
【最短3ヶ月でWebデザイナー】学習の基本である「真似ぶ」を意識しながら爆速でスキルを身につける方法を紹介します
こんにちは、Webパイセン(@webpaisen)と申します!
普段はフリーランスのクリエイティブチームを運営しながら、
WEBデザインスクールも運営していて、技術の共有や人材の育成に力を入れています。
これまで短期間で、以下の様な【実務で通用する】人材を何人も輩出してきました。
1. ピクセルパーフェクトでクオリティを信頼されるコーダー
2. 洗練された最先端のデザインを作れるWebデザイナー
3. 学業と両立しながら副業で月に5万円以上を稼ぐエンジニア
今回は、デザインに焦点を当てて、
僕がこれまで100人以上の初学者の方をサポート・メンターしてきた経験をもとに、確実に結果を出した学習過程をお伝えします。
論より証拠

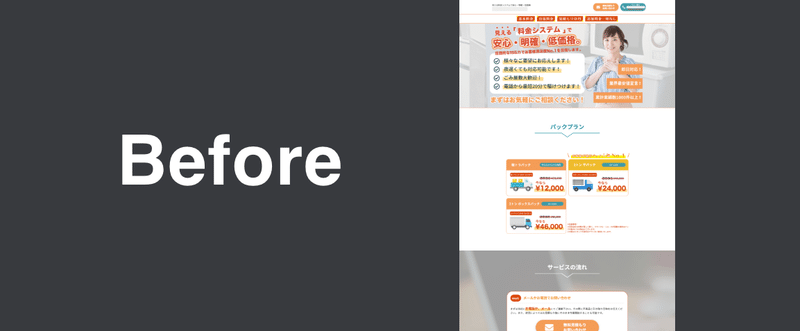
これは、実務未経験のNさんが作成した[初稿デザイン]です。
駆け出しデザイナーやWebデザイナー志望の方からすれば、
この状態で「すごいな」と思うかもしれません。
しかし残念ながら、これでは
お客様に納品できる・満足して頂けるレベルではありません。
なぜだか分かりますか?
このWebデザインは、ランディングページ(LP)と呼ばれるページで、
商品の購買意欲を高めることを目的に制作されるページです。
つまりユーザーに、直感的に「購入したい」と思わせる必要があります。
それを踏まえて[初稿デザイン]をもう一度見てみましょう。
プロの視点から見て[初稿デザイン]は以下の問題を抱えています。
1. ユーザーの[需要]を考慮したイメージ画像やイラストが少ない
2. 類似色ばかり使っているため、コントラストがボケている
3. 写真が少なく、実際のサービスの想像がつきにくい
4. メリハリがなく、ユーザーにとってのメリットが伝わらない
これだと、クライアントの要望に沿えていません。
商品の魅力が十分に伝わらないので、ユーザーも商品を買いません。
それでは、どのような考え方でデザインを修正すればいいのでしょうか?
答え合わせの前に、まずは[初稿デザイン]を作ったNさんの成長ぶりを見てみましょう。

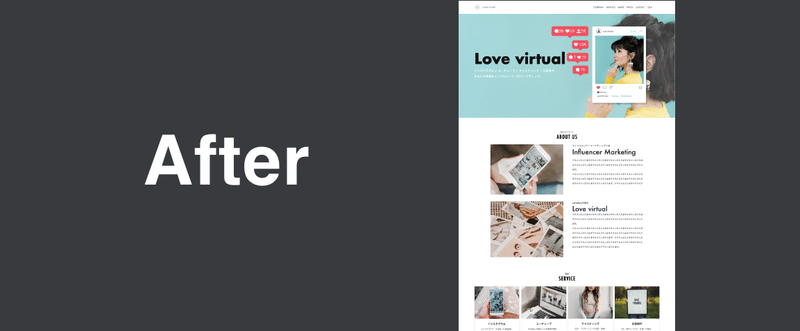
これがNさんが2ヶ月後に作成したデザインです。
いかがでしょうか?
控えめに言っても、劇的にデザインのレベルが上がっていますね。
2ヶ月前に課題だった部分も上手くクリアできていることが分かると思います。
なぜ短期間で成長ができたのか?
では、Nさんは2ヵ月のあいだに何をしたのでしょうか?
そんなに難しいことではありません。
正解は・・・
絵画でいう模写。
毛筆・硬筆でいう臨書。
つまり「真似」です。
[学ぶ]という言葉は[真似ぶ]という言葉から由来します。
本来、[学ぶ]こととは[真似をすること]なのです。

