
noteの設定方法についてレクチャーするnote
複業占い師の林知佳です。
私は、
もともと占いにハマり30万つぎ込み、そして占い師に。今まで約2万件の占いをしてきた経験があります。(カムバック1000万)
その経験から、フリーランスになりたい人、占い師になりたい人、なんか人生疲れてる人に、ちょっと役立つ情報をお届けするnoteです。
本日は、"noteの基本的な設定"についてお教えします。
noteは、登録したらすぐに使えるけど、アレンジも可能
noteは、登録して、すぐにブログのように記事を書いていくことも可能です。
でも実は・・
それだけじゃなくて、ショップ連携もできるんです!
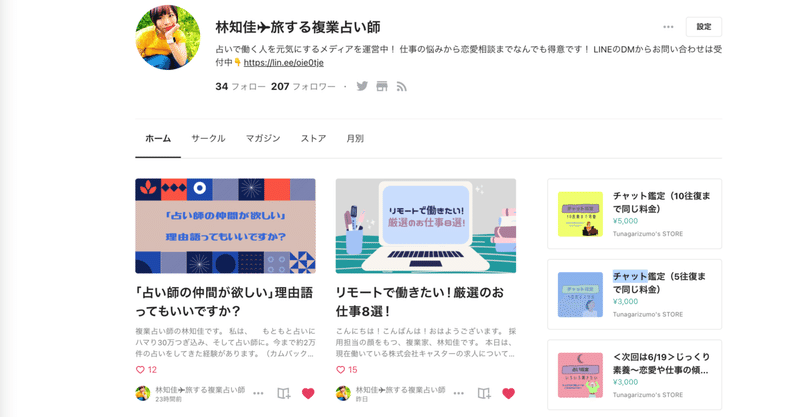
私は、STORESと連携中!こんな感じになります。

トップにサービスの埋め込みが可能!(BASEや他のサイトも可能です)
これだけで「この人にお願いしてみようかな」って思ってもらえる機会をプラスで捻出することができます。
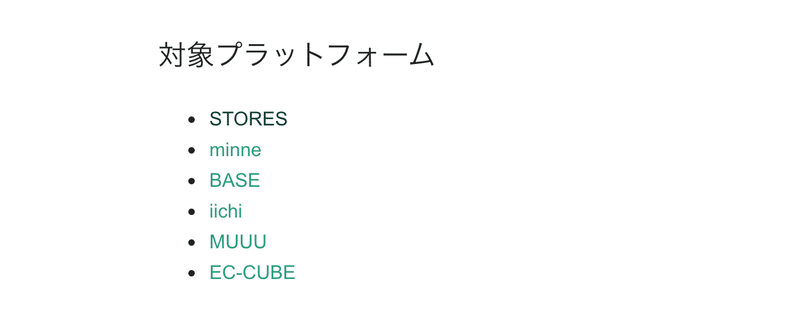
<参考:このサイトが埋め込み可能です>

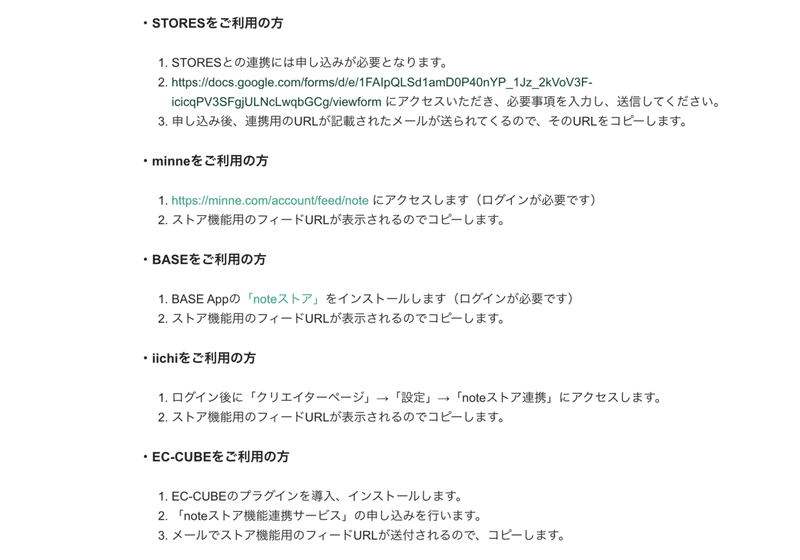
①各種サイトの埋め込みの方法
このやり方はカンタン!
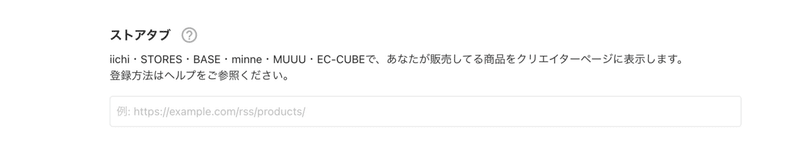
まずは、ストアーズ側の機能にnoteと連携できるようにするための、ストアタブのURLを発行する作業をします。
下記から各サイトやり方に飛べます。

