
CHOPとTOPで作るオーディオビジュアライズ
今回はCHOPとTOPだけを用いてオーディオビジュアルを作成していきます。サンプルプロジェクトはこちら。
まずは習作から。Ryoji Ikedaさんのtest patternっぽいものを作ってみましょう。
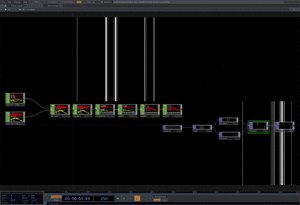
成果物はこんな感じになります。

1. オーディオ信号を取得する
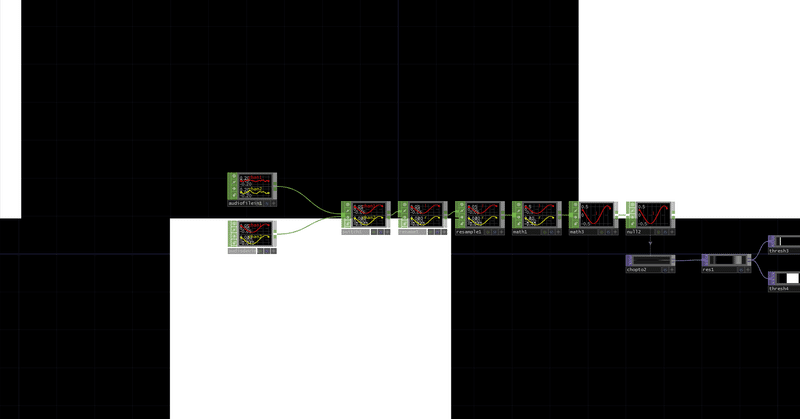
オーディオ信号は主にCHOPで取り扱います。マイクなどからオーディオ信号を取得する場合はAudio Device In CHOPを、MP3ファイルなどから取得する場合はAudio File In CHOPを使います。
Audio Device In CHOPを使う場合、マイクが音を拾わなくても開発できるようにSwitch CHOPでAudio File In CHOPと切り替えられるようにしておくと良いでしょう。
2. オーディオ信号を整形する
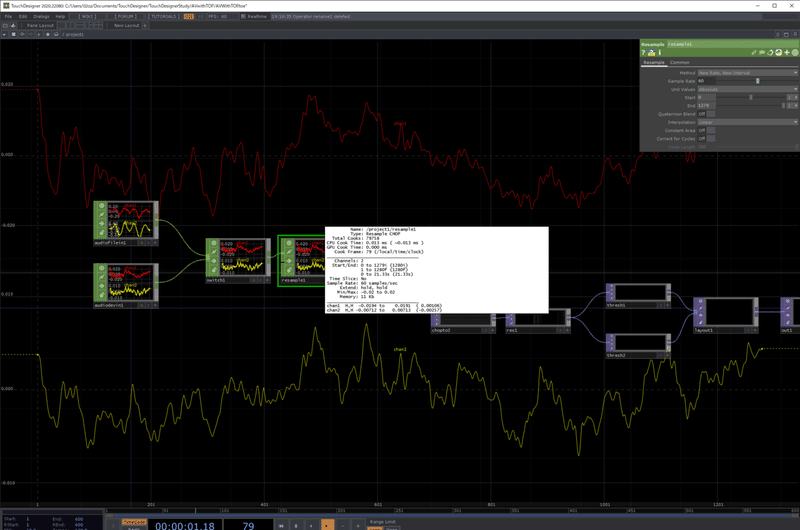
今回はオーディオ信号を1280 x 720の画像でビジュアライズして出力したいので、オーディオ信号の長さ(サンプル数)も1280に変えます。
CHOPの配列(波形)のカタチを変えず、サンプル数を変更したい場合、Resample CHOPを使います(ちなみに波形の一部を抜き出して利用したい場合はTrim CHOPを使います)。

