
IR資料リニューアルのプロセスについて
こんにちは!ビザスクのコミュニケーションデザイナーのさとみです。
「また経費精算?もう1ヶ月終わるの?ここは精神と時の部屋なのか??」といつも月末に嘆いていて時の早さを感じます…🍵
さて、入社してこの半年ほどで社内の様々なデザインを手掛けましたが、今回はビザスクのIR資料のリニューアルがどのように行われたのかについて、自分への備忘録という意味でも書いてみようと思います。
ビザスクのIR資料、実は2022年4月発表分からガラッとデザインが変わっています…!
https://ssl4.eir-parts.net/doc/4490/ir_material_for_fiscal_ym/116217/00.pdf?_fsi=jQPni38P
IR(Investor Relations)とは?
そもそもIRとはなんだっけ?というところから。
IRとは、「企業が投資家に向けて経営状況や財務状況、業績動向に関する情報を発信する活動(引用:Wikipedia インベスター・リレーションズ)」を指します。
決算の後に、株主や投資家に対して決算説明会や1on1ミーティングなどを実施し、決算の内容であったり事業の状況、今後の企業方針などを説明するのもその活動の一つですが、その説明にIR資料を使います。

リニューアルの目的
今回のリニューアルの目的は大きく2つありました。
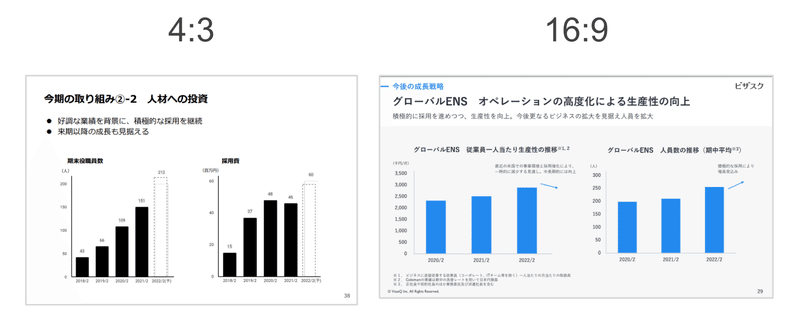
ひとつは、資料の比率を変えること。
以前は4:3という正方形に近いような形で作られていましたが、16:9の幅広の方が載せられる情報量が多いのと、16:9を採用する会社が多くなってきている中でこの4:3の比率を使っていると、古臭い印象を持たれかねないという懸念がありました。

もうひとつは、デザインを統一すること。
現状、ページごとにトーンがバラバラとしているのでこれを統一することも今回のリニューアルの目的でした。
トーンというと抽象的ですが、色を使う時のルール、見出し小見出しのフォントのサイズなどを全ページで統一してあげることで、整った見やすい資料にしていこうと考えました。
見やすい資料を考える
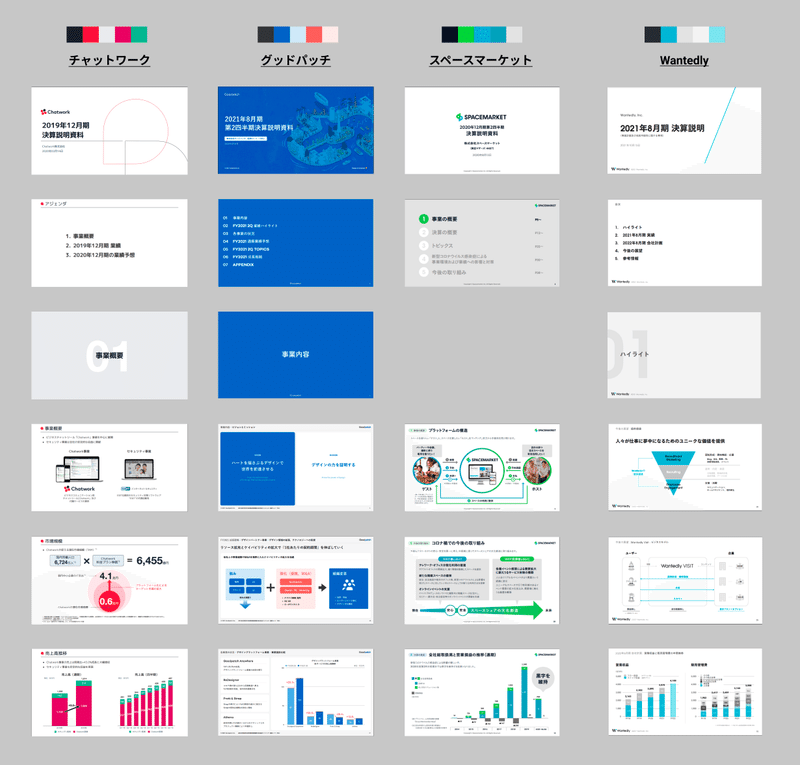
まずは他の企業のIR資料はどんな感じだろうということを調査してみて、見やすい資料に共通していることをいくつか挙げてみました。

