
Pardot×Zoom連携で、ウェビナーの参加者登録を自動化する方法
みなさん、こんにちは。
岐阜でWebマーケをやっていますYoshi(@motoy0shi)です。
昨年以降、リアルでのセミナー開催が難しくなり、多くの企業でウェビナー(オンラインセミナー)が開催されているかと思います。そこでよく使われているのが、Zoom社が提供するZoom Webinarです。
ただマーケティングの視点から見ると、1つ問題点がありました。

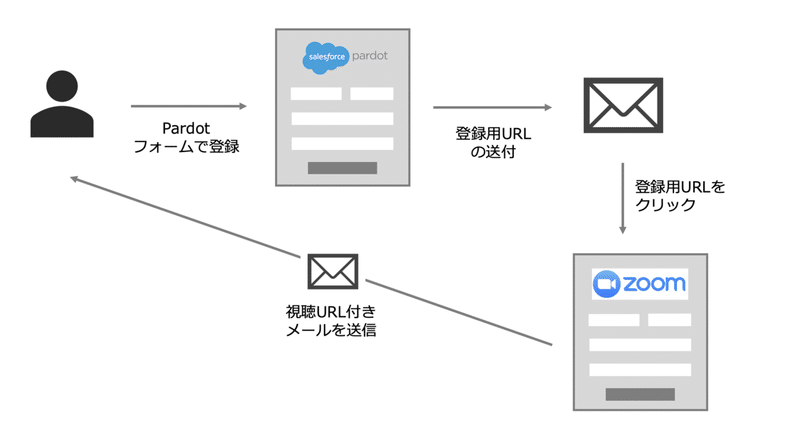
Zoom Webinarで参加者ごとの出席を確認できるようにするためには、1人1人に専用の視聴URLを発行する必要があります。ただこの視聴URLを発行するには、通常Zoom側が提供する登録ページを通過させる必要があるのです。
MA(弊社だとPardot)を使っている場合、参加者が①MA側の申込フォームを通過させ、さらに②Zoom側の登録フォームを通過させる フローとなります。
参加者にとっては二度手間ですし、ウェビナー参加への手続きが難しくなることで参加率低下にもつながっているのではないかとの仮説がありました。
そこで試行錯誤した結果、PardotとZoom Webinarを連携することで、Pardotフォームを1回通過しただけで、自動的にZoom側にも参加者登録をし、招待メールを送ることに成功しました。
そこでこの記事では、Zoom Webinar をより便利にする設定についてご紹介します。全国のマーケターのみなさまにお役に立てば幸いです。
実装の際はシステムに明るい方と協力して、自己責任にて進めていただくようお願いします。
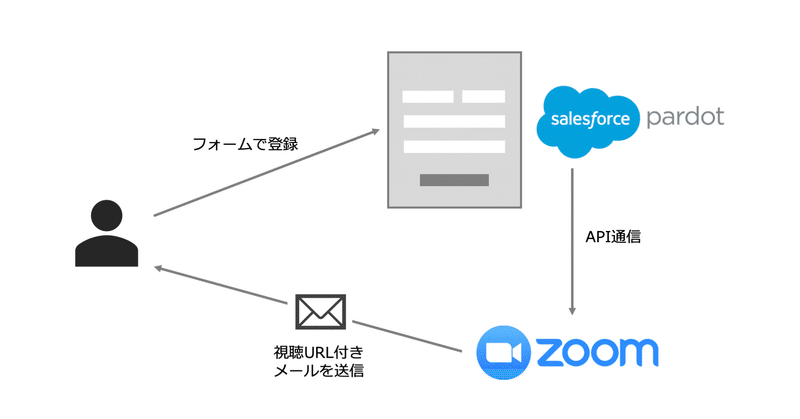
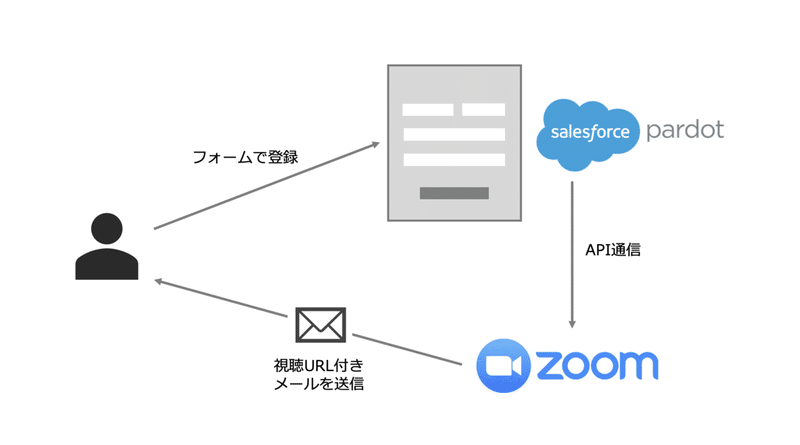
全体の構成イメージ

今回の実装イメージは、上記のようになります。
Pardotフォームのお礼メッセージ/お礼コードに1工夫することで、フォーム送信時にZoomのAPIにも情報を送信します。するとZoom側で該当のウェビナーに参加者登録がされて、参加者にウェビナーの招待メール(専用の視聴URLが掲載されたもの)が送付されます。
この実装のメリット・デメリット
■メリット
①Pardot側のフォームを1回通過してもらうだけでOK
②あとで参加者をチェックする際に、名寄せがかなり簡単になる
③参加のための作業が1個減るので、ウェビナー参加率も改善される(可能性がある)
この実装は、参加者側、主催側双方にメリットがあります。参加者は、ただ1回情報を入れれば、専用の視聴URLが発行されるため、手間がかかりません。
