
【そのまま使える】Google Apps Scriptを使って自己紹介カードをGoogleスライドで作成する
こんにちは!KCompany代表のケータです!
本日は「Google Apps Scriptを使って自己紹介カードをGoogleスライドで作成する」スクリプトをご紹介します。もし使ってみたいという方がいらっしゃったら、ページの最後の部分をご確認いただければ幸いです。
なお、事例として自己紹介カードとしていますが、GoogleドキュメントやGoogleスプレッドシートでも作ることができます。
Google Apps Scriptを使って自己紹介カードをGoogleスライドで作成するスクリプトの開発した背景
とあるイベントのために、Googleフォーム・スプレッドシート・スライド・GASを活用した自己紹介カードを作成することを思いつき、まとめサイトなどで該当する内容をみつけたものの、作成方法が分からないので作成方法を教えてほしい、という方からご相談がありました。
まとめサイトの内容を私の方でも確認し、自分で一度構築を行い、完成したファイルをお渡しし、その後オンラインで45分ほどコードを1行ずつ解説いたしました(お客様の理解力が高く、当初60分予定でしたが、短く終えることができました)。
その後、お客様ご自身で実装を行い、疑問点が一つでたものの、その疑問点もチャットのやりとりで解決いたしました。
Google Apps Scriptを使って自己紹介カードをGoogleスライドで作成するスクリプトで実現したもの
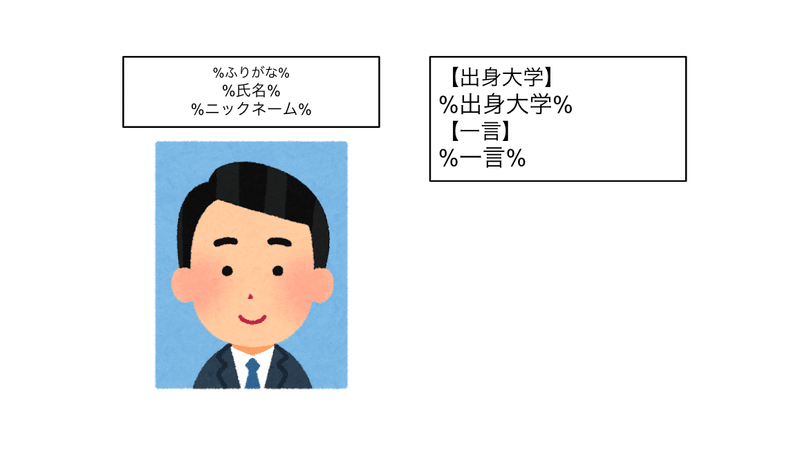
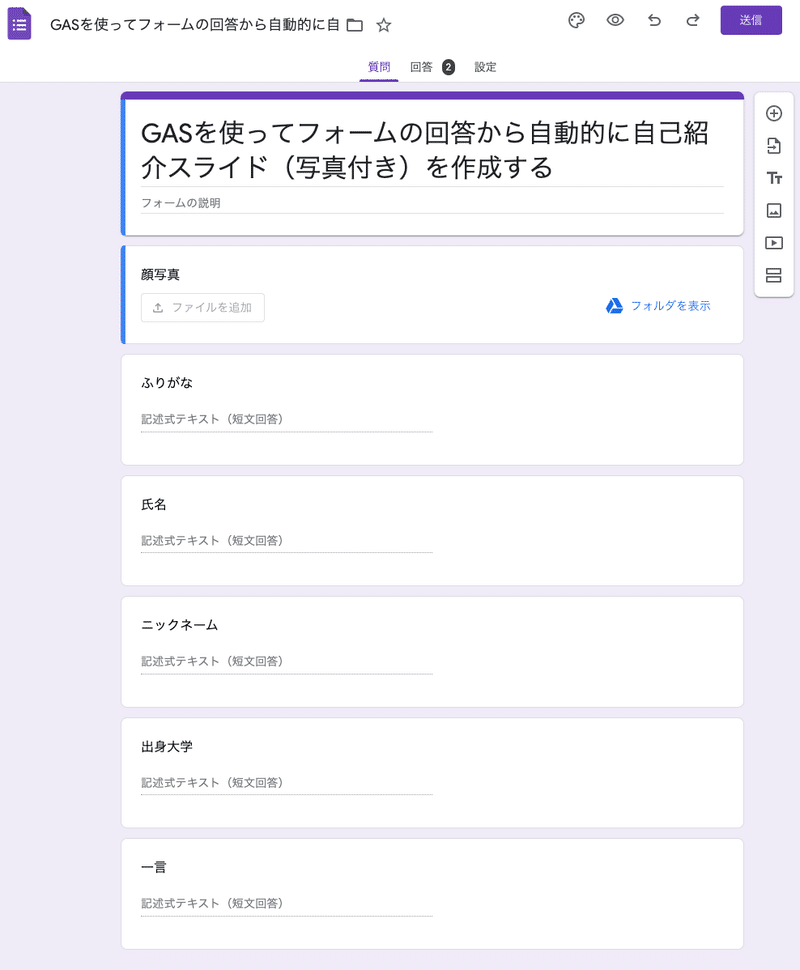
今回実現したいのは、下記のように、①Googleスライドでテンプレートとなるスライドを作成し、②Googleフォームで回答を受け付け、③GASを使って受け付けた回答の内容でスライド内のテキスト・画像を置換して自己紹介カードを生成する、といったものです。

