
おしゃれなブログのデザイン30選!カラーコードも併せて記載!
※本記事は無料で最後まで読めます。
はい、ウマキ(@Umaki11)です。
今回はおしゃれなブログのデザインを一挙紹介していきます。またカラーコードも併せて記載するため、ブログ配色に悩んでいる方は、ぜひ参考にして頂ければ幸いです。
以下、目次となります。
おしゃれなブログのデザイン【1~10個目】
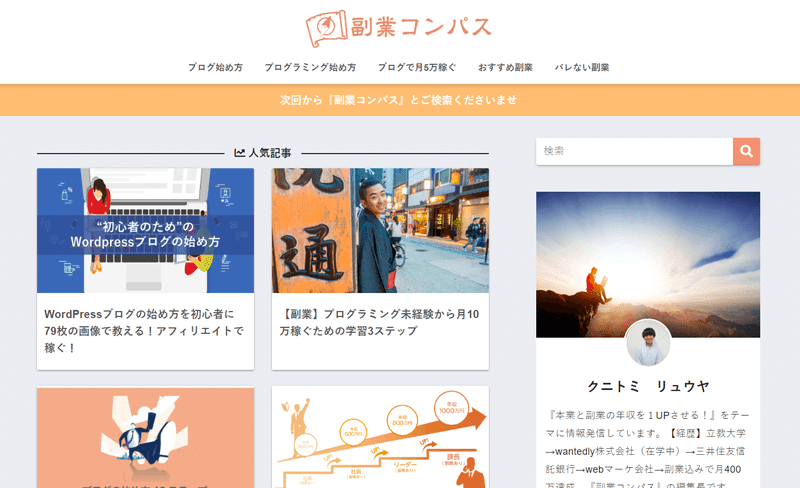
①:副業コンパス

・サイト:https://tabinvest.net/
・テーマ:SANGO
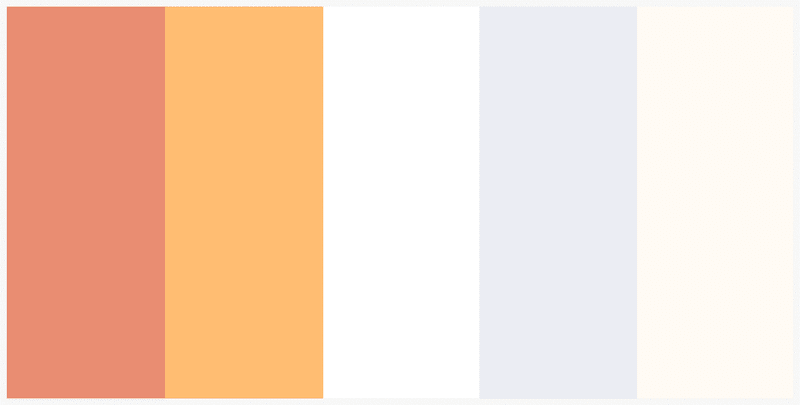
カラーコード

タイトル色:#E88C72
ヘッダー下:#FFBD72
本文背景色:#FFFFFF
背景色 :#EAEDF2
箇条書き等:#FFFBF4
オレンジを基調とした、清潔感を与える、シンプルな色合いが美しいブログです!
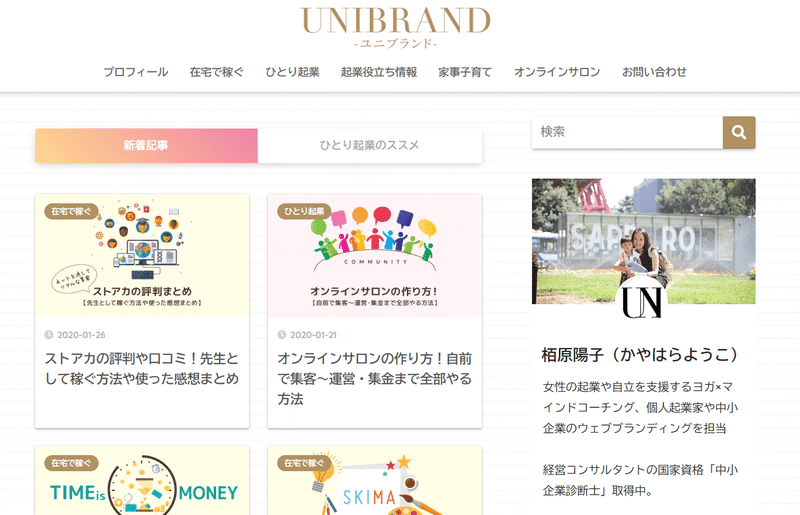
②:UNIBRAND|ユニブランド

・サイト:https://unibrand.jp/
・テーマ:SANGO
カラーコード

アクセントカラー:#AF9061
サブカラー :#FFFEE7
テキスト背景 :#FFFFFF
見出しなど :#FFB03F
箇条書き背景 :#FFF1DE
上品な雰囲気が漂う、美しい配色のブログです!
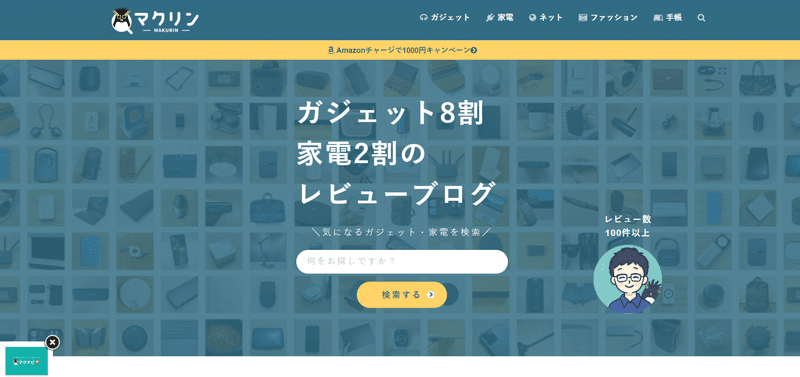
③:マクリン

