
オブジェクト指向UIデザイン ワークアウト6 商品管理アプリケーション
OOUIを勉強中です。
『オブジェクト指向UIデザイン』のワークアウトを行い、noteでアウトプットやその過程などを書いていこうと思います。
ワークアウト6:商品管理アプリケーション
ワークアウト6〜9では、ひとつのアプリを段階的にデザインしていきます。

1. オブジェクトの抽出(モデルレイヤー)
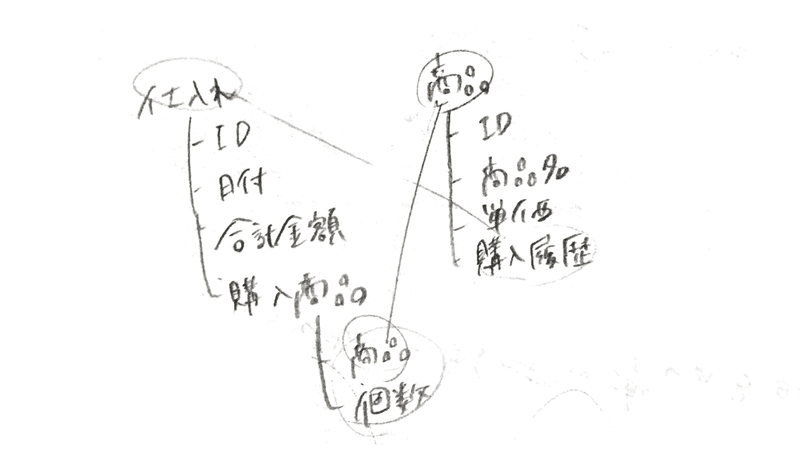
まずはタスクから名詞を探します。
・「ある仕入れ」の「仕入れID」と「日付」と「合計金額」を確認する
・「商品」「カーボンペンC2-W」の「商品ID」と「過去の購入」を確認する
・「ある仕入れ」で購入した「全商品」の「商品名」「単価」「個数」を確認する
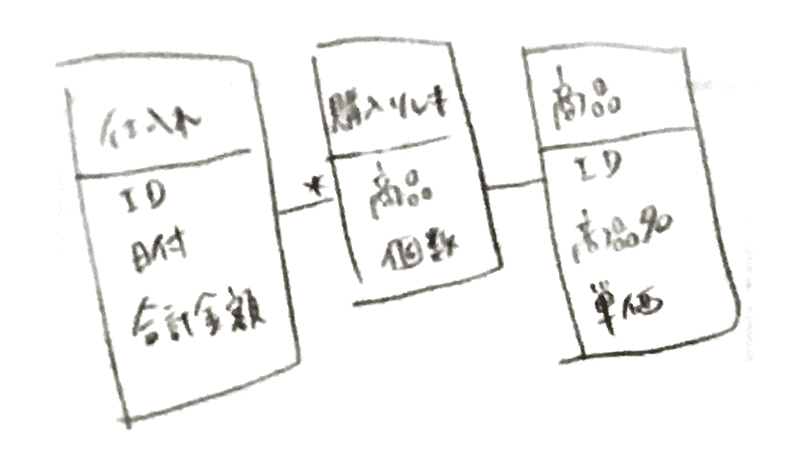
名詞を一般化して、名詞同士の関係性をつなげます。

「仕入れ」と「商品」は確実ですね。仕入れで購入した全商品は、縦持ちにしておかないといけないので、別オブジェクトに出しときます。わたしは「購入履歴」と名付けましたが、解答例では「仕入れの明細」になってました。また単価は明細側のプロパティになってました。確かに購入タイミングで単価変わるかもしれんしな。

