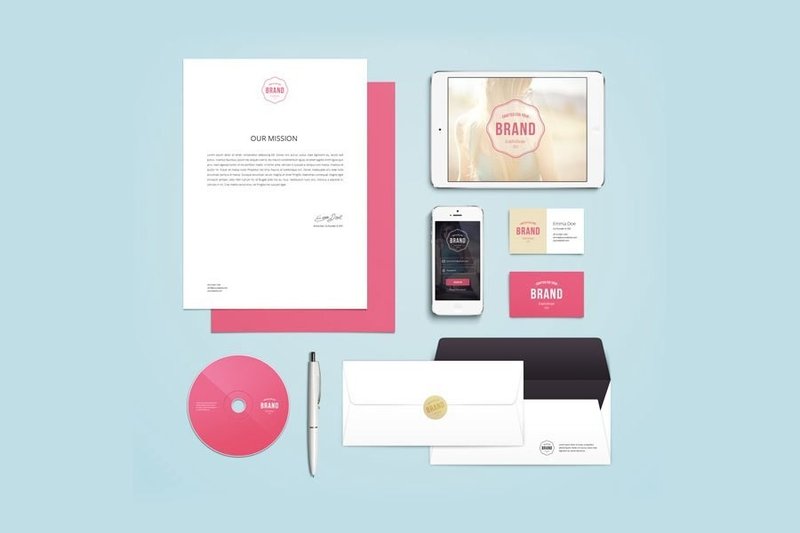
Branding / Identity MockUp

l ライセンス
個人プロジェクトと商用プロジェクトの両方で使用料無料です。
https://graphicburger.com/license/
Planner Psd NoteBook Mockup

l ライセンス
個人プロジェクトと商用プロジェクトの両方で使用料が無料です。
Free Transparent Wrinkled A4 Mockup

l ライセンス
個人的なプロジェクトや商業的なプロジェクトに使用できます。
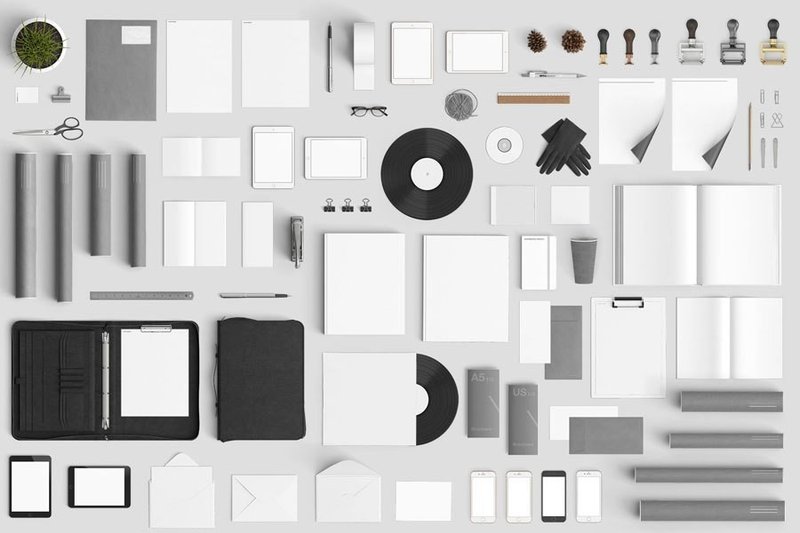
COMPREHENSIVE STATIONERY MOCKUP

