
AppSheetで爆速ノーコードアプリ開発 その5 - 一覧画面の作成
カカト@ノーコード開発推しです。
「AppSheetで爆速ノーコードアプリ開発」と題して、ノーコードアプリ開発ツール 「AppSheet」の基本的な使い方の説明を連載形式で投稿しています。
前回・前々回でテーブル項目の設定は終わりましたので、今回からユーザーインターフェースの実装を進めていきます。
それでは宜しくお願いします。
プロフィールの一覧画面の設定
まずはプロフィール一覧画面から作っていきます。
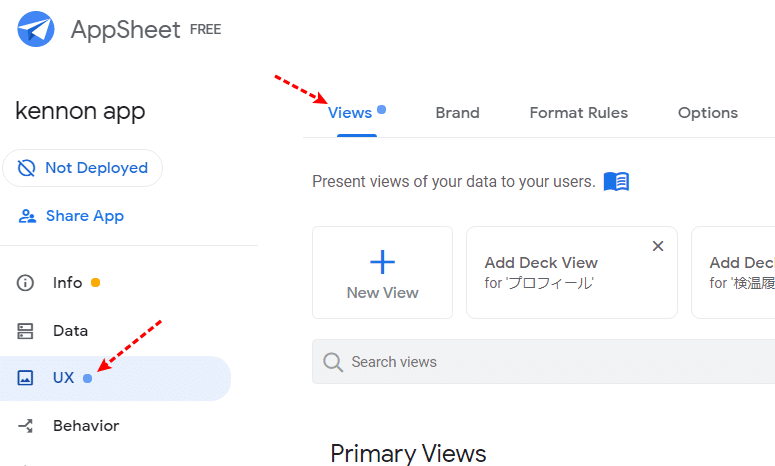
AppSheetにログインし、メニューより「UX」をクリックし、中央の「Views」タブをクリックしてください。

AppSheetでは、画面の作成や設定は「UX」のメニューより行います。
UXは、"User Experience"の略でして、Experience(体験・経験)を意味しており、UXは「ユーザーが製品・サービスを使って得られる体験」を指しています。
個人的にはUIメニューの方がしっくりきますが、最近はUXって言うんですかね。
AppSheetの方に戻ります。
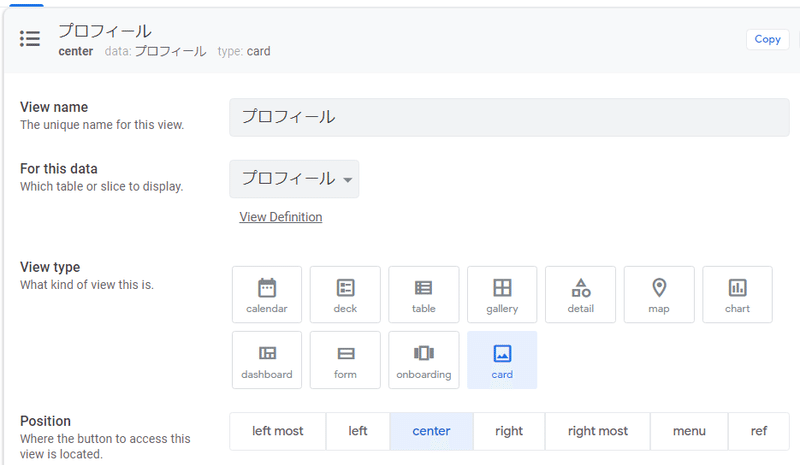
プロフィール一覧の表示形式ですが、今回はカード型を使ってみましょう。
「View type」より、「Card」をクリックします。

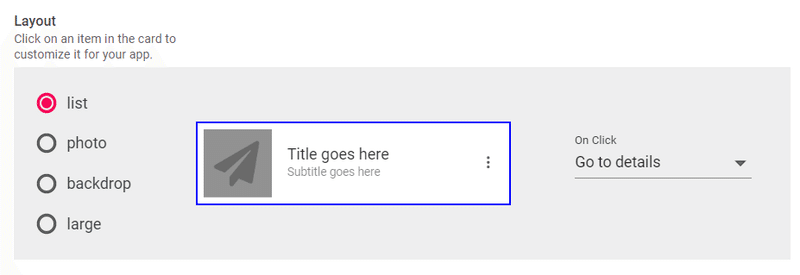
下にスクロールすると、「Layout」というメニューがありますので、「list」を選択します。

