すべては“ユーザー満足度”のために。ユーザビリティを追求した「エディトル」リデザインの挑戦
こんにちは。ウィルゲート広報の森園(@morizooo0825)です。
ウィルゲートでは、四半期に一度、優れた成績を収めた社員や見本となる行動を実現した社員を表彰しています(リモートで開催された表彰式の様子についてはこちら)。
今回紹介するのは、2019年度第4Qを通じてエンジニア部門でもっとも成果に貢献した社員に贈られる「エンジニアMVP」の受賞者、開発室コンテンツ開発ユニット(現在はエディトル開発チーム所属)の小澤 力也(@rikipedia_uw)。

小澤が4Qに注力して行ったのは、ウィルゲートのオンライン編集チーム構築サービス「エディトル」のデザインリニューアル。イチから見直して開発するという難題にもチーム全体で粘り強く向き合い続けたことで、ユーザーの満足度アップにつながったといいます。
今回は、そんな「エディトル」開発の取り組みについて、フロントエンド開発を主に担当した小澤にインタビューした内容をお届けします。

(今回のインタビューはリモートで行ってます)
開発室と「エディトル」のフロントエンドを引っ張る存在
──まずは今の仕事内容について教えてください。
現在は主にエディトル開発チームで、ウィルゲートのオンライン編集チーム構築サービス「エディトル」の開発に携わってます。
「エディトル」とは、コンテンツ制作に注力するメディア企業や大型オウンドメディア企業向けに、専属の編集チームを外部に構築できるサービスです。ライターだけでなく「編集者とライター」のセットで記事の編集チームが構築できる特徴があります。

「エディトル -エディトル - コンテンツ制作に特化した 即戦力人材をご紹介」
また、「開発組織活性チーム」「開発組織デザインチーム」という2つの部署も兼任しています。今回のMVP受賞対象となった第4Qの期間中は、技術広報や開発メンバーの採用にも携わっていました。
※技術広報の立ち上げについて本人がまとめた記事はこちら
──すごい、そこまで部署を横断しながら活躍しているんですね。エディトルの開発では具体的に何を?
フロントエンド開発を中心に担当しています。エディトルの開発は2018年に新卒入社して半年たった2年前から担当しているので、期間としては1年半ほどになります。途中からデザイン業務も担当するようになりました。

(エディトル開発メンバー全員による、開発の取り組みについてのブログも WILLGATE TECH BLOG にアップされています)
「エディトル」開発に起きた大きな“見直し”。議論の末、イチから作り直すことに
──「エディトル」開発を中心に行っていたとのことですが、第4Qで特に注力した取り組みがあれば教えてほしいです!
これまで開発で積み上げてきたものを大きく見直し、イチから作り直しました。取り組み自体は3Qの始め(2019年10月頃)からスタートしました。
なぜ大きく見直しされることになったのかというと、複雑なデータ構造、多すぎる画面、頻発するバグ、複雑な開発体制……など、都度修正を積み上げた結果、課題の原因が複雑に絡み合っていたからです。
「今まで積み上げてきたものを改修して良くしていくコスト」と、「一度まっさらな状態にして、イチから作り直していくコスト」についてチームで議論し、イチから作り直すコストの方が少ない、という結論に至りました。
──なるほど、それほど多くの課題があったんですね……。イチから作り直していくにあたって、特にフォーカスしたポイントはありますか?
ポイントとしては2つあります。
1つは、サービスとしての「使いやすさ」です。
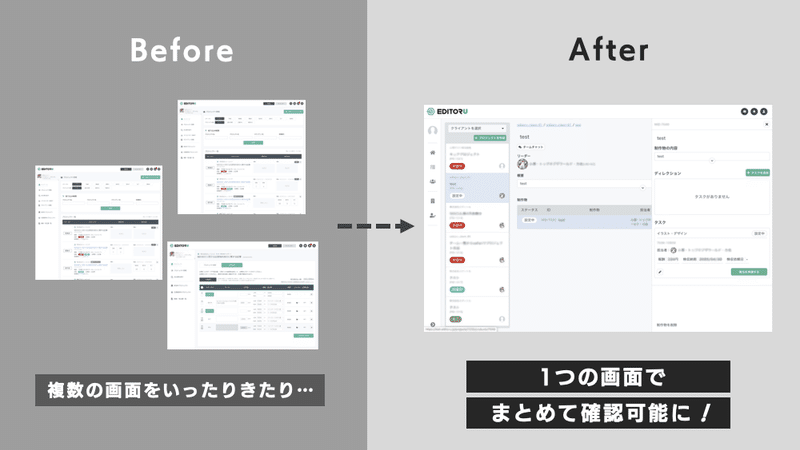
一例をあげると、「エディトル」は案件の「一覧」と「詳細」画面を何度もいったりきたりするなど確認の手間がかかるシーンが多く、いわば「ページを使いこなしてもらっている」ような状況でした。
一度、新しい画面デザインが上がって来て、そのデザインをベースに進めていたのですが、そのままだと複雑な操作が残ってしまうものでした。
それを見たときに、「もっとシンプルでわかりやすい画面にしないと、ユーザにとって使いにくいシステムになってしまう」と思ったんです。
そこで、一つの画面を見ればまとめて全て確認できるようなデザイン修正を行いました。もとの画面の約8割を刷新しました。リデザインにあたっては、
・他の関連ツールのデザインを徹底的に見比べる
・「エディトル」を実際に利用している事業部の皆さんに積極的にレビューをもらう
など試行錯誤しながら、デザインに反映していきました。