・サイト:https://makuring.com/
・テーマ:SANGO
カラーコード

ヘッダーカラー:#316C82
ボタンカラー等:#FFD266
テキスト背景 :#FFFFFF
全体背景 :#F4F4F4
見出し等 :#13B2AA
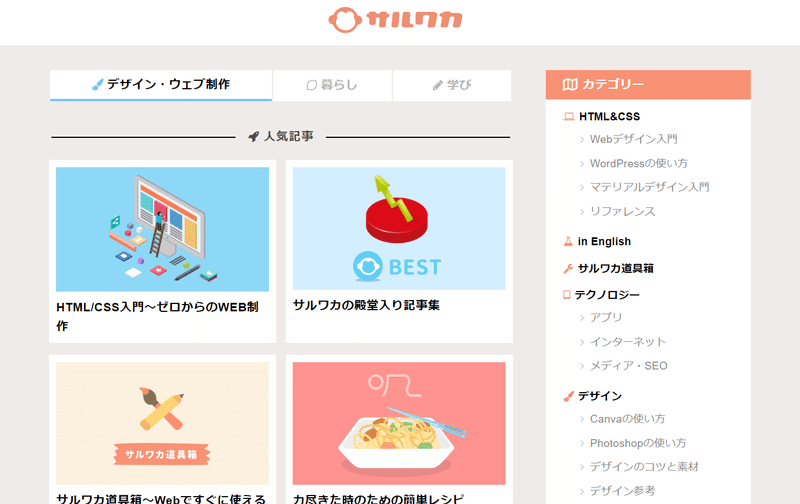
④:サルワカ

・サイト:https://saruwakakun.com/
・テーマ:SANGO
カラーコード

アクセント :#F89174
サブカラー :#FFC778
テキスト背景:#FFFFFF
全体背景 :#F0EBEB
見出し等 :#F7F7F7
SANGO制作者の神ブログです!シンプルな配色が美しいですね!
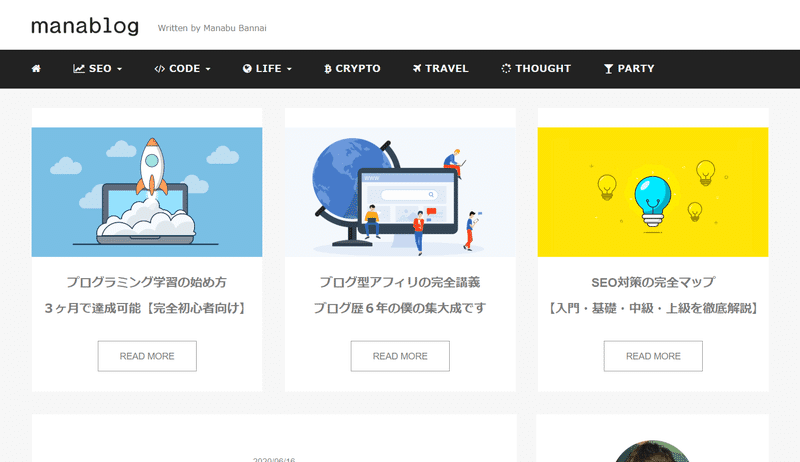
⑤:manablog

・サイト:https://manablog.org/
・テーマ:Manablog Copy(Minimal)
カラーコード

アクセント :#222222
サブカラー :#E8EBEC
テキスト背景:#FFFFFF
全体背景 :#F7F7F7
見出し等 :#4865B2
黒を基調としたブログです!青のアクセントカラーが読み手に高級感を与えます!
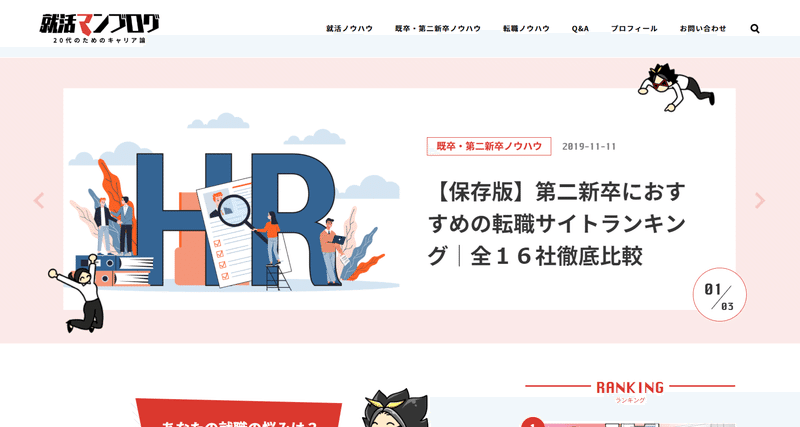
⑥:就活マンブログ

