
💎 動画:Jekyll × GitHub でサイト制作
Jekyll (Ruby) で作られている U-17 小中高生クリエータ支援プログラム『未踏ジュニア』のWebサイトを題材に、静的サイトジェネレーターを利用してWebサイトを制作・運用するノウハウの解説動画を公開しました!
動画ダイジェスト
🎞 動画の内容について
「特定のプログラミング言語を知らなくても更新できる仕組み」や、「GitHub Actions を活用して SNS や検索エンジンからの訪問者が増えた話」など、Ruby × Jekyll × GitHub Actionsを用いた静的サイトの制作・運用ノウハウを、実例を交えつつ紹介しています🗣
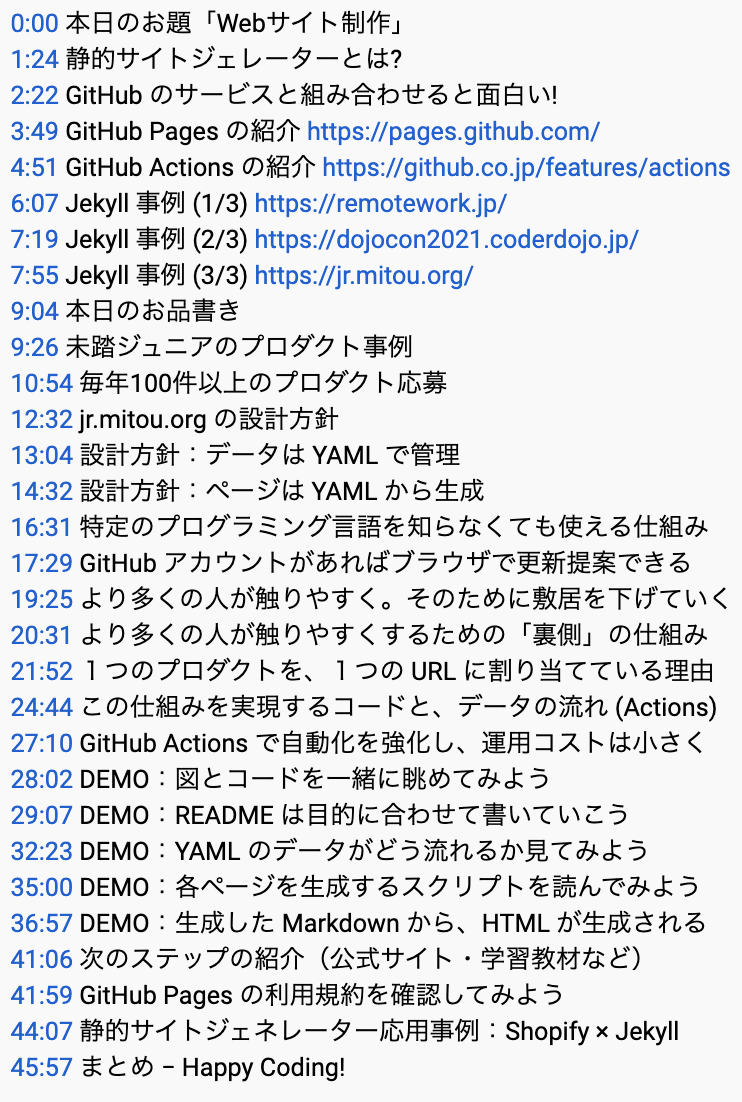
💡 Webサイト制作に慣れている人は 12:32〜 から視聴すると早いです! 冒頭では慣れてない人向けの解説があるので 0:00〜 から視聴がオススメです。
動画目次

スライド資料も公開されているので、こちらも合わせてぜひ! 😆 📜
💎 [PR] Jekyll で遊ぼう!
動画でも紹介されていますが、未踏ジュニアのWebサイトで使われている『Jekyll』はRuby製のツールで、詳しくはRailsチュートリアル『CSS & Design編』や『JavaScript 編』でも学べます。下記ページから試し読みもできるので、よければぜひご一読ください 📖✨
この記事を書いた人: @rakudaSanDesu & @yasulab
YassLab株式会社の活動に興味を持っていただければ嬉しいです。こちらからのサポートは Raisチュートリアル、Railsガイドなど各サービスの向上に役立てていきたいと思います💓