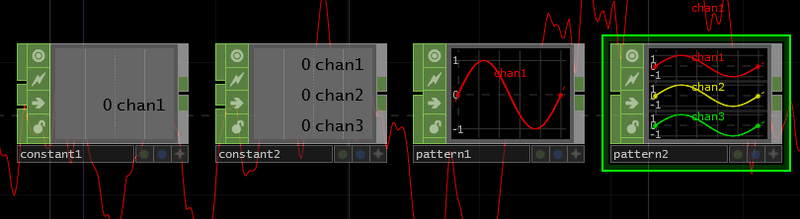
ちなみにTouchDesignerのCHOPの持つ値は大きく分けて4つの状態があります。
1つ目は1つの値(Value)だけ持っている状態。
2つ目は複数のチャンネル(Channel)で値を持っている状態。
チャンネルは1つだが配列(Array)として値を持っている状態。
最後は複数のチャンネルで複数の配列を持っている状態です。

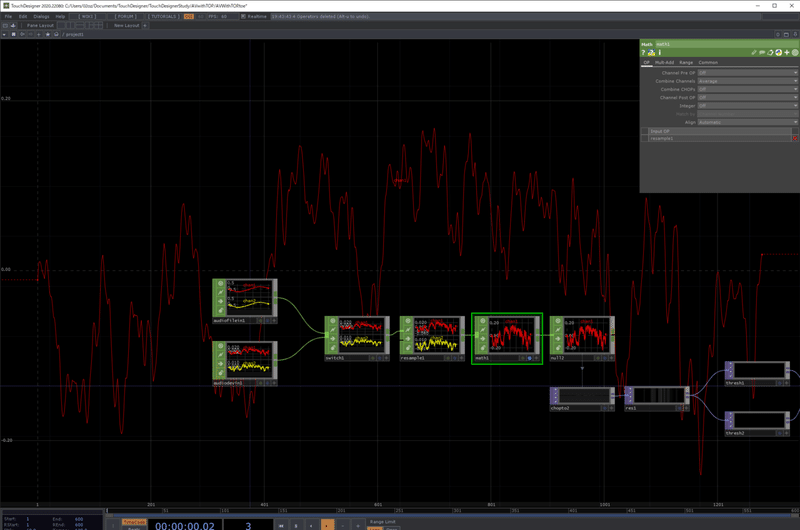
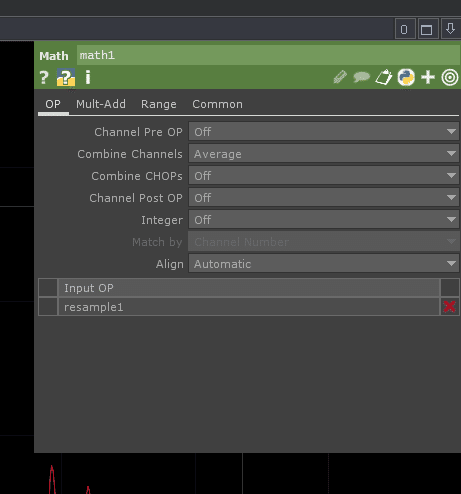
オーディオ信号はモノラル(1チャンネル)の時もステレオ(2チャンネル)の時もあります。今回はステレオで来ていますがモノラルでも使えるよう、Math TOPでLとRの音を平均化して使います。
Combine ChannelsをAverageにすると、複数チャンネルの値が入ってきた場合に平均化して1つのチャンネルにして出力してくれます。


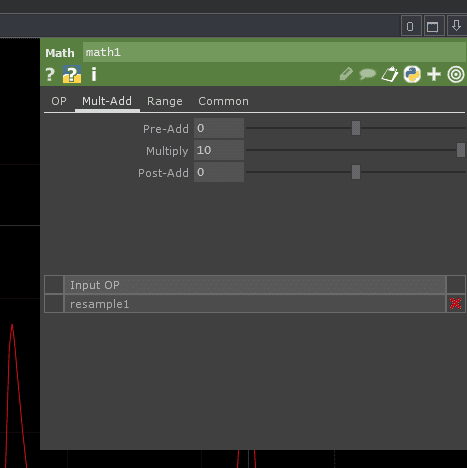
また、少し値の振れ幅が小さいので調整しましょう。画像は主に0から1までの値で扱うので、Math CHOPのMultiplyを10にしましょう。

