
ノンデザイナー向け!いい感じにWebやAppの配色を決める3つの方法
この記事は CAMPHOR- Advent Calendar 2019 の12日目の記事です。11日目は p1ass さんの「Kubernetesのイメージタグの更新を楽にするCLIツールをGoで作った」でした。
こんにちは。CAMPHOR- OGのtomokortnです。CAMPHOR-は2018年に卒業しました。
なんでこの内容を書くか

@marty958 からリクエストがあったので、WebやAppの配色をいい感じに決める3つの方法を書いていきたいと思います。
はじめに: 配色に悩んだときに私が見ているもの
配色に限らず、デザインに悩んだときはAppleやGoogleといったプラットフォームのガイドラインを参考にしています。
その中でもGoogleのデザインガイドラインであるMaterial Designは「Build beautiful products, faster.」をファーストビューのコピーに置いているように、「これを守れば最低限のデザインを作れる」というものになっていると思うので、このブログで噛み砕いて取り上げようと思います。
1個目: 手持ちの色との組み合わせに悩んだらMaterial palette generator
1. 手持ちの色のカラーコードを手に入れる
Webサイトをつくろう!という人は、多分この色を中心に使いたいという1色が決まっているはず。その手持ちの色をプライマリカラーと呼びます。
Keynoteのスポイトツールなどを使ってそのカラーコードを手に入れましょう。
プライマリカラーが決まっていない人は、決め方を後述します。
2. Material DesignのMaterial palette generatorにアクセス
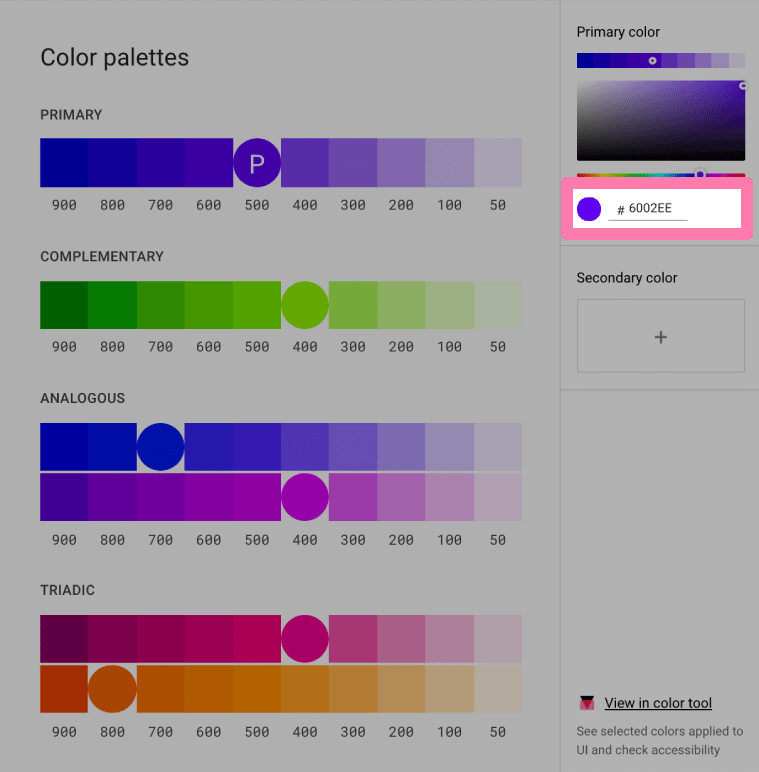
3. 手持ちの色のカラーコードをMaterial palette generatorの以下の位置に突っ込む

4. 出てきた色を使って配色する
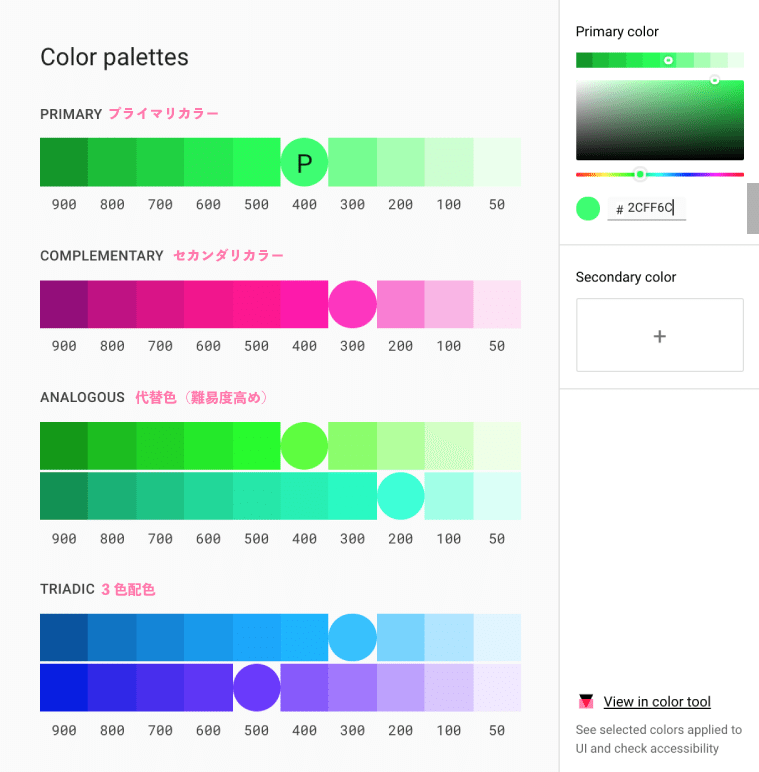
2cff6b を入れてみたら、下の画像のような色がレコメンドされました。

