
令和のデザイナーは速さが命!Figmaで多用するショートカット
どうもー、UI/UXデザイナーのうっくんです。そういえば、まだnoteでは発表していませんでしたが、去年末で某自動車メーカーを退職して、今年からはクラシルというレシピ動画サービスの会社でUI/UXデザイナーをやっています!
よろしくです!
昨今、スマホアプリが日常的なものとなり、アプリを作るUIデザイナー(やプログラマー)の仕事がどんどん一般的になってきているのを感じています。「デザインをみんなのものにする」というコンセプトを掲げるFigmaが受け入れられているのもそういった時代のニーズにマッチしているからではないでしょうか。
そんな時代だからこそ、我々デザイナーは、よりスピーディーに、よりアジャイルに、製品のビジュアルコンセプトをチームや世の中に届け、フィードバックを受けながら改善していくというスキルが求められる気がします。
そこで私が心掛けていることが、キーボードショートカットを使うことです。
ショートカットを使えば、よりスピーディにUIのコンセプトを作ることができます。速く作れるということは限られた時間の中で、より多くのアイデアをトライし、より良いデザインを最終的に生み出すことにつながると考えているからです。
そこで今回は私がよく使うキーボードショートカット紹介します。
まずはツール選択系
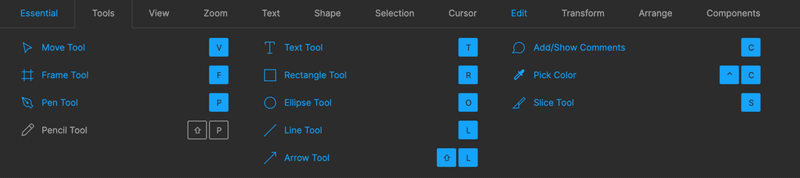
ツール選択系(勝手に命名)のショートカットとは、移動ツールや各種描画系ツール(長方形ツールや円ツール)などを切り替える際に使われるショートカットのことで、テキスト入力中以外の状態で、なんの装飾キーも押さずに、「v」などのキーを単品押しすることで、ツールを切り替えることができるショートカットのことです。よく使うものを一気に紹介します。
V = 移動ツール
R = Rectangle (長方形)ツール
O = Oval (楕円)ツール
L = Line (線)ツール
P = Pen (ペン)ツール。パスを描く。
T = Text (テキスト)ツール。テキストボックス。
F = Frame (フレーム)ツール。
他にもあるけど、あんまり使わないですかね。
続いて基本ショートカット。
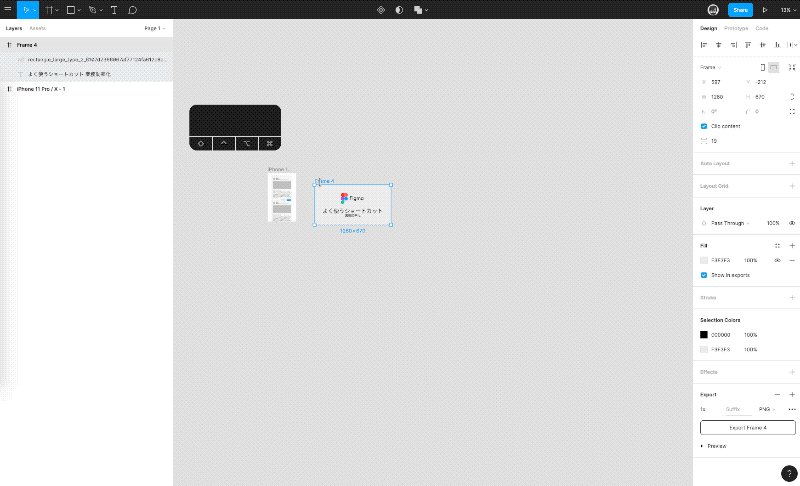
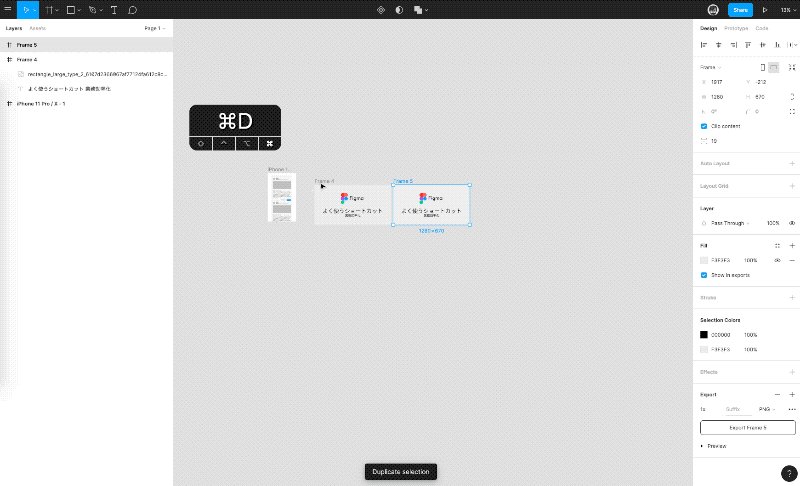
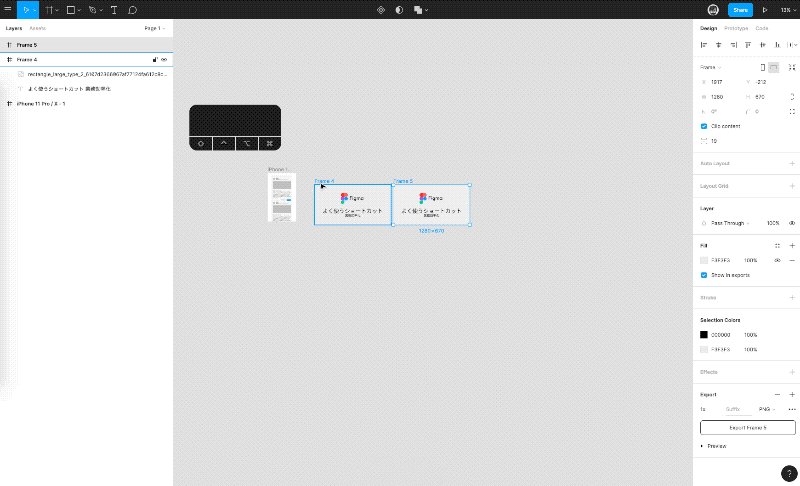
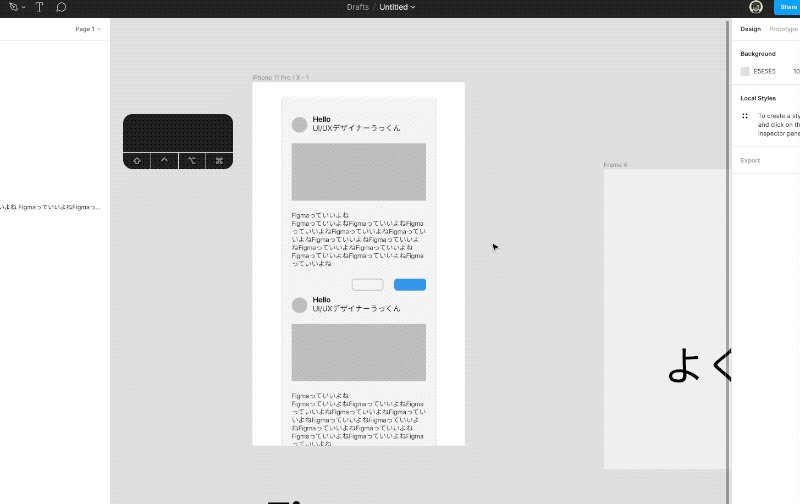
Command + D (複製)
基本の部類に入りそうなコマンドですが、意外と重要。Command + C と Command + Vのコンボよりも単純に2倍速い!さらに、コピーしていないので、クリップボードが汚れません(。´_`)ノ
オートレイアウトの中で使うと自動的に整列されるので、そういう場合にも有効。

