
ゼロからサービスを企画し、UIデザインを制作
本noteは初めてサービスを設計からUIデザインまで自分で行った制作工程を公開しております。
・プロジェクト内容:自主制作
・担当:ユーザーヒアリング、要件定義、UIデザイン作成
・期間:1ヶ月
「制作物」ポイカード
サービス名はポイカードと言って自分が持っているポイントカードを1つのアプリでまとめて管理できる&このアプリ内でも独自のポイントが貯まる1石2鳥のサービスとなっております。よりお得にをコンセプトとして作成しました。本noteはこのアプリを作成するまでの制作のフローです。
【制作物】作成したUIデザインはこちら
下記は画面遷移のフロー↓
本作品は、自身が所属するデザインコミュニティBONOの「ゼロからサービスを作ってみる」課題に対し、実際に実践し、その一連のプロセスをケーススタディとしてまとめた内容となります。
[プロセス]最終UIに至るまでの流れ
本ポートフォリオは以下の流れでお伝えします。

・自分だけで仮説(ユーザーの悩みや課題感)を立て、プロトタイプを作成しました。(ver.1)
・次にユーザーヒアリングを実施して、そちらを基に再度価値定義を行う
・ブラッシュアップしてUIデザイン作成。(ver.2)
Ver.1作製までの流れ
1.作成するものを決める
自分はアイデアを0ベースで作るのは苦手なため、自分が作りたいものではなく、元からニーズがあるものをリサーチしてから作成しようと考え、周りの人達にヒアリングをしました。そうすると、母が「ポイントカードとかまとめて管理できたらいいのにね」という話を聞き、これは確かにと僕も多いニーズも多そうなポイントカード管理アプリを作成することを決めました。
2.ニーズがあるかリサーチ
まだ、私の主観だけで本当にニーズがあるかはわからなかったため、とりあえずリサーチしてみようと考え、色々調べてみると2つのことがわかりました。
キャッシュレス決済の市場はどんどん拡大している
現在ポイントカード管理アプリはある(ただ認知度も低く、あまり知られていない)
ポイントカード管理アプリ
●Stocard
サービス説明
1・ポイントカードをまとめて管理できるアプリ
2・様々なポイントカードを1枚のアプリに集約できる
3・たまにバーコード読み取られない
●MembershipWidget
1・ポイントカード登録できるよ。有効期限切れとかも設定できる
2・クーポンとかも登録できる
3・apple watchで決済できる
参考
以上の結果からキャッシュレスの流れ・デジタル化の波は確実に今後増えていくため、ポイントカードのデジタル化の需要も確実にあるはずなのに、既存のポイントカード管理サービスの認知度が増えないのはなぜだろうと考えました。こちらを踏まえ、今回私が作るサービスの価値を仮説で定義することにしました。
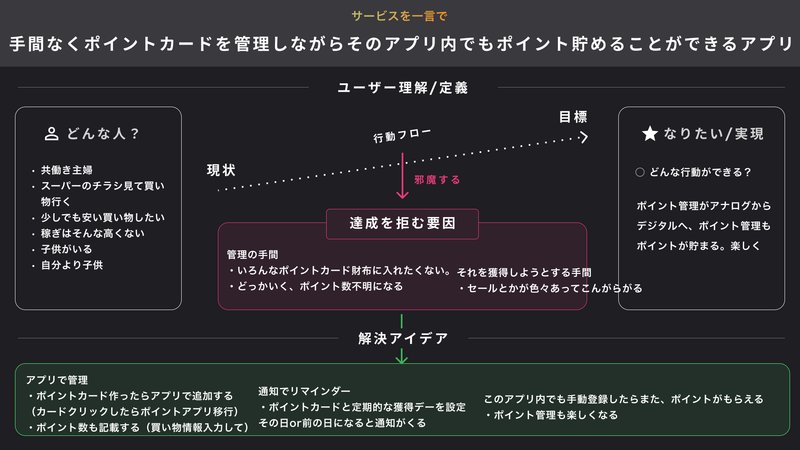
価値定義&プロトタイプ作成


