
[5秒で見出し画像を作る] タイポグラフィメーカーを作りました!
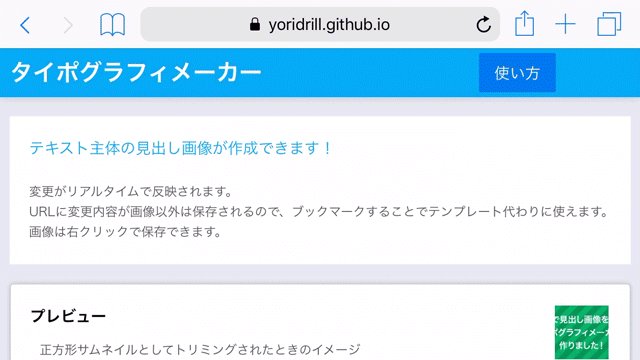
こんな感じのテキスト主体の見出し画像をブラウザ上で作れる「タイポグラフィメーカー」を作りました!


過去の記事の見出し画像もこれで作りました。
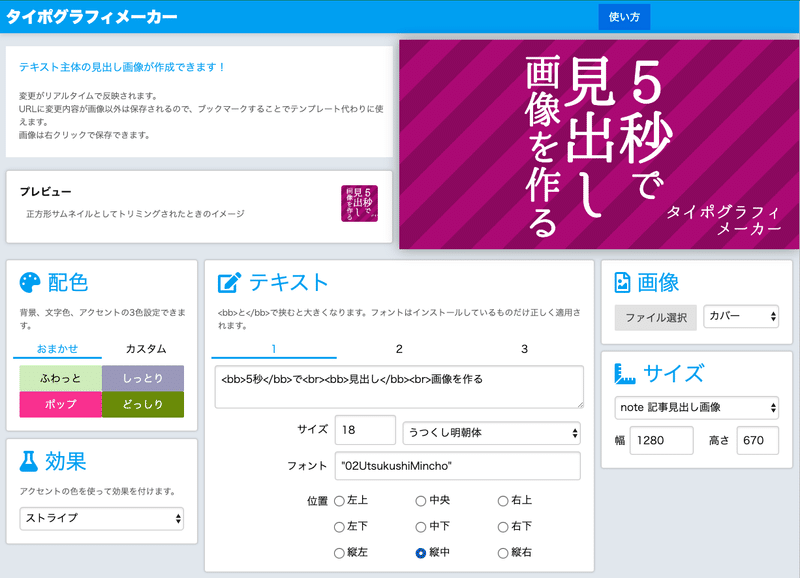
見た目

ブラウザ上で作れる(スマホは一部機能使用不可)
上記のURLにアクセスすれば作れます!
作成した画像は右クリックで保存できます。
スマホは保存ができないので、横画面にしてスクショしてください…
また、一部の効果が使えないこともあるようです。
IEや古いブラウザは非対応です。
2020/02/11 追記
@rel0005さんに、iOSはショートカットを使うことで保存ができると教えていただいたので、タイポグラフィメーカー用保存ショートカットを配布します!
iOSの対応したバージョンであれば、タイポグラフィメーカーを開いた状態で、Safariからこのショートカットを実行することで、カメラロールに保存されます。
リアルタイム生成
変更した内容は即時反映されます!
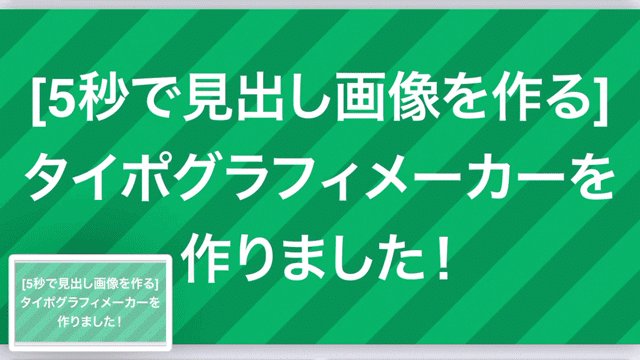
プレビュー機能
真ん中部分をトリミングされたときに、どんな見え方になるか確認できるプレビューがあります。
配色設定とおまかせ機能
背景色、文字色、アクセントの3色をカラーコードやRGBA,HSLなどで設定できます。
手動で設定したいときは「カスタム」タブに切り替えてください。
「おまかせ」タブには4つボタンがあり、押す度にランダムでボタン名の雰囲気の色に変わります。
中々いい感じに変わるのでポチポチしてみてください!
厳密ではありませんが、
「ふわっと」→ライトトーンでドミナントトーン
「しっとり」→ライトグレイッシュトーンよりのドミナントカラー
「ポップ」→ストロングトーンでドミナントトーン
「どっしり」→ディープトーンよりのドミナントカラー
っぽくなるように生成しています。
効果
ロングシャドウや縁取りを文字に付けたり、背景をストライプにしたりできます。
テキスト3つ、縦書きも可
テキストを3つ配置でき、位置で「縦」が頭に付いているものを選ぶと縦書きになります。
縦書き時ロングシャドウが乱れるのは仕様です…
HTMLタグである程度の装飾ができる
斜体(<i>〜</i>)や下線(<u>〜</u>)、上付き(<sup>〜</sup>)などHTMLタグで装飾できます。
文字サイズを少し大きくする表現は頻繁にあるので、
<bb>〜</bb>という独自タグが用意してあります。
