
『Neumorphismが簡単に作れるFigma プラグイン』を作りました
最近UIデザイン界隈で話題のNeumorphism。サクッと作れるFigmaのプラグインを作りました。
この記事では、プラグインを作ったことはおろか、Typescriptを書くのも初めての開発超初心者のプラグイン開発背景とプラグインの詳細を紹介します。
1.なぜ作ったか
このプラグインは私が現在通っている千葉大学デザイン学科の工業デザインの「デザインをするツールをデザインする」授業で作った制作物で、2019年12月中旬から制作に取り組んでいました。
以下の二点を理由としてNeumorphismを簡単に作れるFigmaのプラグインの制作をしました。
①Neumorphismを模索したい
UIデザインをするのが好きなので、デザインの模索をする時に何か便利なツールを作りたいと考えました。
丁度そのとき、Neumorphismが話題になっていました。

ただ、掲載されていたレシピは少し面倒です。
簡単に作れると自分も自主制作で取り入れやすいし、Neumorphism自体の模索もできてより発展できるのでは、と考え「サクッとNeumorphismを作れる」を制作テーマにしました。
②FigmaのUIデザインツールとしての可能性
私自身もFigmaユーザーであると同時に、昨年末に発表されたDesign Tools Survey Resultsの中のMost Exciting Tools of 2020でFigmaがトップでした。
また、プラグインはTypescriptとHTMLで書けてVS Codeを開発環境としていることから開発しやすいらしいと知り、「開発したことないけどなんかできそう」と思いました。(Sketchは独自の言語で難しそうだったので…)
ツールとしての期待値も高いし開発環境も良さそうと思い、Figmaのプラグインを作ることにしました。
2.プラグインについて
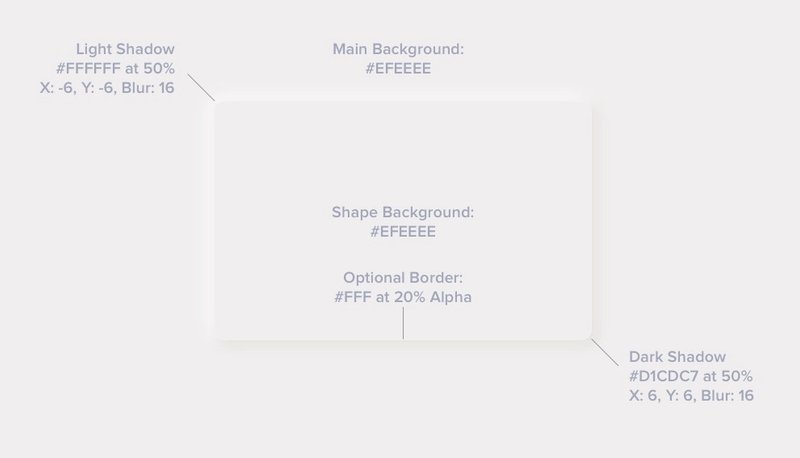
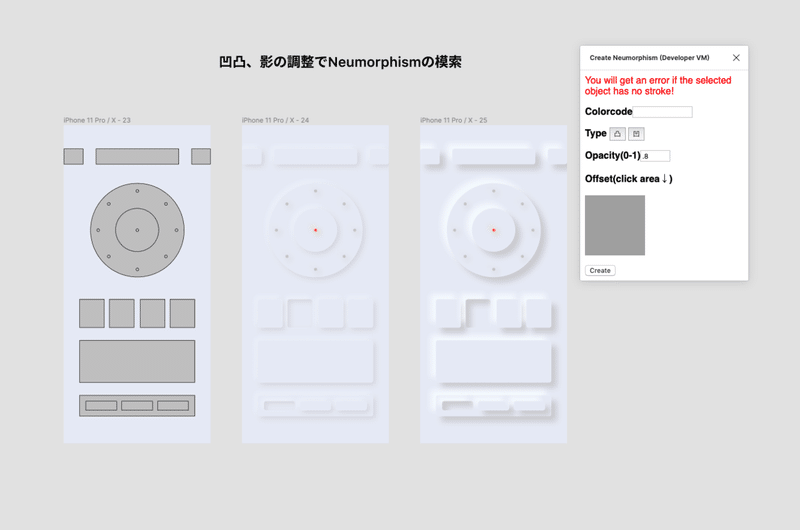
このプラグインでは、選択したオブジェクトのFillの色をモーダルで指定すると上記のNeumorphismレシピに則り、"いい感じ"のStrokeとEffectを自動でつけてくれて、さらに凹凸表現などカスタマイズすることができます!
使い方を説明します。
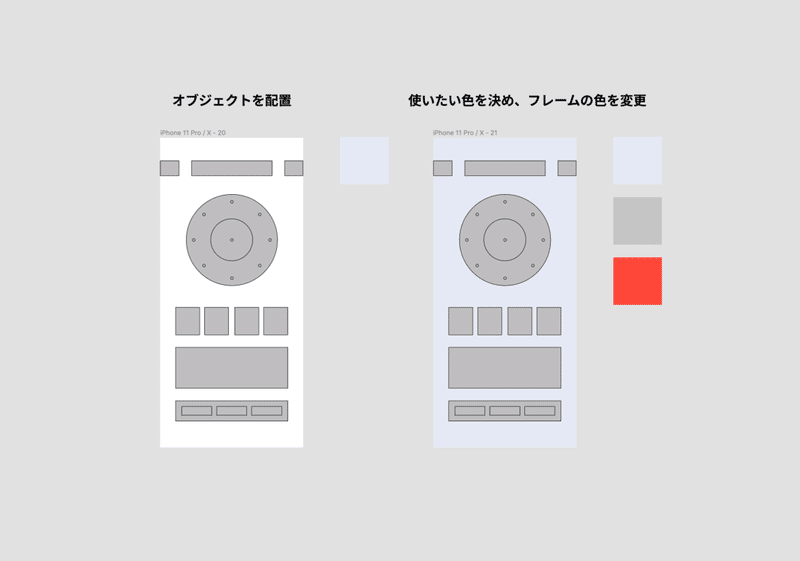
①フレーム内にオブジェクトを配置し、フレームの色を決める
※この時、プラグインの仕様上オブジェクトにStrokeが存在していないと動かないので必ずStrokeをつけてください

