
l Webデザイン Adobe XDの基本操作
Adobe XDは、役割の異なるディレクター・デザイナー・コーダーが1つのツール上でプロトタイプなどを共有できるようにしたソフトウェアです。画面遷移などレスポンシブのプロトタイプが作れるほか、簡単で軽快な操作感も魅力です。
l アートボードの設定
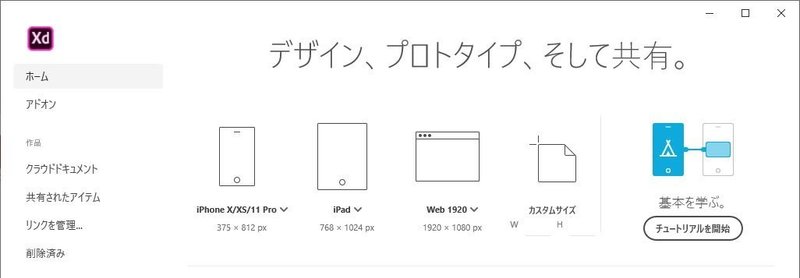
作成したい画面サイズを選択します。デフォルトではiPhone、iPad、Web(PC)の3デバイス用の画面サイズが用意されていて、カスタムサイズで好きなサイズも設定できます。

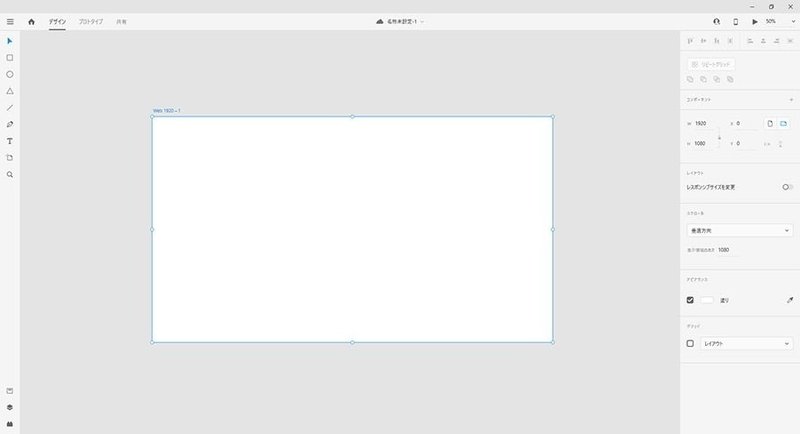
アートボードのサイズを選択すると、デザイン画面が開きます。アートボード左上のアートボード名か、アートボード自体をダブルクリックすると、右側にアートボードの設定を行えるメニューが開きます。

右に表示されるメニューでは、サイズ変更や縦横の切り替え、アートボードのレスポンシブ設定、スクロール方向、ビューポート、背景色の設定がそれぞれ行えます。ビューポートとはファーストビューの高さ指定のことで、プレビューの時に指定した高さが表示されます。
l グリッドデザインの設定
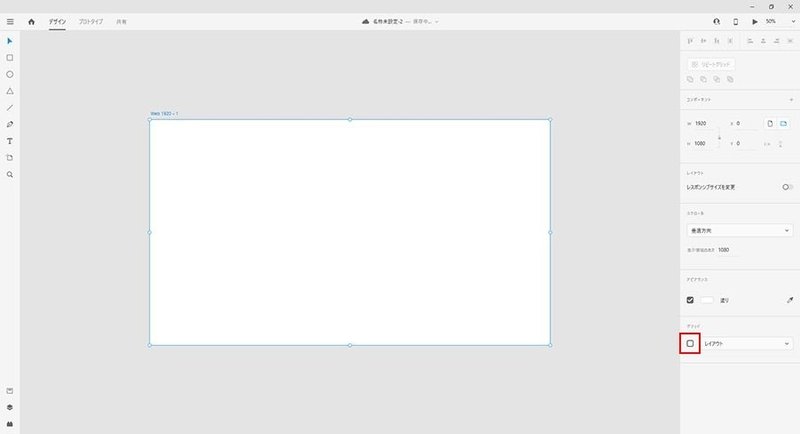
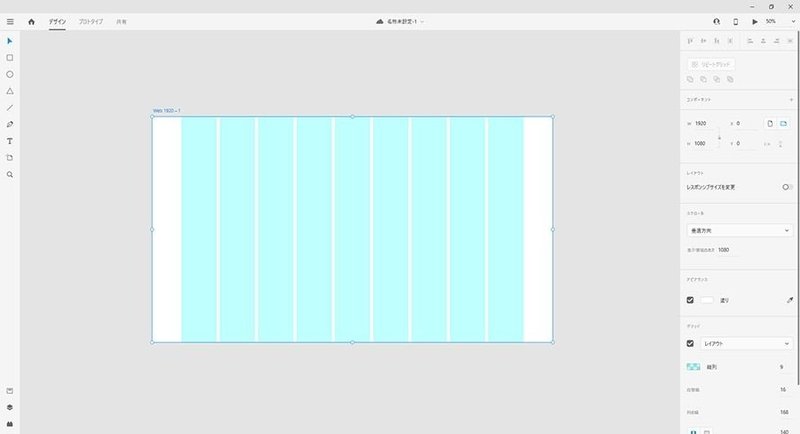
グリッドデザインの際はグリッドを表示しておけます。右ペインの項目「グリッド」にチェックを入れると、レイアウトか方眼かを選べます。ここでは「レイアウト」を選択すると、メニューからグリッドの色・薄さ・列・間隔が自由に設定できます。


