
UI用語の作成基準を検討しました
こんにちは。株式会社LegalForceでサービスのデザインを担当しています、矢野りん(@yanorin)です。
きっかけ
と、ある日のハドルミーティング。LegalForceキャビネのQA担当者から「UIの細かい表記揺れがとても気になっている!」という意見が挙がりました。即、エンジニアチームとUI文言品質向上作戦会議を開催。「そろそろ用語作成基準が必要そう。」となり、デザインチームで取り組みはじめました。このようにLegalForceの開発現場では日々全員野球の精神で品質向上にアクションしております。
用語作成基準とは
日本語には、同じ意味の言葉でもカタカナ表記や漢字の送り仮名のつけかたに変化がつけられる素晴らしい特徴があります。この多様性によって豊かな感情表現が可能になる一方で、何かの操作を指示するといった用途においては表記の一貫性の妨げとなるケースがあります。
用語作成基準とは、言葉の用途、目的に応じて一貫性のある言葉づかいをサポートするドキュメントのことです。言葉づかいの基準を示すことで利用者の言葉に対する理解の負荷を下げて、直感的にツールを使いこなしてもらうことが期待できます。
「基準」であって「規定」でないのは、ツールなどのUIはケースバイケースで表示サイズが変わるなど変化することが多いためです。例えばセレクターのプレースホルダーには「選択してください」という文言を必ず入れる。という規定にしてしまうと、面積の制約によってセレクターの幅を小さくしづらくなるでしょう。開発に関わるチームがその場で臨機応変なマイナーチェンジができて、かつ、一貫性のある文言の運用ができることが用語作成基準作りでは求められます。
やりたかったこと
今回用語作成基準により解消したかった主な課題は以下です。
UI表記で適当に判断していたUIごとの句読点の有無、指示文言を考える際の基準を示してUIに一貫性をもたらすこと
製品の表記の一貫性によってユーザーの製品理解の負荷を軽減すること
全社的に公開ドキュメントを書く際悩みがちな「サーバ?」「サーバー?」などのあるある表記揺れに答えを出すこと
テスト実施時に発覚する表記揺れをどう判断するべきか頭を悩ませるQA担当者に判断軸を提示して仕事を楽にすること
表記がゆれていたところで受け手側が意味を一意に理解していれば問題ないのでは?という意見もあるかもしれません。が、Webの場合ブラウザや自動翻訳の進歩で「同じ意味を伝えたくて書いたはずの箇所が表記がゆれたせいで部分的に微妙に違うニュアンスで翻訳される」といった不都合もあり得ます。統一できる箇所は統一するに越したことはないです。
UI用語作成基準の作りかた
引用規格を検討する
ゼロベースで日本語という膨大な語彙から基準を絞り込むのは時間がかかりすぎます。そこで既存の用語規格を参照してUI文言に適用できそうな部分を引用することにしました。
LegalForceで参考にした規格や既存のガイドラインは
の3つです。それぞれ簡単に説明します。
JBMS-85 UI用語作成基準 2021 (ビジネス機械・情報システム産業協会規格)