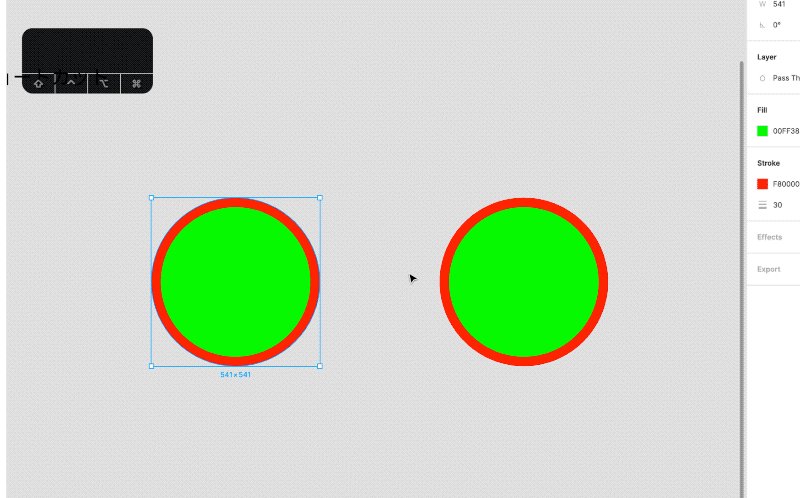
Option + ドラッグ (複製)
こちらも複製ですが、Command + Dと違って、「複製してから動かす」というアクションが同時にできるので、かなり多用します。ちなみにこのショートカットはMacのシステム全体でサポートされているので、Keynote、Finderなどその他のアプリでも使用できます。