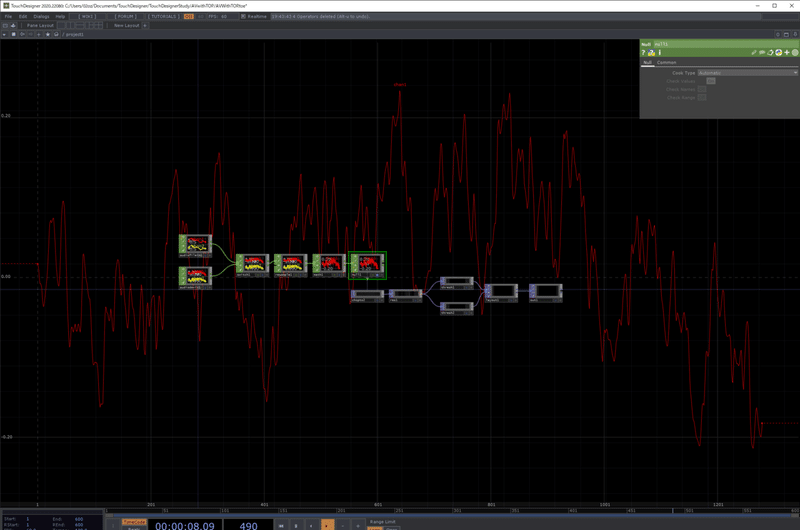
ここまでくればオーディオ信号の下処理は完了です。最後にNull CHOPを差し込みましょう。

3. オーディオ信号を変換する
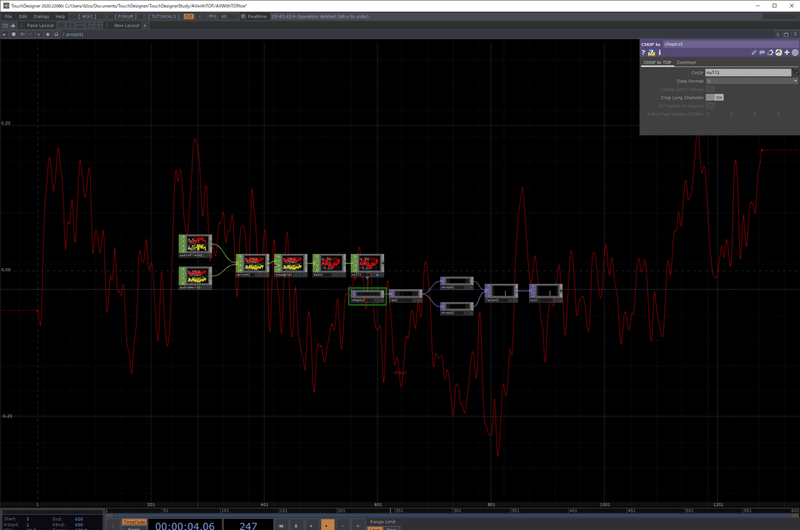
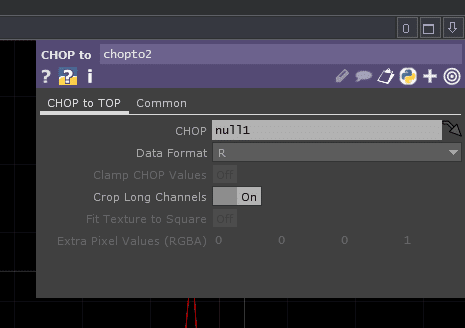
オーディオ信号を画像に変換するのに今回はCHOP to TOPを使います。


