
〈勉強ログ〉CSS 線状グラデーション
本日は線状グラデーションをまとめます。
こちらに書かれている説明を見ながら、真似してやってみました♪
(1) グラデーションをかけたいもの(backgroundやcolor)のあとに、 :linear-gradient と記述します。
(2)グラデーションにしたい色の配分を記述します。
普通に記述すると、上から下に向かうグラデーション。
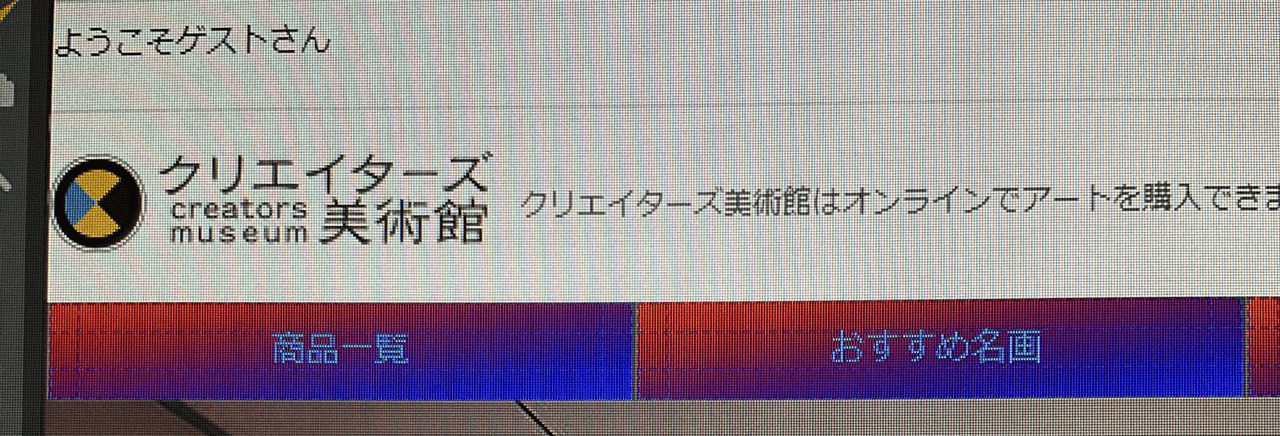
例1
(red 10%, 30%, blue 90%)にすると、こんなグラデーションに。


赤を先頭から10%、青は全体の90%の位置から末尾まで。
変化の中間点は50%(真ん中)ではなく30%の位置となる。
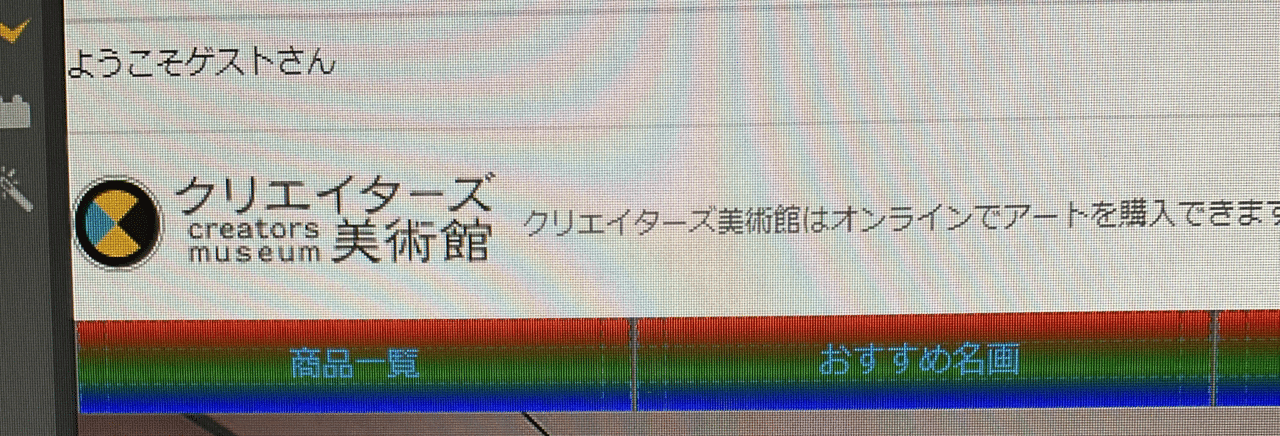
例2
(red 40%, yellow 30%, blue65%)にするとこんなグラデーションに。

色が経由する点は昇順に並べる。次の経由点が小さな値になると、前の経由点を上書きすることになり、急な変化になる。
ここでは黄色が急な変化になっている。
(3)様々なグラデーション
例1
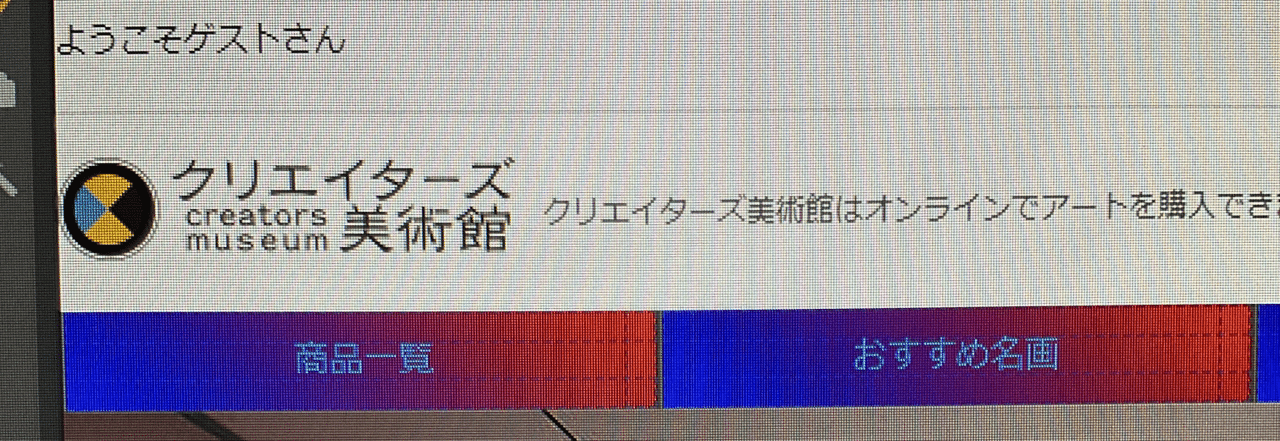
45度に傾けたグラデーション(45deg, blue, red )

例2
右下から左下に向かうグラデーション(to left top, blue, red)

例3
下から上に向かうグラデーション(0deg, blue, green40%, red)
青から始まり、長さ40%のところで緑になり、赤で終わる。

うーん、分かったような、分からないような。
いろいろ試してグラデーション作っていくのが良さそう!
とりあえず分からないものを、わかるまで調べるもんで、なかなか先に進まない。。。
亀並みのスローペース🐢
この記事が気に入ったらサポートをしてみませんか?