・サイト:https://syukatuman-blog.jp/
・テーマ:オリジナル?
カラーコード

アクセント :#DA382F
サブカラー :#FBEAE9
テキスト背景:#FFFFFF
見出し等 :#FAFAFA
フッター :#272727
赤カラーが印象的です!ブログもまるで公式サイトの様です!
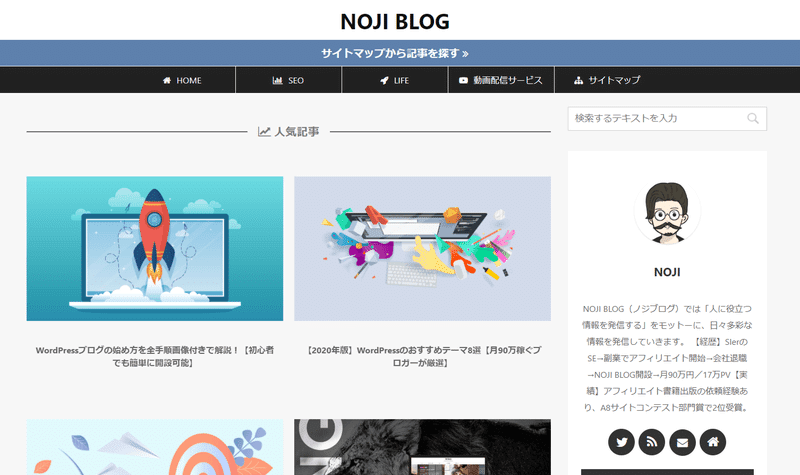
⑦:NOJI BLOG

・サイト:https://nojiblog.com/
・テーマ:AFFINGER5
カラーコード

アクセント :#222222
ヘッダー下 :#5F80AC
テキスト背景:#FFFFFF
全体背景色 :#F7F7F7
見出し等 :#205A97
青と黒でシンプルに纏めています!見やすさ抜群ですね!
⑧:note

・サイト:https://note.com/
・テーマ:オリジナル
カラーコード

アクセント :#2CB696
サブカラー :#F7F9F9
テキスト背景:#FFFFFF
フッター色 :#AEB1B7
タグ色 :#FFC23C
ブログではないですが、シンプルな配色が好きな為、選出しました!
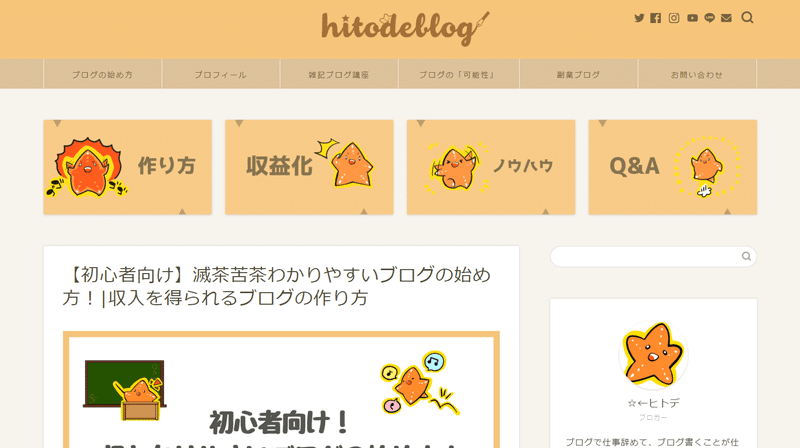
⑨:hitodeblog

・サイト:https://hitodeblog.com/
・テーマ:JIN
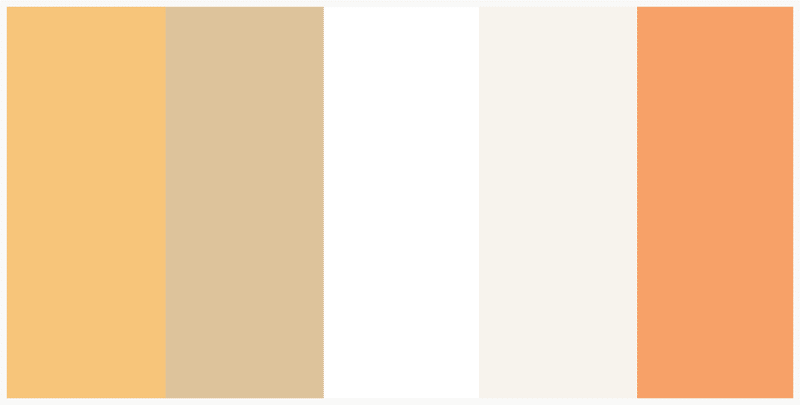
カラーコード

アクセント :#F7C57B
ヘッダー下 :#DDC29B
テキスト背景:#FFFFFF
全体背景 :#F7F3ED
カテゴリ :#F6A068
みんな大好きヒトデブログ!個性的な配色ですが、印象に残りやすく、見やすいです!
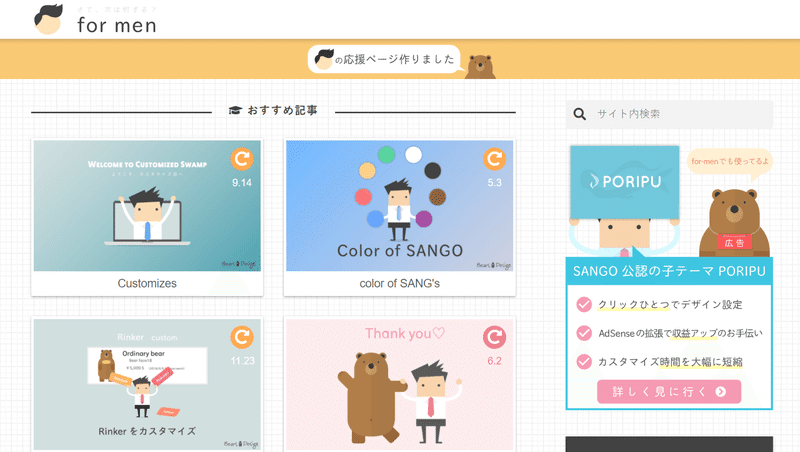
⑩:for men