太字は、デフォルトが太めにしてあるので、効果はありません。
改行は自動で<br>に変換されます。
フォント変更可能
フォントをインストールされているものであれば、どれでもファミリー名で指定できます。
おすすめのものをプルダウンに用意していますが、インストールされているものしか適用されません。
文字詰めの情報を持っているOpenTypeフォント(プリセット内の游書体や源ノ○○、ヒラギノなど)は自動で文字詰めされます。
画像を1枚配置可能
一面を覆うように画像を配置したり、タイルのように並べたりできます。
全体サイズ変更可能
いくつかサイズのテンプレートが用意してあります。
数値入力も可能です。
テンプレート機能
変更内容はURLのパラメータに即時反映されるので、その時のページをブラウザのタブに置いておいたり、ブックマークしておくことでいつでも再編集できます。
連載物でナンバリングだけ変更したいときに便利かと思います!
一応URLの文字数に制限はないらしいですが、巨大な画像が入ってきたときにその画像データをそのままURLに入れたらちょっと怖いので、画像は保持しないようにしています。
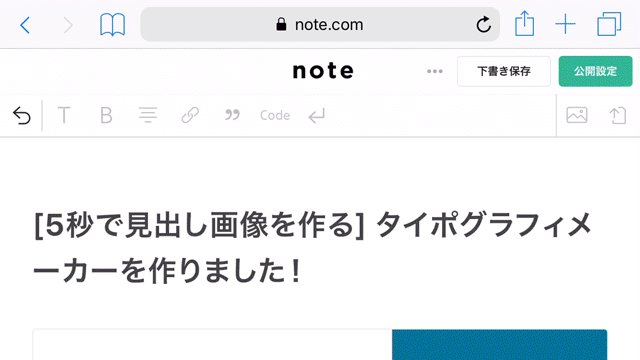
note用ブックマークレット
5秒で見出し画像を作るために、ブックマークレットも用意しました!
noteの編集画面を開いた状態で
javascript:window.open('https://yoridrill.github.io/typography-maker/?text0content='+document.getElementById('note-name').textContent);
を実行するとタイトルを取得して、新しいウインドウでタイポグラフィメーカーを開き、タイトルが入力されている状態にします。
下記はiPhoneでやってみた様子で、大体5秒でできています。

まとめ
ちなみにですが、noteの見出し画像を作るツールは私が見つけただけでも、既に2つあります。
私が欲しい機能がなかったので、新たに作りましたが、この2つもいいジェネレータなので是非使ってみてください!
次の記事では技術面の話や、特に参考になった記事などを紹介します。
このタイポグラフィメーカーが執筆の助けになりましたら何よりです!
2020/02/14追記
@rel0005さんにブログでご紹介いただきました!!ありがとうございます!
iOSでさらに使いやすくなるショートカットを作っていただいたので、こちらもご活用ください!
最後まで読んでくれてありがとうございます! 良ければサポートしてもらえると嬉しいです!
