
視覚障害者が郵便物で困らないフローのデザイン
こんにちは、freeeカードUnlimitedでプロダクトデザイナーをしているtottsuです。今回は郵便フローや印刷物、紙媒体におけるアクセシビリティについて、弊社で実践したことを共有したいと思います。
郵便物を受け取れますか?
経理業務、役所とのやりとり、ビジネスをしていると「紙」とは縁を切りたくても切れないのが現状。もれなくカードも「郵送」をしてユーザーに届けないといけないため、紙との縁を切ることができませんでした。
私はWebにおけるアクセシビリティについては前職から関わることがあったので、「やるもの」と認識しています。しかし郵便物、つまり「紙」のアクセシビリティは正直思いつくこともできなかったので、デザインチームのマネージャーやアクセシビリティチームから話をもらった時、なるほどー!?でもどうやって!?という感じでした。
freeeカードUnlimitedでの実例
freeeカードで発生する郵送印刷物において、できることをやってみるということに。
1.クレジットカードを送付する封筒
物理カードを作る場合、カードを「郵送」しないとユーザーに届けることができません。そのためカードを作ると封筒と、その他紙の書類を考えることになります。
社内の視覚障害の当事者から聞いた課題として「同じような封筒がたくさん送られてくるため、視覚で捉えられなければ、見分けがつかない。」とのことでした。確かに、役所や金融機関から送られてくる封筒の素材感や規格は似ていると思います。封筒は規格が決まっているので、何か特徴がない限り識別は難しい。目を閉じて5つの封筒を見分けるという想像してみたが、私には見分けられないと思いました。そこで視覚に頼らず識別する手段として下記のような要素があると教えてもらいました。
サイズ
封筒の特徴
手触り、凹凸
というわけで、freeeカードでは下記対応を行いました。
審査通過後のメールやプロダクト上で封筒のサイズと特徴を記載する
封筒の封緘にシールを貼る
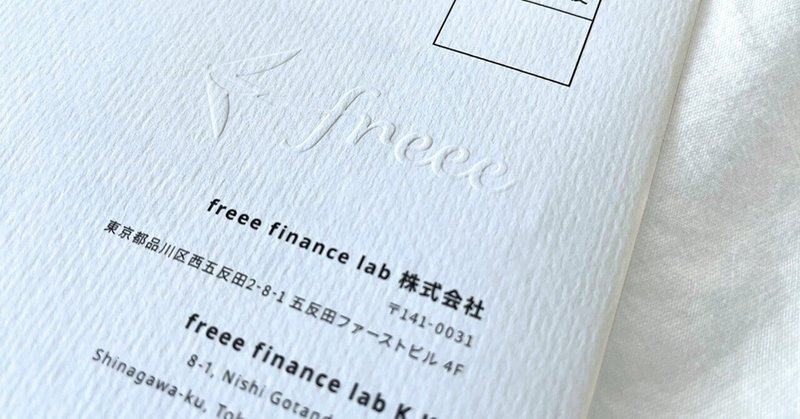
これにより、予め送られてくる封筒の触った時の特徴がわかるという状態です。またアクセシビリティ以外の要件で、事業責任者からもらった「スタートアップの経営者に直感的に『ちょっと良いカードを手にした』と思ってもらいたい 。」という意図と合わせて、よくあるクレジットカード送付封筒のように薄い紙を使わず、厚めで高級感のある紙を選んでいます。右下にfreeeロゴのエンボスをあしらっているため、シール以外にも凹凸があります。他の封筒より触った感じも見た目も特徴があると言えます。



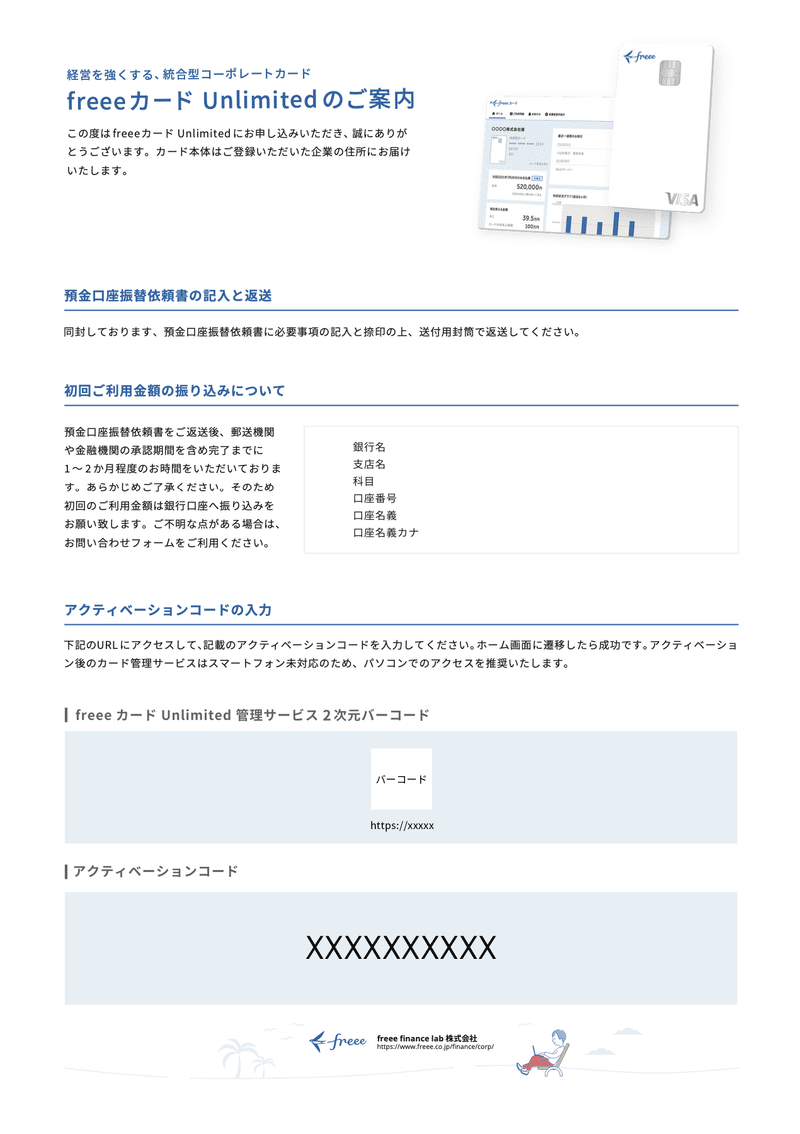