模写は、美術において、他者の作品を忠実に再現し、あるいはその作風を写し取ることでその作者の意図を体感・理解する為の手段、方法。
引用元:ウィキペディア
まずは、道具の使い方から
Webデザインを制作するにも、道具がないと始められません。
しかし、デザインソフトって高価なイメージですよね…。
今回必要なのは、adobe XDだけです。
無料版で問題なくデザインができます!!!
お金をかけず、短期間で楽しく学んでいきましょう。
まずは、adobe XDをインストールしてください。
インストール先:https://www.adobe.com/jp/products/xd.html
①好きなWebサイトをひとつ選ぶ
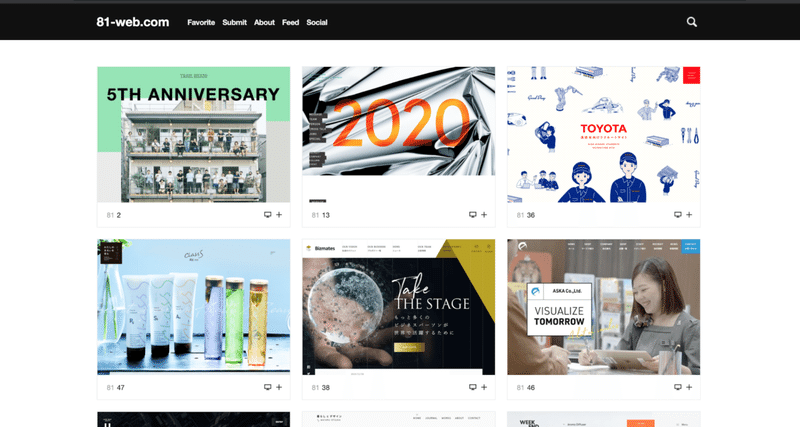
今回は、ギャラリーサイト「http://81-web.com/」さんから
無作為にひとつのサイトを選ぶものとします。

②選んだサイトをPC/SP共にスクリーンショットを撮る
※ページ全体のスクリーンショットを撮る方法
・Chromeはこちら
・FIreFoxはこちら
③XDを開き、アートボードを作成する
1. PC画面のスクリーンショットを貼り付けるアートボード
2. PC画面を模写するためのアートボード
3. SP画面のスクリーンショットを貼り付けるアートボード
4. SP画面を模写するためのアートボード
合計4枚を作成していきましょう。
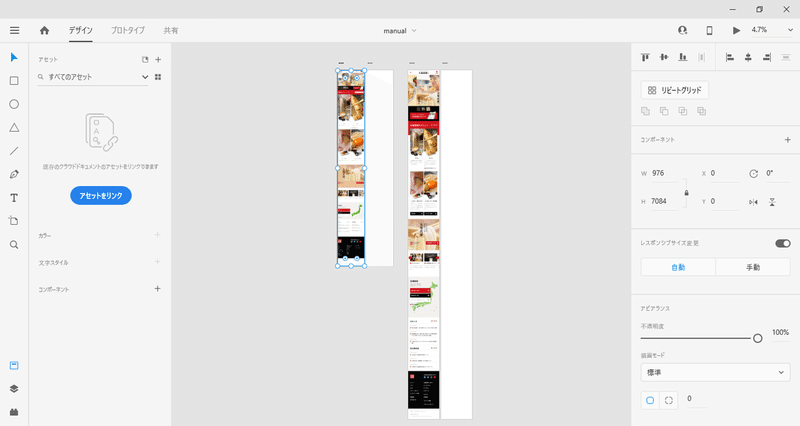
以下のようになれば正解です。