l ライセンス
個人用および商用目的で無料で利用できます。
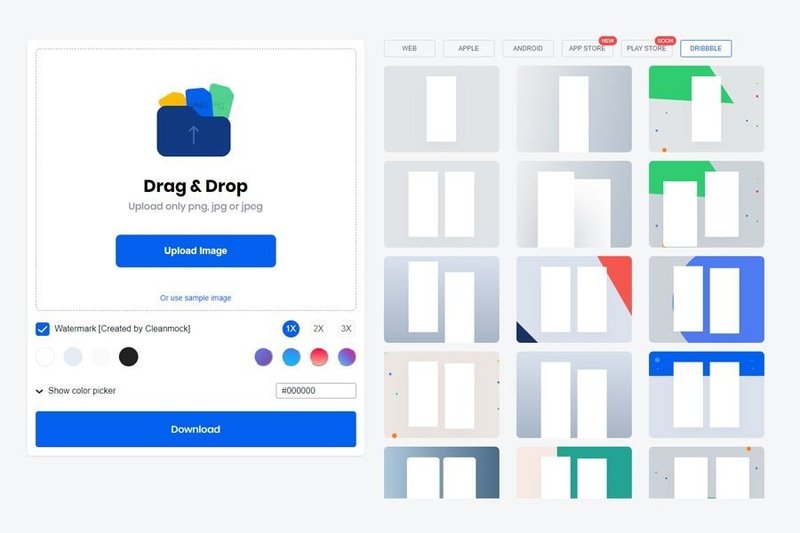
Cleanmock

こちらは画像をアップロードするだけで、スマホフレームの種類がいくつか用意されているのが特徴です。
また、2枚の画像を1つの画面で表示したり、Webサイト用のモックアップ画像も作成できます。基本的な機能はすべて無料で使えますが、一部の有料テンプレートやオプション設定も含まれています。
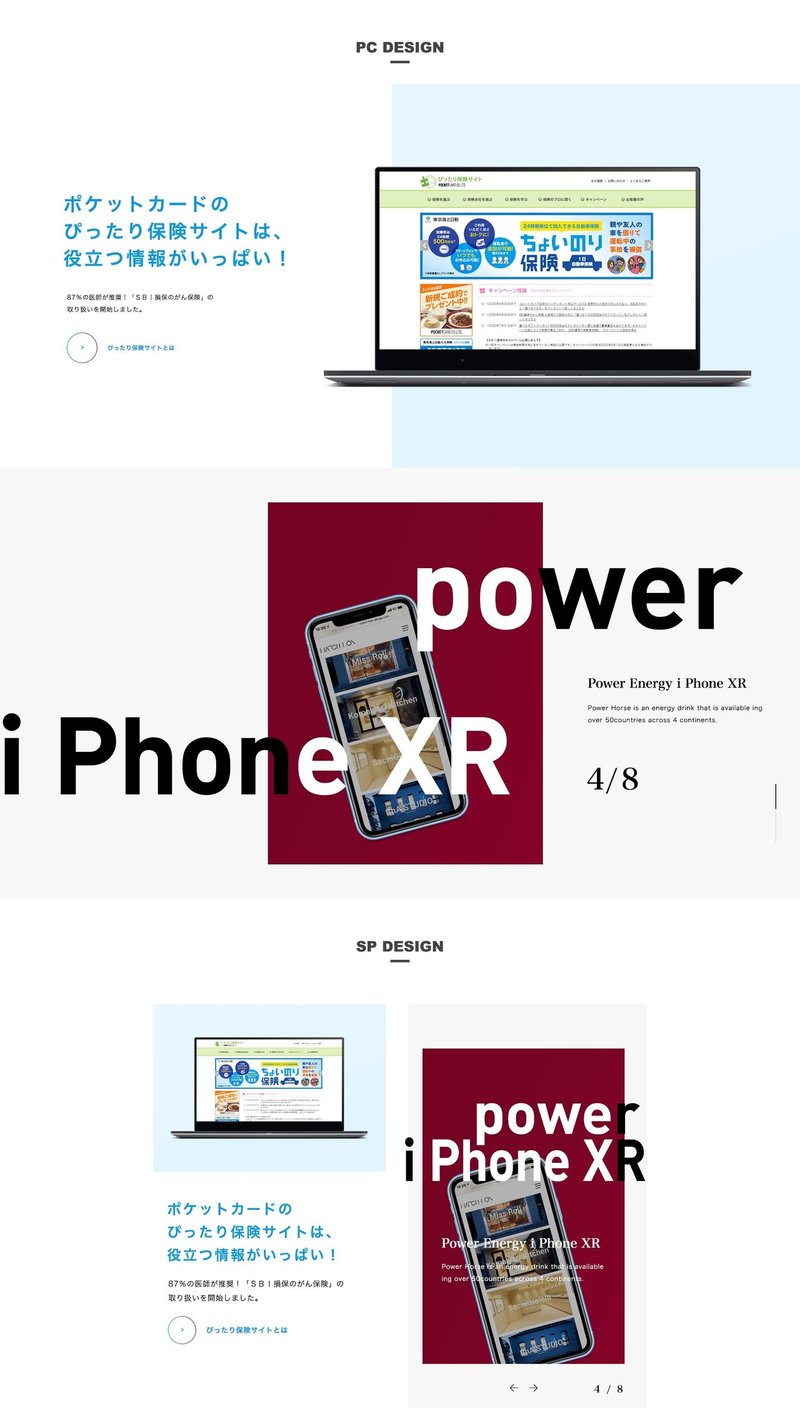
【使用例】
モックアップ素材を使用し、デザインの勉強用として基本構成(タイトル・文章・写真)で作成してみました。

この記事が気に入ったらサポートをしてみませんか?
