
「freee のこれからのプロダクトデザイン」を模索する
freee Designers Advent Calendar 2021、7日目担当の @toofu__ です。freee会計やfreee申告などを担当するデザインチームのマネジメントとかをやっていっています。今年読んだ漫画で特に好きなのは
あたりです。ご査収のほど、よろしくおねがいします。
freee は2021年6月にリブランディングを行いました。プロダクト名が変わり、ブランドカラーは新しくなり、緑化されていた人事労務も同じ色に統一され、ロゴは以前と同じツバメモチーフでありつつデザインが変わりました。これらを現プロダクトに反映させていくあたりの話は、以前 freee Tech Night で語られていました。
また、このリブランディングでは色やロゴの変更だけではなく「freeeがどのような体験、世界観を表現しようとするのか」というデザインフィロソフィーが定義されました。そして、デザインチームでは長期的な話として「このデザインフィロソフィーをどうプロダクトで実現していくのか」、要は「これから freee のプロダクトがめざすべきプロダクトデザイン」を模索する取り組み(社内では「プロダクトデザイン戦略」と呼ばれています)がはじまりました。
まだ道半ばですが、これまでの記録も兼ねてこの記事を書いています。
なぜやってるの
freee は現在、10近いプロダクトを提供しており、それぞれにデザイナーがアサインされています。彼らは、ユーザーの業務課題を解決して価値を届けられるプロダクトをつくるべく、ユーザーリサーチやUI設計、ユーザビリティテストなどに日々取り組んでいます。
それらを横断して「統合型経営プラットフォーム」を実現していくために2,3年ほど前から開発が続けられているのが freee のデザインシステムである Groove や Vibes でした。自分も半年ほど前までデザインシステムチームのマネージャーとして開発に参加していました。
自分がデザインシステムチームで考えていたことは、突き詰めて言えば「ユーザーの業務効率(ユーザビリティやアクセシビリティを含む)」や「開発生産性」を高めていくことでした。が、それを超える「freeeらしさ」みたいなものを磨いていくべきなのではと考え始めるようになりました。
理由は大きく言うと2つありました。
将来的にプロダクトの強みとなる基礎を作っておきたい
プロダクトデザイナーの役割をあらためて言語化したい
将来的にプロダクトの強みとなる基礎を作っておきたい
プロダクトの増加もあり、いまはひたすらに業務課題の解決、業務効率をすることがプロダクトの価値だと捉えています。しかし、将来的には機能的な側面だけではユーザーへの価値が足りなくなることがありえそうです。業務アプリケーションではそういったことを考えることは少ないかもしれませんが、いまのうちから取り組んでいくことに意義がありそうだと考えました。
プロダクトデザイナーの役割をあらためて言語化したい
プロダクトはユーザーに価値を与えてなんぼというのはそれはそうです。しかし、プロダクトに関わるのはデザイナーだけではなく、当然エンジニアやプロダクトマネージャー、QA、カスタマーサポートなどさまざまなメンバーがおり、その中で「デザイナー」という人たちが何に責任を持つ人達なのかがイマイチ言語化されていませんでした。その結果「やらされ感」や「評価への不満」みたいなものが自分やチームの中に生まれないかという懸念があり、あらためて役割を言語化したいと考えていました。