2つ目のポイントは、開発としての「シンプルさ」です。
それまでずっと積み上げ式で、ツギハギしながらの開発を行っていたため、開発構造が整理されてませんでした。そうすると、データが変更しづらく、ミスや変更に伴う修正工数も重なってきてしまいます。
そこで「シンプルな開発」にする必要があるなと。イチから開発を進めていくにあたっては、あとからでもデータの変更や整理がスムーズにできるような、シンプルな開発を心がけましたね。
先輩とのバトル(?!)を乗り越え、「サービスをよくするため」という共通認識が深まった
──「使いやすさ」と「シンプルさ」を意識したイチからの開発を行っていったと。
はい。イチから開発し直すことはそうめったにあることではなく、大規模なデータ構造の変更を行ったりと、とにかく大変でした。
大変だったのは、それだけではなくて。コミュニケーションの課題もありました。
というのも、フロントエンド開発とバックエンド開発の間の連携ミスによる差し戻しや要件に対する認識の違いなどの問題が起きて、チームの雰囲気も悪くなったことがあって。
中でも特に色濃く印象に残っているのは、同じチームの先輩とのやり取りです。
実は、以前別の部署のチームで同じだったときから「やりづらさ」を感じていて(笑)。今だから言えることですが、その後今の部署にお互いが異動し、同じチームになってからも、その「やりづらさ」は残ったままでした。
そしてある日、「まずい、ただの喧嘩になってしまっている……!」と感じるまでに事態は深刻になりました。これまでは、業務内で議論で熱くなることはあっても、仕事が終われば引きづることはなかったにも関わらず。
「お互いいいサービスにしようと言い合っていたはずなのに、気づいたら仕事以外の感情が入ってないか?」「どうにかしないといけないのではないか?」とその時思いましたね。
──なんと……そこまで事態は深刻だったんですね。
それで一度、その先輩を会議室に呼び出して、こういったんです。
「いつものやりとりで、サービスがよくなるイメージありますか?」と。