出典
Chatwork株式会社 2019年12月期決算説明資料,株式会社グッドパッチ 2021年8月期第2四半期決算説明資料,株式会社スペースマーケット 2020年12月期第2四半期決算説明資料,ウォンテッドリー株式会社 2021年8月期 決算説明
セクションタイトル、ページごとのタイトルとリード文、それぞれのフォントサイズと位置が資料全体で統一されている。
モノとモノの関係性や利用のステップが図式化されてると、理解しやすい。
情報を左右で分けると、視線の流れに沿って読みやすい。(左側に内容説明、右側に作図を配置するなど)
当たり前のことではありますが、できていなかったことを言語化して再認識しました。
デザイン案・レイアウト案の決定
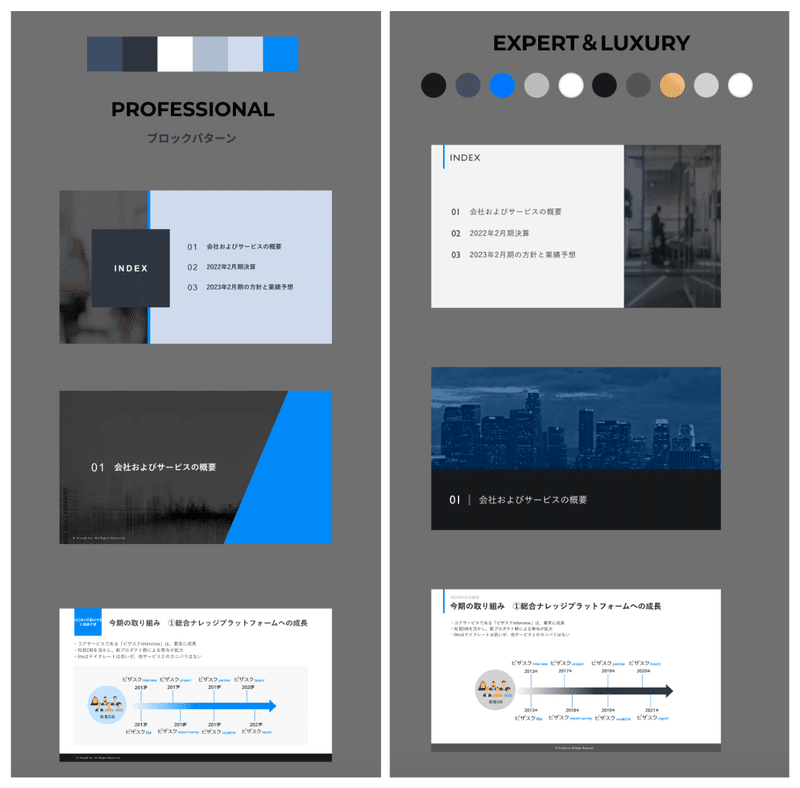
そういった見やすい資料の要素を取り入れつつ、デザイン案・レイアウト案を作成しました。
最初にPROFESSIONALぽいデザイン、EXPERTとLUXURYを合わせたデザイン、などイメージで分けていたのですが、似たりよったりになってしまうので、青、白、黒の割合を変えて差別化しました。

デザイン案(白多め・青多め・黒多め)とレイアウト案(タイトルと内容が横一列・左右・横一列で枠付き)をそれぞれ3案ずつ作ってファイナンスチームに提出。デザインは白ベース、レイアウトはタイトルと内容が横一列で枠付きの案に決まりました。