Shift + a (オートレイアウトを追加)
Figmaの強力な機能である「オートレイアウト」を設定するショートカットです。

Command + g (グループ化)
言わずと知れたグループ化。ちなみのCommand + Option + g でframe化できるようです。これも覚えておくとちょっとマニアっぽいかも。

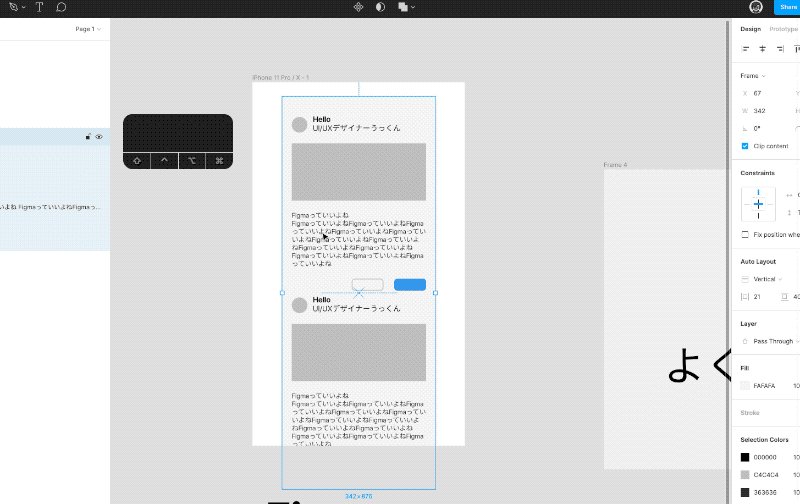
テキスト入力状態でCommand + Enter、もしくはEscape(テキスト入力モードを止める)

