
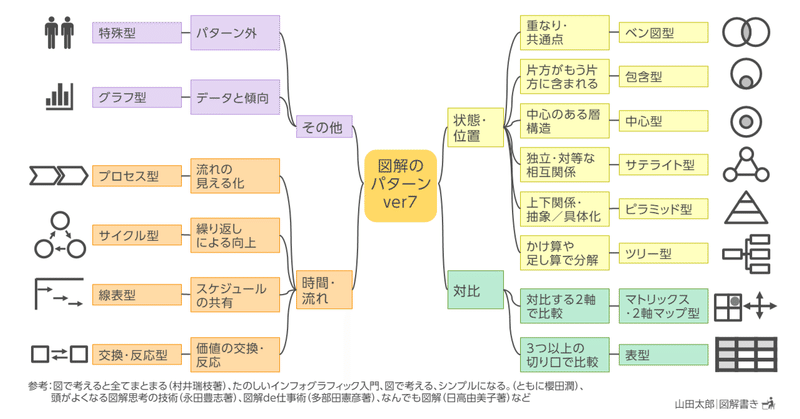
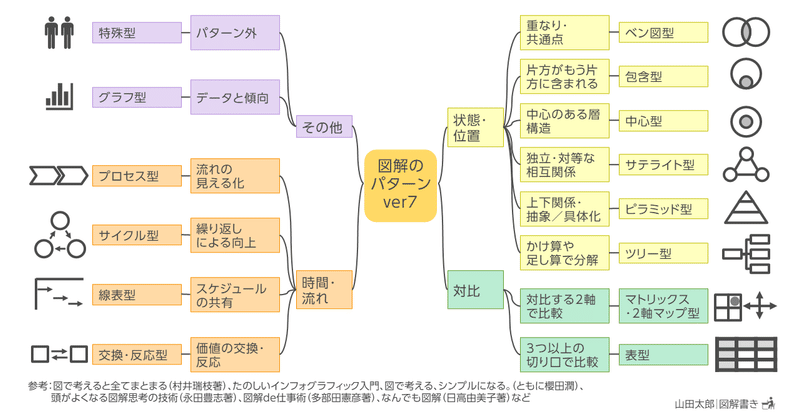
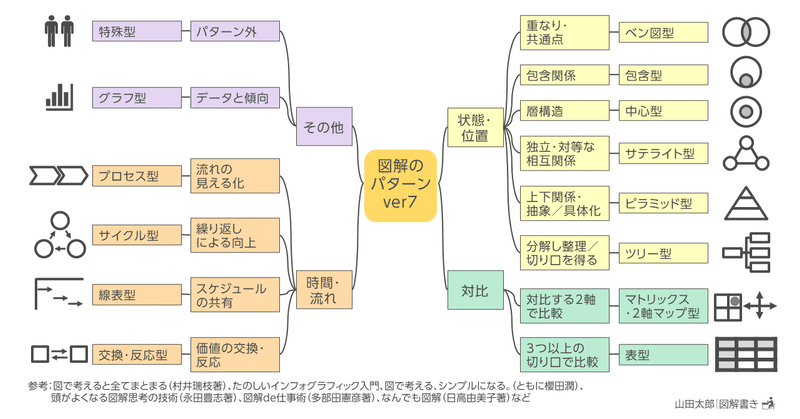
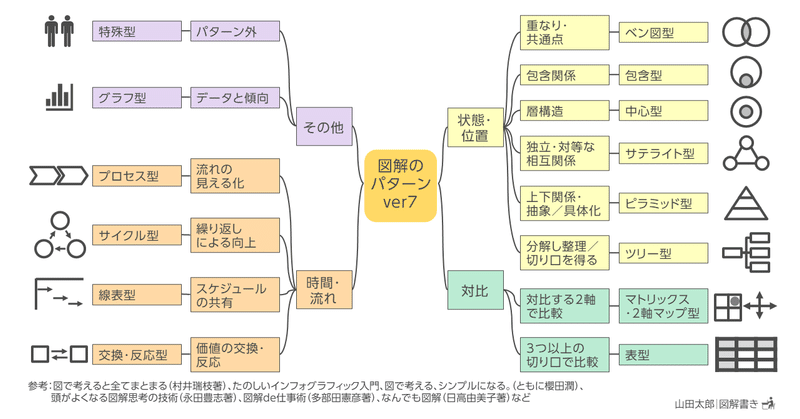
【図解648,649】図解パターンの説明と使用例(2023/1/8 ver7へ改良)