上記における「%」で囲ってる部分が置き換えるテキストになります。また、画像も置き換えをします。

Googleフォーム側では上記のようにGoogleスライドで置換するテキストと項目のテキストをあわせておきます。

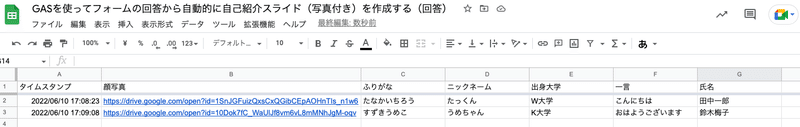
回答者がフォームで回答すると上記のようにスプレッドシートに回答があります。これらのテキストや画像URLを用いて、Google Apps Scriptでスライド作成を実行します。
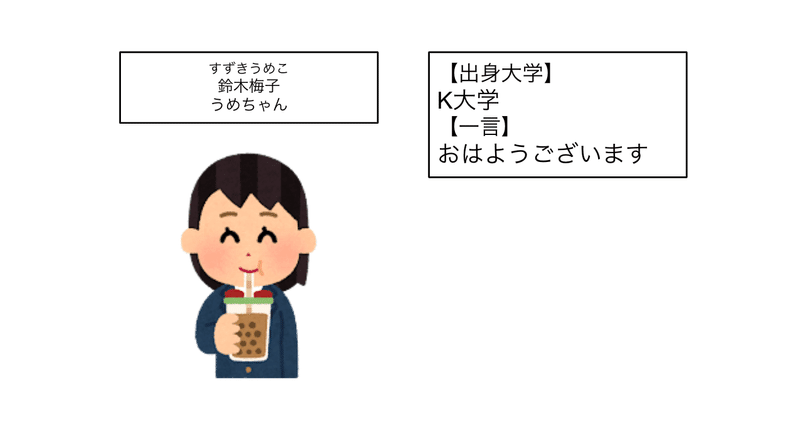
すると、下記のようなテキストと画像が置換されたスライドが作成されます。


テキストと画像の置換という意味では、別にGoogleスライドでなくとも、GoogleドキュメントでもGoogleスプレッドシートでも行えます。
何らかのポートフォリオ管理等に用いるとよさそうですね。
いかがでしたでしょうか。
【実際に使うには】
ここまで読んでくださって、実際に使ってみたい!という方がいらっしゃいましたら、以下からぜひご利用いただければ幸いです。閲覧用のファイルを用意してますので、そちらをコピーし、ご自身の環境にてご利用いただくイメージになります。
もしくは、下記のメルマガ登録を頂ければ、特典として閲覧用のファイルを共有させて頂きます。
【お仕事のご依頼について】
こちらの記事に記載した内容以外にも、Google Apps Script開発やGoogle Workspaceを活用したデジタル化推進のお仕事を行っています。【GAS】そのまま使えるシリーズのカスタマイズのご相談ももちろん大丈夫です。
ちょっとしたお困りごとでも、こちらのサイトのお問い合わせフォームからご連絡いただければ、折り返しご連絡いたします。
このファイルへのアクセスについて
ここから先は
¥ 980
よろしければサポートをお願いします!いただいたサポートは、サービス開発・改善のために使わせていただきます。主に書籍代や勉強会の参加費用などを想定しています。よろしくお願いします。