ここからはオブジェクト選択系のショートカット。
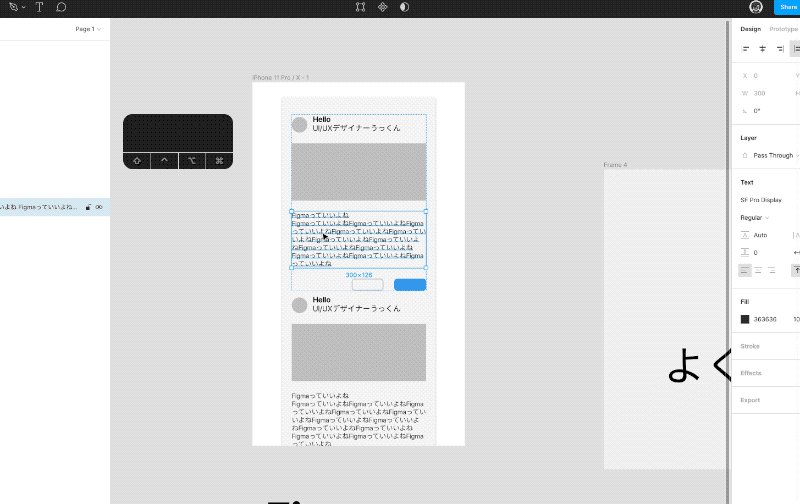
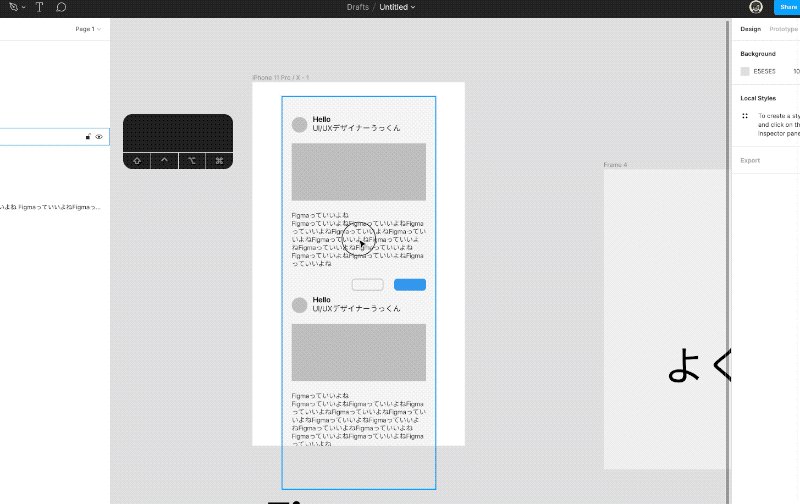
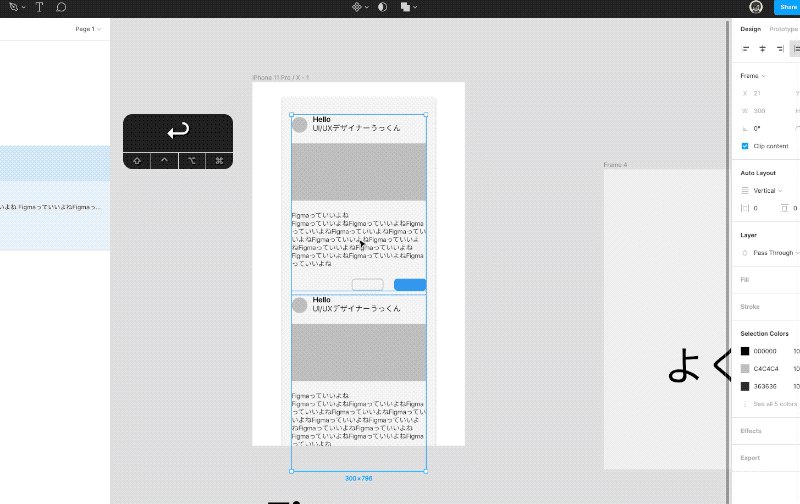
Command + カーソル選択 (レイヤーを直接選択)
デザインが複雑になると、幾重ものレイヤーがネスト(入れ子)になり、ダブルクリックを連打しないと選択したいレイヤーにたどり着けないことがあると思います。Commandキーを押しながらレイヤーを選択すると、見えているレイヤーを直接選択することができます。「ダブルクリックを連打してます(・Д・)ノ」っていう人がいれば覚えた方が良さそう。