私の使っている図解のパターン4グループ14種類を、簡潔な説明と使用例つきでまとめました。
特に使いやすいパターンは後ろに★をつけたのでまずはそれを中心にさらっと読み、「後日この図解パターンはどういう意味だっけ?」という時や、自分で図解を書いてみる時に関係する部分を見返す、という読み方がおすすめです。
一番最後に補足資料として図解パターンの判断例も載せましたので、よろしければご活用ください。
私自身もすべてのパターンを完璧に暗記しているわけではなく、必要に応じてこの画像を見返しています
2023/1/8 ver7へ改良
ver6→ver7の変更点
・全体像の画像をパワーポイントでリメイク(今まではimindmapを使用)
・「ドーナツ型」を「包含型」と「中心型」に分割。見出し番号の変更、中心型の例を変更
・「交換型」を「交換・反応型」へ変更
・「表・比較型」を「表型」へ変更
・グループ名を微修正(「状態・位置関係→状態・位置」、「対比・整理→対比」へ変更)
・図解パターンの判断例を更新
・本noteの説明文を読みやすいように一部修正
●状態・位置グループ
ある位置時点における状態や位置関係を表現するグループです。
重なりを表す「ベン図型」
片方がもう片方の一部の要素だけで構成されている「包含型」
大事なものを中心に、内と外の層構造を表現する「中心型」
独立した重要な関係を表す「サテライト型」
上下関係や抽象/具体を表現する「ピラミッド型」
分解して整理したり切り口を得る「ツリー型」
の6つがあります。
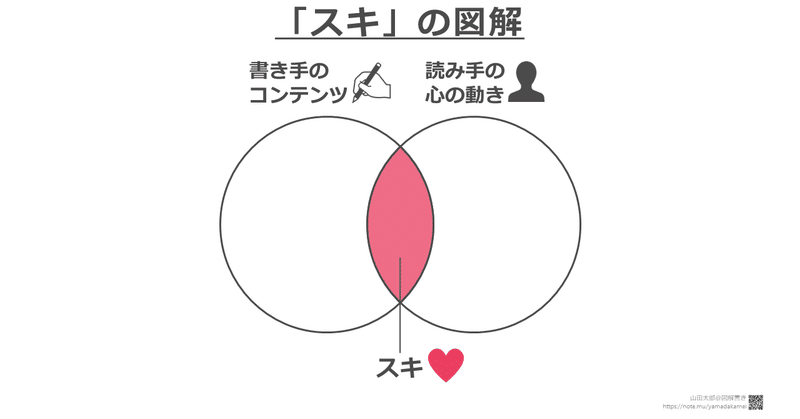
1.ベン図型(★)

2〜3個の要素の重なりを表現する図解です。
重なり部分の価値が高いことを表現する場合が多く、「自分(自社)の3つの強み」や「好きなこと・得意なこと・ニーズのあることの重なり」などの使い方をします。
円の2つの項目を軸に取るとマトリックス・2軸マップ型にも変換可能です(ただし意味合いがやや変わるので内容に応じた使い分けが重要)。
重なる要素が3つの場合はマトリックス型にはできないので、よりベン図での表現が向いていると言えるでしょう
2.包含型

「鳥と動物」など「片方がもう片方の一部の要素だけで構成されている」包含関係を表現する図解です。
概念の広がりを表現するのに向いています。「中心型」との違いは「外側の円は内側の円の内容を含んでいること」です。
以前は「包含型」と「中心型」をまとめて「ドーナツ型」としていましたが、表現したい意図が微妙に異なるためver7からドーナツ型を分割しました
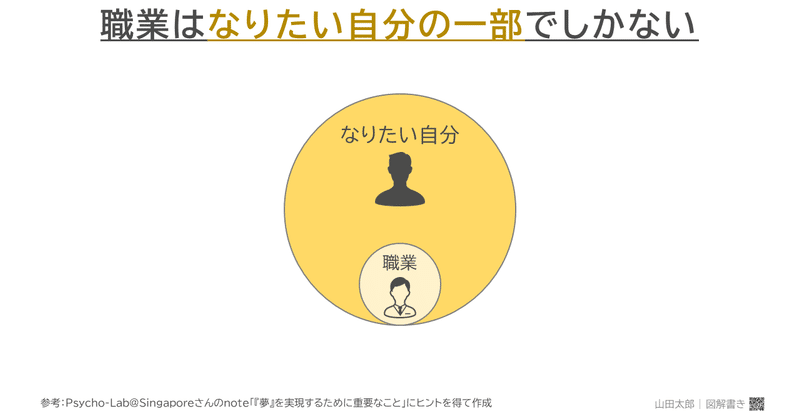
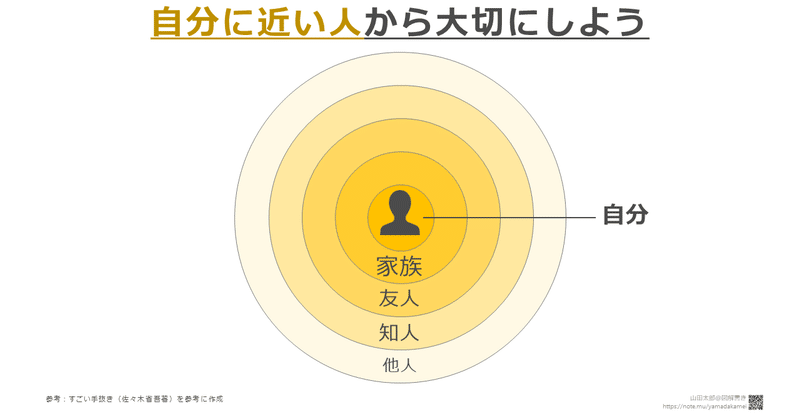
3.中心型