CHOP to TOPによって1280個の値が並ぶチャンネルが横1280ピクセル、縦1ピクセルのモノクロ画像に変換されます。
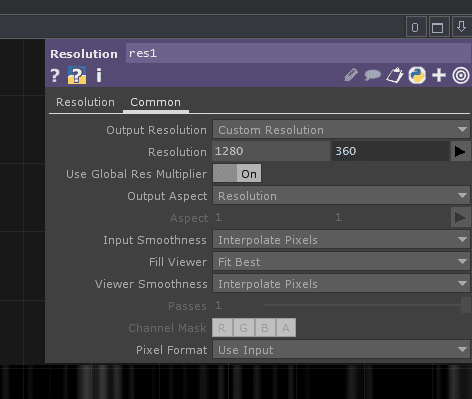
このままだと縦が短すぎて良く見えないので縦に引き伸ばしましょう。TOPではResolution TOPを使うことで画像を引き延ばすことができます。Output ResolutionをCustom Resolutionにすると指定の解像度にすることができます。
今回は最終的には縦720ピクセルの画像にする予定ですが、ひとまずその半分の360ピクセルにしましょう。360と直接入力しても良いですし、"720/2"と入力しても計算してくれます。
横は変更する必要がないので1280のままで大丈夫です。また、縦横比も解像度に合わせて変えて欲しいのでOutput AspectをResolutionに変更します。
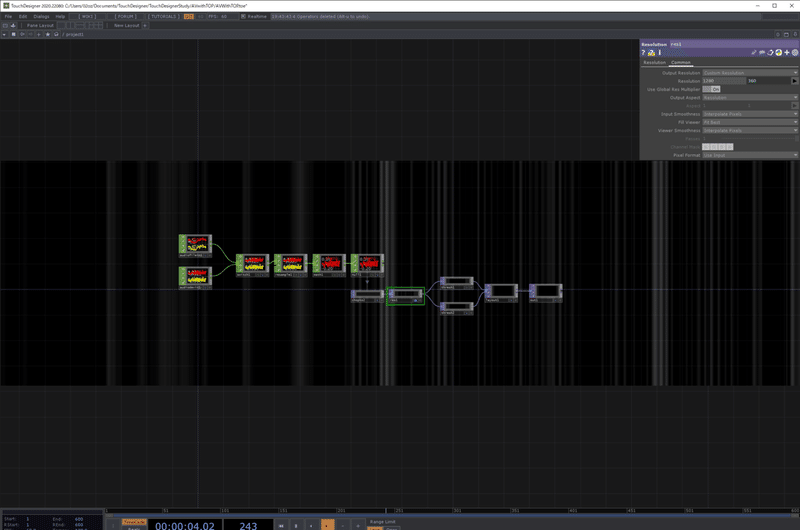
引き伸ばしてみると音に合わせて画像が激しく明滅しているのが判るかと思います。


