
リブセンスデザイナーズロゴ制作工程VOL.1 〜ワークショップ編〜
こんにちは。株式会社リブセンスのコーポレートデザイナーの阿部です。
主に社内の制作物のデザインを担当しています。
さて、このたびリブセンスのデザイナーチームのロゴを作成しました。
なぜわざわざデザイナー組織のロゴを作ったのか?という話から、ロゴで表現したかった事、どんなプロセスで作ったか?などを数回に分けて執筆していこうと思います。
なぜ「デザイナー」組織のロゴを作ったか?
リブセンスはwebサービスを展開する会社で、複数のサービスを事業部制で制作しています。
現在リブセンスのデザイナーは12人。いわゆるデザイン部署というものは無く、各事業部ごとにに1〜3人が配属されています。
事業部制を行っている以上メリット・デメリットはありますが、特に社内で数少ないデザイナーが孤立してしまわないよう横軸の繋がりも大切にしようという思いから、週1回は各事業部ごとのデザイナーで集まり、情報交換やナレッジの共有を行っています。
そんな横軸での繋がりをさらに強化すべく、社内のデザイナー達が互いの存在感を高めようとする動きが2019年から徐々に活発化してきました。
手始めにデザイナーのnoteマガジンを作りました。ここから社外へ情報発信を行うおうと思うのですが、
「ヘッダー画像など、見た目もリブセンス仕様にしたい」
「なんならリブセンスデザイナーのロゴも欲しい」
「しっかりと思いをこめたロゴを作りたい」
「リブセンスデザイナーってなに?」
という声がチラホラと聞こえてきました。
聞き逃がせません。なにせ私はコーポレートデザイナー!これらの声をキャッチアップしてこその存在。
しかし作るのであればコーポレートデザイナーの私が一人で考えて作るのではなく、みんなでアイデアを出しあって作りたい。
その過程でロゴに込めた思いや、造形の意図がメンバー間に浸透する物を作りたいと考えました。
という訳で、私がファシリテーターとなってワークショップを行い、みんなからアイデアを募り、デザイナーズロゴの制作をスタートさせることにしました。
ワークショップを通してアイデアを募る

ここからはワークショップで使用したスライドの一部を貼って当日の様子を振り返ります。
【第一部】 ロゴおさらい

2時間のワークショップに 有志で集まった8名。
第一部ではロゴの概要〜機能〜表現についてざっくりとおさらいをしました。
第二部ではロゴに込めるべき想い、リブセンスのデザイナーとは?といった「らしさ」を大まかに言葉にした後で、実際にサムネイルを描いてアイデアを具現化していきます。

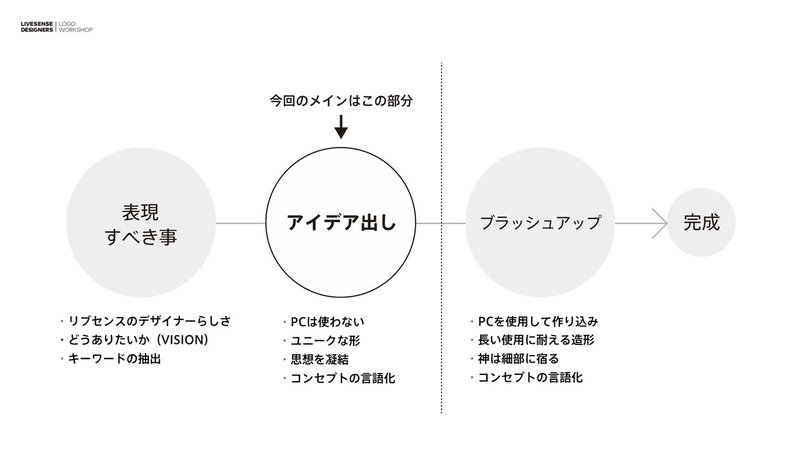
もちろんロゴを具現化すると言っても2時間でロゴが完成するとは思えないので、今回はアイデア出しのみを行う事とします。
アイデアを募ってその後のブラッシュアップの部分はコーポレートデザイナーである私が担当します。

第1部の、ロゴとは何かという話。デザイナーの皆さんにはおさらい的内容。
人間の記憶に最も直結しているのが視覚です。そのため、ユーザーの記憶に最も届きやすいのが”シンボル”となるロゴであるといえます。優れたロゴは単純に見た目が美しいだけではなく、理念や思いがコンセプトとして内包されています。
また、ロゴがあることで人々の認知や信頼感が高まります。さらに、理念や生まれた経緯などを理解してもらえば、お互いの繋がりがより密接なものになり得ます。
特に今回の組織のロゴにおいては理念や価値観を含めた「ビジョンの共有」という側面が強いと考えます。
世界の名作ロゴ

物流サービスを展開しているFedEx社のロゴ。
EとXの間には右矢印が隠れていて、正確かつ迅速に進んでいくということを表しています。

白いラインが何本も入ったIBMのロゴ。
まっすぐ伸びたラインは企業理念でもある「平等」を表すイコールの意味が込められています。
これらのロゴはシンプルで明快な造形と、企業コンセプトがうまく組み合わされている点において非常に優れています。
ここでグラフィックデザイン界の巨匠・田中一光さんの考えるロゴについての一文をご紹介。