l 図形ツール
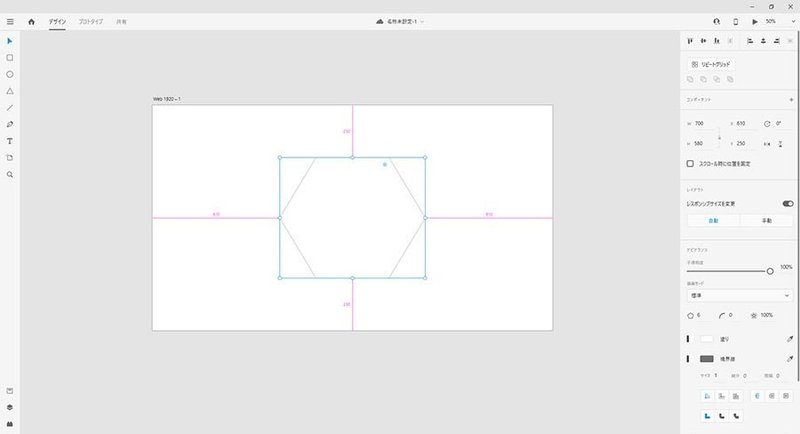
左側のツールバーから、四角、丸、多角形などの図形を作成できます。
![]()
アートボード上にドラッグをすると、好きな大きさの図形が描画されます。この際、Shiftキーを押しながらドラッグすると、正方形や正円になります。

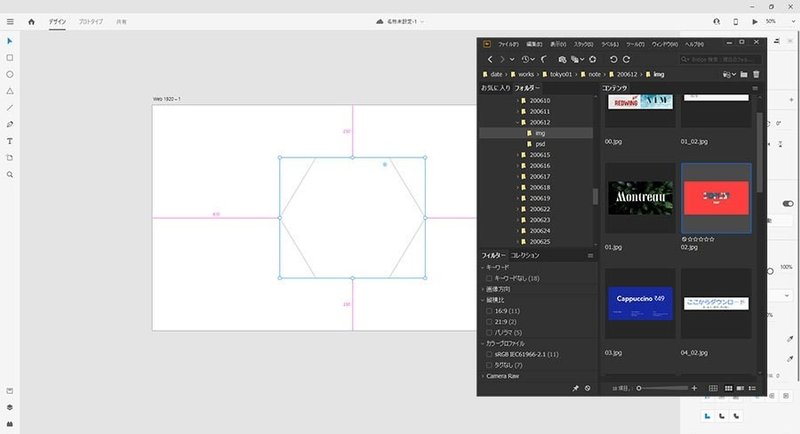
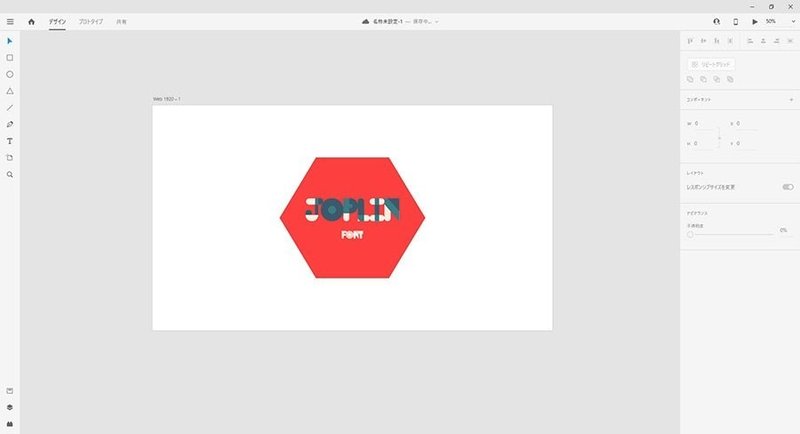
また、図形に画像をドロップすると自動的にマスクされ、図形の形に画像をくり抜くことができます。