この時点のサービスゴールとしては手間なくポイントカードをまとめて管理できるようになることです。ただこれだけだと、上述のポイントカードアプリサービスと同じ感じになってしまうと考えました。差別化としてユーザーさんにより価値を感じてもらうべく、ポイント管理アプリと相性の良いポイ活を融合させてはどうだろうかと考え、ポイント管理しながら、そのアプリでアプリ独自ポイントも貯めることができるというコンセプト決定をしました。このコンセプトを基にプロトタイプを作成しました。
実際に完成したものがこちら
機能は以下の通りです。(プロトタイプなのでざっくり説明)
HOME(カード)でポイントカードを登録して言って登録したカードをバーコードにかざすだけで、使える
貯めるというページではどうやったらポイントが貯まるかをみて、書いてあるミッションを達成したらポイントがもらえる。
ウォレットページでは現在所持しているポイントがどれくらいか確認し、その所持ポイントをAmazon券と交換できる
マイページで細かい設定や所持チケットを交換できる
この段階ではデザイン性は重視せず、最低限の機能だけ作成しました。(3日ぐらい)。このプロトタイプと自分の仮説を基にユーザーヒアリングを行いました。この時は今のものとは別物になるくらい改善するとは思いませんでした笑
ユーザーインタビュー
プロトタイプを作ったところでニーズがあるかを検証すべくユーザーインタビューを行いました。
今回は総勢8名の方にご協力いただきました。ありがとうございました!
ヒアリング内容は下記にまとめてあります。
ヒアリングで聞いたこと
1.ポイントカードにまつわる生活を聞く
Q.何個くらいポイントカード使用してますか??(・把握できてるかみる)
Q.各ポイントカードのポイント数とか気になりますか?(・自分の考えているアイデアで必要)
Q.どうやって普段ポイントカード管理してますか?(・それを手間だと思うか確認の導入)
Q. ポイントカード管理しててどう思いますか?(・+かー感情か知りたい)
Q.ポイ活系のアプリやったことありますか?やってみたいか(・自分のアイデアで知りたい)
2プロトタイプを見せて、どう思うかざっくばらんに聞く
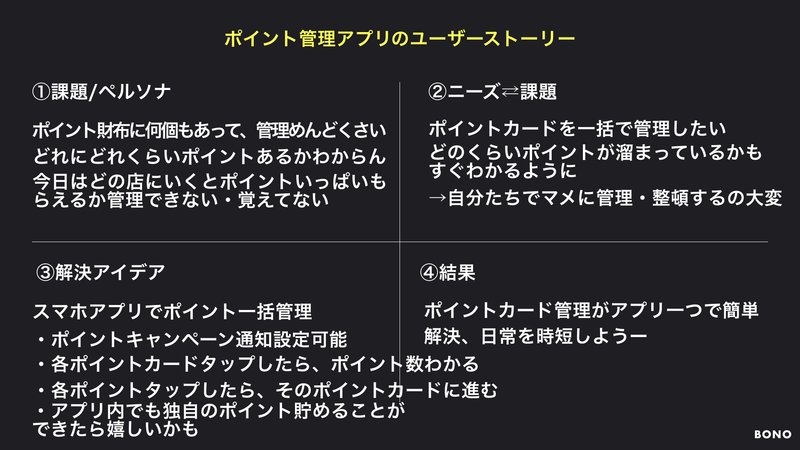
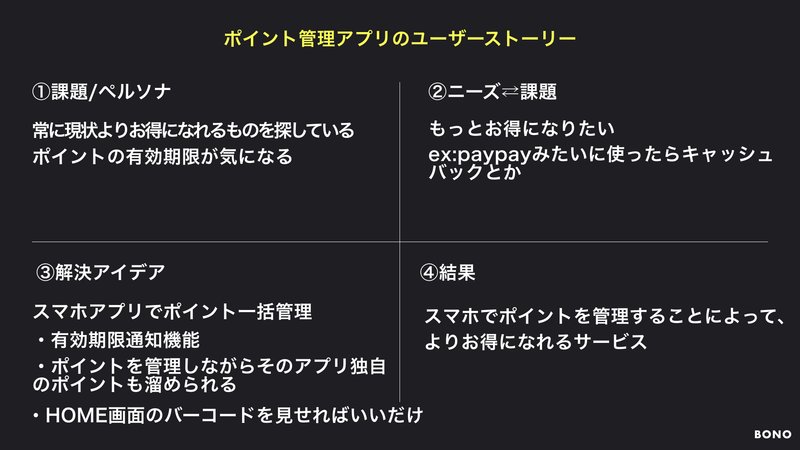
ヒアリング結果要約
1.出てきた反応まとめ
結果