上記を要約するとこんな感じでしょうか。
・ユニークなカタチ
・汎用性
・長い使用に耐える造形
・思想を凝結
・シンプル
要は…

要約し過ぎというツッコミもありますが、ロゴの造形に関する部分をまとめると上記のようになります。
差別化を図るために形や色を特徴的にしていくとシンプルじゃなくなりそうですね。なんという矛盾。。
そんな「特徴的でありながらシンプル」なロゴをどうやって作るか?後半のワークショップで考えていきたいと思います。
【第二部】 ワークショップ

トイレ休憩を挟んで後半戦。次はいよいよワークショップです。
4つのワークを上記の時間配分で行いました。実際に手を動かして描く部分は1st〜2ndサムネイルの部分。親指の先くらいのサイズ感で大量のサムネイルを描いてもらいます。いくら親指サイズとはいえ10分と15分というのはかなり短く感じると思います。時間が短い理由については後述します。
キーワード抽出

まずはキーワードの抽出。キーワードを抽出するのはぼんやりしたイメージに対して言語化することで大まかな方向性を示すために行います。
例えば、「かわいい」というイメージでもアイドルのような可愛さを想像する人もいれば、猫を想像してかわいいと言う人もいます。少なくとも「かっこいい」ではなく「かわいい」という大まかな方向性は示せます。
あくまで一例ですが、「かわいい」という言葉からトゲトゲの攻撃的な形は連想しにくいし、どちらかといえば丸みを帯びた形の方が「かわいい」を表現しやすい気がします。暗めの色よりはパステル調の明るい色のほうが「かわいい」には合う気がします。
このように言葉のイメージを使って大まかな方向性を絞り込みます。
ここで使用したのが:Atraeさんが作成した「wevox values card(89種類の価値観が書かれたカード)」。こちらを使ってキーワードを抽出してみましょう。

「これってリブセンスのデザイナーっぽいよね」「こういう事を意識して仕事をしてる」などなど、皆さんワイワイ言いながら最終的に8枚ほどにまとまりました。

あれこれやった結果
・自立
・自己成長
・尊敬
・幸せ
・ビジョン
・思考
・多様性
・ロジック・理論
これらがキーワードとしてピックアップされました。これがリブセンスのデザイナーを表す核となる言葉たちです。
幸せが入ってくるあたりリブセンスっぽいです。(リブセンスのフィロソフィーは「幸せから生まれる幸せ」)
これを元にロゴの作成に入って行きましょう。
サムネイルを描く

ここからは文字通り親指サイズの大きさでたくさんのラフ画を描いてもらいます。
先ほど考えたキーワードを頭の片隅に入れてつつも、コンセプトは今は考えないでたくさんのアイデアを自由に出して下さいと伝えました。
「自由」と言いつつ、先ほどのキーワードからはカラフルでポップなロゴは出てきにくいかなとは思います。それくらいの大まかなイメージの方向性だけは意識して、細かいディテールは描かずになるべく沢山の可能性を出してもらいます。

所要時間は10分を1回と15分を1回。あえて限られた時間を設定し、数を出すことを意識してたくさんのアイデアを発散してもらいました。
デザイナー版、100m走2セットみたいな感じでしょうか。かなり集中力を要する作業だと思いますが、みんな積極的に手を動かしてくれました。
このフェーズでデザイナー陣に伝えた事をまとめると
・数を出すことを最優先とする
・いきなり完成品はつくらない
・未完成のプロトタイプを何度も作り直す
・ひらめくのではなく見つけ出す状態にすること。
・Build to Think(考えるためにつくる)
といったことを伝えました。
そしてさらに、
「形を優先して、後からコンセプトをのせる」も可としました。
この方法はグラフィックデザインの世界ではある程度認知された方法の一つで、「見てのとおり」のデザインを超える方法として浸透しています。コンセプトを気にしすぎて手が止まるより、手を動かして何度もトライ・アンド・エラーを繰り返す。論理の文法からは抜け出し、偶然すらも味方に変える。自由な発想を元に造形を完成させる。
コンセプトをきっちり決めずにラフを描いているのもこのためです。断片的なキーワードのみを抽出しているため人によって捉え方が違う、そのためイメージの「余白」が存在する。
その余白がクリエイティブをジャンプさせる。

デザイン界の巨匠ソール・バスさんの言葉です。個人的にとても好きな言葉です。デザインに意味(コンセプト)を込めることは非常に重要ですが、同時に飽きのこない造形もまた重要だということ。見てのとおりの説明的なデザインよりも直感的で印象的なデザインが強い。

短時間で物凄い数のアイデアスケッチが生まれました。デザイナー陣にはその中から、「アイデアを膨らませそうなもの」「コンセプトと造形がしっかりと連動しているもの」「単純に面白いもの」を基準に2〜3ピックアップして付箋に描き出して、一つずつコンセプトを発表してもらいました。アプローチ方法が多様で興味深い。
ひとまず今日はここまでやって終了。あとは私が「コンセプト」と「造形」の両方が満たせそうなものをピックアップして、さらにアイデアを膨らませようと思います。
その後、PCを使い、細かいディテールまで詰める作業を行います。
その様子はまた後日!
この記事が気に入ったらサポートをしてみませんか?