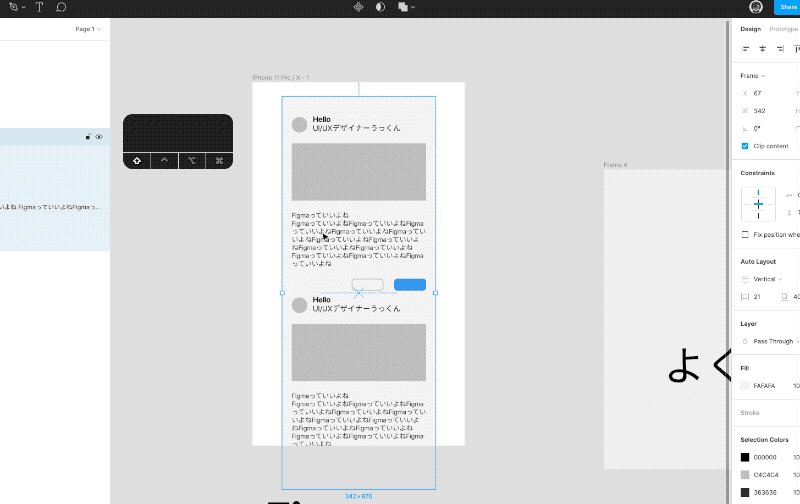
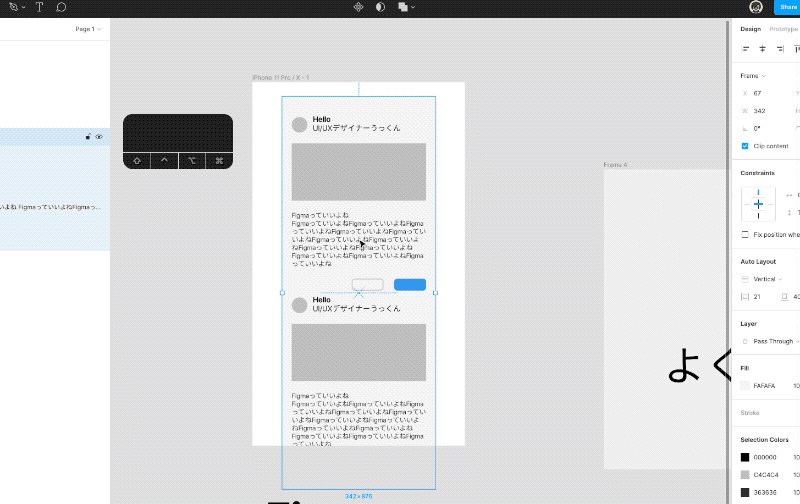
レイヤー選択状態でShift + Enter(親レイヤーを選択)
前述の、Command + 選択と組み合わせて使うと非常に強力なショートカットです。親レイヤーを選択できるので、階層が深いレイヤーを行き来するのに重宝します。

キー入力表示にEnterが出ていませんが、Shiftと同時にEnterを押しています。
レイヤー選択状態でEnter(子レイヤーを選択)
この方法で子レイヤーを選択すると、兄弟が全員選択された状態になるので、兄弟全員に変更を適用したい時に便利。

Shift + 右クリック(ロックされたレイヤーを選択)
レイヤーをロックすれば、通常時に選択の対象外になるので、背景レイヤーなどで変更を影響させたくない場合に便利なのですが、いざ選択したい時にとても困るという経験はありませんか?このショートカットを使えば、ロックされたレイヤーを一瞬で選択して変更を適用できます。