1.色々課題がでた。(自分が想定していた課題とは全然違う課題をみなさん思っていた)
今のままだと現実性がない(ユーザーにしか得がない。利益を生み出せる構造)
ポイント貯める手段が少ない
ポイント数が気になるというより、ポイントの有効期限が気になる
なるべく全部のカードを一括で管理したい
アナログから変えたくない人もいる(メリットがないと利便性以外)
2.アイデアを色々もらえた。
ポイ活アフィリエイト・広告
登録しているポイントカードでこの商品買ったらポイントゲット的な
ポイント交換のバリエーション変化(amazonギフト券使わない人も割といる)
主婦はお得感がないと乗り換えない
位置情報取得して、使用するポイントカードが一番上にくる
HOMEの所持しているポイントカード表示順をカスタマイズできるように
課題解決のサブをポイ活かポイント有効期限のどれかにフォーカスした方が良い
ポイ活機能をもっと買い物する以外にも使ってもらえた方が良さそう
□ 今のアイデアに対して
ポイントカードを一括で管理できるのはめちゃくちゃ嬉しい。
今のままだと現実的ではないのでお互い得する形にするのが事業構築として良さそう
ポイント数見れるよりはポイントの有効期限をみたい
ポイ活機能はそのアプリを使うべきお得感があって良いと思う
ヒアリング結果からわかったこと
わかったこと - 全てを鵜呑みにしない
【今回コアだと思ったポイント】
便利なだけじゃ人は使わない。=たとえ便利でも現状維持で大丈夫
【理由】
ヒアリングした人の中でポイントカードは全部アナログだがスターバックスのポイントカードだけはアプリで管理している。理由はその方がお得だからという声があった。また、普段現金派の人でもPayPayがとてもお得な還元セールをやっているときはPayPayを使用する
【声】新しいものは基本的に怖いし使いたくない。例え便利なだけじゃ
【声】お得感があると良い。(それを使わないと損するみたいな)そうしたら乗り換えざるえない
【声】使いやすい、わかりやすいというのがめちゃくちゃ大事
3.改善するポイント
【今回コアだと思ったポイント】
ユーザーが自然にお得感を感じるようにする
>>現状のプロトタイプだと機能が分かりにくい+ポイント獲得機能が少ないため、価値をいまいち感じにくい設計になっている。分かりやすいUI設計
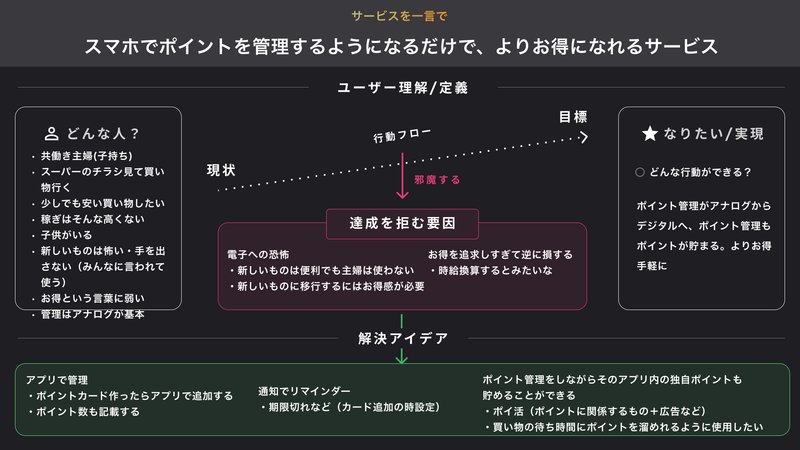
再度価値定義