一方で主催者は、セミナー後の参加登録がとても簡単になります。通常、Zoomから参加者レポートを出すと、Zoomの登録ページで申し込み時とは違うメールアドレスが登録されていて、名寄せに苦労しがちです。
ただこの実装を使えば、申込時のメールアドレスがZoom側にも反映されるため、そういった苦労とはおさらばです。
■デメリット
①最初の設定が若干複雑
②Pardot側で若干のHTMLの知識が必要
デメリットは、若干のHTMLの知識がないとつまづく可能性があります。ただ下記の実装方法をよく見て進めれば、問題なくできるはずです。
実装方法
今回の実装に関わる前提条件は以下になります
・Zoom 有料プラン+Webinarライセンスを持っている
・Zoomで管理者権限を持っている
・Salesforceでシステム管理者権限を持っている
・Pardot Growth以上の契約
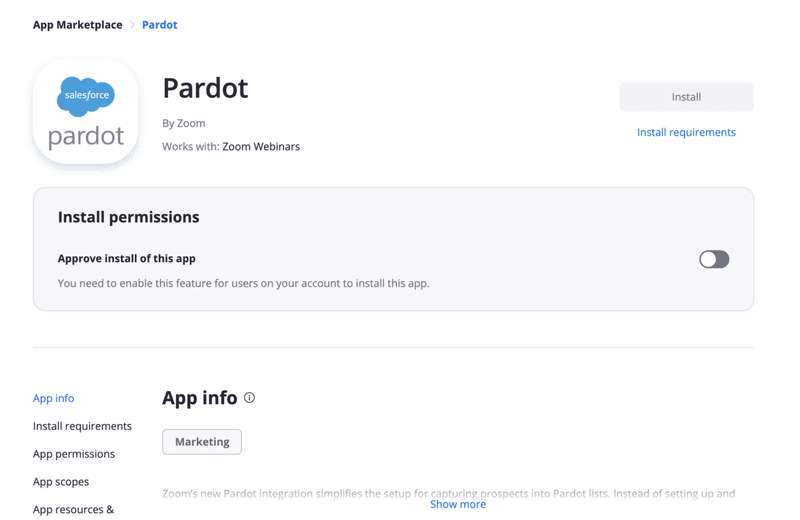
①Zoom Marketplaceで「Pardot」アプリをインストール

まずはZoom Marketplaceにある「Pardotアプリ」のページを開きます。そして、Install permissionsにある「Approve install of this app」のトグルをオンにします。その上で右上にある「Install」をクリックします。
そうするとSalesforceに管理パッケージをインストールする案内が出ます。ガイダンスに従って、Zoomの管理パッケージをインストールしてください。
②Pardotのレイアウトテンプレートを変更
次にPardot側のレイアウトテンプレートを変更します。使いたいレイアウトテンプレートを開いて、「レイアウトテンプレートを編集」をクリックしてj編集画面に進みます。そして、タブを切り替えて「フォーム」を開きます。
そして、以下のコードを追記します。(すでに記載があれば変更しなくて大丈夫です)
%%form-if-thank-you%%
%%form-javascript-focus%%
%%form-thank-you-content%%
%%form-thank-you-code%%
%%form-end-if-thank-you%%記載が終わったら「保存」をクリックして、変更を保存します。
③Pardotの登録フォームの修正する

次いでウェビナーの申し込みフォームを修正します。項目を設定し、さきほど作ったレイアウトテンプレートを選択します。
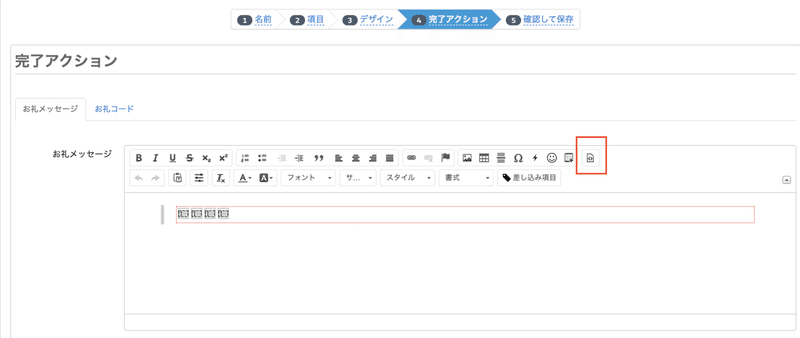
完了アクションまで進んだら、「お礼メッセージ」のタブを開きます。そして、HTMLの編集画面を開きます。
HTMLの編集画面を開いたら、以下のコードを記載します。
<blockquote>