ここからはさらに上級編といったところでしょうか。
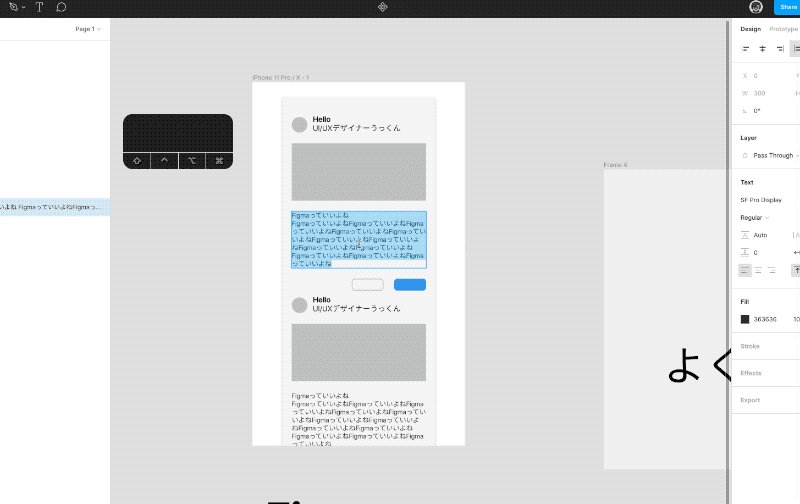
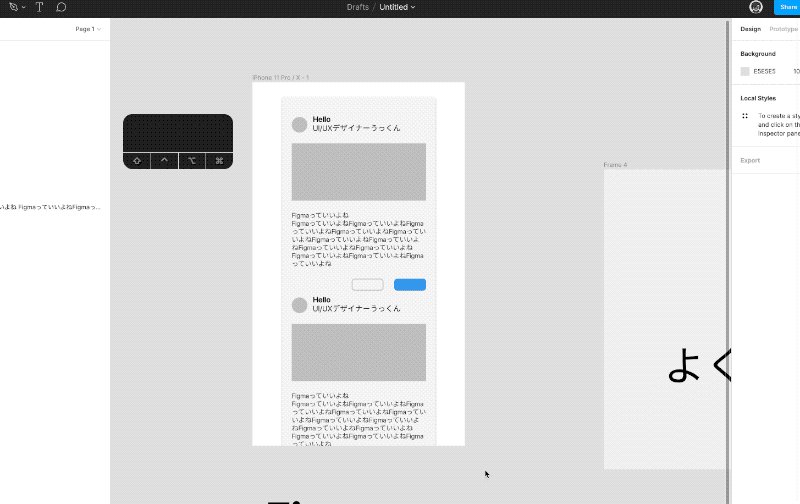
Command + \ (FigmaのUIを非表示にする)
これは、画面を共有してプレゼンテーションする時に便利です。FigmaのUIがなくなるので、キャンバスのみを見せることができます。

Command + / (Figmaのメニューを検索する)
Figmaのメニューを検索できるので、色んな機能をここからタイピングで起動できます。私の場合、よく使う機能はショートカットを覚えてしまっているので、あまり使用しませんが、ショートカットを覚えるのが面倒な人はこれで色々やっちゃうのもありかもです。

Command + Option + k (コンポーネント化)
Command + Option + b(コンポーネントから外す)
マスターコンポーネントやインスタンス(マスターではない、コンポーネントの化身)をただのオブジェクトに変換します。化身に影響を与えずにデザインを変更したい場合や、コンポーネントから新たなコンポーネントを作りたい場合などに有効です。