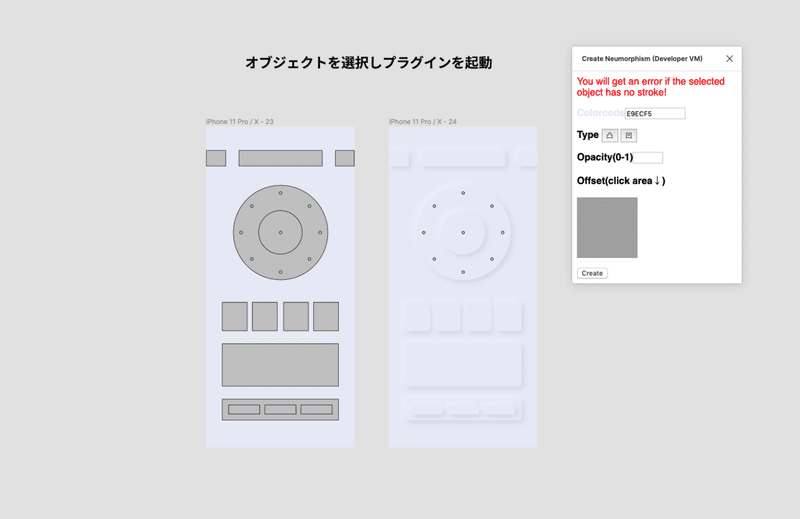
②オブジェクトを選択しプラグインモーダルでフレームと同じカラーコードを入力
あっという間にNeumorphismのUIデザインを作ることができます。
※現在のプラグインではグループ化したオブジェクトはプラグイン実行対象外なのでグループ化を解除して行なってください

③凹凸や他の色、影の調整をする
凹凸はボタンで、透明度は0~1の値で入力、オフセットはモーダル内の灰色のエリアをクリックして直感的に影を輝度や位置として操作することができます。
影の透明度やオフセットを変えることでかなり表情が変わりますね!