<form action="(Post Url)" method="POST" name="hidden_form">
<input name="webinarId" type="hidden" value="(ウェビナーID)" />
<input name="email" type="hidden" value="{{Recipient.Email}}" />
<input name="registrant" type="hidden" value="{"first_name":"{{Recipient.FirstName}}","last_name":"{{Recipient.LastName}}"}" />
<input name="redirect" type="hidden" value="(サンクスページURL)" /></form>
</blockquote>コードの内容についてそれぞれ解説します。
2行目:Zoom側のPostURLをacitonの値に入れます。
<form action="(Post Url)" method="POST" name="hidden_form">PostURLの確認方法は、以下になります。
①https://applications.zoom.us/pardot/configure を開きます
②「Custom Field Mappings」タブを開きます
③一番上の「https://applications.zoom.us/api/v1/pardot/registration/****」がPostUrlになります
3行目:ウェビナーIDをvalueの値に入れます。
<input name="webinarId" type="hidden" value="(ウェビナーID)" />ウェビナーIDの確認方法は、以下になります。
①WebinarライセンスがあるZoomアカウントを開く
②連携したいウェビナーを開く
③時刻の下にある「ウェビナーID」に記載がある11桁の数字がウェビナーIDです
※画面上では、数字の間にスペースが入っていますが、valueの値に入れる時はスペースを削除して連続した数字にしてください
4行目:Emailアドレスをvalueに入れます。Emailは参加者ごとに異なるので、Pardotの差し込み項目のタグを使います。
<input name="email" type="hidden" value="{{Recipient.Email}}" />5行目:Zoomウェビナーに登録したい情報をvalueに入れます。姓、名は入れておいた方が良いでしょう。入力は以下のフォーマットに合わせてください。参加者ごとの情報部分は、Pardotの差し込み項目のタグを挿入します。
<input name="registrant" type="hidden"