4. オーディオ信号化を演出する
ここから画像を加工して演出を作っていきます。上のtest patternは今のようなグレイスケールではなく、真っ黒と真っ白の1つの色しかない、2値化された画像になっています。
また、上半分と下半分で波形の出方が違います。これは(恐らくですが)上半分は波形のプラスの部分での2値化を、下半分では波形のマイナスの部分での2値化を行っています。
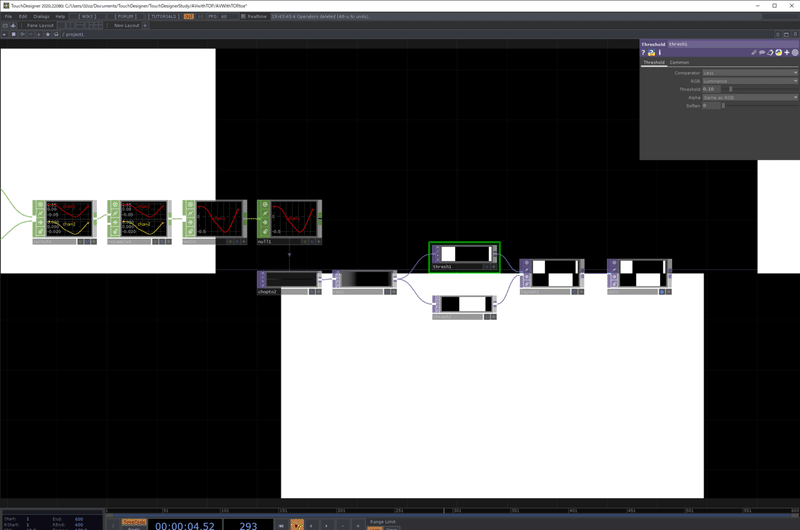
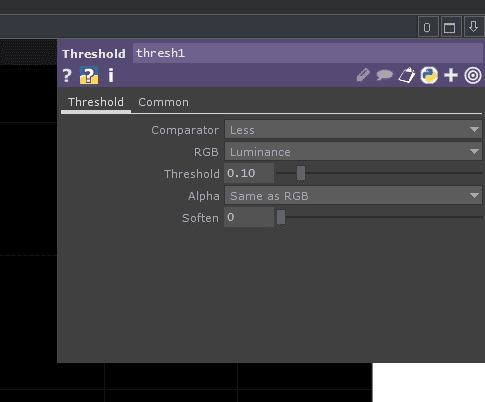
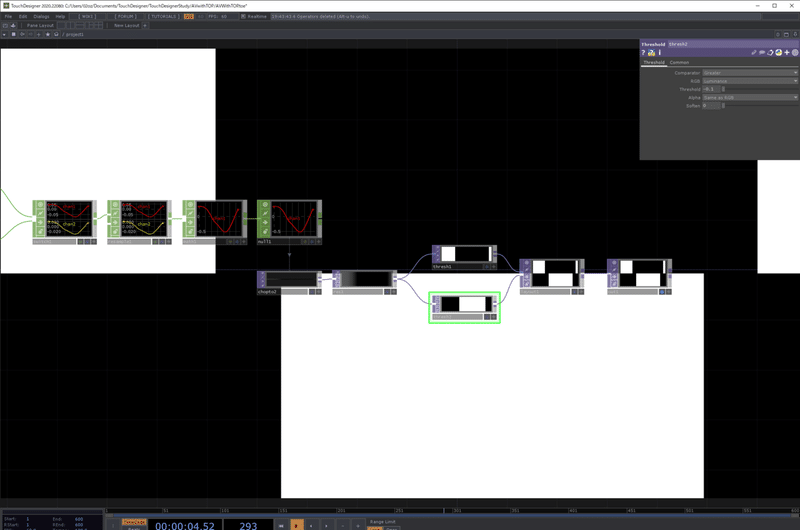
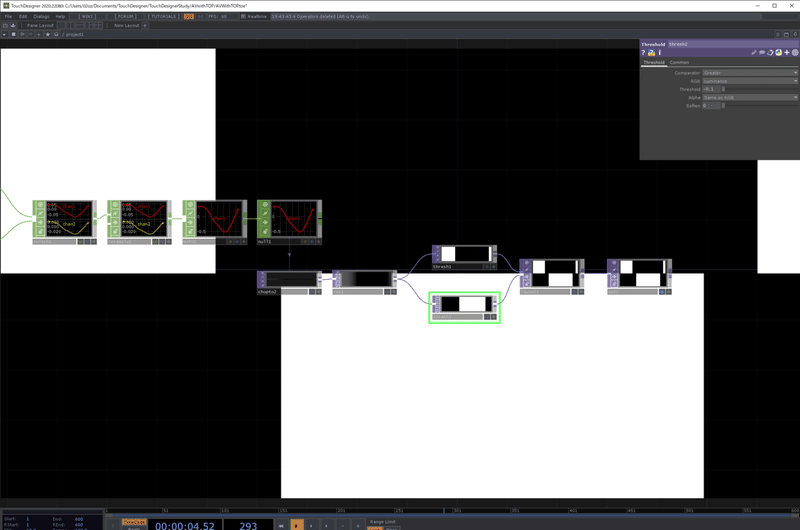
つまり、マイナスとプラス、2種類の2値化画像を縦に並べたものです。今回は2値化にThreshold CHOPを使います。Threshold CHOPは設定した領域の値以外を白くするオペレータです。
上のThreshold CHOPはComparatorをLess、Thresholdを0.1にすることで0.1以上が白に、0.1以下が黒になるようになります。下のThreshold CHOPはComparatorをGreater、Thresholdを-0.1にして、-0.1以上が黒、-0.1以下が白になるようにします。