大事なものを中心に、内と外の層構造を表現する図解です。
「大事なものが中心にある」ことと、それとの距離感を表現したい時に向いています。
「包含型」との違いは「内の円の内容は外の円に含まれない(上の図解例なら「家族は友人には含まれない」)ことです。
以前は「包含型」と「中心型」をまとめて「ドーナツ型」としていましたが、表現したい意図が微妙に異なるためver7からドーナツ型を分割しました
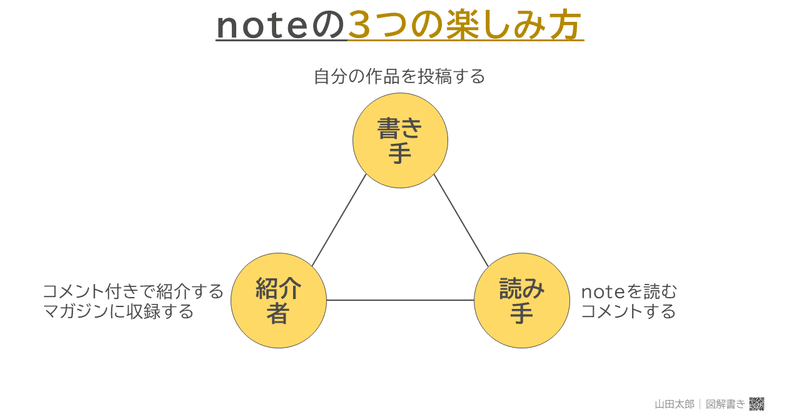
4.サテライト型

「各々が独立した重要な要素」を表現する図解です。「3つのポイント」など箇条書きするような内容と相性がいいです。
ベン図型は「重なる部分が主役」なのに対し、サテライト型は「それぞれの項目が主役」になりやすいという違いがあります
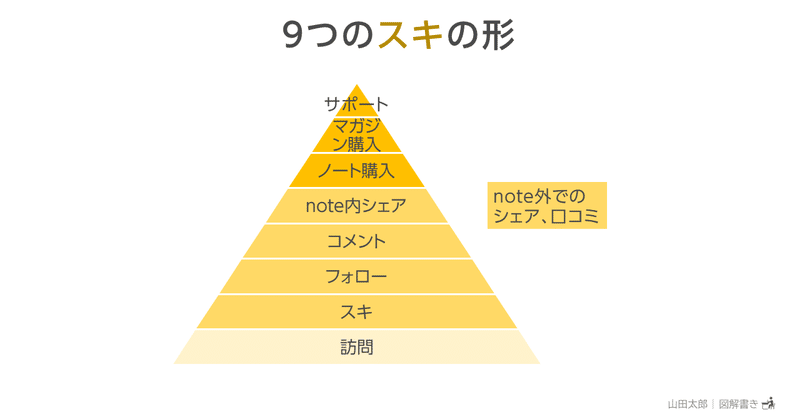
5.ピラミッド型

組織図などでの上下関係や、具体/抽象の関係などを表現する図解です。
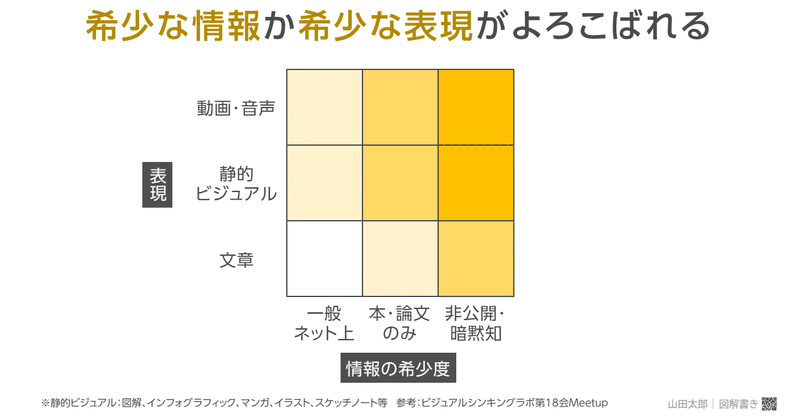
ピラミッドの形をしているため、「上の要素ほど数が少ない(≒希少)」というニュアンスを含むことが多いです。組織図や、目の前に起こっていることに「なぜ?」を5回繰り返す、などの掘り下げに使います。
ツリー型と少し似ていますが、ピラミッド型はどちらかというと全体像の表現がメイン、ツリー型は個別の要素にもある程度重点が置かれているという違いがあります。
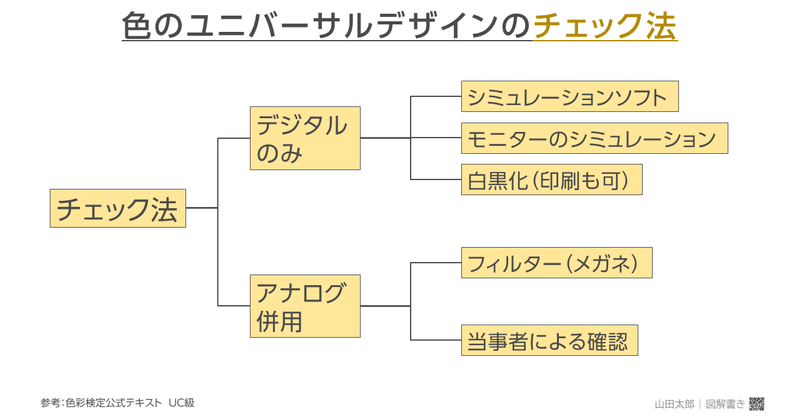
6.ツリー型