以上のことから本サービス(ポイカード)はアナログでポイントを管理するより、より便利・お得に管理できるサービスです。便利なだけだと現状維持で変えようとはならないため、アナログで管理するよりデジタルの方が便利+お得ということをアピールすべく、解決策としてポイカード独自のポイントも貯めることができるというアイデア・機能を搭載しました。そしてこの機能はこのアプリでポイントカードを使うだけで自然に貯まるように設計したのでより価値が感じやすくなったかと思います。
要約すると目的が[より便利に]でそのための手段として[ポイントカード管理]にしています。
完成!!
そして実際に完成したアプリはこちらから!!

作成したUI解説
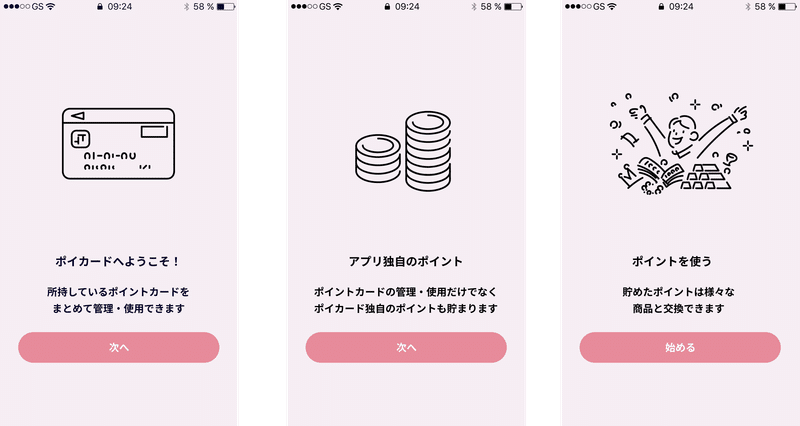
1.導入部分

こちらのパートでは簡単な機能説明を事前に行うことでユーザーにこのアプリを使用するメリットを訴求しています。
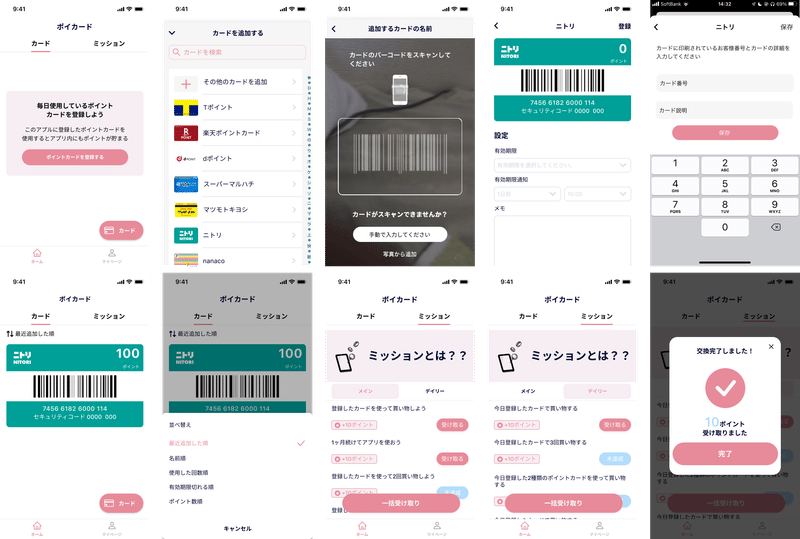
2.HOME〜ポイント登録まで

なるべく、分かりやすいUIを心がけて作成しました。初めて訪れるユーザーにはポイントカード登録しやすいように細かい説明文とボタンを用意しました。追加する際も検索からも索引して調べることができるような仕様にしています。そして実際に追加するとバーコードを見せるだけですぐに使えるようなUIにしました。一つのカードがでかいので左上に表示する順番をカスタマイズできるテキストを配置し工夫しました。また、homeでポイントカードを登録するだけだとお得という価値が伝わりにくいのでカード登録とポイント獲得をHOMEで両方できるような設計にしております。
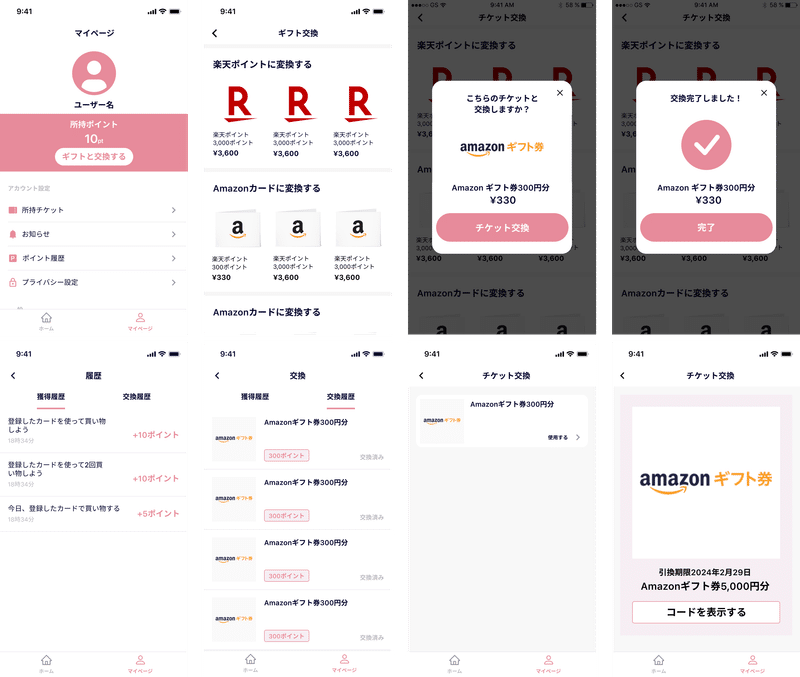
3.マイページ

マイページから現在持っているポイント数やポイントをギフトに交換できるような仕様にしております。
感想
なんとかやりきりました!!
初めて何かゼロから企画していろんな人に協力していただきながら、このアプリデザインを作れたと思うと感無量です。これからも日々デザインを通じて、想いをデザインに落とし込んでいけたらと思います。
こんな長い文を最後まで読んでいただきありがとうございました!!これからもよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