・サイト:https://for-men.jp/
・テーマ:SANGO
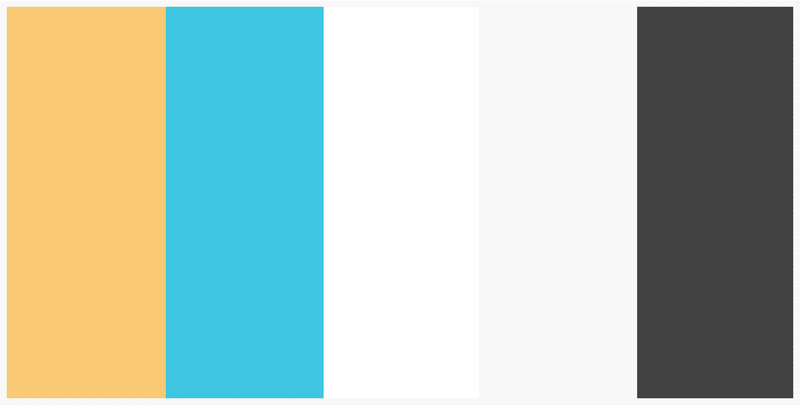
カラーコード

ヘッダー下 :#F9C976
サブカラー :#3FC5E0
テキスト背景:#FFFFFF
見出し :#F7F7F7
サイドバー :#424242
SANGOカスタマイズのパイオニア!色の使い方が非常に上手く美しいです!
おしゃれなブログのデザイン【11~20個目】
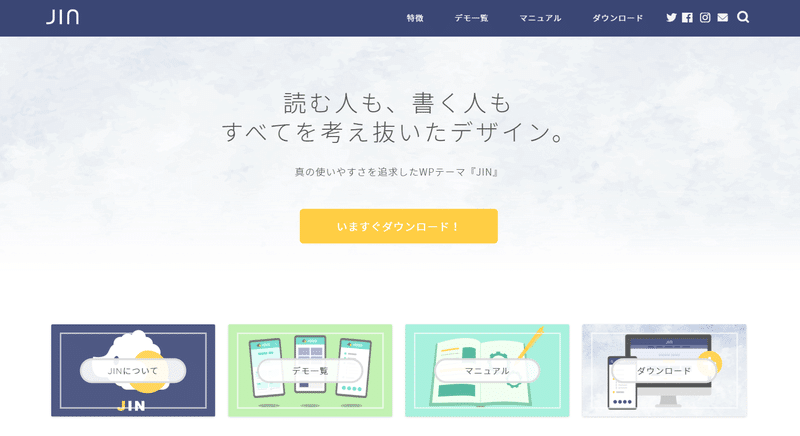
⑪:JIN

・サイト:https://jin-theme.com/
・テーマ:JIN
カラーコード

アクセント :#3B4675
サブカラー :#FFCD44
テキスト背景:#FFFFFF
フッター :#D6D7DF
広告枠など :#F4F4F4
JINテーマサイトを選出しました。洗練されており、人気の理由が伺えます。
⑫:まじまじぱーてぃー

・サイト:https://www.mazimazi-party.com/
・テーマ:stork
カラーコード

アクセント :#B76666
サブカラー :#AFAFAF
テキスト背景:#FFFFFF
タグ色等 :#0C58CC
サイドバー :#000000
個性的な色合いのブログです!作者のセンスが光る配色ですね!
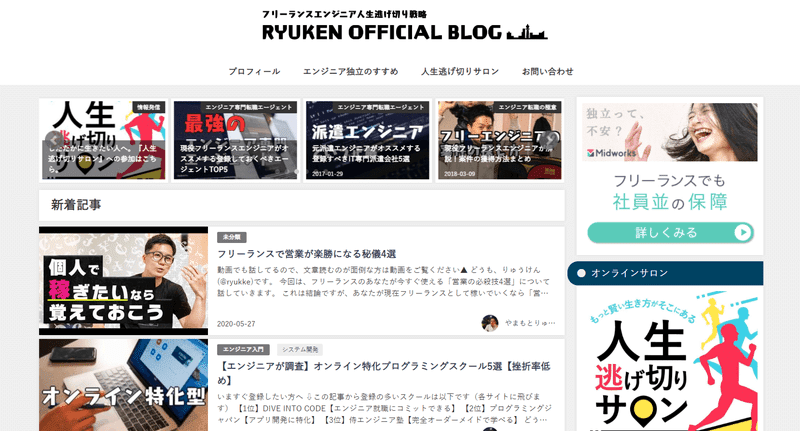
⑬:RYUKEN OFFICIAL BLOG

・サイト:https://www.ryukke.com/
・テーマ:diver
カラーコード

タイトル色 :#000000
サイドバー :#004363
テキスト背景:#FFFFFF
全体背景色 :#EFEFEF
見出し :#607D8B
極力色を抑えたシンプルなブログです!その分見やすく、GOODです!
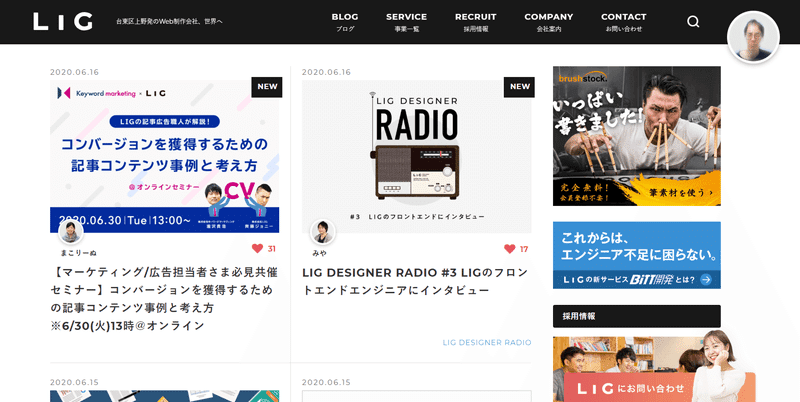
⑭:LIG