対象をかけ算や足し算で分解し、整理したり切り口を得るための図解です。
会社の組織図などもこの図解のパターンになります。同じものでも分解の切り口で見えるものが変わるので、目的に合わせた切り口の設定が重要です。
また、もれなくダブりなく(MECE)を意識すると分解した後の切り口を考えやすくなります。
ピラミッド型と少し似ていますが、ピラミッド型はどちらかというと全体像の表現がメイン、ツリー型は個別の要素にもある程度重点が置かれているという違いがあります。
ちなみに、パワーポイントで作る時はsmart art機能を使って大枠を作り、「図に変換」して細部を調節すると見やすくなります
●対比グループ
2つ以上の項目を対比したり整理するグループです。
2つの軸で整理する「マトリックス・2軸マップ型」
3つ以上の切り口で比較する「表型」
の2つがあります。
1.マトリックス・2軸マップ型(★)


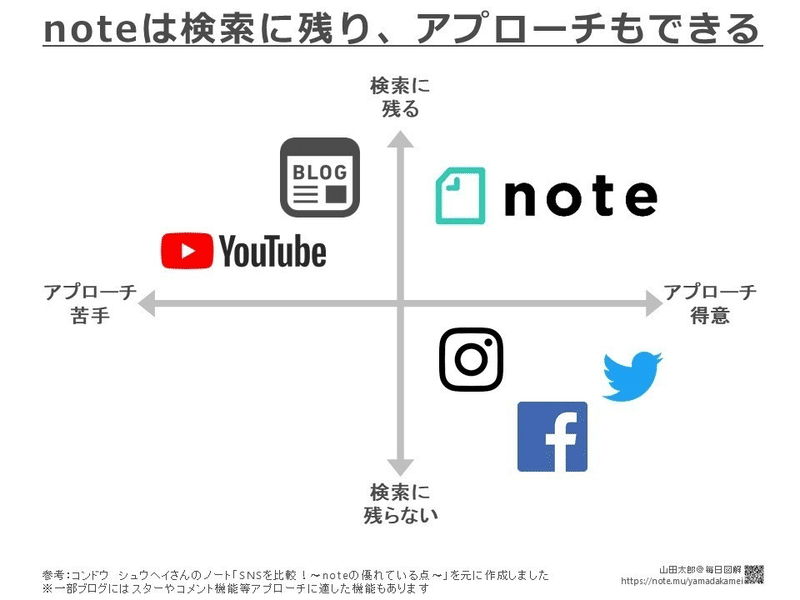
要素を2つの軸で整理する図解です。
マトリックス型(上の図解)、2軸マップ型(下の図解)ともに「右上」に価値が高い=強調したいものが配置されるように軸の取り方を工夫するのがポイントです。
2つの使い分けとしては、
マトリックス型(上):「ある・ない」、「大・小」のように項目間の変化が大きいもの
2軸マップ型(下):項目間の微妙な違いを表現したい場合や対称的な概念(論理と感情、データと感覚など)を軸に使いたい場合
が目安となります
マトリックス・2軸マップ型の軸を2つの円にすると、ベン図型にも変換可能です(ただし意味合いがやや変わるので内容に応じた使い分けが重要)
2.表型

