
【高校情報Ⅰ】JavaScriptプログラミング 超入門講座 第8話 if文 条件分岐と比較演算子
◆◆はじめに◆◆
高等学校情報Ⅰに完全準拠させた、JavaScript入門講座の8回目です。
今回は「条件分岐 if文」についてです。
教員研修用教材には、JavaScriptの基礎の解説がほとんど無いので、教員の方にも参考にして頂けると幸いです。
◆◆動画解説◆◆
◆◆文字おこし◆◆
今日のJavaScript講座は条件分岐と関係演算子の基本について学んでいこう
ところで今度の情報のテストで80点以上とったら、お小遣い500円アップしてくれる。
今度のテスト範囲は、条件分岐だね。
丁度今回話す内容のネタとして使えそうだから
テストの点数とお小遣いアップの関係の
プログラムを組んでいこう
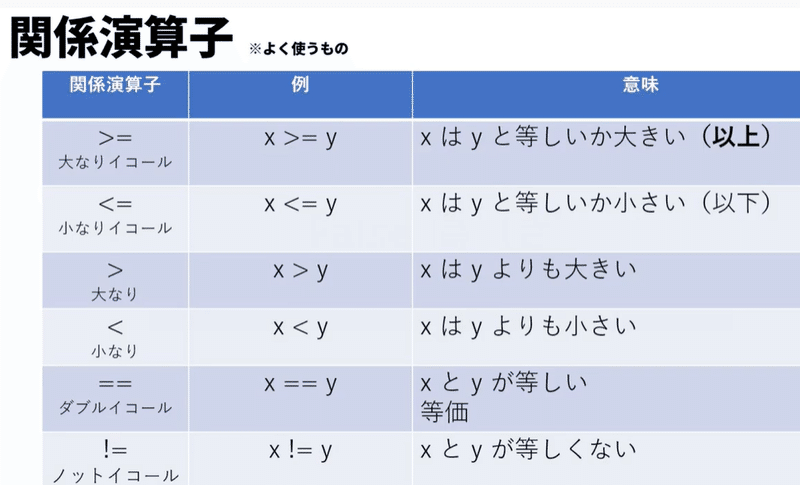
その前に関係演算子について学んでいこう。
2は1より大きい?
もちろんだよ。
じゃあ、逆に2は1より小さい?
いや違うよ。
そうだね。
今話したように、二つの関係が正しいか正しくないかを判断するのに使う演算子を
関係演算子というんだ。
具体的な例を見ていくね
2という数字は1より大きい というのは
2>1
と書くんだ。
あっ!中学でも習ったやつだね。
ちょっとこれだけでPythonのプログラムを実行してみよう。
Trueと表示されたね。日本語で真といって、あっていることを意味する。
逆に1と2をひっくり返してみよう
1>2
1という数字は2より大きい というのでプログラムを実行しよう。
Falseと表示されたね。 これは日本語で偽と言って、正しくないことを意味する。
この関係演算子はいくつも種類があるから確認していこう。

じゃあさっきのテストの得点とお小遣いを例に
今の関係演算子と制御構文を使ってプログラミングをしていこう。
ん?制御構文ってなに。
英語でIFってどういう意味
もし~ならばっていうことだよね
市制御構文は今の条件分岐処理と繰り返し処理に分類できるんだ
得点が80点以上ならば、小遣いをあっぷする。
それ以外なら、お小遣いをダウンする等のプログラミングができるんだ。
じゃあ、まずテストの点数が90点だったとして
プログラムを組んでいこう。
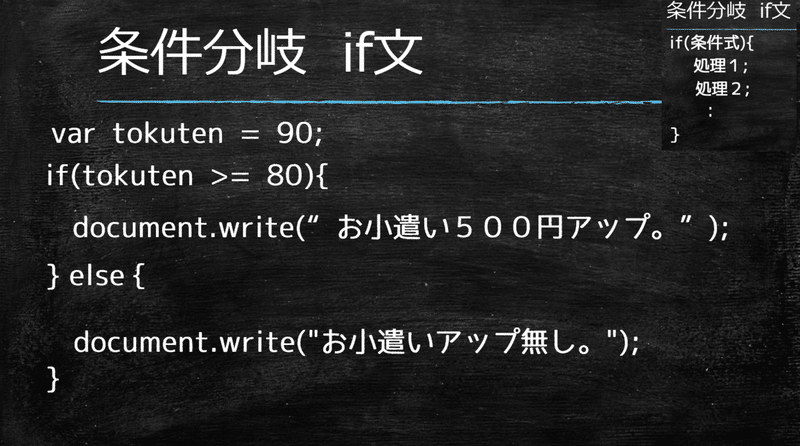
文法は
ifのあとに、丸カッコを記述し、その中に条件式を入れる。
その後に波括弧を記述し、
その中に条件を満たす場合の処理を記述する。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<script>
var tokuten = 70;
if(tokuten >= 80){