④オブジェクトを作成する
まずはPCのデザインから作っていきましょう。
PC画面のスクリーンショットを貼り付けるアートボードと、
PC画面を模写するためのアートボードを横並びにして作業します。
まずは、全体にオブジェクトを配置します。
長方形ツールや楕円形ツールを使って枠を作ったり、テキストツールで文字を入れ込んだりしていきます。
最初はかなり雑でも大丈夫です。
重要なのは「雑でもいいから作りきる」ということです。
これを何回も繰り返しましょう。
作業をする時は、どれぐらいの時間で作れるのかを計るように心がけてください。オブジェクトの作成は1時間以内で終わらせることを目標にしてみましょう。
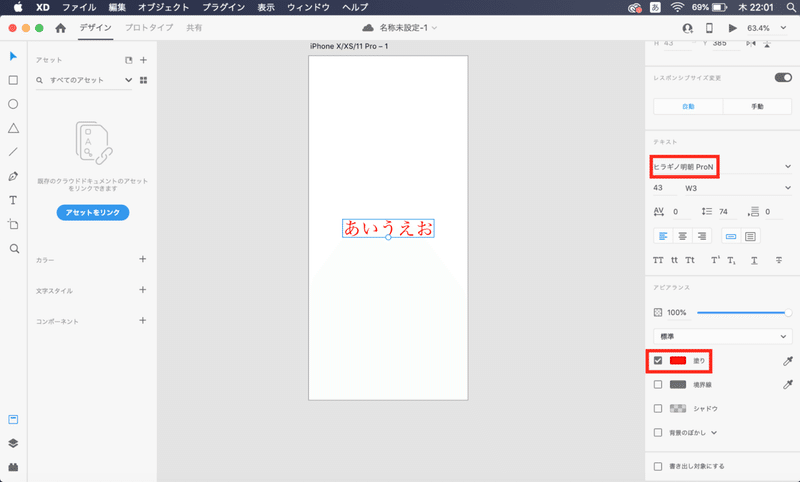
⑤フォントと色を変更する
フォントや色は、オブジェクトを選択した状態で画面右側のパネルから変更できます。この時、フォントの指定や色を[アセット]として保存をするようにしましょう。
1画面のデザインだけだとアセットの有用性が分かりにくいかもしれません。しかし今後、複数ページのデザインを作っていく時に非常に役に立つので、始めのうちからアセット化するクセをつけましょう。

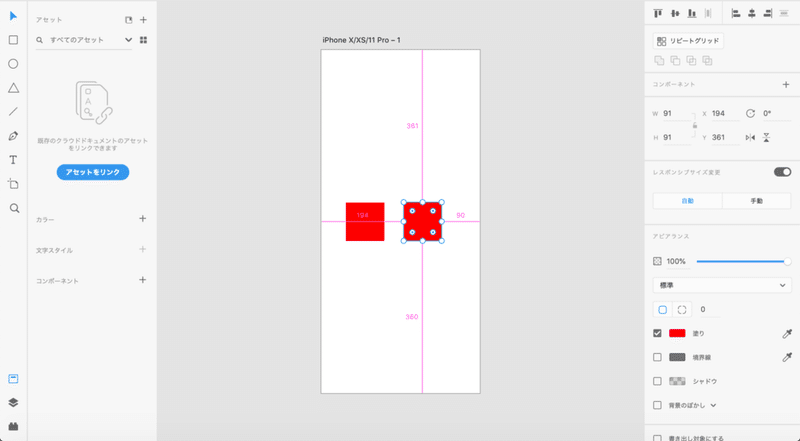
⑥オブジェクト間の余白を調整する
対象のオブジェクトを選択した状態で「Altキー」を押しながら、
他のオブジェクトにカーソルを合わせてみてください。
オブジェクト間の余白が分かるので、調整してみてください。
Macの場合は「Optionキー」で操作できます。

⑦画像を差し込む
・XDに画像ファイルをドロップアウトする
・スクリーンショットを貼り付ける(Ctrl+Vまたはcommand+V)
どちらかの方法で画像を差し込みます。
これまでの操作で分からないことがあれば、検索しましょう。
初学者が悩んでいることは、すでに他の誰かが悩んだことです。
始めは覚えないといけない事がたくさんあって大変かもしれません。
XDには様々な機能がありますが、まずは以下の基本を身に付けましょう!

不明点を検索しながら、諦めずに模写しましょう。
ひとつ模写し終わった頃には、基本操作が身についています!
模写を繰り返し、体に染みつかせていきましょう。
Webデザインの引き出しを増やす!
模写によって、道具の基礎知識を覚えました。
早速デザインを作っていきたいところですが、少し待ってください。
優秀なデザイナーは「引き出し」を多く持っています。
引き出しが多くあるからこそ、優れたデザインが生まれるのです。
では引き出しを増やすにはどうすればいいのでしょうか。
答えは、ギャラリーサイトを定期的にチェックすることです。
毎日意識的にギャラリーサイトをチェックするクセをつけましょう。
特にオススメなのは、以下のギャラリーサイトです。
◆81-web
◆Webデザインギャラリー – Web Design Trends
◆MUUUUU.ORG
◆WebDesignClip
◆I/O 3000