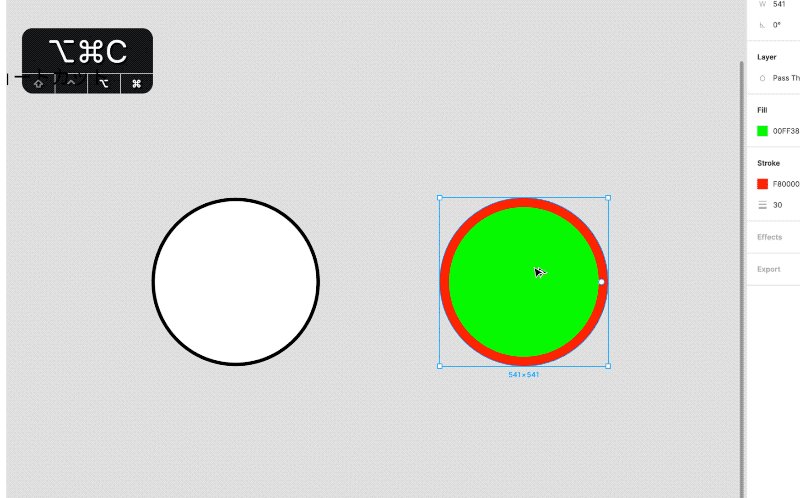
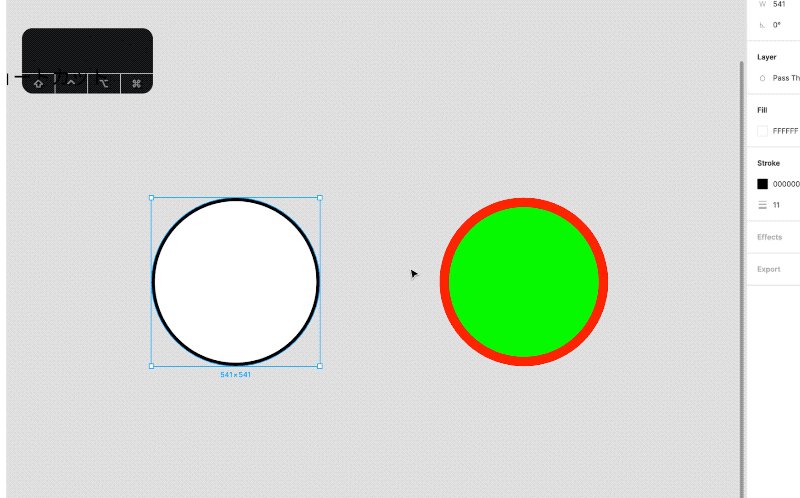
Command + Option + C (スタイルをコピー)
Command + Option + V (スタイルをペースト)
この二つはセットで使います。塗りや線や、ドロップシャドウなどのエフェクトを丸ごとコピーして別のレイヤーに貼り付けることができます。

ショートカットが覚えられない人へ
暗記が苦手な人は、ショートカットなんて覚えれらる気がしないかもしれません。しかし、ショートカットは体で覚えるスポーツに近い感じなので、単純な記憶力の勝負ではないと思っています。覚えるためのコツを少し紹介しておきます。
1. よく使う操作はほぼ絶対ショートカットがあると思おう
よく使う操作には大抵ショートカットが割り当てられれています。日々の業務の中で、「繰り返しが多いな」、「もう少し早く出来ないかな」と思い始めたら、ショートカットを調べてみましょう。
2. 最初はショートカット使う方が時間がかかる
ショートカットを体が覚える前の段階では、私でもショートカット使わずにやった方が速いことがあります。従来の方法に慣れてしまっていて、ショートカット使わずにやってしまうこともあります。
そういうときは、時間がかかってもいいので何度か無理やりショートカットを使ってみましょう。一回やった操作を巻き戻してでも、ショートカットを使ったりします。それを何回かやってるうちに体が覚えて自然とその動きができるようになります。
おまけ
色々紹介しましたが、最後にもう一つショートカットを。
Control + Shift + ? (ショートカットを表示)
なんとこの機能、今まで使ったことがあるショートカットが色でわかるようになっています。皆さんもどれぐらい使えているか確かめてみてはいかがでしょうか?

UI/UXデザインに関する情報発信をしています。この分野のコミュニティに貢献できるように、全てのnoteは無料で公開しています。サポートしていただけましたら、デザインのツールを購入するのに使いたいと思います。ツールの使い方や、レビューを投稿しておりますのでぜひご覧ください。