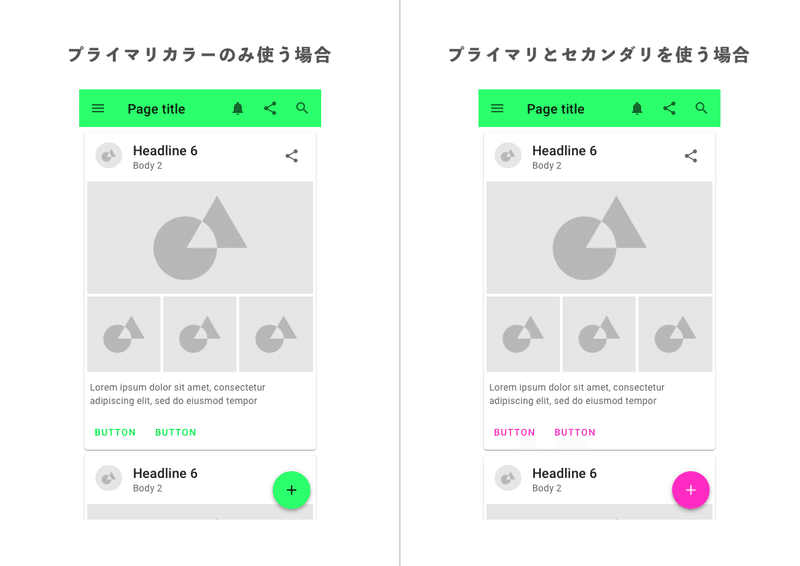
プライマリカラー 2cff6b だけ使ったときと、
プライマリカラーとセカンダリカラー ff2cc0 を使ったときのアプリデザインの例を作ってみました。

なんか良さげなのではないでしょうか?
丸くなっている色を採用してみて、「なんか濃いな」「なんか薄いな」と思ったら、丸の隣やその隣の色を使って調整すると良きです。
上の画像で言うと、左のプライマリカラーのみを使っているパターンでは、テキストボタン(BUTTON)をプライマリカラーそのままを使用すると読みにくかったので、少し濃い緑色 00ea43 を採用しています。
このセクションで書いたことは以下に詳しく載っています。
2個目: 白や黒には濃淡をつける!
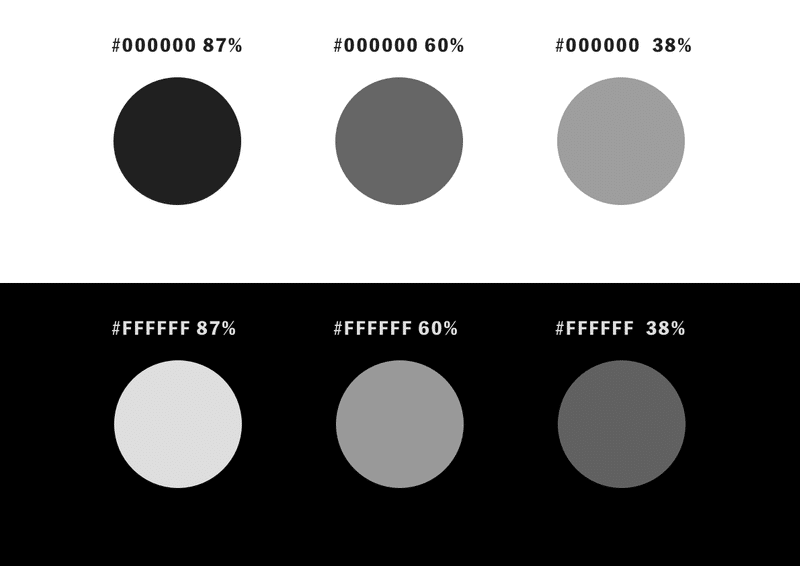
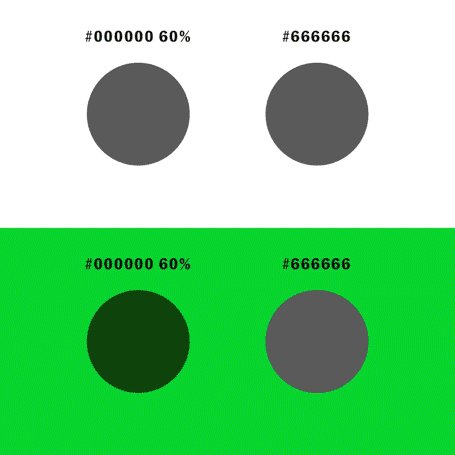
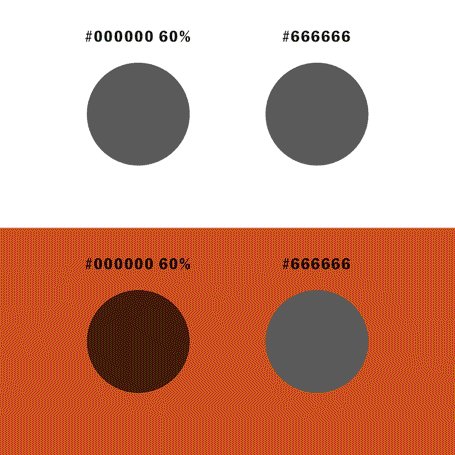
白 FFFFFF と 黒 000000 に不透明度をつける。付け方は以下の通り。
高強調テキスト(exタイトルとか)やアイコン(exプライマリボタン)の不透明度は87%です
中強調テキスト(ex本文とか)やアイコン(exノーマリボタン)の不透明度は60%です
無効なテキストの不透明度は38%です