3.プラグインを追加する方法
今回、デバックなどの知識がないためFigmaの公式プラグインとしては公開しません。ですが、ぜひ使ってみて欲しいので追加方法をご説明します!
①プラグインをダウンロードする
以下のGithubよりダウンロードできます。
②Figmaのデスクトップアプリから追加する
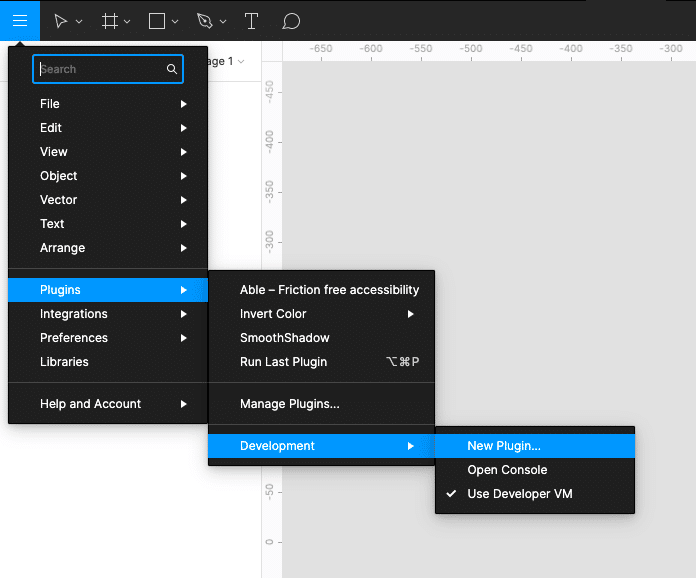
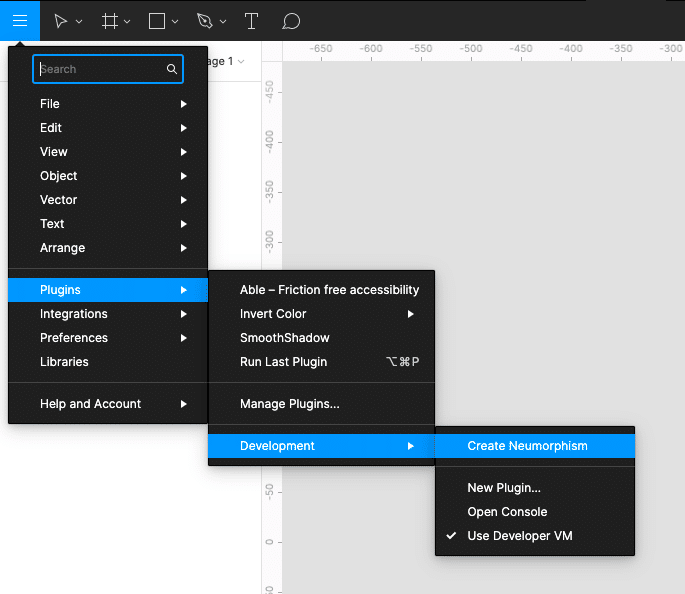
Plugins→Development→New Pluginを選択します。

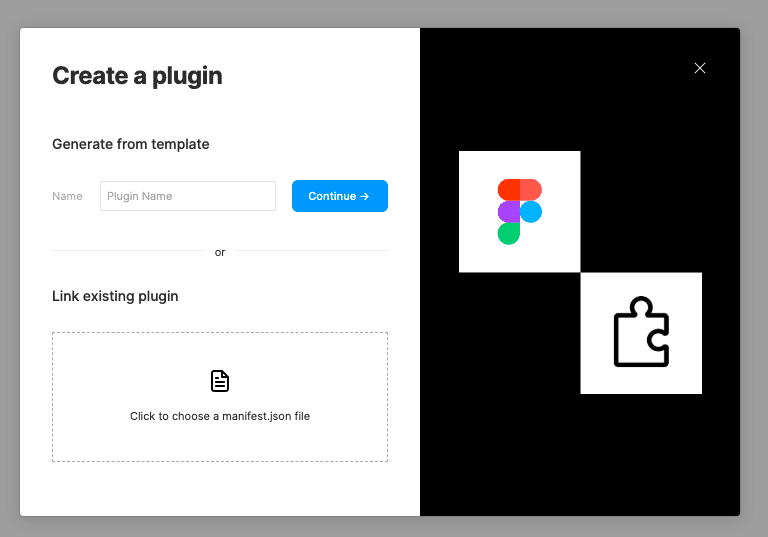
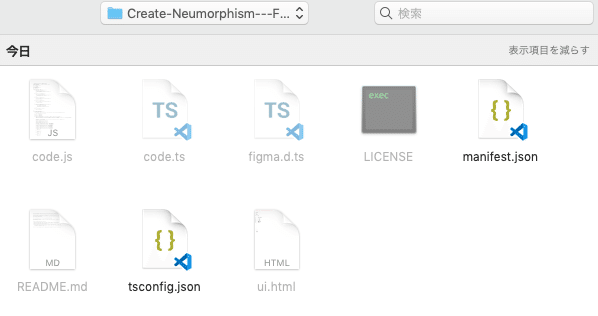
するとモーダルが出てくるので下半分の 「Link existing plugin」で先ほどダウンロードしたプラグインのファイルの中にある、「manifest.json」というファイルを選択してください。


③プラグインが追加される
Plugins→Developmentの中に、新しく「Create Neumorphism」が追加されます。これでプラグインを使うことができます。