図形をダブルクリックすると、マスクした画像が編集できるようになり、位置やサイズの調整ができます。
l リピートグリッドについて
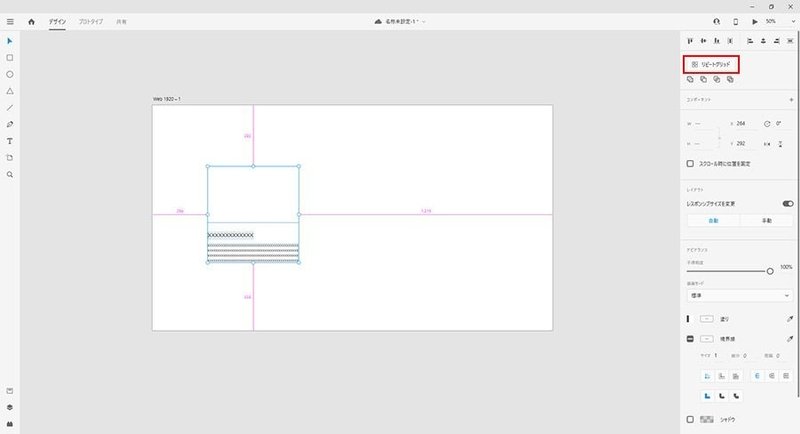
「リピートグリッド」は、XDらしい機能です。その名の通り、選択したオブジェクトやテキストを繰り返し表示してくれます。繰り返ししたい要素をすべて選択した状態で、画面右のプロパティで「リピートグリッド」をクリックします。

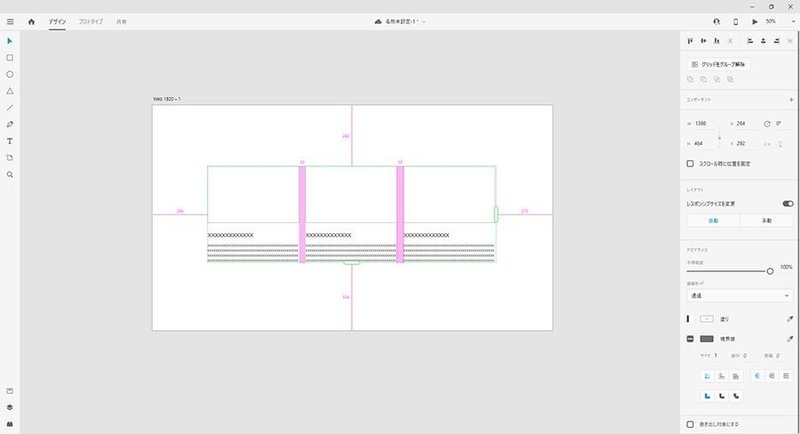
選択していた要素の枠がグリーンの点線に変わり、縦・横方向にハンドルが表示されます。このハンドルを繰り返したい方向に向けてドラッグすると、選択した要素が繰り返し表示されます。