・サイト:https://liginc.co.jp/
・テーマ:オリジナル
カラーコード

ヘッダー :#181818
ヘッダー下 :#3A3A3A
テキスト背景:#FFFFFF
吹き出し等 :#EEEEEE
フッター :#F5F5F5
LIGの公式サイトです!シンプルなモノクロが、コンテンツを映えさせます!
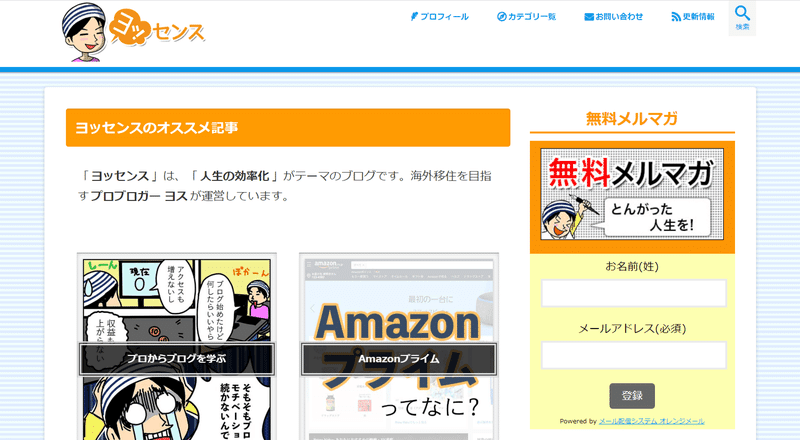
⑮:ヨッセンス

・サイト:https://yossense.com/
・テーマ:stork
カラーコード

アクセント :#FF9A02
ヘッダー下 :#0698EB
テキスト背景:#FFFFFF
全体背景 :#F1FDFD
見出し :#FDFFB2
オレンジと青が映えるブログです!清々しい配色ですね!
⑯:松原潤一のブログ

・サイト:https://junichi-manga.com/
・テーマ:SEAL
カラーコード

アクセント :#293ABC
サブカラー :#C94B02
テキスト背景:#FFFFFF
商材背景 :#EF3774
フッター :#1F6ED4
ワードプレスのテーマ開発も行っている、潤一さんのブログです!
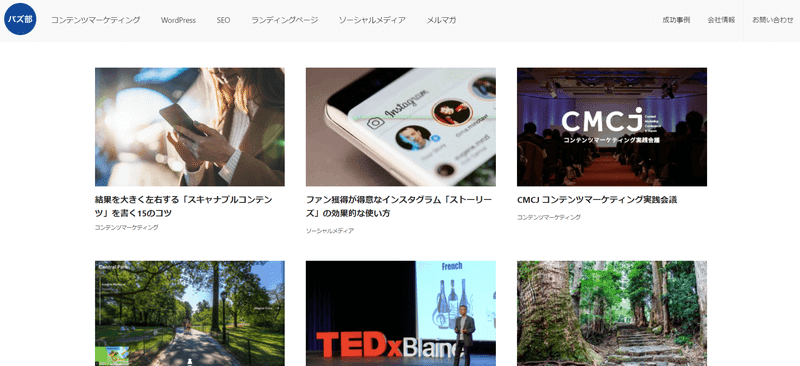
⑰:バズ部

・サイト:https://bazubu.com/
・テーマ:Xeory
カラーコード

アクセント :#134A9A
ヘッダー等 :#F9F8F8
テキスト背景:#FFFFFF
フッター1 :#F6F6F6
フッター2 :#F9F9F9
企業が運営するSEO特化サイトです。非常にシンプルな配色で、極力色の使用を抑えています。
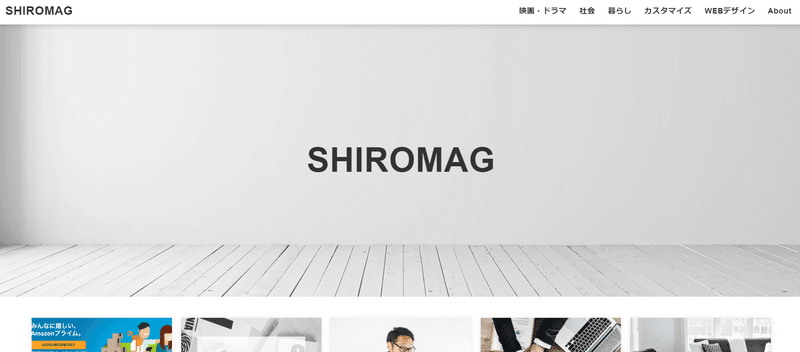
⑱:SHIROMAG

・サイト:https://www.notitle-weblog.com/
・テーマ:オリジナル?
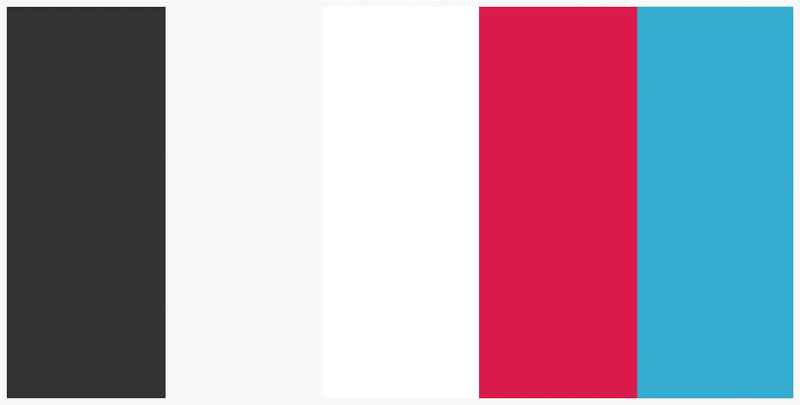
カラーコード