各々やり方は違うけど、<フィードのURLを発行する>という目的は同じですので、URLを発行してください。
URLが発行できたら

トップ画面の<設定>から

ここに該当のURLを入力!それだけでOK!
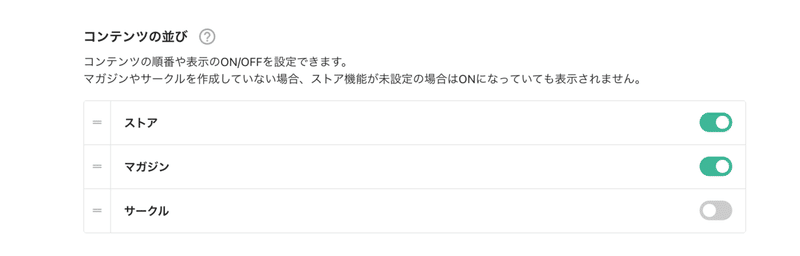
また並びを変えたい場合は、

ここから変更可能です。私はストアを一番上に持ってきて、マガジン(人材系がメイン)は下に持ってきています。
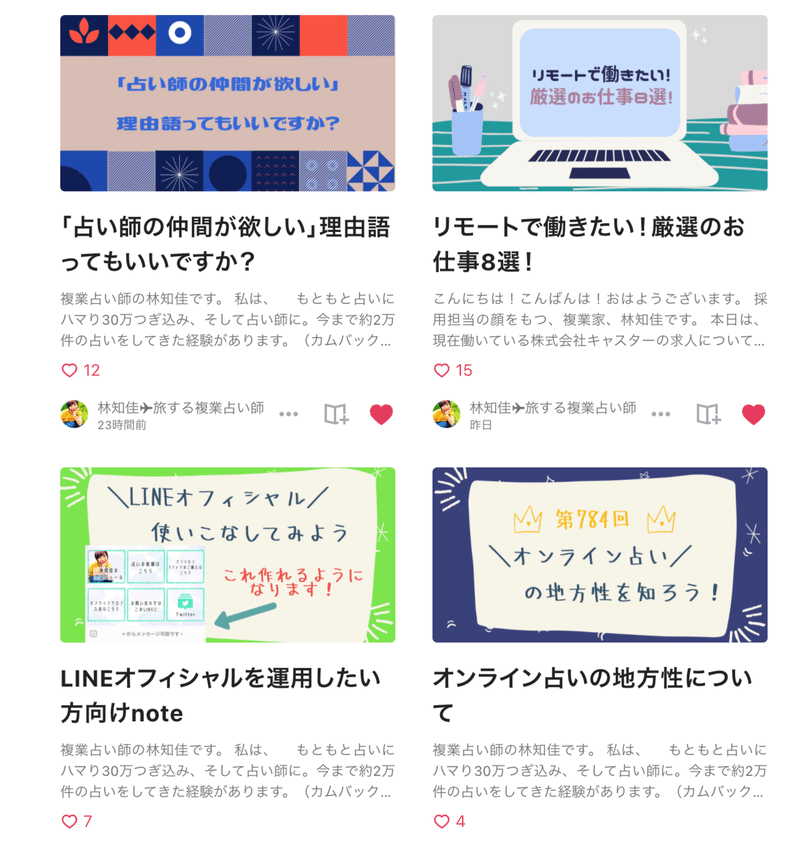
②各noteの表示の大きさの変更方法
続いてはこの部分のことを!!

デフォルトでは、ズラズラと大きめのサムネが並びます。もちろんそれでもOK!
今回この方がいいかな?と昨日から変更しました!(最近!)
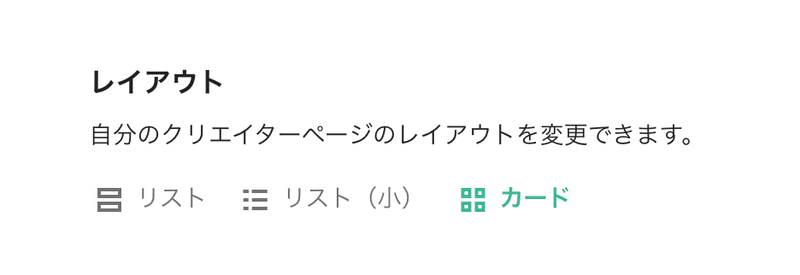
設定方法は、再度ショップ設定と同じく<設定>から

レイアウトを変更します!

私は<カード>を選んでいます。
これだけで設定は完了!少し見やすくなったと思いませんか?
以上!実は知られていなかった、ストアの連携方法と、レイアウト変更の方法でした。
これを見たあなたがnoteを「やってみよう」と思ってもらえますように。
オンラインサロンやってます。
MENTAにてマンツーマンにてお教えすることもできます。
この記事が気に入ったらサポートをしてみませんか?