表示されている項目の部分をクリックすると、そこに表示できる値を設定することができます。

今回、以下のように設定しました。
紙飛行機画像:プロフ画像
Title goes here:ユーザー名
Subtitle goes here:None (Noneを指定すると非表示になります)
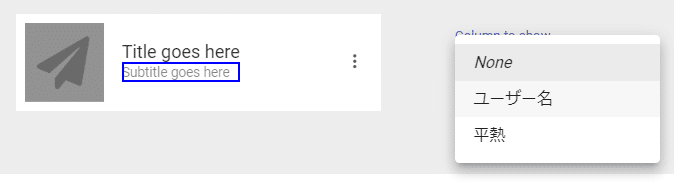
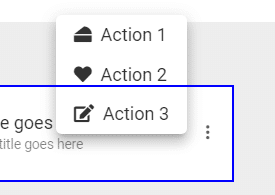
また、見本右にある丸3つのところをクリックすると、下のようにメニューが表示されます。
それぞれのアイテムをクリックした際に実行するアクションを設定することができますが、今回はここは何も設定せずにいきましょう。

次に、下にある「Display」というメニューをクリックし展開します。
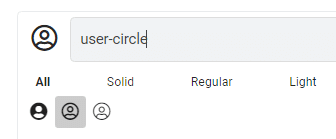
「Icon」にあるテキストボックスに、
user-circle
と入力しENTERを押すと、以下アイコンが表示されますので真ん中のをクリックします。

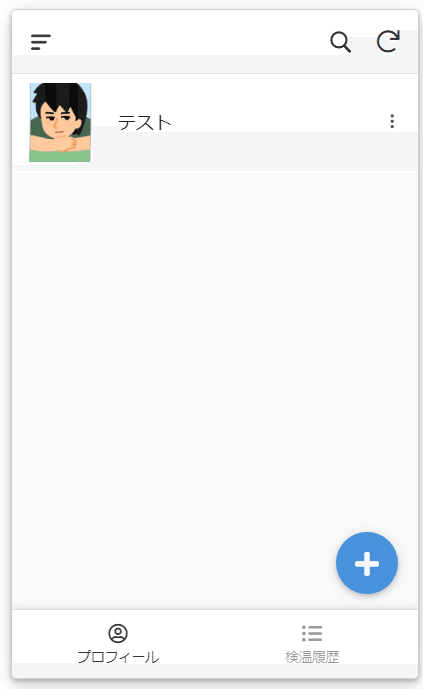
すると、デバッグ画面(画面右)下のプロフィールのアイコンが変わりました。

このように、メニューのアイコンも簡単に設定することができます。
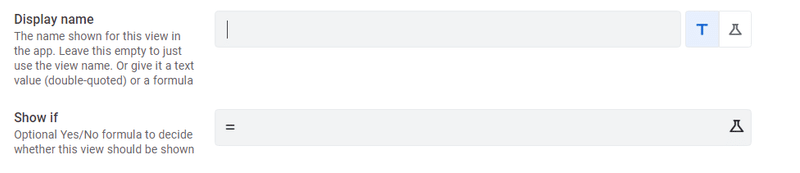
なお、Iconの下にある以下二つの項目を使うと以下のようなことができます。参考に。

