
フォントを作ろう! 【第一弾続編】 〜 初心者はどうやってデザインしたか 〜
書体デザイン、はじめの一歩
前回のエントリーは、フォントファイルを出力するまでの全体的なワークフローについて俯瞰するような記事にしました。
今回は、書体そのものをデザインするにあたって、まるっきり初心者の自分がどう取り組んだか、について書いてみます。
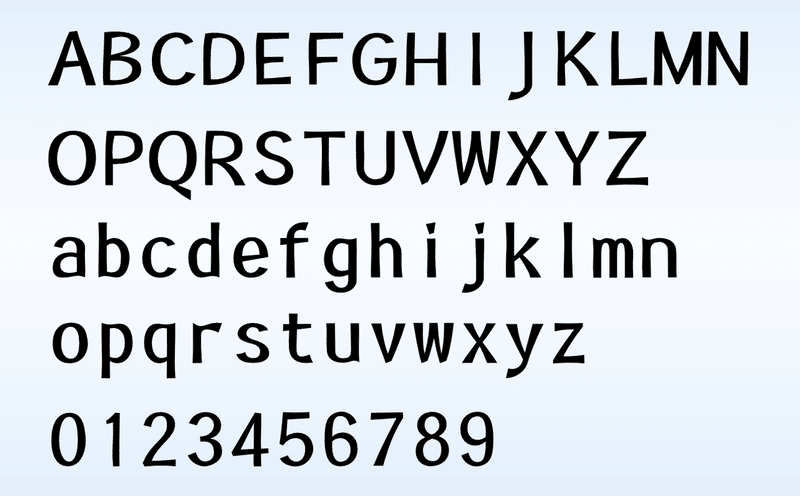
まずは、出来上がった(出来上がってないけどw)フォントのキャラクタ全部を見てもらおうかと。
こんな感じです。テーマは「微妙な歪み感」。
便宜的にフォント名は「Firststep」としておきます。

初めての何か、をする時、性分として自分は、参考になるフレームが欲しい。
フォントデザインの場合、ディメンション的なセオリー的なアレですよ。
寸法の設計ですね。文字ごとの縦横のサイズにある程度決まりはあるのかとか、一般・平均的なそれとか。
例えば「フォント 設計」などのキーワードで探してみるわけですが、一向に参考になるそれが出て来ない!
結論としては、何かに縛られる必要はないということなんでしょうけども。
ふむ。じゃあ既存のフォントを参考にして、最大外形枠となるような矩形を描いて、文字数のぶんだけそれを複製しながら作ることにしました。
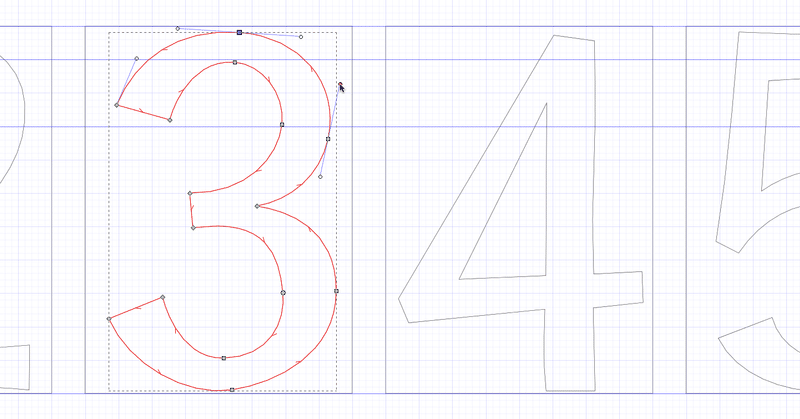
設計図
果たして設計図と言えるようなものかわかりませんが! 今回はこのように。
文字シェイプについては、基本路線として一般的なサンセリフ系のそれをイメージしていました。
欧文書体における、ベースライン、アセンダ、ディセンダ、Xハイト、などの基礎的な概念と知識はありました。
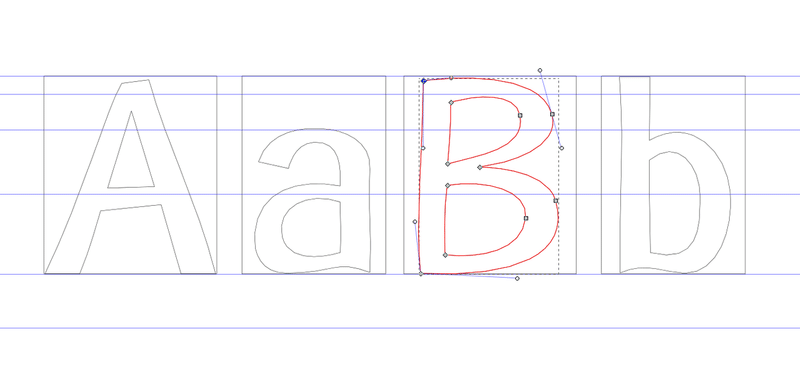
参考になる書体を配置して、それらのガイドとなるラインを引いておきます。
その後参考書体を外し、前述したように、矩形のボックスを下のレイヤーに敷いて文字ごとの最大外形枠としました。
この程度でいいだろうと。

