
Wordpress テーマEASELのカスタマイズ② ~グローバルメニューのレスポンシブ対応とサイト上部の白い空間を滅する編~
EASELの外観カスタマイズ>メニュー>固定ページのリストをグローバルメニューとして利用したい話
(もっと詳しく言いますと、「モバイルでアクセスしたときはEASEL搭載のハンバーガーメニューを表示かつPC版のグローバルメニューを非表示」にし、「PCでアクセスしたときはEASEL搭載のハンバーガーメニューを非表示にしPC版のグローバルメニューを表示」したい)
あとデフォルトで表示されているサイト上部の白いスペースを消したい
…という話をします。
相変わらず素人がアーデモナイコーデモナイの結果なんとなくそれっぽくなった、という程度なので環境によってはうまくいかないかもしれません!
固定ページのリストをグローバルメニュー化する方法についてはこちらが詳しいです。いまからするのはこの設定が終わったあとの話です。
グローバルメニューの格納場所
↓ちょっと前置きが長くて恐縮です。
EASELのグローバルメニューは固定ページのソースを見るに<header></header>内<nav role="navigation" ~略></nav>にて記述されています。この<nav>についてCSSでいろいろ定義してやれば、冒頭の
モバイルでアクセスしたときはハンバーガーメニューを表示かつPC版のグローバルメニューを非表示にし、PCでアクセスしたときはハンバーガーメニューを非表示にしPC版のグローバルメニューを表示したい
が実現できそうです☺︎
ただしこの<nav>についてCSSを書くと、EASELではヘッダーだけでなくフッターメニューにも影響します。自分の場合は、ヘッダーのグローバルメニューはレスポンシブ対応したいがフッターメニューは共通で表示したかったので、<nav>ではなくさらにひとつ下の階層の<li id="menu-item-〇〇〇(数字)" ~略>に影響するようにしました。
ちなみに「menu-item」はWORDPRESS Codex日本語版によると
管理画面→外観 → メニュー 内に作られたナビゲーションメニューのアイテムを返します。この関数は、メニュー名、ID またはスラッグを受け取り、そのナビゲーションメニューのすべてのアイテムを返します。返されるメニューアイテムは実際には nav_menu_item タイプの投稿オブジェクトです。その投稿は、関連づけられた普通の投稿や固定ページへの参照情報を持ちます。
引用:WORDPRESS Codex日本語版 関数リファレンス/wp get nav menu items
とのことです。
ブラウザ幅が750PX以下のとき上部グローバルメニューを表示しない
menu-item-543の543部分は人によって違う気がするので、ご自身のソースをご覧の上(※該当ページで右クリック→検証)修正してください。
これでスマホ・小さめタブレットでの閲覧時はグローバルメニューが非表示になるはずです(PCで閲覧時は表示)。たぶん。効かないといやなので、自分は!importantも足してCSSの一番下のほうに記載しています。
カスタマイズ画面でブラウザのサイズを変更してみて、グローバルメニューが表示されなくなったりハンバーガーメニューだけ表示されるようになれば成功です☺︎
うまくいかなければプラグインの利用も検討してください。
でもEASELはグローバルメニューまわりのプラグインが効きにくい気がする…(EASELのせいでなくおま環かもしれない)
デフォルトで表示されているサイト上部の白いスペースを消したい
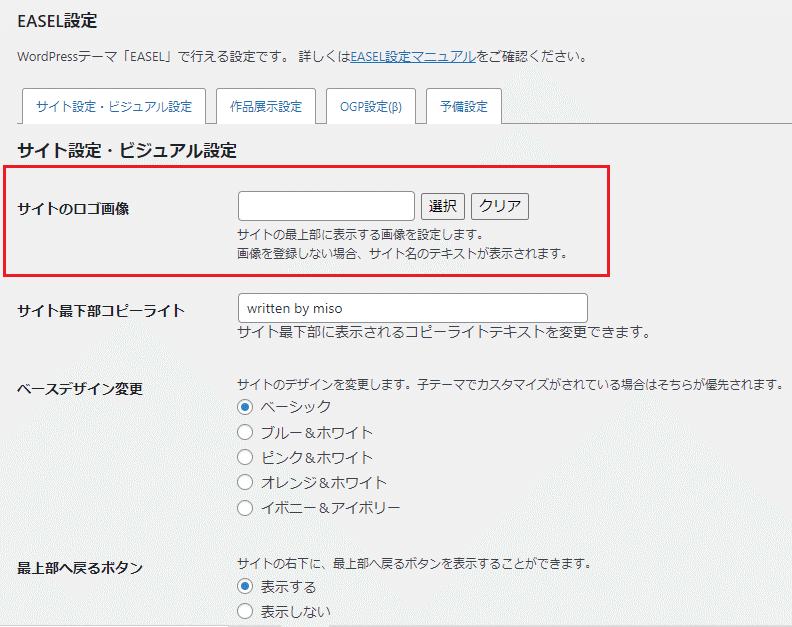
EASELでは、サイト上部にロゴを表示することができます。ロゴがあれば恰好よくおさまると思うのですが、ロゴ表示をオフにすると謎の白い空間ができます。