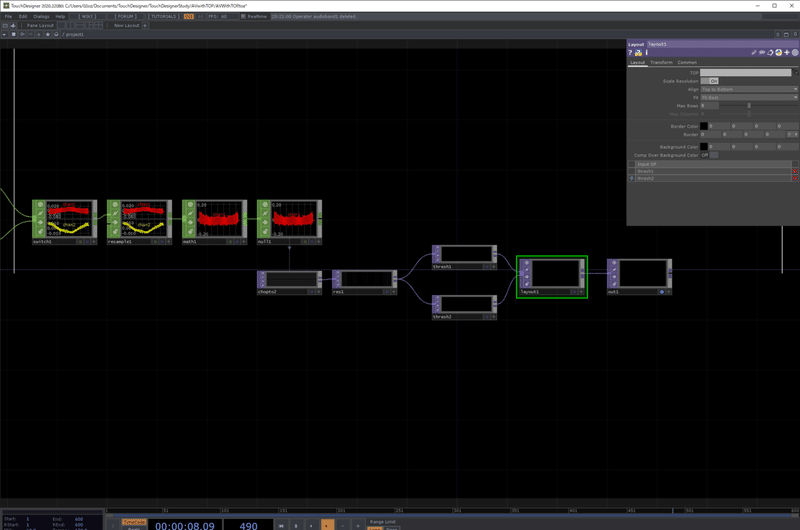
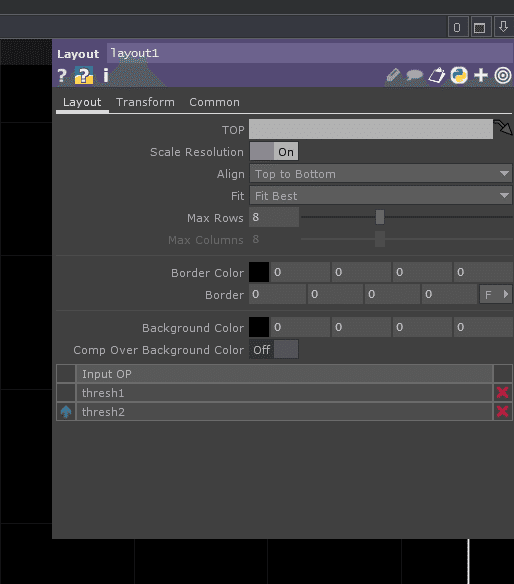
最後にこの2値化したTOP2枚を上下に繋ぎ合わせて1枚の画像にします。その際にLayout TOPを使用します。

Layout TOPはScale ResolutionをONにすることで解像度を自動で可変してくれます。また、今回は上下に並べたいのでAlignをTop to Bottomに変更しましょう。

5. 音を変えてみよう
完成したら色んな音で試してみましょう。様々な音楽ファイルやマイクからの音、手拍子、声。どんな音だとどんな絵が見られるでしょうか。
6. 演出を変えてみよう
時間に余裕があれば演出部分(TOP)を他にも色々試してみましょう。
この記事が気に入ったらサポートをしてみませんか?