架空サイトを大量に作る
成長する最大のポイントは、「能動的に学習すること」です。
僕がメンターしてきた経験上、
【受け身の学習者】と【能動的な学習者】では、成長の速度が格段に違います。
ここまで道具の使い方や、デザインの引き出しの増やし方についてお伝えしてきました。
これまで学習したことを活かして、失敗を恐れずに【能動的な学習者】としてWebサイトをガンガン作っていきましょう。
模写を通じて、1画面のデザインの作り方は学びました。
それでは、Webサイト全体を作るにはどうすればいいのでしょうか?
まずは用語から整理していきましょう。
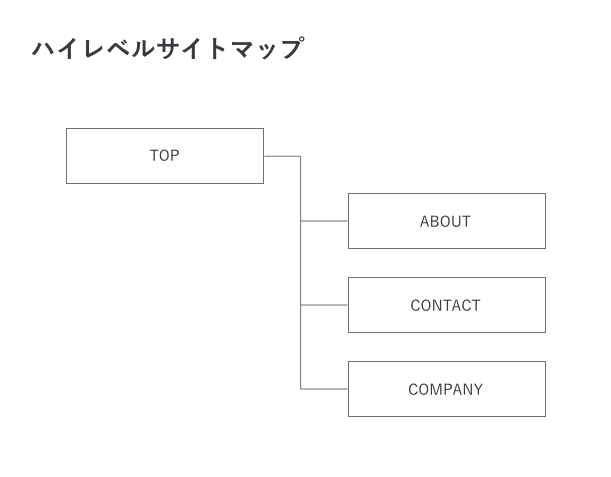
【サイトマップ】
Webサイト全体の全体構造を俯瞰するためのものです。
以下がサンプルです。サンプルはXDで作成しましたが、ExcelやPowerPointなど、作りやすいもので作ってOKです。

【参考サイト】
完成後の「イメージ」となるサイトです。
先述のギャラリーサイトなどから、イメージにあったサイトをピックアップしてみましょう。
初心者の方は、参考サイトを[真似び]ながらデザインを作っていきましょう。
【写真・イラスト素材】
商用利用可能なフリー素材サイトをいくつかストックしておきましょう。
必ず利用規約を確認するようにしてください。
オススメのフリー写真素材のサイトは、o-danです。
まずはフローを覚えよう
今回は初めてなので、フローをまず覚えましょう。
このnoteを読み終わったら、なるべくカンニングせずに、制作を進めていきましょう。
「あれ・・?どんなフローだったけ???」と思うかもしれません。
どうしても思い出せない時だけ、適宜このnoteをカンニングしてください!
その繰り返しを積み重ねることで、自然と流れが身につきます。
では始めましょう。
1. 参考サイトを選ぶ
選んだ参考サイトのスクリーンショットを撮ります。
2. XDにアートボードを作成
スクリーンショットを貼り付けるアートボードと、自分が作業するアートボードを作りましょう。
3. 参考サイトを模写する
テキストなどは仮の物でOKです。余白感やフォントサイズなどを意識して模写するようにしましょう。
4. 模写をアレンジする
模写のままだと丸パクリなので、パクリではないところまで引き離すべく、アレンジしていきます。
ギャラリーサイトで選んだサイトをページまるごと真似するとパクリになりがちです。
様々な参考サイトから、該当するセクションをツギハギで当てはめてみましょう。また、イメージに合ったフォントや色などを真似てみてください。
出来上がったデザインは、ツギハギだらけかもしれません。少しづつ調整してみてください。調整を繰り返すうちに、世界にひとつしかないデザインに仕上がっているはずです。
何度も繰り返すうちに、丁度いい「パクり具合」が分かるようになります。
5. サイト全体を作る
まずはトップページ仕上げてから、他のページも作っていくと作業が進めやすいと思います!
6. スマホのページを作る
5と6の順番を逆にして、トップページをPC/SP両方仕上げてから、サイト全体を作る流れでもOKです。
7. 画像を当てはめていく
参考サイトの写真やイラストをそのまま使用するのはNGです。
o-danなどから、ページにあう写真を当てはめていきます。
最初の頃は、丸パクリから引き離すのが難しいかもしれません。
ただ、数をこなせば必ず成果が出せます!
この記事が気に入ったらサポートをしてみませんか?