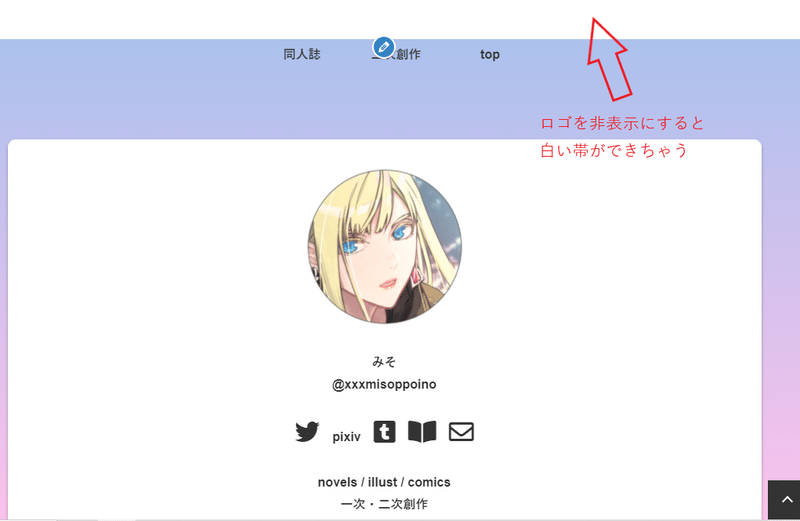
ここでロゴを非表示にすると…

サイト上部に謎の白いエリアが発生します。
<body>の背景が白い場合はなんの問題もないのですが、白以外の場合はちょっと「ナンジャコリャ?」です。
該当ページのソースを見たところ、ここのクラス名はheaderになっていますので、.header{}内に背景を非表示にするようスタイルシートに記載します。このときCSSを検索してみて(Ctrl+F).header{}について述べている箇所がすでにあれば、その中にbackground: none;のみ適当に放り込みます。
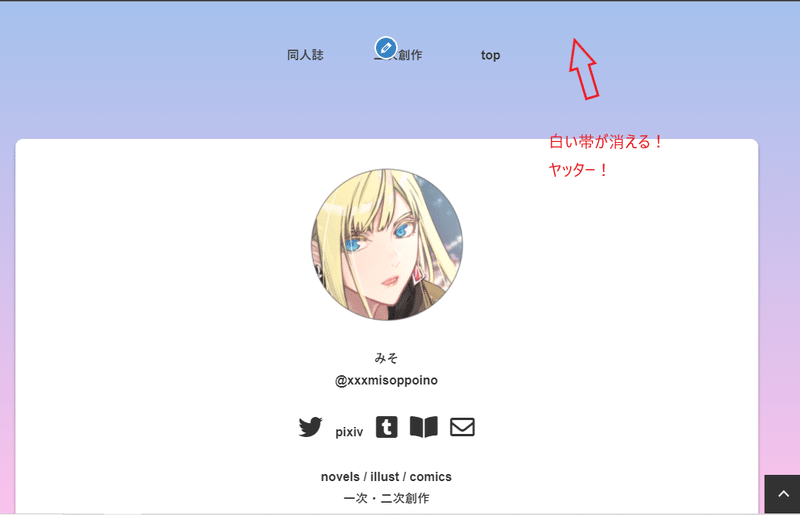
すると…

あら簡単! 白いエリアがなくなりました!
でっかい顔して書くほどの内容でもないので恐縮ですが、今日は以上!
次回はWordpressで使えるグローバルメニューのデザインをご紹介したい、ですが…私はまったく詳しくないので、「Wordpressで使えるグローバルメニューのデザインを紹介してくださっているサイト」を紹介します。
この記事が気に入ったらサポートをしてみませんか?