document.write("お小遣い500円アップ。");
} else {
document.write("お小遣いアップ無し。");
}
</script>
</body>
</html>はじめに、変数 tokutenに 90を代入する。
そして
もし、得点が80点以上だったらという条件式を書いていこう
波括弧の中に 満たす場合の処理を記載する
この時 条件に当てはまるグループとして
見やすくするために、インデントをすること
document.write(“お小遣い500円アップ。”)といれよう
80点以上の場合のみの条件ならこれで完了だけど、条件に当てはまらない場合の処理を記述するには、elseを使う。
最後の波括弧のあとにelse と記述し、次の波括弧のなかに、処理を記述する。
document.write(“お小遣いアップ無し”)
といれよう。
じゃあ実行してみよう。
得点に90をいれたから、80以上の条件を満たして
お小遣い500円アップが表示されたね。
じゃあ、次は得点変数を70に変更しよう
実行してみよう
今回はelseに当てはまって、
お小遣いアップ無しって表示されたね。

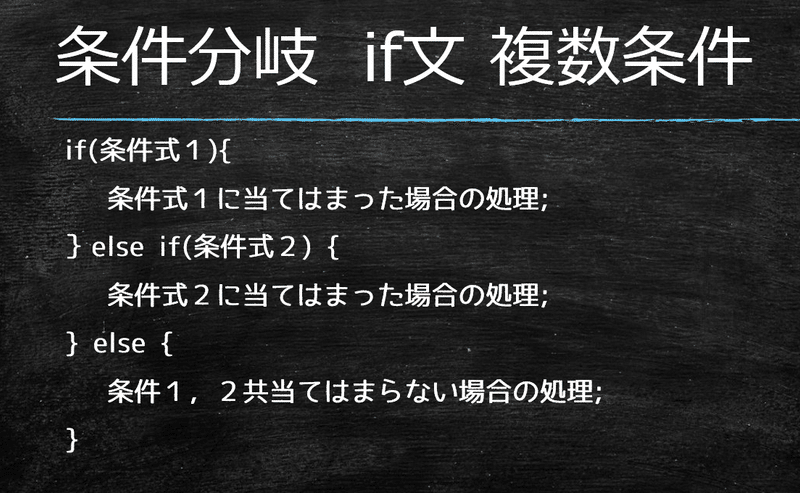
他にも条件を加えたい場合は
else ifの丸カッコの中に条件式を記述し、当てはまる場合の処理を波括弧内に記述する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<script>
var tokuten = 70;
if(tokuten >= 80){
document.write("お小遣い500円アップ。");
} else if(tokuten >= 60){
document.write("お小遣い300円アップ");
} else {
document.write("お小遣いアップ無し。");
}
</script>
</body>
</html>判定は上から実行されるから、さっきのどの条件にも当てはまらないという、elseよりも先に記述する必要がある。
じゃあ点数が60点以上だったらという条件を加えよう
else if(tokuten >= 60)
と記載して、波括弧の中に
document.write(“お小遣い300円アップ”)と入れてみよう。
80点の場合も当てはまる条件だけど
if文は上から順番に判定していき、当てはまった時点で他のelseには入らないんだ。
だから60点以上80点未満でこの条件に当てはまることになる。
だから変数 得点を70に変更して実行してみよう。
ちゃんとお小遣い300円アップって表示されたね。
今日はここまで、次回は関数について学んでいこう。
この記事が気に入ったらサポートをしてみませんか?