2.アクティベーションコードを入力するための書類
法人カードを送る際の法律要件として「本人確認」をする必要があり、freeeカードでは企業にカード本体を、責任者の自宅に本人受け取り確認郵便物を送る、というフローを採用しました。セキュリティも考えて、責任者の自宅に届く郵送物の中にアクティベーションコードを印刷した書類を封入しています。このコードをカード初回利用の際、Webプロダクトに入力してもらい、アクティベートするという流れです。
さて視覚に頼れない状態で、紙に記載されたアクティベーションコードをどうやって確認すれば良いのか。まず、アクティベーションコードの送付物があることを、Webプロダクトの申し込み後と審査後のメールで伝えてみています。
約1週間で以下の書類をお届けいたします。
・ご登録いただいた企業の住所にカード本体
・ご自宅の住所にカードを利用開始するための書類
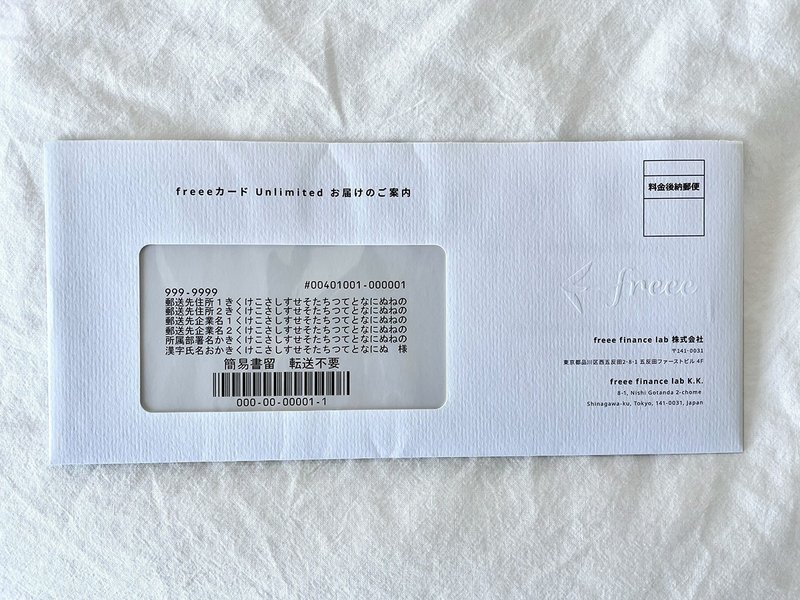
封筒は白い、横23cm程度の窓付き封筒に、シールで封緘されています。
これでどんなものが、どこに届くかは伝わるはずです。なぜこんな冗長な説明が入っているのか、と思う人もいると思うのですが、封筒の特徴を伝える努力というわけです。
その次は実際にアクティベーションコードが載っている書類を読み取ることができるのか、という課題になります。初期段階でアクセシビリティ観点でデザイン上意識したことは、下記くらいでした。
OCRアプリ(紙をスマートフォンのカメラで読み込み、音声で読み上げてくれるもの)が読み取りやすいフォントを使う
色のコントラストは高めに維持する
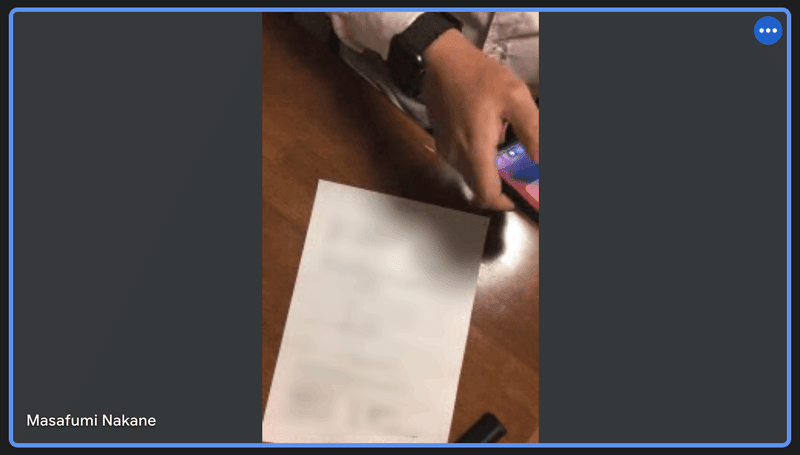
これに関して、弊社で視覚障害当事者として、デザイン、エンジニアリングを担当している中根さんに実際に紙の書類を触ってもらいました。超簡易版ユーザーテストです。
中根さんはOCRアプリを使って紙の書類を把握しようとします。しかしまず紙が逆さまです。裏なのか表なのか上なのか下なのか・・それもうまく伝わらないということがわかり、「これじゃ全然ダメかも知れない」と思いました。

その後いくつかの向きを試し、アプリが内容を読み上げるのですが、なかなか意味をなして読み上げない。そして複数のアプリを試して、ようやく読み上げるものが当たりました。
ユーザーテスト後中根さんが言っていたことを下記にまとめます。
紙の向きはアプリが補正するので、実はそこまで重要じゃない。スマートフォンとの距離や光の条件の方が読み取るためには重要
アクティベーションコードが文中にあると、前後の文章に埋もれてわかりづらい。 サイズが違う紙を別に用意し、そこにコードのみ記載するとか、エリアが分離している方がわかりやすい