そういったことを考えているところにリブランディングのプロジェクトがあり、メンバーを募って具体的に検討していくことになりました。
やっていきかた
あらためてミッションやブランディングを解釈
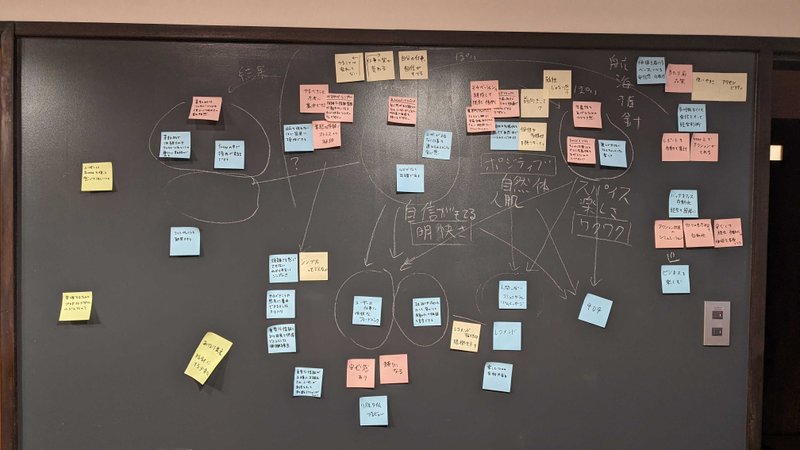
始める時は他社事例調査や過去に行われたマーケティング調査の参照も行いましたが、一番手をかけたのは、会社のミッションやブランディングを改めてデザイナーの視点で解釈しなおすことでした。
具体的には、言語化されている社のミッション文やデザインフィロソフィー、社内限の中期戦略文書をデザイナーたちで輪読する作業を実施しました。

これを行うことで、あらためて「freeeらしさってなんだっけ?」という議論がメンバー間でできるようになりました。
ほかロールの人たちと話してみる
上記の解釈を経た上で、経営メンバーとその解釈について議論をしたり(経営メンバー同士でも「え、そういう解釈だったの」みたいな話をしていて面白かった)、プロダクトマネージャーたちに彼らの解釈を聞いてみたりして、自分たちなりの解釈を深めていくなどしました。
プロダクトデザインコンパス
なんやかんやそういった取り組みを経て、荒削りではありますが、freee のプロダクトデザインの方向性として、「プロダクトデザインコンパス」を定義しました。

なんとなく全文を掲載します。
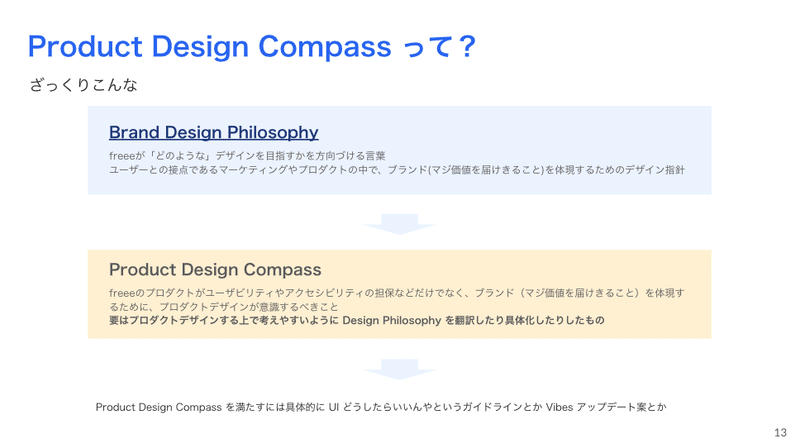
Product Design Compass
freeeのプロダクトがユーザビリティやアクセシビリティの担保などだけでなく、ブランド(マジ価値を届けきること)を体現するために、プロダクトデザインが意識するべきこと
要はプロダクトデザインする上で考えやすいように Design Philosophy を翻訳したり具体化したりしたもの
ユーザーが状況やタスクを理解する手間をかけないような明快さを持ちましょう
・自分がやろうとしている作業の全体感をひと目で把握できるようにしましょう
・情報量で圧倒せず、ユーザーが必要に応じて情報を引き出せるようにしましょう
・明確かつ素早いフィードバック・プレビューでユーザーの操作に応えましょう
ユーザーが自分の操作・判断に自信を持てるような誠実さを持ちましょう
・フィードバック・プレビューをちゃんと出してユーザーの操作に応えましょう
・ユーザーが操作を間違えたと思ったら、すぐにやり直したり、元の状態に戻せるようにしましょう
・自動化・予測をするときは常に根拠・プロセスを明示しましょう(ブラックボックスにしない)
・ユーザーが自然体で仕事を進められるようなポジティブさを持ちましょう
・機械的ではなく人間らしいコミュニケーションを取りましょう
ユーザーに提示するメッセージは常に前向きなものにしましょう
・達成感を感じられるような表現にしましょう
・ユーザーがすすんで仕事をしたくなるようなワクワク感を取り入れましょう
・プロダクト内にもユーモアを取り入れてみましょう
・プロダクト内にもちょっとした遊びごころを取り入れて、それがユーザーにも感じられるようにしましょう
・さりげなくアニメーションを入れて単調にならないようにしましょう
・ネガティブからポジティブに意味転換する表現
デザインフィロソフィーやプロダクトデザインコンパスというものが言語化されたことで、デザイナーのレビューにとっかかりが生まれたような印象があります。ユーザビリティやアクセシビリティが担保されているかは当たり前のものとして、「このUIはかろやかシンプルなのか?」とか、「ここは達成感を感じられる余地がもっとあるのでは?」などの議論の起点にしやすくなりました。