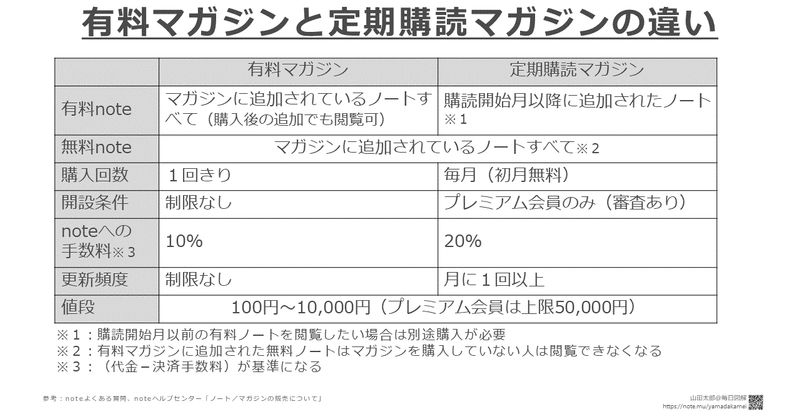
複数(通常は3つ以上)の切り口で整理・比較する図解です。原則として、比較したい項目を横に並べます。
上の図のように文字で説明するほか、◯△✖︎で単純化して表現したり、優れている部分に色をつけて強調したりすることもあります。
特に情報量が多い場合にもれなく検討したい時に有用です。
特に重要なポイントに絞って比較したい時はマトリックス・2軸マップの方がより伝わりやすい場合もあります
●流れ・時間グループ
時間の流れやそれによる変化を表現するグループで、時間の流れを反映した矢印やホームベース型の図形が使われることが多いのが特徴です。
一方通行の流れを表す「プロセス型」
循環する流れで上昇や成長する「サイクル型」
スケジュールを可視化する「線表型」
価値の交換や反応を表す「交換・反応型」
の4つがあります。
1.プロセス型(★)


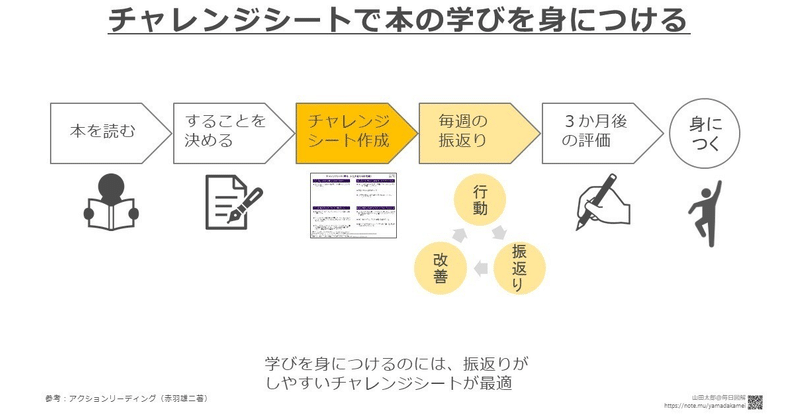
手順や流れなどを見える化する図解です。とても使い勝手のいい図解で、マニュアルや手順書などでもまずこの図解で大枠を示し、詳細を文字で補足する形にするとわかりやすくなります。
ヨコ型(上の図解)とタテ型(下の図解)があり、ヨコ型は期間の違いをより正確に表現したい時(画像が横長の場合)、タテ型は多くの情報量を盛り込みたい場合に特に向いています。
類似パターンとして、1本の線で時間の流れを表す「タイムライン型」の図解もこのマガジンに入れています
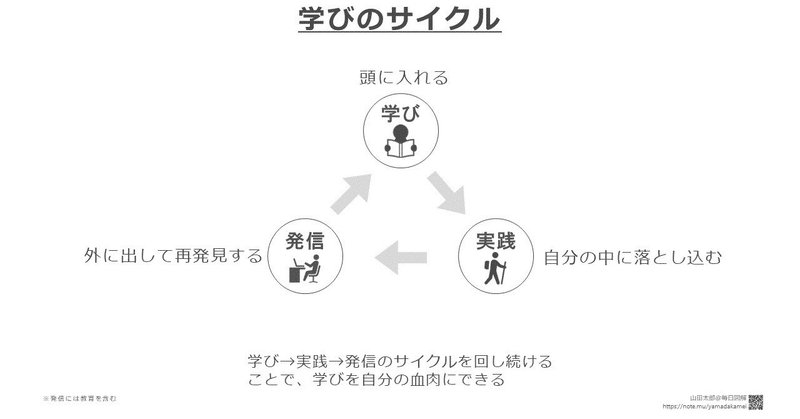
2.サイクル型