正直細かいところはよくわかっていない。OCRアプリ自体もたまに不正確な読み上げをする。ただポイントを掴むことはできるので、あとはWeb上で補足する必要がありそう
簡易ユーザーテストの後、印刷物を下記のように改善しました。
アクティベーションコードの部分をコンテンツの中ではなく、最後に分離する

とはいえ一人にしか聞いておらず、中根さんは突出してITツールを使いこなしているので、これで完璧とは言い難いと思います。紙を分けることもコストとオペレーション上できませんでした。しかし最低限はアクセシブルな状態になったのではないかと思います。
印刷物でできるアクセシビリティ対応
紙でのアクセシビリティは技術に限界があるので、Webで情報を参照しやすい状態が一番良いとは思います。その上で紙で頑張るとしたら、視覚以外の感覚を使って把握できるものを制作すると良いと思います。私が知る範囲の紙の加工法を下記に並べてみます。
触覚
紙の質感
ザラザラ、ツルツル色々あります。freeeカードの封筒ではガイアA、連量100kgというざらっとした厚めの紙を採用しています。
紙の加工
エンボス、箔押し、浮き出し、カッティングなど、凹凸をつけたり、紙そのものを変形させる方法は色々あります。加工をすることで触覚で識別できるようになると思います。制作物のデザイン構成と合わせて考えると良さそうです。
シールを貼る
付属品で凹凸を演出する。freeeカードの封筒でも採用しています。
聴覚
音声コードを表示する
二次元コードを紙面上に印刷して、それを読み取ってもらい、音やweb上で把握してもらうというやり方です。Uni-Voiceという規格があります。専用アプリで読み取るものです。私は品川区民なのですが、役所からの送付物にはUni-Voiceのコード表示がありました。
嗅覚
香り印刷
ネットで調べた範囲ですが、インクに香りをつけて印刷する技術がありそうです。いまいちリアルな使い道は思い浮かびませんが、技術として知っておいても良さそうです。
味覚
これは思いつかないです、保湿ティッシュは甘い。
最後に
まだ紙のアクセシビリティは、世の中の一部でしか考えられていない気がします。私はちょっとしたポイントを掴めば、印刷物のデザイン性とアクセシビリティは両立することが可能だと考えます。いくつかの加工法を組み合わせ、こだわることができるので、非常に楽しいです。一方コストやオペレーションも考えると億劫になるかもしれませんが、小さくてもやってみることがアクセシビリティ改善の第一歩だと思います。ぜひ印刷物を検討するデザイナーは頭の片隅に入れて、誰でも使える印刷物を制作してみてください。
この記事が気に入ったらサポートをしてみませんか?