また、デザイナーの役割という側面では「プロダクトの KPI とプロダクトデザインコンパスを両立することに責任を持つ」という言語化ができました。大げさに言えば、プロダクト開発をとりまく力学がひとつ増えたと感じています。
プロダクトデザインコンパス実現に必要な要素を具体化
とはいえ、当然指針を言語化しただけではプロダクトはよくならないので、それをいかにプロダクトに適用していくのかがむしろ重要です。デザインシステムと同じです。
大きくは3つに分けてそのプロセスを進めています(現在進行系)。
デザインガイドライン Groove の拡張
UIコンポーネント Vibes の拡張
個別トピックの企画
1. デザインガイドライン Groove の拡張
freee のデザインガイドラインである Groove は、画面レベルでのレイアウトパターンなどを定義していましたが、その領域を広げてみています。
たとえば、
統合型プラットフォームとしての操作パターン(プロダクト間の遷移はどのように行われるのか?従業員間のコミュニケーションはどのように行われるのか?など)
イラスト、アニメーションなどビジュアルデザイン(さいきんプロダクトにアニメーションやモーションが使われることが増えてきました)
ライティング(用字・用語などの表記ルールではなく Voice and Tone を含めた「freee らしいテキストコミュニケーション」の指針)
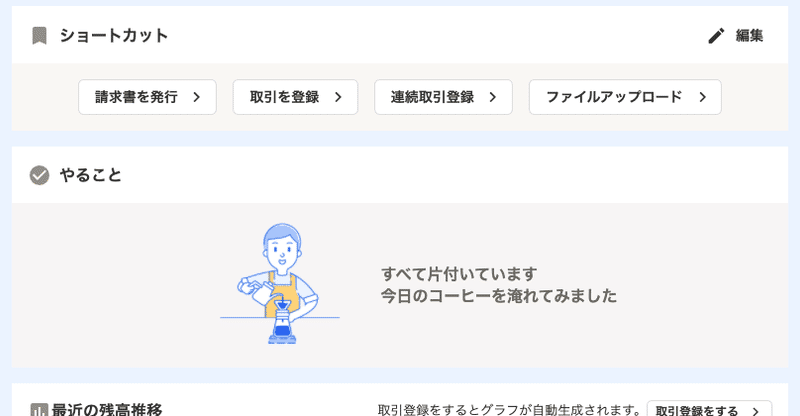
こういった内容を定義して、さらに定義に関わったメンバーが率先して自分が担当するプロダクトに適用を進めていくことで初期の浸透を図っています。最近だと freee会計のホーム画面にコーヒーを淹れる人が登場したり(「ちょっとした遊びごころ」の施策)と、小さくはありますがプロダクトの変化が起きています。

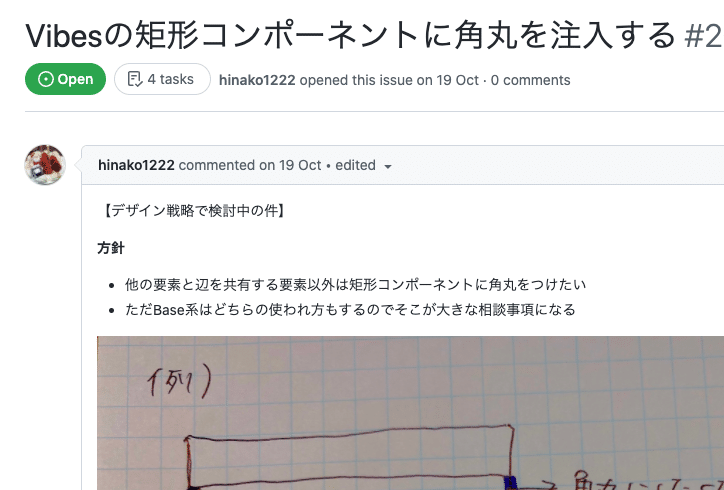
2. UIコンポーネント Vibes の拡張
freee で使われている UI コンポーネントライブラリの Vibes は6月時点で色などの変更は行われていましたが、プロダクトデザインコンパスにより近づけるためにどのような変更が必要か、といったことをデザインシステムチームのメンバーと一緒に検討しています。こういうときにあってよかったデザインシステム。

3. 個別トピックの企画
特定のパーツ、画面、フローについては個別でリソースを取ってプロジェクト化をしていく必要がありました。プロダクトの開発ロードマップに載ってはいないがユーザー体験に大きな影響を与える箇所というのは数多くあり、それらは放っておいても誰も改善をしていかないからです。
そういった場所をピックアップし、プロダクトデザインコンパスに則って改善案を企画し、開発投資を獲得するよう会社に掛け合ったりしています。
正直いっぱいあるのでひとつずつ潰していく感じです。大変。
これから
こういった取り組みを経て、freee のプロダクトデザインはただ「使いやすい」「便利」よりも一段階先(UXピラミッド的なやつ)へ行けるんじゃないかなと思っています。これからも頑張っていくので楽しみにしてもらえると嬉しいです。
あしたはプロダクトデザインチームのムードメーカー、nagomuさんがリサーチについて語ってくれるらしいです。楽しみです。
この記事が気に入ったらサポートをしてみませんか?