4.感想・参考
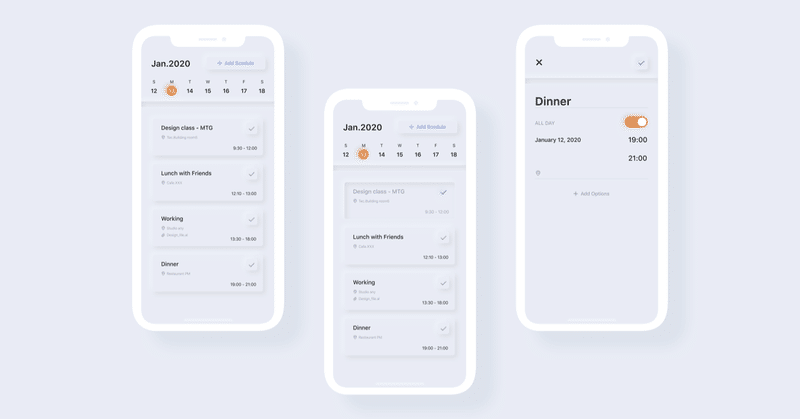
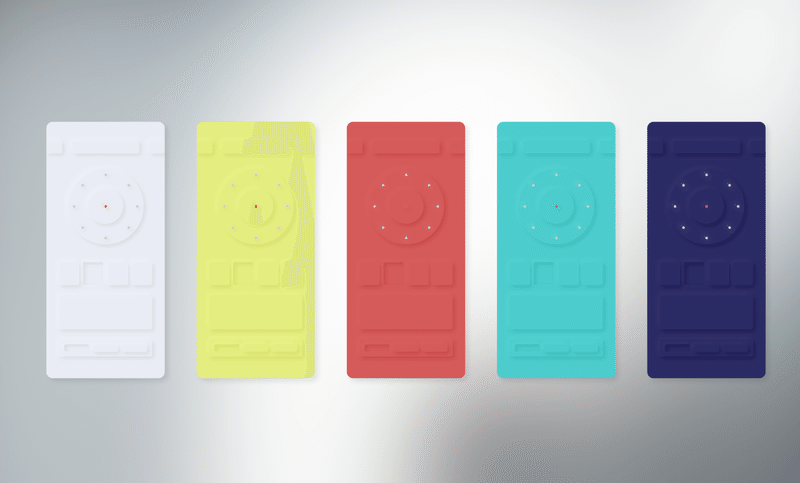
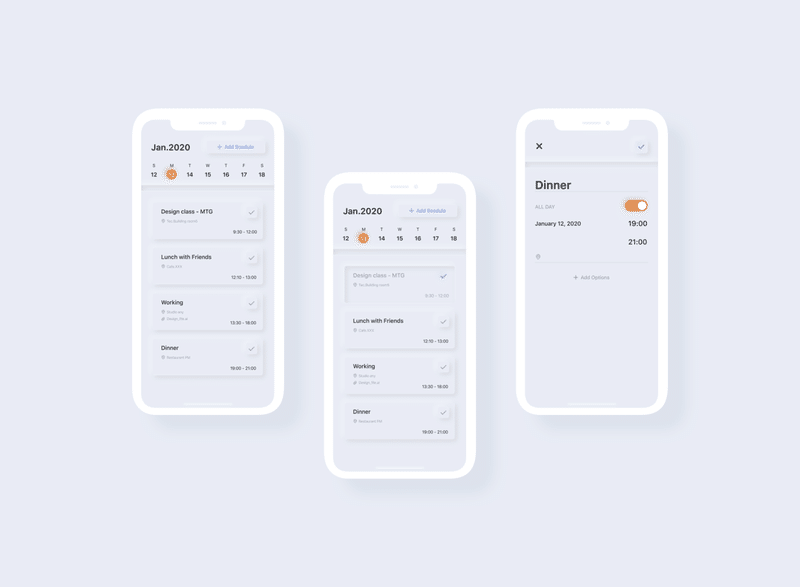
プラグインを使って色を模索したり、カレンダーアプリをデザインしてみました。


NeumorphismのUIは凸凹の概念なので、スクロールをどう処理するのかが考えどころだなと思いました。また、タップすると凹凸が変わる体験なのでボタンやカラムが映えるのかなとも…
プラグインを作ってみた感想として、もちろんどうしても詰まった所は詳しい人に質問したりしましたが、超初心者でもサンプルやリファレンスを読んだり逐一調べることでなんとか作れる…!と成功体験を得られたので良かったです。
ただ、経験が浅すぎるためコードが汚かったり、モーダルがお粗末なので今後改善していきたいと思います…笑
どれぐらい初心者かというとこんなツイートするくらいです笑
= == === の違いもわからないのにtypescriptで開発してるのウケる(ウケない)(完全なる死)
— 𝟟 (@nanaynyorai) January 22, 2020
プラグインを開発するにあたり、以下の記事を参考にさせていただきました。特に一番最後の「色を置き変えるFigmaプラグインを作ろう」の記事のカラーコードをRGBに変換する方法や、モーダルから数値を送る方法を参考にさせていただきました。
開発にあたり初心者なりに詰まった所や気づきはまた別のnoteで書こうと思っています!
プラグインを使ってみた感想や、プログラムへのアドバイスなどいただけると嬉しいです…!
この記事が気に入ったらサポートをしてみませんか?
