
すぐ使えるXD Tips vol.5 - テキストアニメーションをコーディング編
Adobe XD Advent Calendar 2020の24日目の記事です。
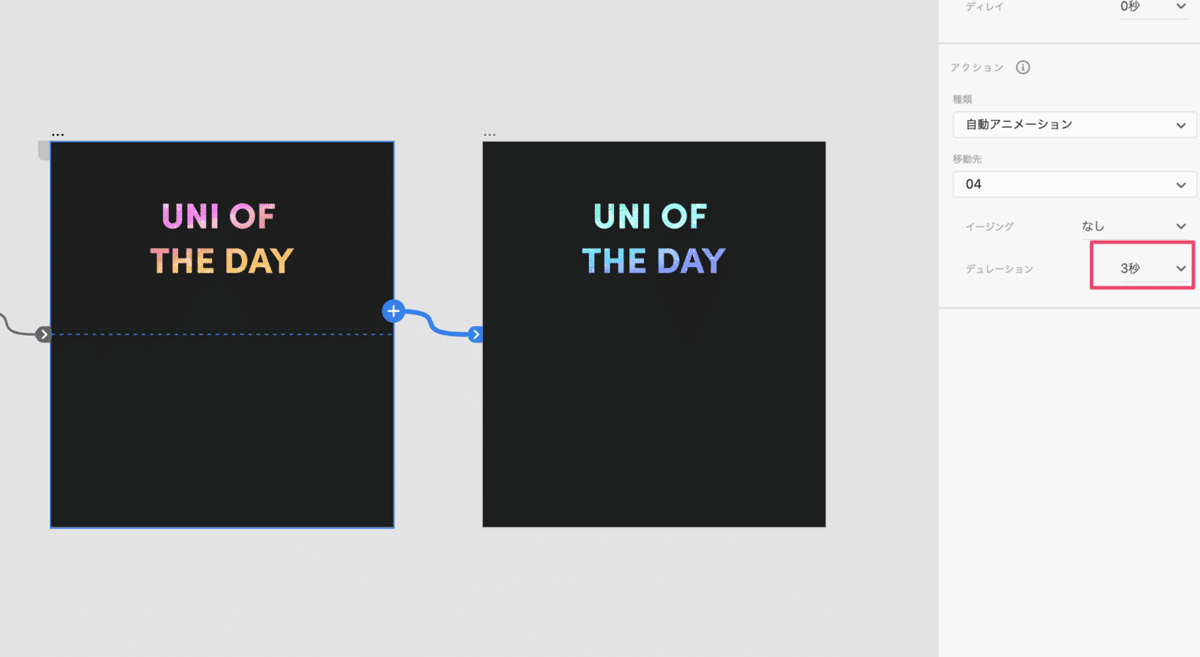
デザイナーの松下 絵梨さんが、Adobe XDを用いてテキストアニメーションをデザインしてくれました。
このデザインをHTML・CSSでコーディングしてみましょう。こういった表現をするには、CSSのbackground-clipプロパティを使うのが便利です。
HTMLコーディング
HTMLのコーディングは次のとおりです。pタグにlogoクラスを指定して、CSSスタイルを当てられるようにしておきました。
<p class="logo">UNI OF<br>THE DAY</p>背景の配置
背景画像を配置しましょう。今回は、縦方向に画像を無限スクロールさせるので、background-sizeで背景の高さを100vh(=画面ビューポートの高さいっぱい)にしておくのがポイントです。
.logo {
background-image: url(../images/background.jpg);
background-size: auto 100vh;
background-repeat: repeat-y;
}アニメーション
アニメーションを指定しましょう。XDを見ると、3秒でスクロールしているのがわかります。

3秒かけて、一定速度でアニメーションしたいので、animationプロパティを使って次のように指定します。背景位置「background-position」を「 center 0」「center -100vh」まで、3秒かけて無限にアニメーションしてくださいという意味です。
.logo {
animation: 3s linear scroll-keyframes infinite;
}
@keyframes scroll-keyframes {
from {
background-position: center 0;
}
to {
background-position: center -100vh;
}
}ここまでの実行結果を確認すると、次のようになります。GIFアニメーションの関係でアニメーションが途切れているように見えますが、実際はスムーズに連続アニメーションしています。

テキストの形で背景を切り抜く(background-clipプロパティ)
背景のコーディングが完了したので、テキスト部分をコーディングしましょう、デザインを見ると、テキストの形に背景画像が切り抜かれています。こういった表現をするには、background-clipプロパティが便利です。
p {
-webkit-background-clip: border-box;
color: transparent;
}CSSのbackground-clipプロパティにtext値を指定すると、背景画像が要素内のテキストの形で切り抜かれます。なお、ベンダープレフィックス-webkit-が必要なことに注意してください。テキスト色colorプロパティに「transparent」を指定することで、テキスト色が透明になり、背景が透けます。
実行結果は次のとおりです。GIFアニメーションの関係でアニメーションが途切れているように見えますが、実際はスムーズに連続アニメーションしています。

codepen上で、実際の動作と全コードを確認できます
background-clip:textの活用例
background-clip:textは、文字のグラデーションなどタイポグラフィに便利です。Facebook MessengerやAppleのMac紹介ページなど各所で使用されています。
CSSで、背景をテキストの形で切り取れる
— Takeshi Kano 鹿野 壮 (@tonkotsuboy_com) December 6, 2020
background-clip: text; はとても便利。
・Facebook messenger https://t.co/PdIbm0lgg8
・Appleのmac紹介ページ https://t.co/DMGDzFlaVS
などのタイポグラフィなどでも使われています☺️#CSS pic.twitter.com/bAxa4gDjti
全モダンブラウザで、CSSの
— Takeshi Kano 鹿野 壮 (@tonkotsuboy_com) August 21, 2020
background-clip: text;
が使えます。
背景をテキストの形でクリッピングするような表現が可能です。
デモを作りました。https://t.co/OKzSlSiTGt#CSS #自分のお金で焼き肉が食べたい pic.twitter.com/t1Z0RMY1cC
background-clip:textの対応ブラウザ
background-clip: textはIE11を除く全モダンブラウザで使用可能です。background-clipプロパティ自体はIE11でも使えましたが、text値を指定できるのは、モダンブラウザのみです。
background-clip - CSS: Cascading Style Sheets | MDN より
最後に
今回のようなテキストアニメーションは、Photoshopだとどうしてもイメージが伝わりづらいです。Adobe XDのプロトタイプ機能を使えば、こういったアニメーションもデザイナー・コーダー間で意思疎通しやすいので便利ですね。
この記事が気に入ったらサポートをしてみませんか?