・Display name:画面名を指定できます。
・Show if:関数を使い、画面をメニューに表示する条件を設定できます。
検温履歴の一覧画面の設定
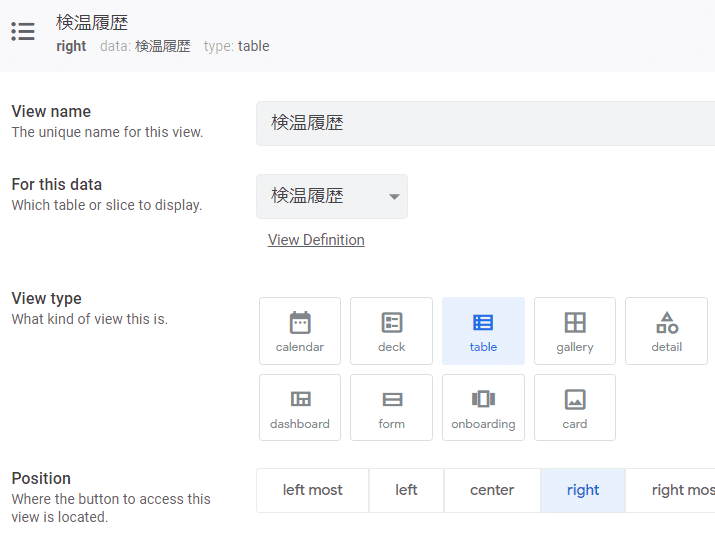
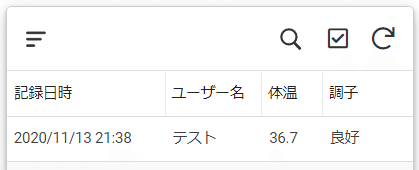
続いて、検温履歴の一覧画面を作りましょう。こちらは表形式で表示してみます。
こちらは、「View type」を「table」に設定します。

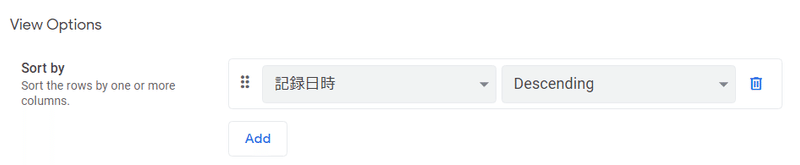
View Options にある、「Sort by」に、以下のように設定します
これはデータの表示順の設定になります。順序は、Ascending = 昇順 Descending = 降順 より選択できます。
複数の項目でソートしたい場合、Addボタンを押すことで項目を追加できます。

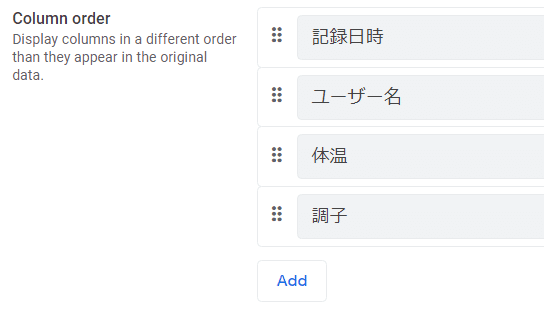
続けて、その下にある「Column order」を以下のように設定します。

Sort by がデータの並び順の設定に対し、こちらは表示する項目の選択と、その順番が設定できます。
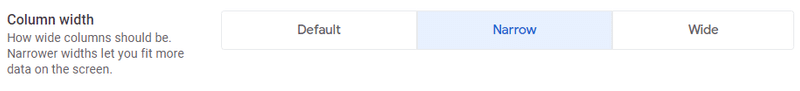
「Column width」で表示幅の指定ができます。

ここまで設定すると、以下のように表示されるかと思います。

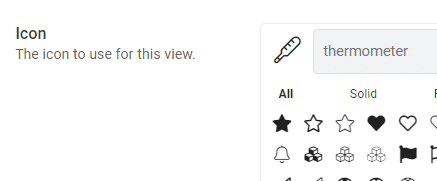
後は、プロフィールと同じくアイコンを設定します。
ここでは、thermometer のアイコンを選びましたが、お好きなアイコンを選んで頂いてOKです。

これで一覧画面の設定が終わりましたので、忘れずにSAVEしておきましょう。
今回はここまでとします。
次回予告
今回は、CardとTableのTypeを使った、一覧画面の作成手順の説明でした。数クリックで実装できたものの、シンプルすぎてどや顔で「UX!」とか言えないので、次回は少し装飾したいと思います。
次回の投稿は以下の内容を予定しています。
・Format Rulesを使った画面項目の装飾方法
最後までお読みいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