不透明度100%のグレーを用いてしまうと、色付きの背景の上に載せたときに読みづらくなってしまう可能性があるので、透明度でバリエーションをつけます。

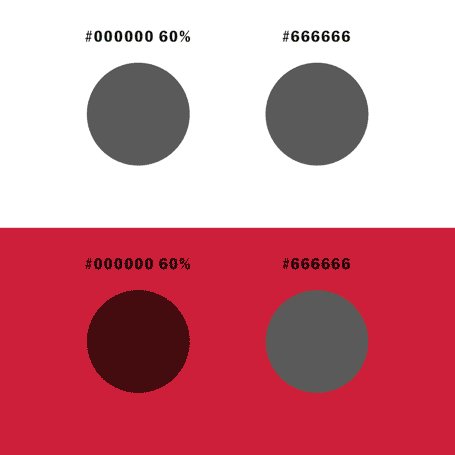
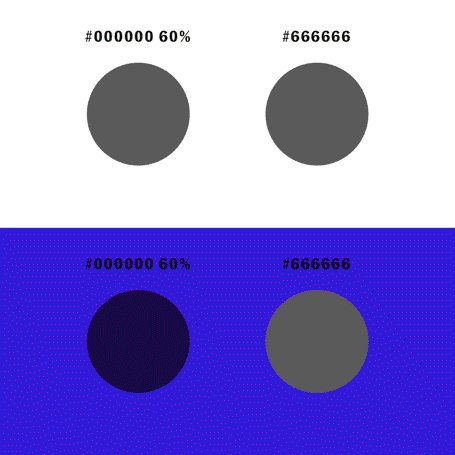
上のgifを見てもらうとわかりやすいと思うのですが、#000000 60%のほうが下のオブジェクトの色を拾えて、下のオブジェクトの色相が変化しても色の印象が変わりにくいですよね。
このセクションで書いたことは以下に詳しく載っています。
3個目: そもそもプライマリカラー(ブランドカラー/キーカラー)が決められないときは色の印象を調べる
色の3属性を、色相・彩度・明度といいます。以下のようなサイトを見て、色のイメージと作るもののビジョンが合致している色を探してみるのがおすすめです。
赤か青か緑かとかを色相といいます。(厳密には違うけど、超ざっくり説明)
上記のサイトでは赤のイメージを「活動的・情熱・積極的・外向性・興奮・勇気・欲望・革命・力・勇敢・活気・注意」と紹介しています。
彩度・明度をあわせてトーンといいます。
上記の彩度・明度ともに高いペールトーンの印象は「優しい・あっさりした・女性的」と紹介しています。
印象のキーワードを眺めていて、刺さるキーワードを持つ色を参考にしてみると、プライマリカラーが決めやすいと思いますよ。
まとめ
以上、いい感じにWebやAppの配色を決める3つの方法でした。
1. 手持ちの色との組み合わせに悩んだらMaterial palette generator
2. 白や黒には濃淡をつける
3.そもそもプライマリカラー(ブランドカラー/キーカラー)が決められないときは色の印象を調べる
サポート資金で得た体験はブログに書きます!旅行、買い物レビュー、デザインツールなど