──そんなにハッキリと切り出すのは、なかなか勇気が必要だったと思いますが……。
はい、もちろん(笑)。何度躊躇したか分からないほどですが、「衝突を恐れずに、勇気を持ってぶつからなければ、何も変わらない」と思ったんです。
そしたら、幸いにも先輩からは「そうだね。本来同じ目的を共有しているはず。そこに立ち返るのは大事」「どれだけ議論しても、お互いを傷つけるためにではなく、サービスをよくするために言っていること。だから大丈夫」と言ってもらえて。
そのような共通認識が持ててからは、議論しやすい空気になりました。開発を進める精度やスピードもよくなりましたね。
「使いづらい」の声を原動力に取り組んだ結果、リニューアルに成功
──「エディトル」をイチから作り直した結果、どのような変化が?
地道な開発の末、サービスとして使いやすくなり、ユーザー満足度の向上につながりました。社員の利用者だけでなく、「エディトル」を普段から利用してくださっている編集者の方から直接「画面が大分すっきりして分かりやすくなりました」という声をもらったときは、このために仕事をやってるんだなと実感しましたね。
この半年間、リニューアルのためにずっと開発していたサービスがリリースされた
— ricky (@rikipedia_uw) April 16, 2020
ユーザ様から「前より使いやすくなった。とても使い勝手が良い」という声を頂いた
このために働いてるんだなと実感したいい話
実は、「使いづらい」と思わせてしまっていたことが、一つのモチベーションでもあって。以前、エディトルを実際に使用している社員が「エディトル、めちゃくちゃ使いづらいです…」「これじゃまだ使えないですね…」と話しているのを、思わず耳にしたことがありました。
もちろん、悪気があっていったことではないと思いますが、イチユーザーとしてそのような感想を持たせてしまっていたことが当時、ものすごく悔しくて。だからこそ、「使いやすい」と思ってもらいたい気持ちはさらに強くなりました。
──「使いづらい」の声が原動力のひとつでもあったんですね。
そうですね。それに加えて「シンプルな開発」も実現し、データの処理等がしやすくなりました。
また、今回の開発を通して大きく変わったのが、チーム全体での「コスト意識」です。
2019年度の下半期に、エディトルのサービスとしての売上が一時的に低迷した時期があったんです。そのときに、「エンジニアだけがこだわってもダメだな」と。
ユーザーの使いやすさの追求は第1のテーマでしたが、それと同じようにコスト意識を強く持つようになりました。僕個人だけではなく、チーム全体として。
決められた納期やコストの中で、どれだけこだわり切れるか。コストを無視したエンジニアのこだわりは、言ってしまえば「生ゴミ」です(笑)。
業務時間等のコストを可視化し、その上で今何をすべきかを都度判断していったことで、チーム全体としての開発レベルがグッと上がったように感じます。

「ユーザー満足度」に徹底的にこだわりを。「エディトル」をさらに魅力あるプロダクトにするために
──今回の受賞を知ったとき、どう思いましたか?
「エンジニアMVP」を受賞できたのは、今回話したような挑戦機会があったからです。
表彰時にもマネージャーの横道さんから「フットワークが軽く、すぐ行動に移すこと」を評価してもらえたように、「ダメそうと思わず、とりあえずやってみよう」の精神が自分にはあると思います。
恵まれた環境で挑戦できていることに、何より感謝していますし、これからもフットワーク軽く、前のめりで取り組んでいきたいですね。
──リニューアルに成功した「エディトル」を今後、どうしていきたいですか?
サービスを使ってくださっているお客さま、クリエイター(編集者・ライター)の満足度に徹底的にこだわっていきたいなと。「ユーザーにとって使いやすいモノにしたい」という想いが強いです。
なぜなら「エディトル」をスケールさせていくためには、「使いやすい」などといったユーザーの満足度が不可欠だからです。そのユーザー満足度に大きく関わるのが、自分が担当しているフロントエンド開発の領域なので、やりがいは大きいです。
そのため、開発チームとしても売上を意識し事業部とも密に連携を取りながら、みんなで「エディトル」をさらに魅力あるプロダクトにしていきたいです。

参考記事:
■今回インタビューした小澤のTwitterはこちら!
エディトルについてのお知らせ
■(メディア様、企業様対象)エディトルの紹介資料ダウンロードについてはこちらから
■(編集者・クリエイターの方対象)エディトルのフリーランス登録についてはこちらから
■エディトルに関するご相談・お問い合わせについてはこちらから
noteを読んでいただき、ありがとうございます!少しでも気になった方やいいなと感じた方は、ぜひ「スキ」や「コメント」をお寄せください!