リピートグリッドで複製されると、1つの要素の色や大きさなどを変更すれば他の同じ要素についても自動的に同じ変更が行われるようになります。
要素間の間隔も簡単に変更できます。余白にカーソルを合わせると、余白箇所がピンク色で表示をされます。このエリアをドラッグすると、色変更されている間隔の広さを変更できます。同じ余白はすべて同時に変更されます。
l 「デザイン」「プロトタイプ」モード
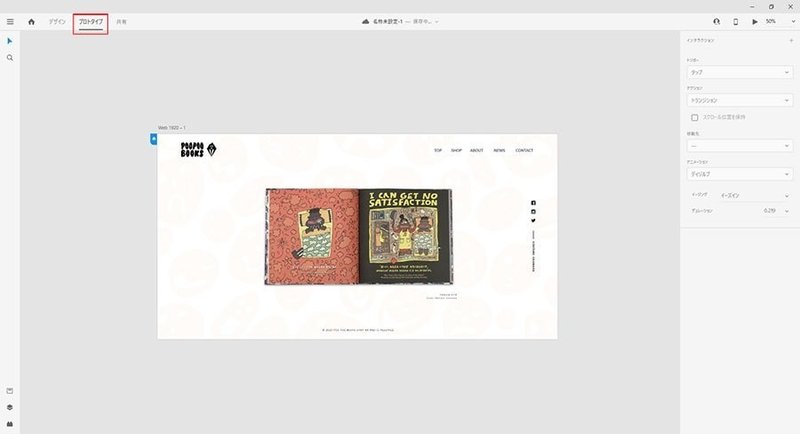
ページデザインに加え、クリックなどでページ遷移をして実際のWebサイトのように操作できる「プロトタイプ」という機能があります。メイン画面の左上から、「デザイン」と「プロトタイプ」の切り替えが行えるので、「プロトタイプ」を選択します。

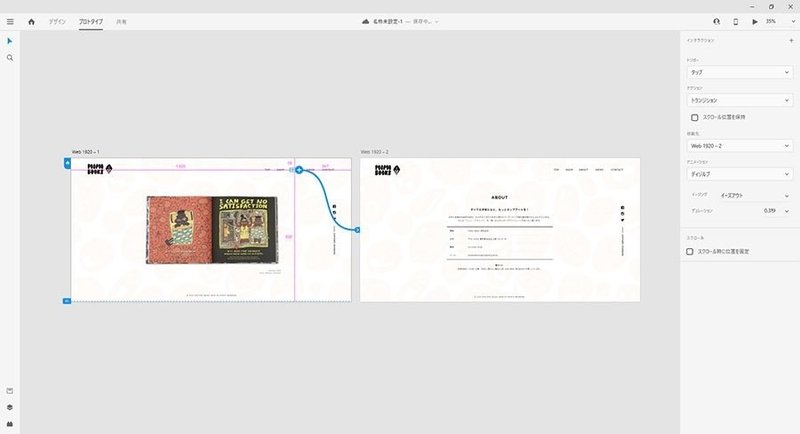
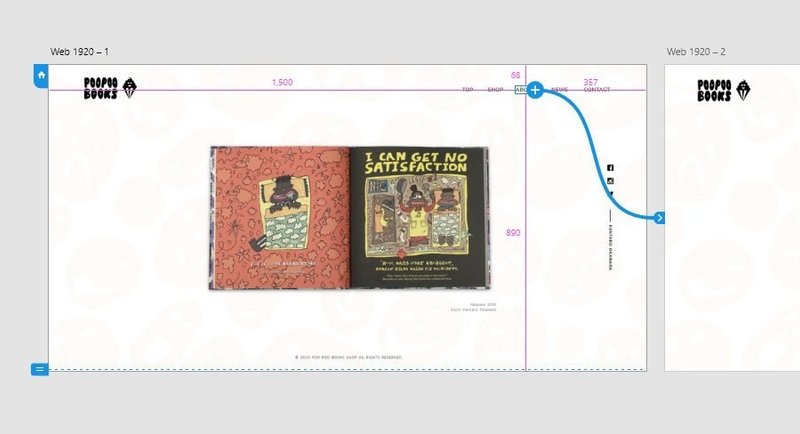
プロトタイプを選択した状態で、リンクさせたい要素をクリックすると、青い矢印(ワイヤー)が表示されます。

遷移させたい要素へワイヤーをドラッグ&ドロップします。遷移先にはアートボード全体も選択可能です。

遷移の設定が完了したら、プレビューから確認します。メイン画面右上の「プレビュー」アイコンをクリックすると、別ウィンドウが開いてプレビューが見られます。変更が即時に反映されるので、プレビューを確認しながらデザイン作業を行えます。

PCとスマートフォン、タブレットをUSBでつなぎ、プレビューの左隣にあるスマホのアイコンをクリックすると、実際のモバイルデバイスでもプロトタイプの確認が可能です。利用する場合は、スマホとタブレット双方にXDアプリをダウンロードしておきましょう。
l 最後に
今回は、Adobe XDの基本操作を紹介しました。次回はブラウザでのプレビューなど、便利な機能を紹介していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