一般財団法人ビジネス機械・情報システム産業協会、ユーザーインターフェイスデザインプロジェクト、ユーザーインターフェイス擁護ワーキンググループが編纂した基準です。オフィス機器のユーザーインターフェイス用語(弊社規定では『インターフェース』ですが、規格の表記を尊重し、いきなり揺れてすみません)を作成するために考慮すべき事柄を整理したガイドラインとなっています。用例は複合機の操作を前提とした内容が中心です。本規格自体、内閣告示の現代仮名遣いおよび常用漢字表といったベーシックな国語表記の目安を参照しており非常に有益です。
外来語(カタカナ)表記ガイドライン(一般財団法人テクニカルコミュニケーター協会)
一般財団法人テクニカルコミュニケーター協会が編纂した基準です。こちらは内閣告示第二号「外来語の表記」を参照しています。加えて数多くの表記が異なる同意語の用例を調査し、多く使われている表記を示したり、語源である英単語の綴りから表記を規定した内容になっています。こうした根拠があると「サーバでよくない?」といった議論でちゃんと根拠を示すことができますね。
Material Design Writing
用語以外の文言の望ましい構成についてはGoogleが推奨するデザインシステム「Material Design」のWritingの章に含まれる「Contents structure」を参照しました。
規格から引用した内容の推奨例を自社製品に合わせて調整、社内で公表して意見を募る
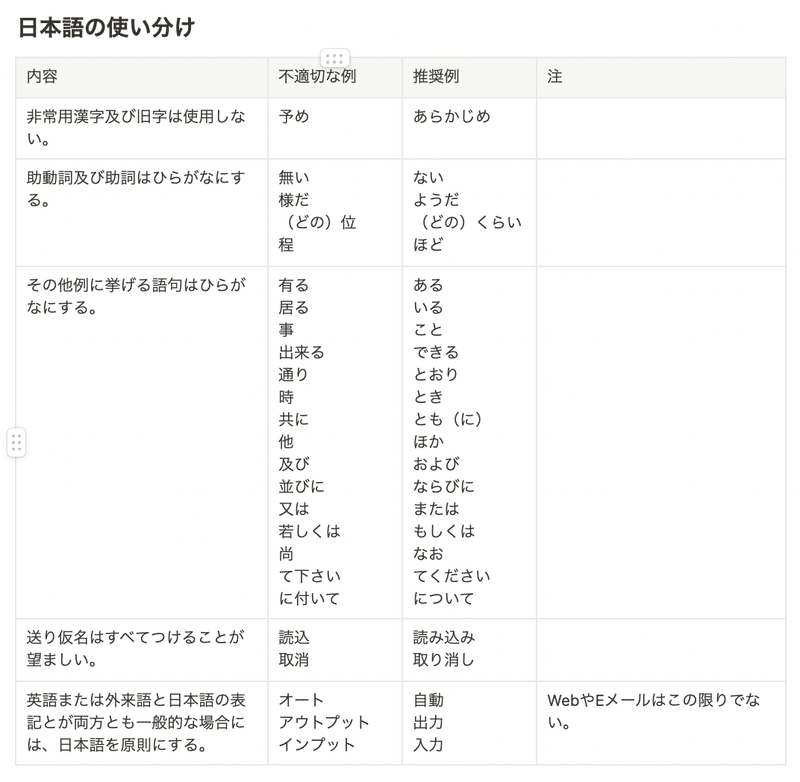
次に、規格を引用する範囲を決めます。JBMS-85からは主に日本語の使い分けを中心に引用しました。必ずひらがな表記にする助動詞や助詞、接続詞を洗い出しています。
さらに非表示(しない・する)自動継続なし(はい・いいえ)といった操作をわかりにくくする二重否定の忌避や、回数や数は算用数字を持ちいること、UIのラベルを説明中に記載する場合は括弧で括るなどの表記例を挙げています。LegalForceではナレッジの共有をNotionを使って実施していますが、用語基準もNotionにWIP(Work-in-progress)版をまとめて社内で広く公開し、過不足分については適宜コメントをつけてもらいました。

基準に照らし合わせてチームで既存の文言を評価、修正する
次にデザイナーチームで既存の文言をスプレッドシートに集約。基準に合っていない部分をまず矢野がチェック、リライトしました。過去の画面スペックから人力で拾い集めて用途別に整理した文言を上から確認、修正すること 2、3日。その後週に1時間ごとのペースでモブデザイン的にチームで集まって、さらに上から下までリバイス版を確認してもらい調整しました。
基準にのっとって形を作る際重要なのは「その組織らしい観点や表現におさまる文言にできるか」だとチームでは考えています。「らしさ」の担保のためにはチーム内のいろいろな意見をいい感じに反映させる「ノリ」がポイントです。デザインプロセスの中で「いい感じ」とか「ノリ」という表現を使うことに抵抗を感じるかたもいらっしゃるでしょうが、基準さえあれば「これでよくない?」とか「こっちがいいよ」という意見を気楽に出し合えます。それによって「らしさ」は生まれるのです。逆にその環境づくりに時間を割くための効率化の道具が用語作成基準だと言ってもよいでしょう。
