
Origami Studio でインタラクティブプロトタイプ
Origami Studio とは
Facebook謹製の、より実装レベルに近いプロトタイプを実現できるプロトタイピングツールです。リッチなアニメーションやテキストの入力などが実現可能です。
基本操作
Origami Studio では、インタラクションとそれに対する操作を設定して動きを作っていきます。
今回は、横スクロールするエリアを作ってみます。
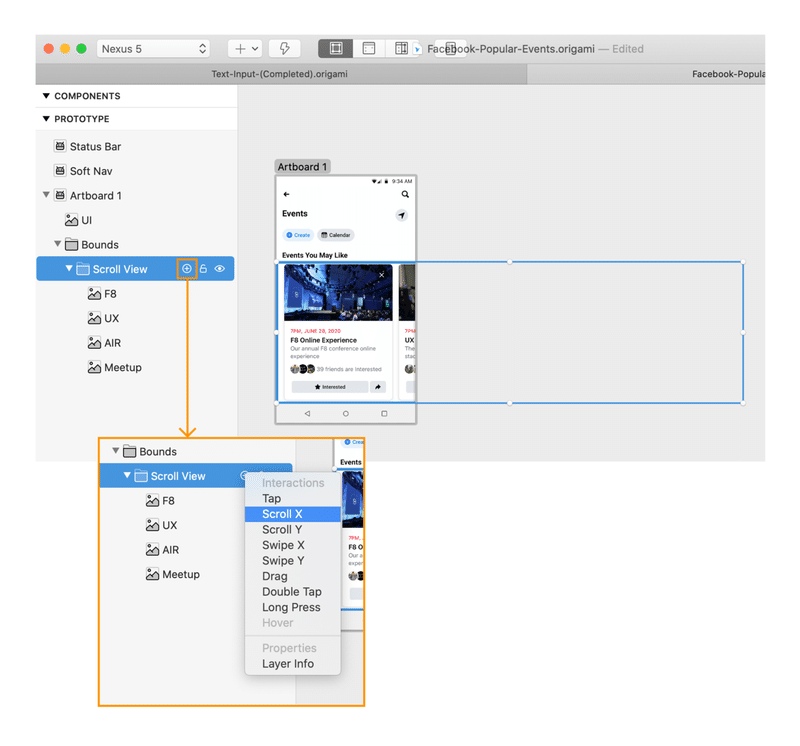
まず、要素の「+」ボタンを押して「Interactions」からお好みのインタラクションを選びます。(今回は「Scroll X」を選びます)

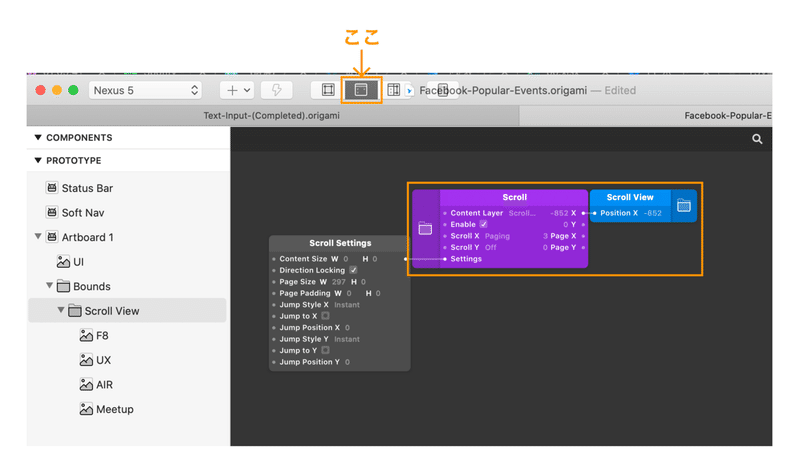
そうしたら、上部のアイコンで表示を切り替えてみましょう。
真ん中を選択すると、下のような画面が表示されます。

ここには、「パッチ」という動作のコントロールを制御するやつらがいます。さきほど作成した「Scroll X」のインタラクションも、ここに表示されているはずです。
紫のパッチで横スクロールイベントを補足し、青いパッチでスクロール位置を変更するよ、という感じです。(プログラミングで言うと、イベントリスナ・イベントハンドラみたいなイメージ?)
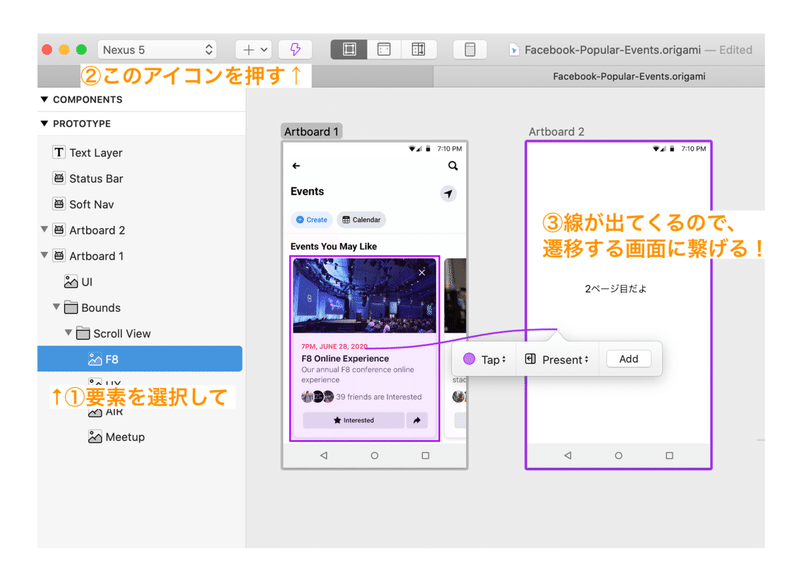
画面遷移を追加する場合は、こんな感じでできます↓

動画を貼りたかったけど、なぜかGIFがアップロードできなかった...
動画はこちらで見ることができます!
すごいところ
複雑なアニメーションや挙動が再現できるのがすごいです。
上で紹介した意外にも、テキストを入力して検索できたり、画像を拡大縮小できたりもします。
Sketch や XD のプロトタイピング機能では、横スクロールやテキストの入力といったリッチなプロトタイプは作り込めないので、より実装レベルに近いものが作れるなと。ユーザーテストがやりやすそうです。
サンプルやチュートリアルが豊富で、上記のサンプルも DL して自身で動かしてみることができます。
気になるところ
ドキュメントが英語なのと、パッチの概念・使い方がちょっと難しいので、学習コストがやや高めかも。
パッチの制御はややプログラミングチックなので、エンジニアは意外ととっつきやすいかも?(ちなみに私は絶賛苦戦中です)
覚えたら色々できそうなので、もう少ししっかり練習したいな〜!という感じです。
Origami Studio は無料で DL して使えるので、是非試してみてください🤗(今のところ Mac でのみ動作します。Windows はまだ対応してないようです...)
この記事が気に入ったらサポートをしてみませんか?