文字を描く
寸法のガイドができたら、実際に文字の線を描いていきます。
矩形を描いて、それを組み合わせたり繋げながら文字の形にしていくということも、場合によってはやるけれど、今回は歪みを作りたかったので、こんなことをやりました。
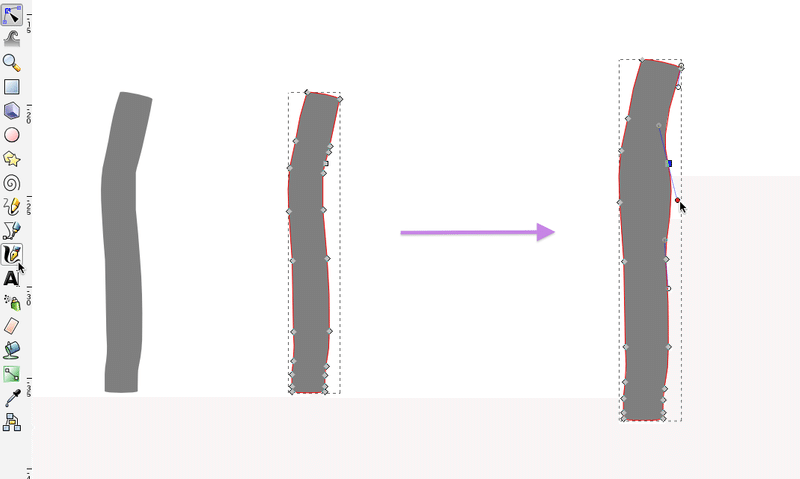
普段使っているソフト、Inkscape ですが、カリグラフィペン、というツールがありまして。
それを使用し、マウスで太さのある適当な直線を描きます。
このままだと、アンカー(角を作り出すポイント)が多すぎるので、いくつか選択して結合。すると、位置の平均をとるので勝手に移動してくれます。
さらに、そのアンカーのタイプを変える。ハンドルを弄って方向を変える。
すると先程の移動と相まってランダム感のあるアウトラインができあがるわけですな。さらにアンカーを結合しちゃってもいい。
そのようにして、歪み感を出していこうと決めました。
結局自分で描いてしまったものもあるけど、概ね狙いどおりにはなったかなと。

縦画と横画で太さを変えるつもりはなかったのですが、小文字を描いていたら何となく 笑
ここらへんはなりゆきにまかせてどんどん行っちゃいました…!
結果として、大文字も含めて考えると、デザインの方向性がまるっきりまとまっていませんで。
小文字の縦横結合部の飾りも、単なる思いつき。 笑
初回はお試しということで。とにかくやってみることに意義がある!
今後に向けて
進めながら思ったこと。「M」とか「W」は、なぜ幅が他のキャラクタより広いのだろう?
最初に決めた枠は、他の文字に合わせていたので、これらの文字について考えてなかった 笑
そのまま押し通してしまったけど、やっぱり詰まり感が出ちゃいますね。
様々なフォントを見比べて、自分なりのフレームを作っておく必要があるでしょうか。
あと、数字が細いまんまですねコレ。
今回は歪み感を出したかったので全体的には敢えてちゃんとやりませんでしたが、数字は忘れてました (^▽^;)
線の太さは、本来ならパーツを先に作っておいて組み合わせれば、矛盾は出て来ないのでしょうけど。
太さを整えるのは、「I(アイ)」などを複製してきて重ねて揃える、というアナログチックな手法でやってるんですよコレ。直線がきっちりしてないので、こんな方法でも十分だったりします。
自分にとって、文字を描くことは、あらためて楽しいし没頭できることなんだと感じました。
大昔、実はレタリングの通信講座を受けたこともあったのです。
生来の三日坊主癖から、長続きしなかったのですが…
この作業をしていてそれを思い出したんです。大昔すぎて忘れてた! 笑
当時はパソコンなど無い時代で、紙に描いて添削を受けていました。
それに飽きた理由は、今考えると何となくわかる。手作業で、しかも写経のように何かを真似るだけのような気がしてしまっていたんですよね。
それは決して本質ではないわけですが、現在、こうしてデジタルな環境で制作することは、自分の中では可能性の広がりを感じています。「パソコンを使って何かを作り出す」ことが、パスを弄ってシェイプを変化させながら文字を作り込んで行くことが楽しいのだと、自覚しましたね。
実は、この「Firststep」を作りながら、他のタイプの書体が自分に果たして描けるのかな、と思ったりもしましたが、スクリプト系のフォントに対する好みなども思い出し沸き上がるのを感じたので、はちゃめちゃに方向性の違うデザインのフォントも作っていきたいと思います。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