繰り返しによる向上や成長を表現する図解です。ビジネスや学びでよく使われるPDCA(計画→実行→振り返り→改善)サイクルが代表的です。
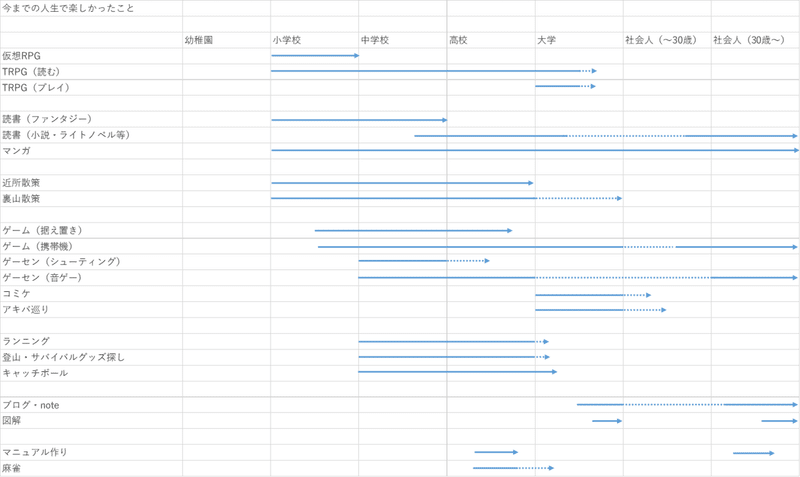
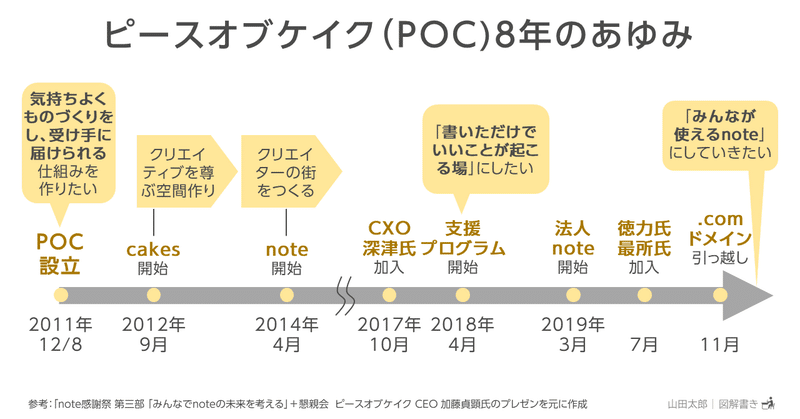
3.線表・タイムライン型


時間の流れを矢印で表現する図解です。チームでのスケジュールの共有や今までのできごとなどを表現するのに役立つなどに役立ちます。
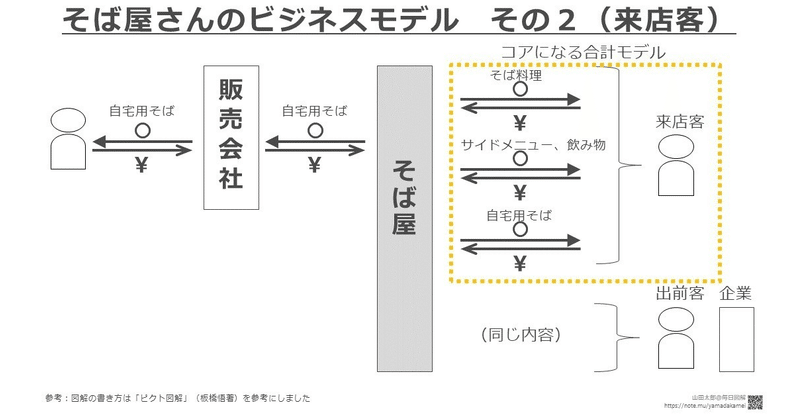
4.交換・反応型

お金と商品・サービスなどの価値の交換や、「悪口を言われたから言い返した」のような反応を表現する図解です。
「渡す」「もらう」に時間の流れがあるためこのグループに入れてあります
ビジネスの場面で広く役立つ型で、それ以外にも鎌倉時代の武士の「御恩と奉公」やSNSでフォローしている人同士などもこれで表現できます。
「渡す→もらう」や「行動→反応」に時間の流れがあるためこのグループに入れてあります
●その他グループ
今までのパターンに入らないグループです。
数字を扱う「グラフ型」
ピクトグラムや図形を使った絵のような、いずれのパターンにも当てはまらない「特殊型」
の2つがあります。
1.グラフ型