アクセント :#333333
サブ&背景 :#F9F9F9
テキスト背景:#FFFFFF
ボタン :#DB1A4D
表 :#34ACD0
モノクロカラーに上手くピンポイント配色をしており、シンプルですが、ユーザービリティが高い仕上がりになっています!
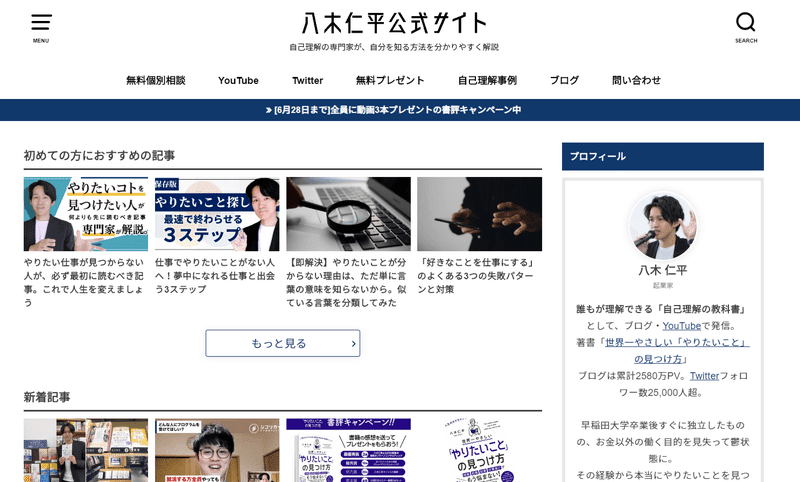
⑲:八木仁平公式サイト

・サイト:https://www.jimpei.net/
・テーマ:swallow
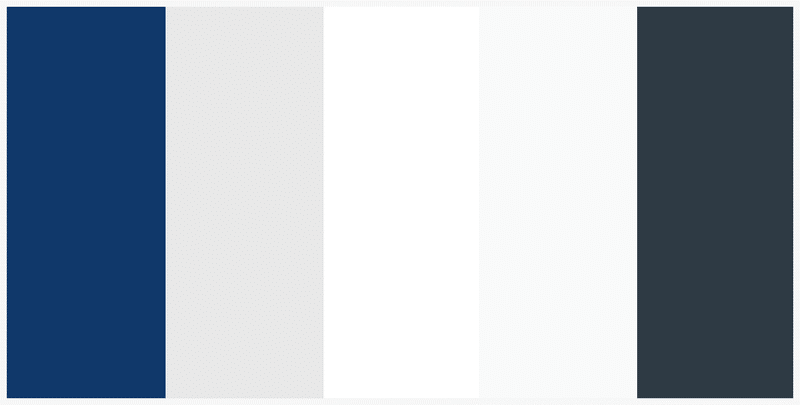
カラーコード

アクセント :#10386B
サブカラー :#E8E8E8
テキスト背景:#FFFFFF
フッター1 :#F8FAFB
フッター2 :#2F3B45
自己理解ブログです。シンプルな配色でコンテンツが際立ちます!
⑳:薬剤師アツポンのおくすり箱

・サイト:https://pharmacy.a2poyo.com/
・テーマ:SANGO
カラーコード

アクセント :#4ED4E0
サブカラー :#F4FEFF
テキスト背景:#FFFFFF
全体背景色 :#F9F9F9
記事下囲い :#CCF6F9
医療従事者らしく、清潔感ある配色がクールな、良ブログです!
おしゃれなブログのデザイン【21~30個目】
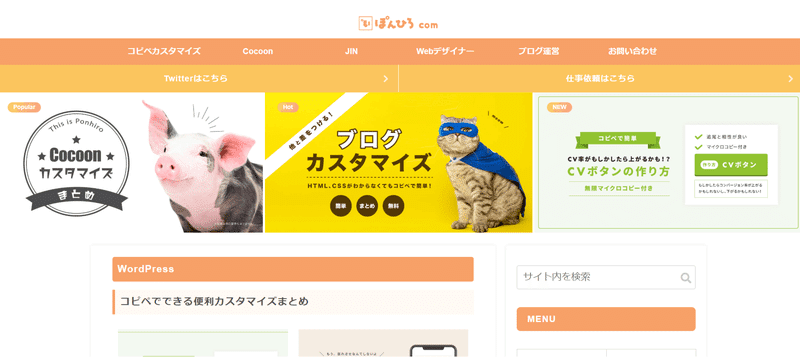
㉑:ぽんひろcom

・サイト:https://ponhiro.com/
・テーマ:Cocoon
カラーコード

アクセント :#F6A068
ヘッダー下 :#FBC55E
テキスト背景:#FFFFFF
見出し背景 :#FFFAF4
ボタン :#F66767
親しみやすい色合いが特徴です。なんと無料テーマの『Cocoon』で作成しているというのが、驚きです!
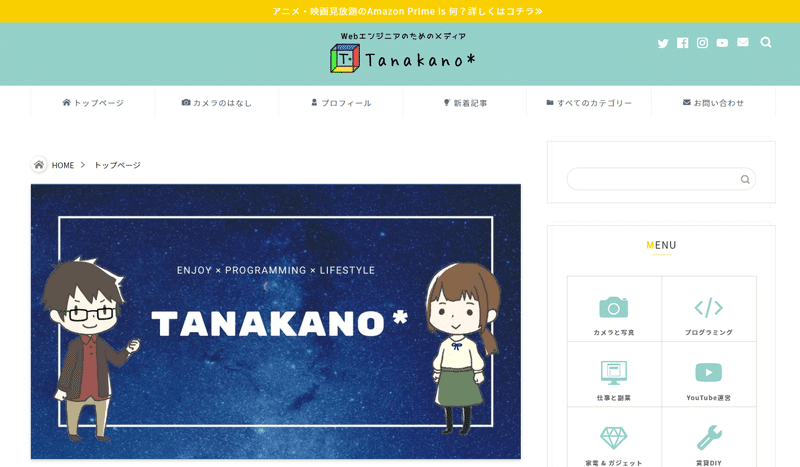
㉒:Tanakano

