
俺達が2次元に行く方法【unity】
どうも、わたたかです。
今回は、2次元に行く方法をご紹介します。
事の経緯
Unityでゲームを作りたいが、自キャラをアセットにするのは権利とか(プライドとか)の問題があって使いたくていい方法が無いか考えながら、YouTubeでVFXの動画を見ていたところ、「自分を自キャラにすればいいじゃん」って言う神の発想が降りてきたので早速色々調べてみることにした。
.......
あるではないか!!!!!!!!!
ってことでこちらの会社にお願いしました。
全身のアバター制作+簡易リギング込でお値段なんと13,860円。
給付金も入ったことですし行くしかない。って事で予約した。
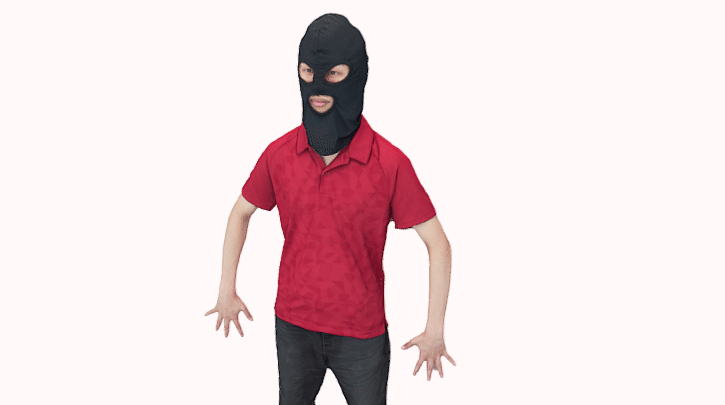
目出し帽の着用を許可して頂けたり(シワが多いので大丈夫だったらしい)用途に応じて(Unityで使用したい等)対応して頂けてよかったです。
時間も撮影と編集込で30分程で終わったので、
・Unityで自分をモデルにしたい人
・後世に自分を残したい人
・VRChatで使いたい人
などなど百通りの使い方があると思うので興味のある人は作りに行ってみては如何だろうか。
Twitter @RealAvatarOne
完成
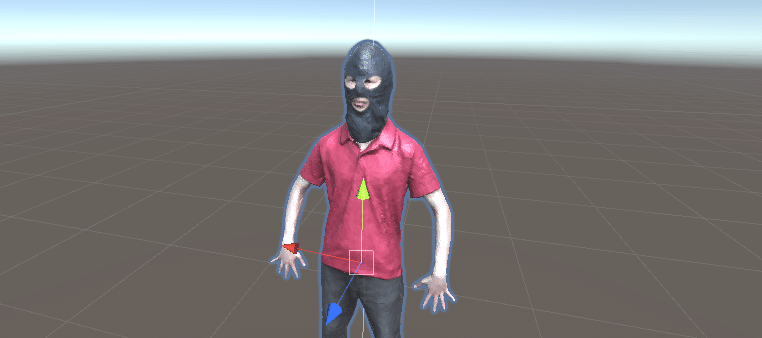
そんなわけで俺の3Dモデルが来た。

わぁ...w

嫌なくらい綺麗だぁ...w
眺めるのはこの辺にしてさっさとUnityに召喚しよう。
Unityの世界へ
まずは、Unityの世界に僕を召喚する。
ココではUnityを大体使える前提で話すののでよろしくお願いしますわ。
1 .fbxと.pngファイルをUnityにインポート

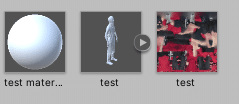
2 materialを生成
Projectを右クリックしてCreate→materialで生成

3 materialに.pngの画像を適用させる
materialのAlbedoという部分に画像を適用させる。
文字の左にある丸を押せば画像が選べる。

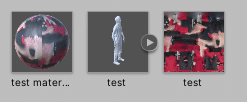
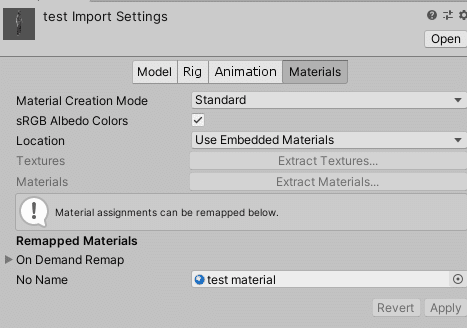
4 モデルにmaterialを適用
白いモデルをクリックしてMaterialsの欄から、先程作ったmaterialを選択する。

5 とりあえず完成

やったーーーーーーーーーー!!!!!!!!
ここが2次元だ〜〜〜〜〜〜!!!!!
あとはサイズ調整したりして適当に使いましょう。
このままだとアニメーションが無いのでアニメーションをつける解説もしようと思ったけど、かなり分かりやすい記事が合ったのでアニメーションはそちらの記事を参考に。↓↓
終わり
以上です。

普段から有益とはかけ離れたツイートをしてるので
宜しければTwitterのフォローお願いします。
どうでもいいけどVRChatでリアルアバターは使いたくないよね。
仮想世界くらい可愛い女の子になりたいよ...
それでは。
その気持ちは、人1人を救う。