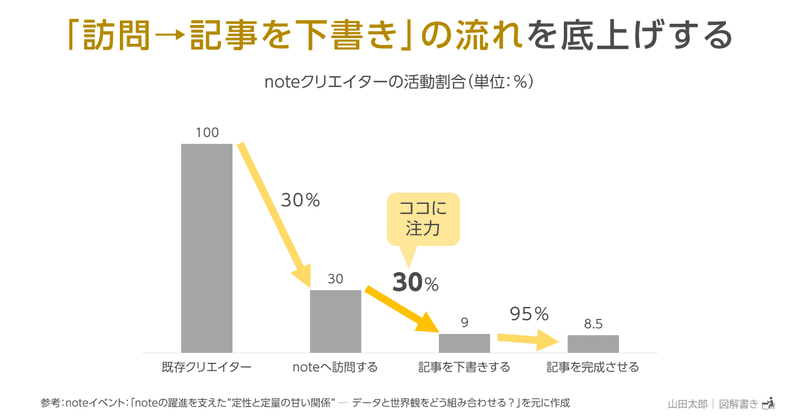
参考:【図解638~640】「noteの躍進を支えた”定性と定量の甘い関係” ─ データと世界観をどう組み合わせる?」で印象に残った内容の図解3つ
数字を棒グラフや折れ線グラフなどのグラフの形に表し、傾向をつかむ図解です。
傾向が一目でわかるので各種記事や書籍などにも広く使われています。グラフ型は情報の信頼性が重要なので、データの出典は必ず明示しましょう(私は「イメージグラフ」もよく使いますが)。
なお、意図的に誤解させるような表現(軸をいじって変化を実態以上に大きく見せるなど)をする人もいるので注意が必要です
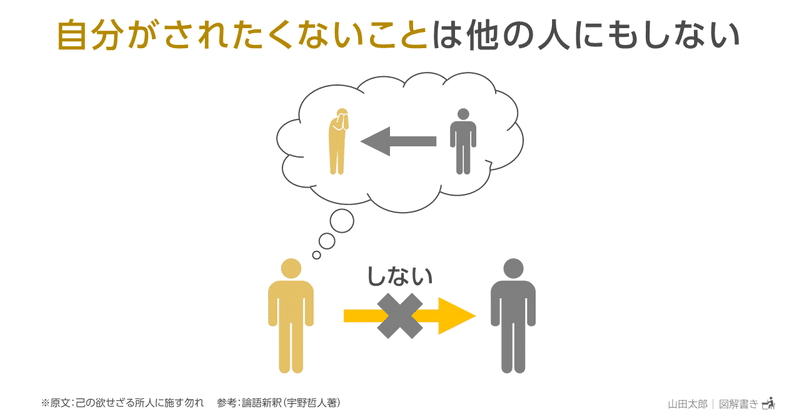
2.特殊型

ここまでに紹介した図解パターンを使わず、自由な発想で作成するタイプの図解です。
ピクトグラムやアイコンを使いながら「絵」のように自由な表現ができるのが特長で、その反面図解の特性である「構造を本質的にとらえ、他の事柄に応用する」という面ではやや不利になります。
まずは他の定型パターンで考えてみて、思いつかない場合に特殊型にする、という流れにするとバランスがよくおすすめです。
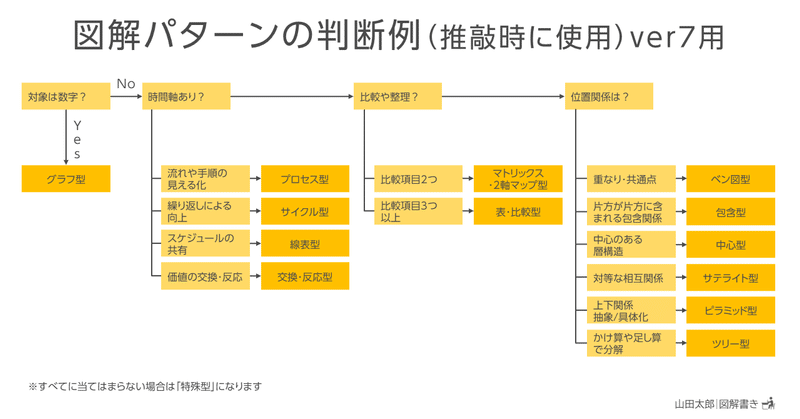
●図解パターンの判断例

図解パターンの判断例です。左から右に質問に答えながら進むと推奨される図解パターンがわかります(ちなみにこれはツリー型です)。
図解パターンの全体像の「まずどのグループに属するかを判断→当てはまるグループの中でどのパターンに当てはまるかを判断」という流れになっています(どれにも当てはまらない場合は「特殊型」になります)。

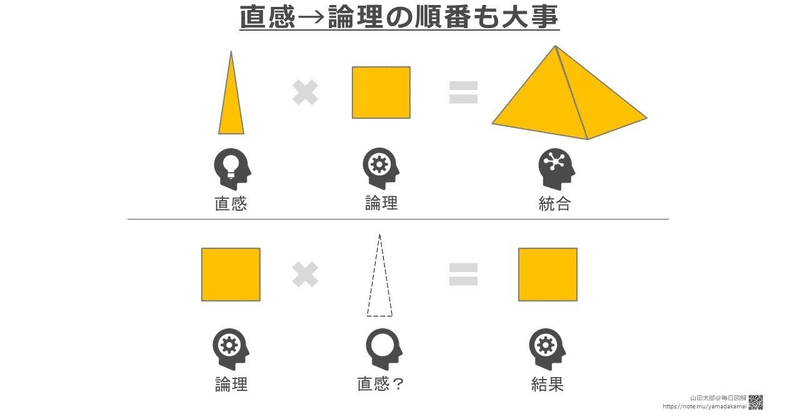
ただし、最初からこれを使うと直感が活かしにくくなる可能性があるため、
まず自分の頭で図解パターンを考えて下書きをする
その後で判断例を参考に他のパターンでも表現できないか考える
という順番で考え、2.の推敲のタイミングでの使用をおすすめします(下の図解参照)。