・サイト:https://tanakano-aster.com/
・テーマ:JIN
カラーコード

アクセント :#94D0C9
ヘッダー上 :#F9CF00
テキスト背景:#FFFFFF
コード背景 :#F5F2F0
フォロー :#F5AF7D
温かみのある配色が魅力のブログです。
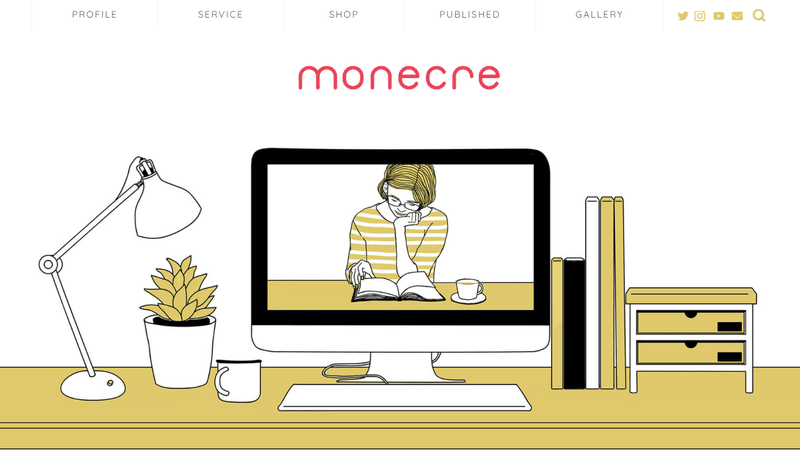
㉓:monecre

・サイト:https://mone-creator.com/
・テーマ:JIN
カラーコード

アクセント :#EA445A
サブ :#E5D174
テキスト背景:#FFFFFF
薄い背景 :#F8F8F8
ボタン :#EA4B60
JIN利用のサイトの中でも、取り分けおしゃれなサイトです!
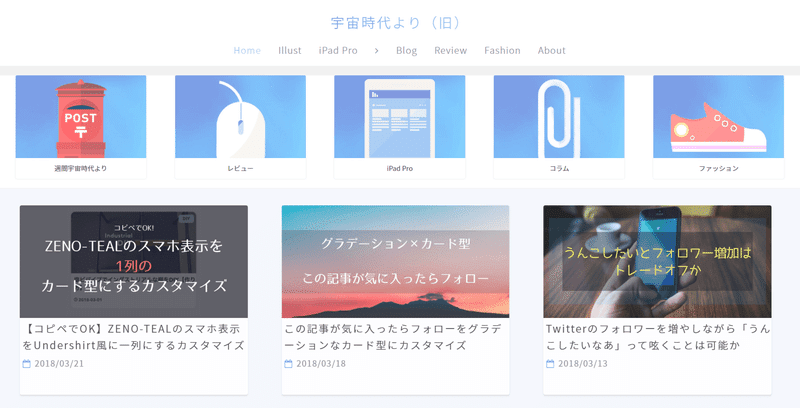
㉔:宇宙時代より(旧)

・サイト:http://skyfish25.hatenablog.com/
・テーマ:はてなブログ
カラーコード

アクセント :#80A2E9
サブ&目次 :#F4F7FC
テキスト背景:#FFFFFF
薄い背景 :#F8F9FA
カテゴリ :#EAEDF2
はてなブログとは思えない程、おしゃれサイトです。
㉕:LOGzeudon

・サイト:https://blog.rokuzeudon.com/
・テーマ:はてなブログ
カラーコード

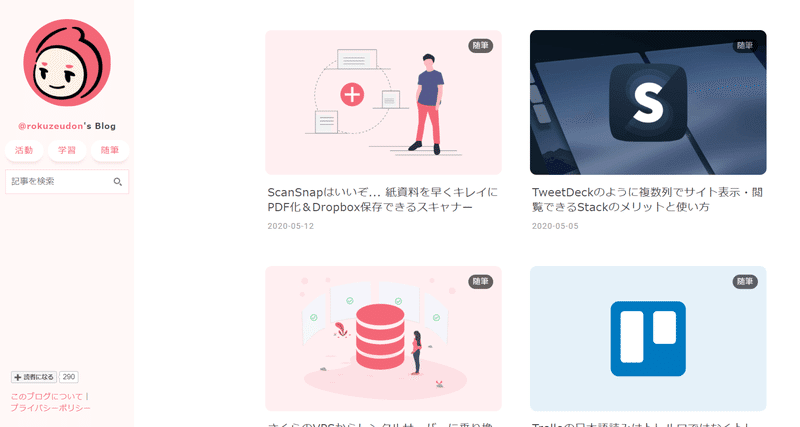
アクセント :#F26777
サブ :#FFF8F8
テキスト背景:#FFFFFF
文字装飾 :#FFEA4C
その他 :#F1F1F1
はてなブログで『一番おしゃれ』なサイト!左サイドバーを採用している点も珍しいです!
㉖:prasm

