
開発紀其之壱(SpineとWordPress)
Spineでつくったのを、JSONにしてウェブページで読み込んで再生する。

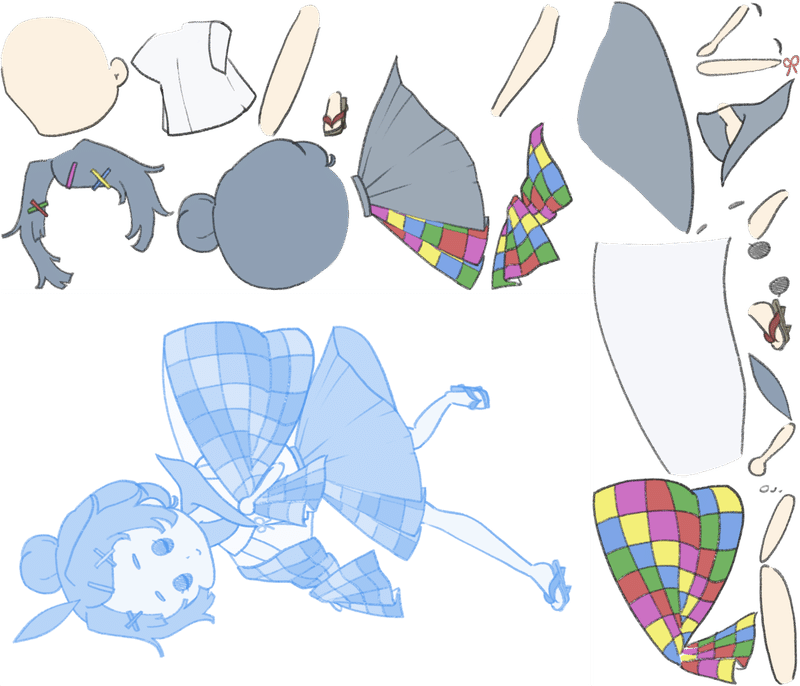
できました。背景レイヤとか開発前のいろいろなものが見えちゃってますが、心の目で感じてください。

note.comに動画は貼れないので、GIFアニメに書き出したものを貼っておきますが、上図のようなパーツが元です。
Spine Web Playerをセットすれば簡単に動かすことができます。
今日のところはここまで。(ワクチン打ってきたので)
ソースコードは以下。
<!doctype html>
<html><head>
<meta charset="utf-8">
<script src="//esotericsoftware.com/files/spine-player/4.0/spine-player.js"></script>
<link rel="stylesheet" href="//esotericsoftware.com/files/spine-player/4.0/spine-player.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>開発2021.09.13</title>
</head>
<style>
body {
background: white;
margin: 0px;
}
</style>
<body>
<div id="player-container" style="width:100%; height:100vh;"></div>
</body>
<script>
new spine.SpinePlayer("player-container" , {
jsonUrl: "./test_v01/test.json",
atlasUrl: "./test_v01/test.atlas",
showControls: false,
animation:"animation",
backgroundColor: "#ffffff",
});
</script>
</body>
</html>これをWordPressの固定ページに埋め込めるようにしたいので、あれこれ考えていきたんですけど、なんか良い方法ないですかね…。
jsonとpngをセットでアップするので、諦めてftpかなぁ…。
この記事が気に入ったらサポートをしてみませんか?
