負けないデザイン――最速最短で形にする! デザイン定跡【デザイン四原則編】
前回の色彩編に続き、今回はデザイン定跡第2弾【デザイン四原則編】をお送りする。デザインはなにも難しい話ではない。前回の色彩理論を踏まえつつ、あとは設計面で四つの原則に沿って作れば、それなりのものができてしまう。デザイナーなら全員、今回紹介する四原則を理解したうえで使いこなしている筈だ。
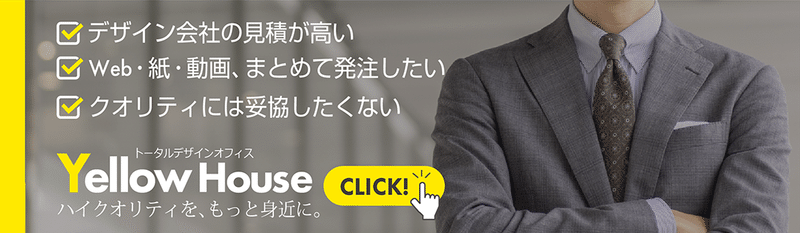
下に例として示したのは、弊所Yellow Houseの広告バナー。当然ながら、こんなシンプルな小物であっても、デザイン四原則が盛り込まれている。
バナーデザインはすべての基本。
パンフやチラシ、Webなどの大型デザインも、要はバナーサイズのデザインの集積体である。バナーさえ作れれば、ほかのデザインも当然できるようになる。デザイン初心者はまず、バナーから制作することをお勧めしたい。
今回もデザイナーのみならず、非デザイナーにとっても有益な講座になることはまちがいない。というのも、営業職や事務スタッフでも、企画書や提案書を作成する機会は多いだろう。そういった非デザイナーの方はデザインについての知識が乏しいため、周囲と差をつけやすいからだ。
【番外】デザイン四原則以前の問題、NG編
以下、素人企画書あるあるをいくつか……。
1)横書きなのに明朝体あるいはMSゴシック
いきなり絶望的な気分になるやつです……。
そもそも明朝体は、日本語が元来そうであるように、縦書きに最適化されたデザインになっている。
文字の流れや払いが、縦向きに視線誘導する役目を負っているのだ。
岩波とか新潮とかの文庫本で好んで採用されているのはご存じのとおり。
ぎゃくに横書きで使うと読みづらいので、まずもって避けるべきフォントといえる。Webでも本文フォントはほぼゴシックのみになっているはずだ。noteとかね。
もちろん横書きで明朝体を使うべき場面もないわけではない。デザインのなかで特に女性らしさを強調したり高級感や権威を演出する、もっとダイレクトに和テイストを押し出すような意図があれば、横書きで使用してもなんら問題はないばかりか、大きな効果を上げるにちがいない。例を挙げれば、エステ、高級ホテル、寿司など和食を扱うような広告デザインでは、明朝体が使われている筈。
もうひとつ、MSゴシック/MS Pゴシックは、解像度が低い大昔のPC用に設計されたフォントのため、デザイン面や印刷された際の読みやすさは二の次になっている。こちらもデザインの現場では使わないのが鉄則だ。
非デザイナーが企画書デザインする際は、素直にメイリオでも使っておいてください。
2)いらすとやの素材
無料素材として知られるいらすとやさん。もちろん、使い勝手がいいのはわかるし、多作ぶりには頭が下がるのだが、企画書や提案書などの企業レベルのデザインに使用するのはお勧めしかねる。