図解パターンの説明は以上です。
簡単ですがポイントになる部分やコツなども盛り込んだので、図解を描いたり見たりする時に、より楽しむ助けになれば幸いです。
また、図解パターンに興味が湧いたら、ぜひ図解パターン別マガジンで他の図解も見てみてくださいね。より理解が深まって面白いはずですよ。
お読みいただきありがとうございました!
おまけ(図解パターンの変遷)
ver1

ver2

ver3

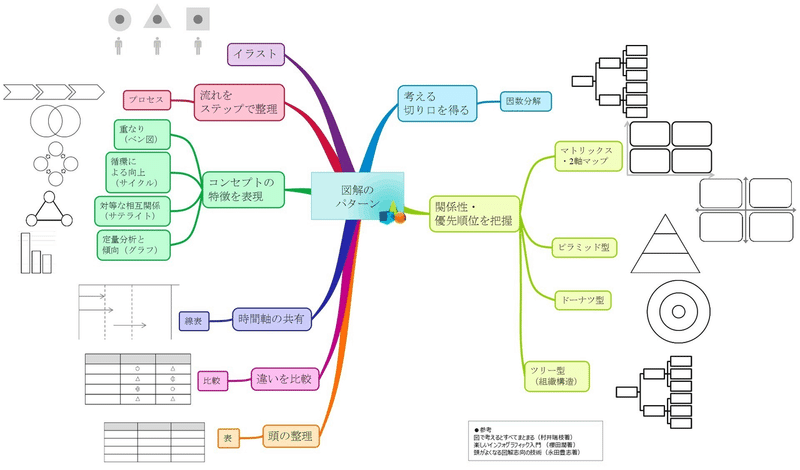
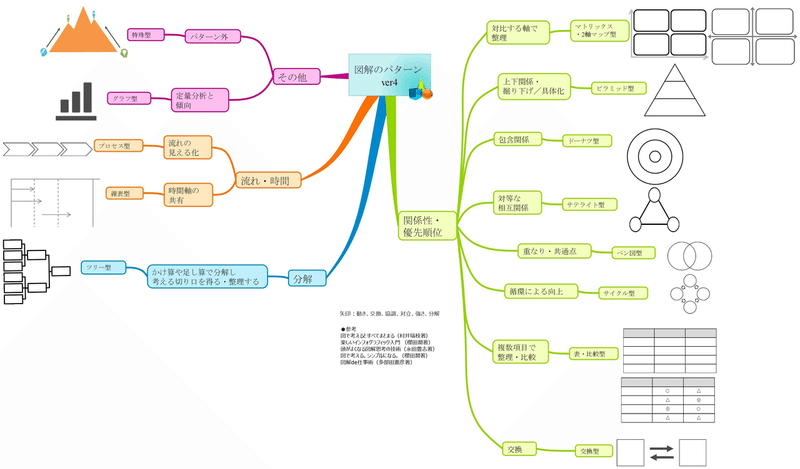
ver4

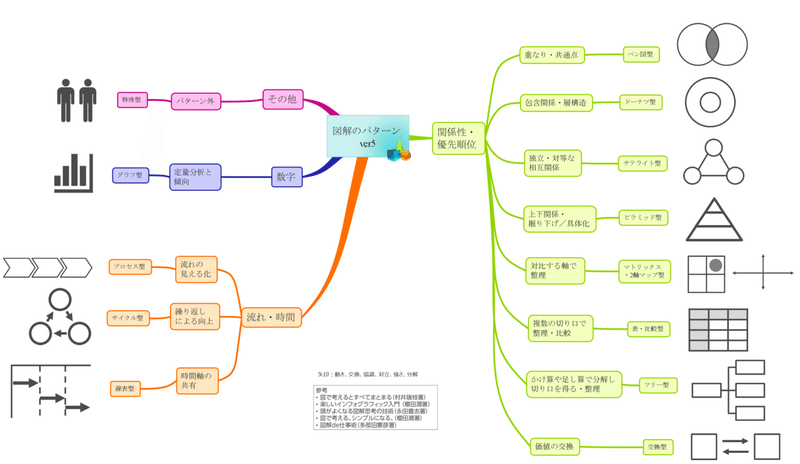
ver5

ver6

ver7(現在)

●関連note
このnoteを書いた人→図解でわかる山田太郎
お気持ちだけで充分です😊 もし良ければ、感想をコメントやシェアの形で表現していただけるとうれしいです😉