・サイト:https://prasm.blog/
・テーマ:オリジナル?
カラーコード

アクセント :#7DC5BB
サブカラー :#B2DDD7
テキスト背景:#FFFFFF
フッター1 :#E4E4E4
フッター2 :#F3F3F3
かなりデザインに凝ったブログ!普通のブログとは構成も違います!
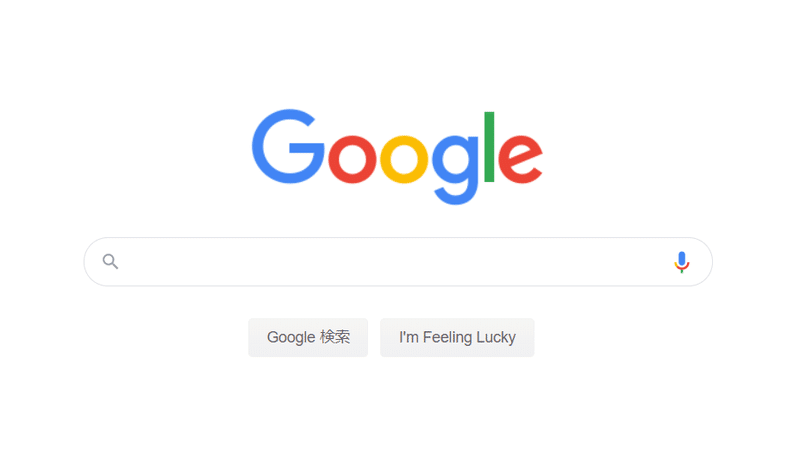
㉗:Google

・サイト:https://www.google.com/
・テーマ:なし
カラーコード

青 :#4285F4
赤 :#EA4335
背景:#FFFFFF
緑 :#34A853
黄 :#FBBC05
ブログではないですが、Googleロゴのカラーコードです!どんな色が使われているかぜひ覚えておきましょう!
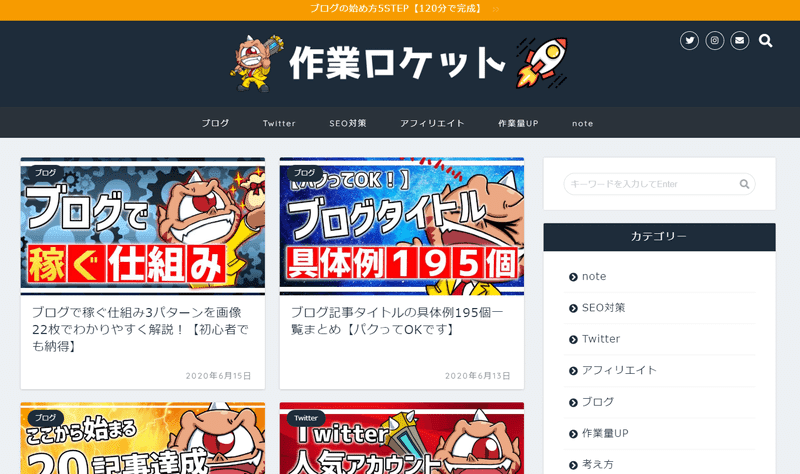
㉘:作業ロケット

・サイト:https://afila0.com/
・テーマ:JIN
カラーコード

アクセント :#F69B00
ヘッダ色 :#1E2D3A
テキスト背景:#FFFFFF
全体背景 :#EDF0F4
フッタ :#5E6C77
みんな大好き鬼作業アフィラさんのブログです!アクセントカラーがトレードマークになっています。
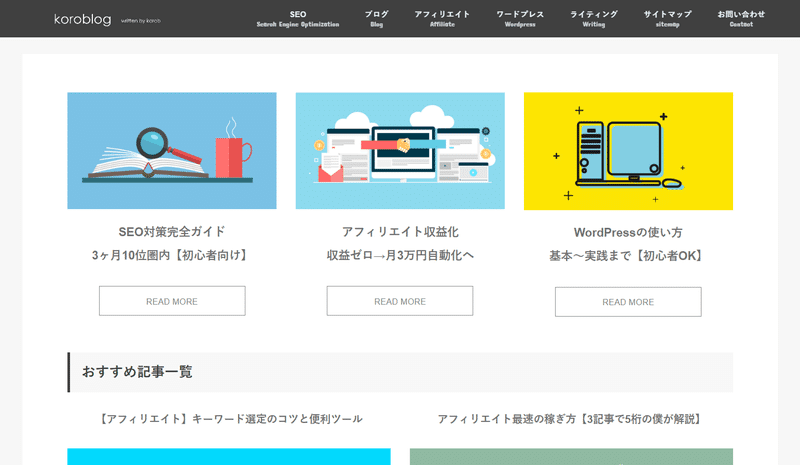
㉙:koroblog

・サイト:https://koroblog.org/
・テーマ:stork
カラーコード

アクセント :#404040
全体背景 :#F7F7F7
テキスト背景:#FFFFFF
目次 :#FAFAFA
ボックス :#F8F9FF
モノクロで超シンプルですが、コンテンツの魅力を最大限引き出すデザインです!
㉚:永遠の大学生

・サイト:https://www.eternalcollegest.com/
・テーマ:SANGO
カラーコード

アクセント :#444444
サブ :#F9F9F9
テキスト背景:#FFFFFF
ボタン :#41C9B4
その他 :#EAEDF2
手前味噌ですが、私のブログです!モノクロに拘り、見やすさを心がけています!
まとめ
ここまでお読みいただき、ありがとうございました!
本記事については定期的に更新予定のため、ぜひお楽しみに!
また自身のブログをアピールしたい方や、他おしゃれなブログを知っている方は、お気軽にコメント欄に書き込んで頂ければ幸いです。
他、ウマキ作のおすすめnote記事はこちら!
▶ツイッター最強自動運用ツール「コネクト(Connect)」
ウマキ
Twitter:https://twitter.com/Umaki11
ブログ:永遠の大学生
この記事が気に入ったらサポートをしてみませんか?