いらすとやさんは無料素材としてあまりにも有名であるため、そうした素材を多用した企画書を提出した場合、みる側にとっては「金がないうえにイラストを作るだけのデザインスキルもない会社なんすね……」という感想しか芽生えない。
ユーザー目線に立って考えてほしいのだが、例えば車とかPCなどの高額商品のパンフレットでいらすとや素材を使っている会社の商品、買いたいか???? 筆者なら不安しか湧いてこないが……。
企画書に金も労力も使わない会社、仕事もそれなりと思われて仕方がないと思いますよ。
(1)近接
さて、ここからが本編。本格的なデザイン講座だ。
まずデザイン四原則のひとつ、近接とは、関係する要素ごとにグループ化してわかりやすく配置すること。
要素ごとに背景色を変えるとかフレームで囲むといったグループ化の手法もあるが、素人くさくなるので多用しないほうがいい。
関係の深い情報は近接させ、関係の薄い情報はぎゃくに距離を置いて配置すれば、それだけで画面をすっきりさせつつ、うまく情報整理できてしまう。

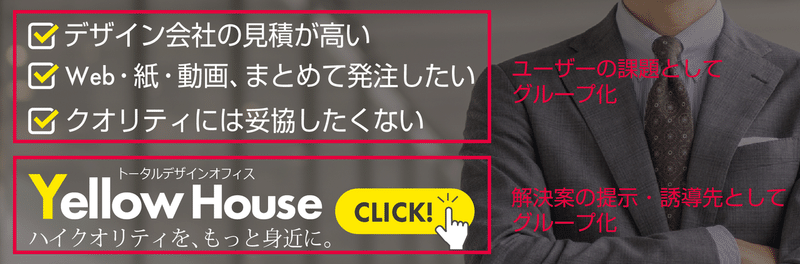
バナーの例を見ると、上の三行をユーザー側の課題として近接させている。
誘導先のロゴはその解決案の提示のため、課題から少し距離を開けて設置。細かな話だが、ここの距離がもう少し近くなると、途端に乱雑な印象になってしまうだろう。
【NG例】

ね。
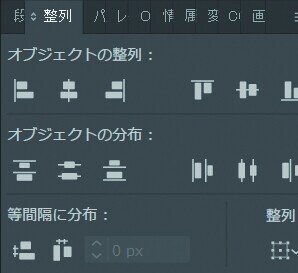
(2)整列
デザインソフトillustratorの機能にまでなっているぐらい、デザインの基本。

デザインにおいては、とりあえず要素を整列させておけばそれなりになる。

このバナーでいえば、要素の左揃えと課題3つの均等配置。
当然、クリックボタンも課題「~したい」に対し右揃えになるよう配置していることに注目されたし。
【NG例】

ランダムに散らして変化を出す技術もあるが、基本は揃えたほうがきれいですね……。
(3)反復
要素を反復させることで、規則性を生み出し、安定感のあるデザインに仕上がる。
本バナーでいえば、イエローとモノトーンの配色を反復させることで規則性を生み出し、Yellow Houseのロゴへの誘導に必然性を持たせている。同時に、色数を多用しないという色彩理論の原則にも忠実だ。
また、Yellow HouseのロゴフォントはFuturaだが、バナー内の「Web」「CLICK!」などの欧文フォントにもFuturaを使用することで、統一感を高めているのがおわかりいただけるだろう。

【NG例】

ひどいもんですね。
(4)対比
要素のサイズや色にコントラストをつけて強調効果を狙うのが対比である。
本バナーでは、要素の視認性を高めるために画像に黒を重ねて加工してある。加えて、イエローがアクセントとして機能するように意図している。
【NG例】

これはこれでシンプルでありだけど、文字が若干読みづらいし、色をつけたほうがリズムが生まれると思いませんか。
以上がデザインの四原則だ。この世にあるすべてのデザイン物は、これら近接・整列・反復・対比の四つに則って作られている。なんとなく、とかセンスで作られているわけではない。非デザイナーのみなさんでも、四原則を意識するだけで、周りと差がつく企画書の作成が可能だ。ぜひ、取り入れていってほしい。
次回第三回は、広告を構成するうえでの基本法則や心理学などについて書く予定です。
最後にもう一度、今回のバナーの完成バージョンを。
Yellow HouseはWeb制作やモーショングラフィックス、ライティングなどをメインに取り扱っていますが、もちろんバナー類に関しても見積を受け付けております。よろしければ、上のバナーを押して、ご連絡ください。
よろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?