value="{"first_name":"{{Recipient.FirstName}}",
"last_name":"{{Recipient.LastName}}"}" />※補足 " は ”(クォーテーション) のエスケープ文字です。バグ回避のためエスケープしてください
6行目:5行目までの設定だけでも動作しますが、Zoom側の登録ページに遷移してしまいます。おそらくCV計測などでサンクスページを設けていると思うので、そのURLをvalueに指定してください。登録が成功すると、そのURLに自動的にリダイレクトします。
<input name="redirect" type="hidden" value="(サンクスページURL)" /></form>④お礼コードを修正する

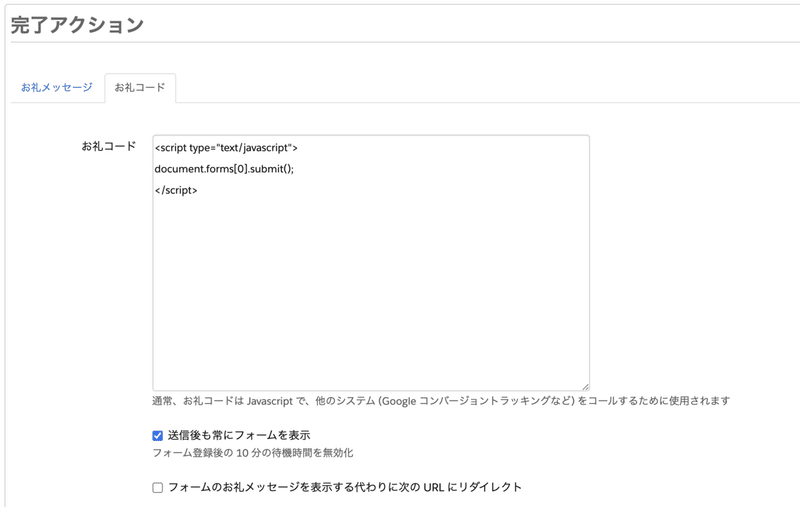
次に完了アクションの「お礼コード」タブを開きます。そして以下のコードを記載してください。記載が終わったら、フォームを保存します。
<script>
document.forms[0].submit();
</script>⑤動作確認する
以上でPardotとZoomの連携設定は完了です。実際にフォームに情報を入れて、正常に動作するか確かめてみてください。設定が正しければ、サンクスページに遷移し、Zoomウェビナーには送信した情報が登録されているはずです。
うまく送信できていない場合は、以下を確認してみてください。
■フォームやLPでリダイレクト設定がされていないか
「フォームのお礼メッセージを表示する代わりに次の URL にリダイレクト」にチェックが入っていると、うまく動作しません。チェックを外してください。
■ウェビナーIDにスペースが入っていないか
ウェビナーIDにスペースが入っていると、うまく動作しません。スペースを削除して連続した11桁の数字にして入れてください。
おわりに
この記事では、ZoomとZoom Webinarを連携して、登録処理をスマートに済ませる方法についてご紹介しました。
マーケターのみなさんは日々リソース不足と闘っているはず。こういったロジ的な部分はできるだけ自動化して、より意味ある仕事にリソースが当てられると、きっとより幸せになるのではないでしょうか。
日々のウェビナー開催業務にぜひお役立てくださると幸いです。
-------------------------
最後までご覧いただき、ありがとうございました。
ご意見ご感想などございましたら、ぜひTwitterなどでお寄せください。
またTwitterでは日々Webマーケに関する情報を呟いています。
ご興味ある方はぜひフォローしてみてください。
→https://twitter.com/motoy0shi
この記事が気に入ったらサポートをしてみませんか?