のべ190箇所程度の用語の見直しを実行し、基準にそぐわない部分や規定にしたほうが運用しやすそうな(メンテナンス日時のような案内寄りの日付の表記と、UIの処理として表す日付の表記の使い分けなど)部分を用例と一緒に規定するといったマイナーチェンジを用語基準側に追記しました。

主に調整が発生した箇所は
言回しが長い
受動態を使っていて説明がややこしい
の、世界2大煩雑要因がある箇所でした。
今回文言を簡潔にするため以下の基準を定めています。
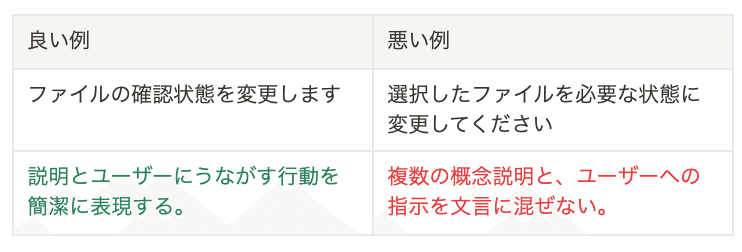
簡潔に表現する
1度に限られた数の概念に焦点を当てて短文にまとめる。

どちらも日本語としては間違いではないのですが、ボタンの用途を示すだけのTooltipの表記では、ボタンを使って実行する内容の指示まで書かず、用途説明に徹することで文言をどしどし短く削ぎ落とせます。
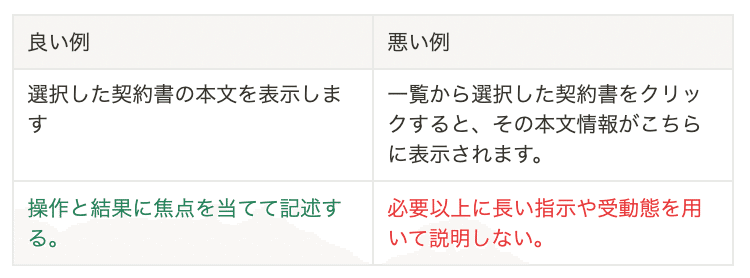
直接表現する
受動態を避け、シンプルで直接的な表現を使う。

よくある冗長表現が受動態を使ってしまった部分です。こうなる原因の多くは「操作による結果だけシンプルに」書かず、「操作後の処理をシステム側から受け取る自分目線で」書いてしまうことによります。受動態は特に禁じ手にして見直すと文言をラクにスッキリできるのでおすすめです。
運用するにあたって検討が必要な点
用語作成基準は、チームの意見を複数反映して最適化できたら完成〜!としたいところですが、運用するまでが基準です。
どのデータで管理すべきか否か問題
運用方法で悩ましい部分です。UIの文言は修正作業の都合上、共有しやすいGoogleスプレッドシート上で管理していますが、これは調整中の文言がFIXするまでの一時しのぎです。
ここから正とする文言をどのようなファイルで管理し、運用するべきか。例えばAdobe XDやFigmaのようなデザインアセットやコンポーネント集に管理済みの文字列を組み込むことまで考えられれば良いのですが、第一ステップ的にはセキュリティへの配慮と文言の一覧表示などの操作性を考慮することが重要そう。と、なるとCSVで一元管理した文言を、ローカルのExcelで必要に応じて編集するのが妥当でしょうか。
CSVのGit管理が今できること
出力したCSVはGitでバージョン管理するだけでも運用はできそうです。文字数の上限といった仕様に関するチェックはExcel上でデータの入力規則を定めるだけでも当面通用しそうです。こうした運用についてはエンジニアを始めとする開発チームの知見も必要となってきます。いっぺんに理想的な環境を作ろうとしないで開発チームも楽しく巻き込まれていただきつつ進めていくのが理想ですね。
まとめ
表記ゆれは人間のUI認知阻害や機械翻訳の表現ゆれにもつながるので適切になおそう
既存の規格を引用して対応範囲をすばやく絞り込もう
なるべくたくさんの人にレビューしてもらい、らしさを担保しよう
開発チームも巻き込んで運用のしくみについても検討しよう
LegalForceでは細部の品質保全に気を配れる、チームプレイのうまいシニアデザイナーを募集中です!
Meety も始めました。toBサービスについてでも会社のことでも、カジュアルにお話ししましょう〜!
この記事が気に入ったらサポートをしてみませんか?