グラフの配色
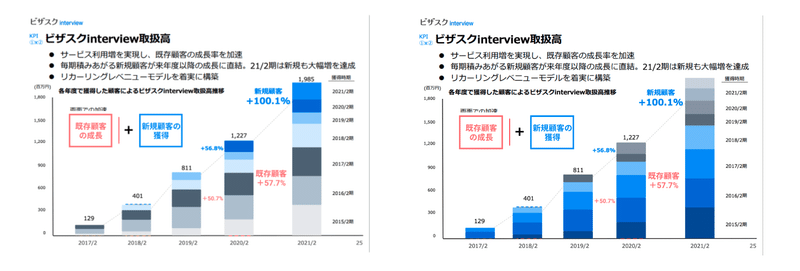
その後にグラフの配色を考えました。
ビザスクのIR資料の場合、積立棒グラフのページが多い上に、グラフ内で使う色数も多いのです。この棒グラフの色の並びがきれいに見えるにはどうしたら…と、ビザスクのコーポレートカラーをベースにいろいろなパターンを考えました。
最初に作ったグラフは、ぼんやりしていてメリハリがなく、次は色がバラけすぎてしまい、薄い部分の色が見にくい…など紆余曲折あり、最終的には濃い色に寄せてグラデーションを作ったところ、統一されて落ち着いた印象になりました。


色数が多いのでグラデーションにすることで整理され揃って見えます。(同じく色数の多いクレヨンや色鉛筆もグラデーションで並んでますもんね、そりゃそうだ)
ファイナンスチームとの共同作業
ここからが重要なパート!
このIR資料、内容を考えているのは当然ファイナンスチームですが、デザイナーが1ページ1ページデザインを整えていくわけにはいきません。そこでファイナンスチームにデザインをどうやって反映してもらおうかと考えたところ、マニュアルを作成することにしました。

見出しではこのフォントを使ってください、グラフの配色はこうしてください、テーブルを使う場合はこのテンプレをコピペして使用願います、など資料内で使う要素に対して使い方を細かく指定していきました。
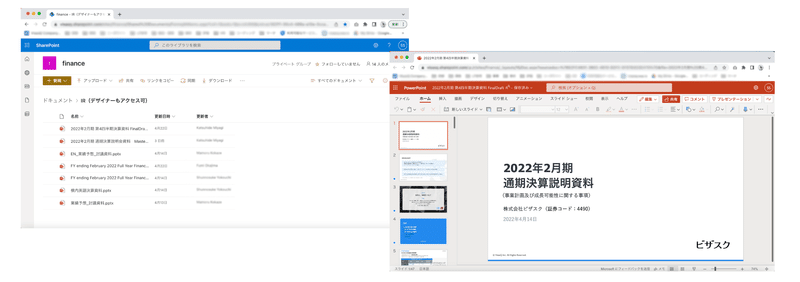
SharePointの導入
ITチームにご協力いただきSharePointを導入してもらいました。
SharePointは、ローカルとクラウド上のファイルを同期して共同編集ができるMicrosoftのサービスです。
ビザスクでは基本的にG Suiteを使っていますが、IRに関しては複雑な数値を扱っているのでExcelを使用しています。その関係でPowerPointもローカルで編集したファイルを複数人で送り合って作業する必要がありました。
が、SharePointを導入したことで共同編集が容易にできるので作業効率がアップ!
ブラウザからも開けますし、自分のPowerpointソフト上で更新した内容がリアルタイムで反映されます。また、他の人がどこを編集しているかも分かりバージョンの履歴の確認も可能。
要するにGoogleスライドみたいにPowerPointが使えるぞ!ということですね。Microsoftしばりがある企業や事業部で、特に複数名と共同作業をする場合におすすめです。

Gatherでのコミュニケーション(未遂)
Gatherの説明は、下記エンジニアチームの記事をごらんください!
今回、ファイナンスチームのGatherスペースに招待していただいたこともすごく良い取り組みでした。ただ、ファイナンスチームの方にまだあまり馴染みがなかったのか、ほとんどAway from Tab (離席状態)でお話できず…!
今回は決算資料発表直前の導入ということもあって難しかったかなと思うのですが、他のチームや部署におじゃましてシームレスにコミュニケーションをとることも今後はできるんではないかと期待しています!

おわりに
今回のIR資料を作りながら、グラフが中心のこういう資料はビジュアルのインパクトは必要なく、一貫して「見た人に情報を正しく理解してもらえるか」が大事なのだと痛感しました。
なので、グラフや図を作るときも「こういう意味ですか?」とファイナンスチームに聞いて、自分が理解して作ることを意識していました。
デザイナーは表層のビジュアルを作成する技術が必要とされているとは思うのですが、情報が正しく伝わるように設計することも役割に含まれていて、改めて奥深い職業だなーと思います。
今回のIR資料に関しては、社内外から様々なご意見をいただいたので、参考にしながら今後もアップデートしていきます!
この記事が気に入ったらサポートをしてみませんか?