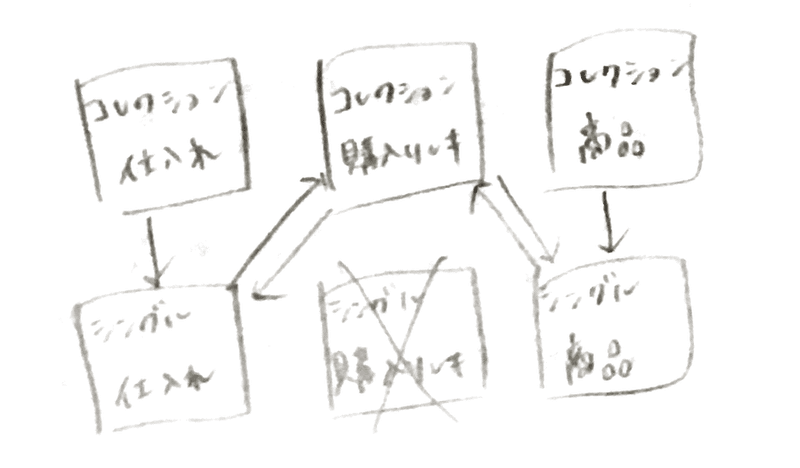
2. ビューとナビゲーションの検討(インタラクションレイヤー)
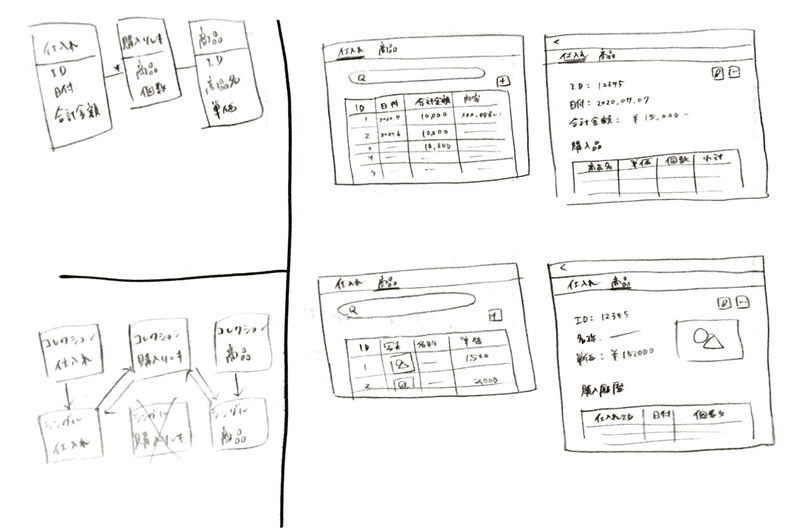
メインオブジェクトにコレクション(一覧)とシングル(詳細)のビューを想定します。
ビューの参照関係を、矢印で表します。呼び出し元から、呼び出し先に向けて矢印を引きます。この線が、ナビゲーションの遷移の方向になります。

「購入履歴」は要素少ないしシングルビュー割愛しちゃいました。解答例では仕入れと商品から必要なプロパティ取ってきてシングルにしてましたね。何にせよ購入履歴から仕入れシングル・商品シングルへの動線はつけます。
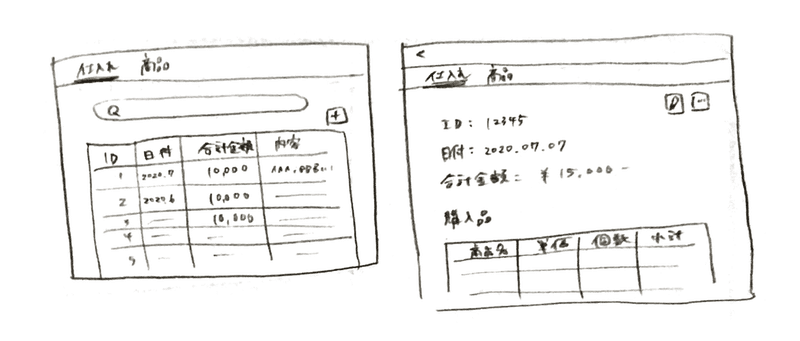
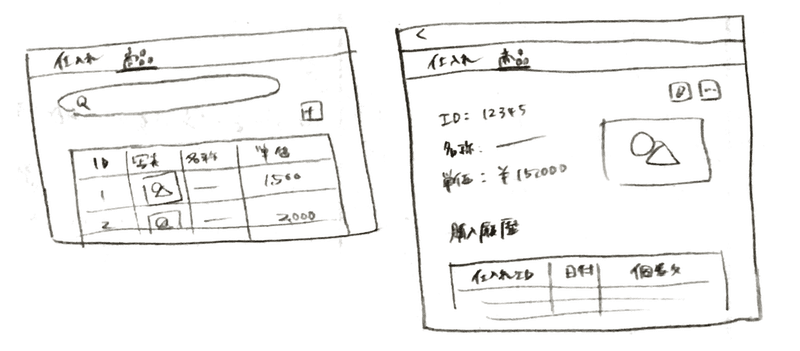
3. レイアウトパターンの適応(プレゼンテーションレイヤー)
商品管理、スマホではやらんじゃろ感があるのでデスクトップで書きました。

コレクション仕入れはいつもの1項目1行のリスト形式で、検索窓付き。シングル仕入れは購入品のコレクションを内部化しました。

コレクション商品もいつもの形式。シングル商品に購入履歴のコレクションを内部化。
感想
DB構造を考え始めるとそっちに気が取られて時間が溶けます。頭でっかちに考えがちなので、軽くプレゼンテーション側を考えてからモデルレイヤにとりかかってもいいのかもしれません。
つづくワークでこのアプリがどんな風に変わっていくのか、楽しみです。
この記事が気に入ったらサポートをしてみませんか?
